方案一:CSS变量换肤(推荐)
- 利用css定义变量的方法,用var在全局定义颜色变量(需将变量提升到全局即伪类选择器 :root)
- 然后利用js操作css变量,document.getElementsByTagName(‘body’)[0].style.setProperty(key, value)的方式直接修改变量值
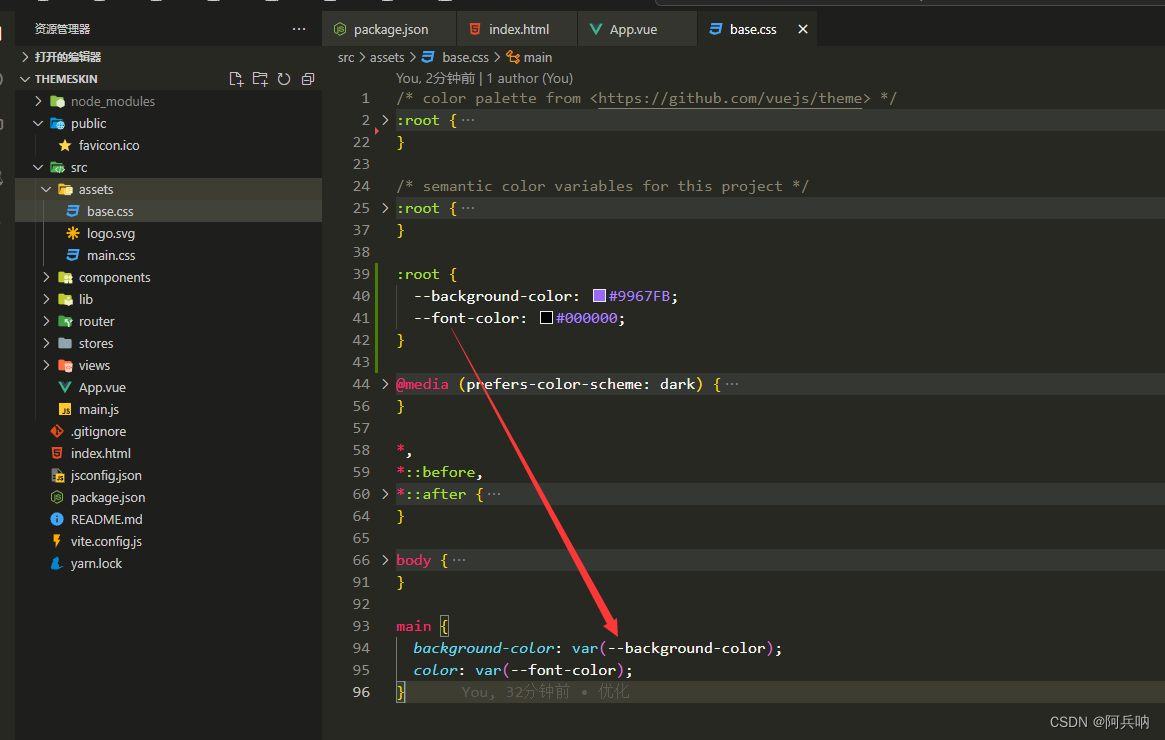
1、assets内css文件,定义全局css变量,使用:root变量提升,需要用到的地方使用var包裹使用,main.jsb内将该css文件引入,如图

2、使用setProperty(key, value)方法,key即我们上方定义的,value为要更改的值
document.getElementsByTagName("body")[0].style.setProperty('--' + key, themeConfig[key]);
方案二:Less在线编译
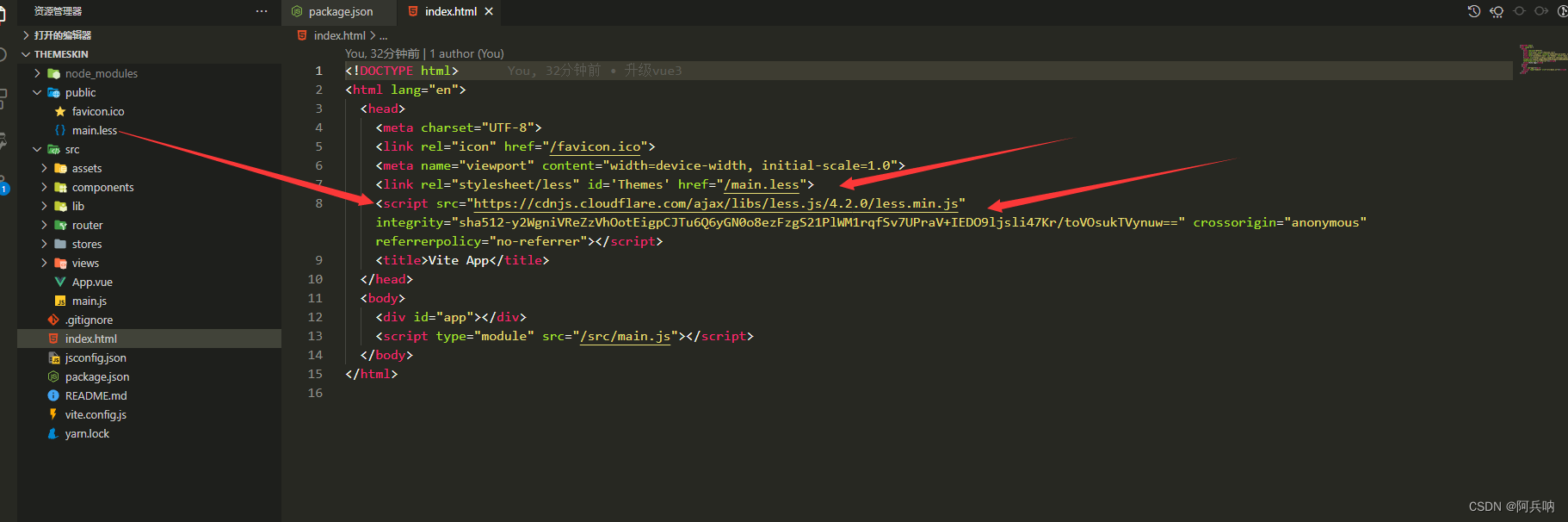
- 在html文件中通过link引入less文件以及less.js文件(必须是要在html中引入这两个,且less文件必须处于public文件夹下,否则不会生效)
- 通过less的在线编辑方法modifyVars,来实现换肤的效果

window.less.modifyVars(config)
方案三:预备多套样式文件
- 直接定义多套固定的皮肤less文件,直接切换,需要重启项目才可生效(若是css文件则无需重启)
主要利用的是直接在main.js内引入样式文件来实现
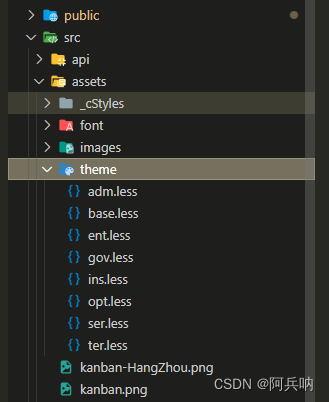
1、assets文件夹内定义多套less文件
2、找个地方写个可供更改变量值的地方,建议将值保存到storyage内
3、最后在main.js内获取到storyage内的值,而后将其作为名称动态import引入less文件
// 动态加载,刷新后生效
import(`./assets/theme/${baseURL}.less`)