public void del ( Integer id) ;
@Override
public void del ( Integer id) {
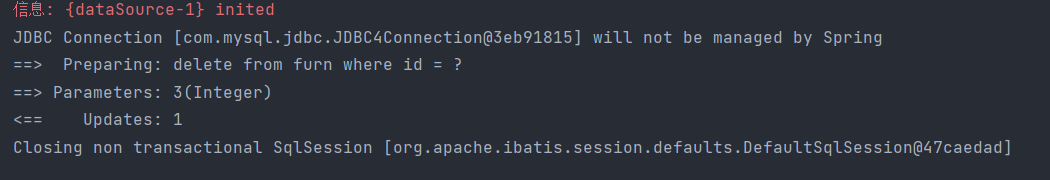
furnMapper. deleteByPrimaryKey ( id) ;
}
@Test
public void del ( ) {
furnService. del ( 3 ) ;
}
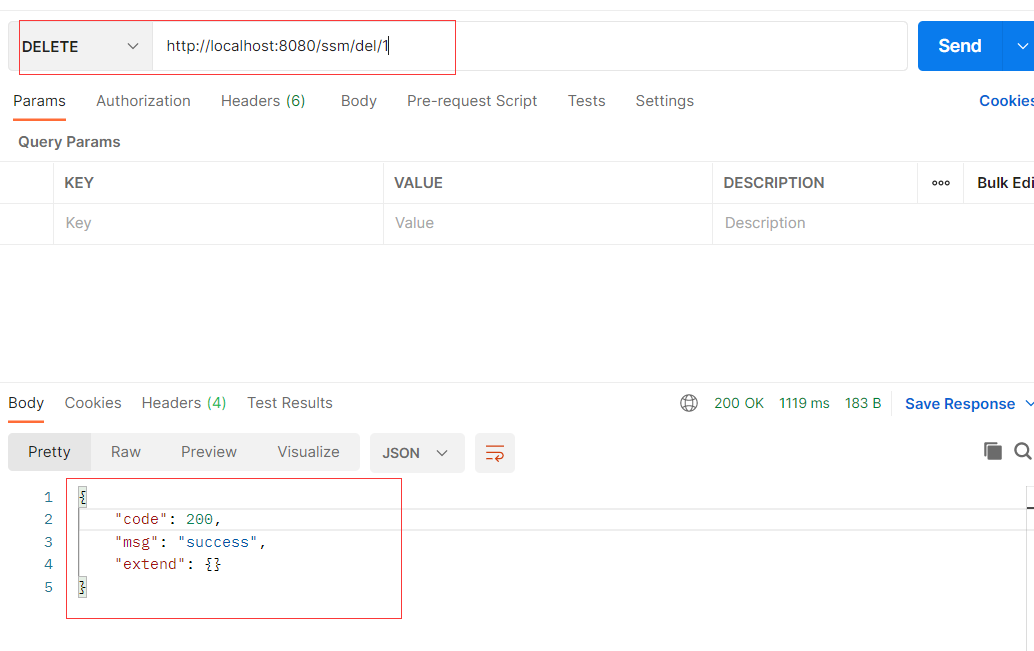
@DeleteMapping ( "/del/{id}" )
@ResponseBody
public Msg del ( @PathVariable Integer id) {
furnService. del ( id) ;
return Msg . success ( ) ;
}
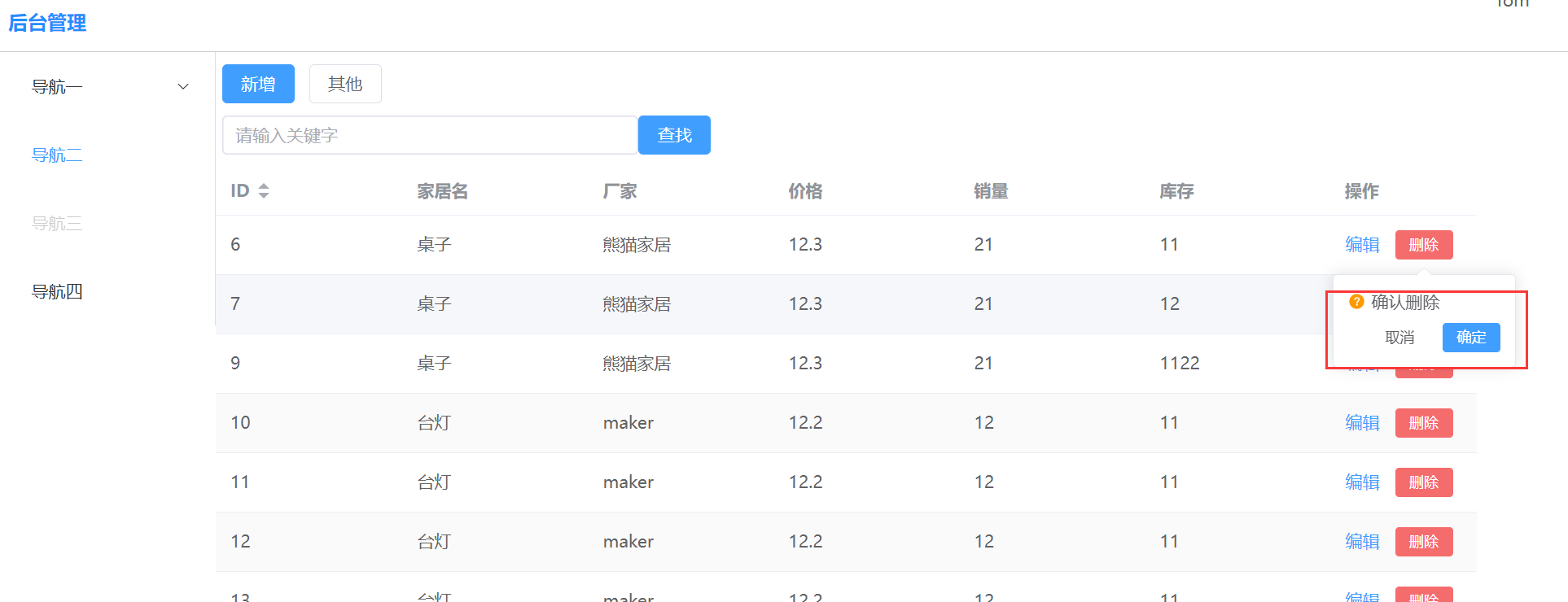
<el-table-column fixed="right" label="操作" width="120">
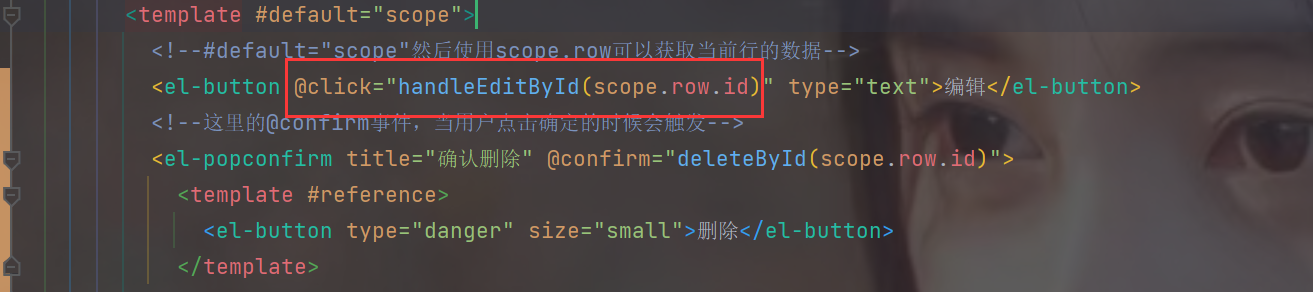
<template #default="scope">
<!--#default="scope"然后使用scope.row可以获取当前行的数据-->
<el-button @click="handleEdit(scope.row)" type="text">编辑</el-button>
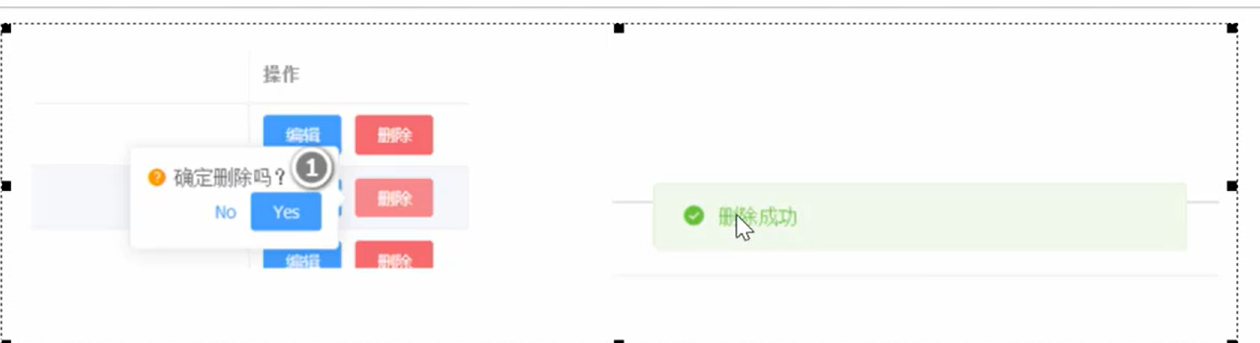
<!--这里的@confirm事件,当用户点击确定的时候会触发-->
<el-popconfirm title="确认删除" @confirm="deleteById(scope.row.id)">
<template #reference>
<el-button type="danger" size="small">删除</el-button>
</template>
</el-popconfirm>
</template>
</el-table-column>
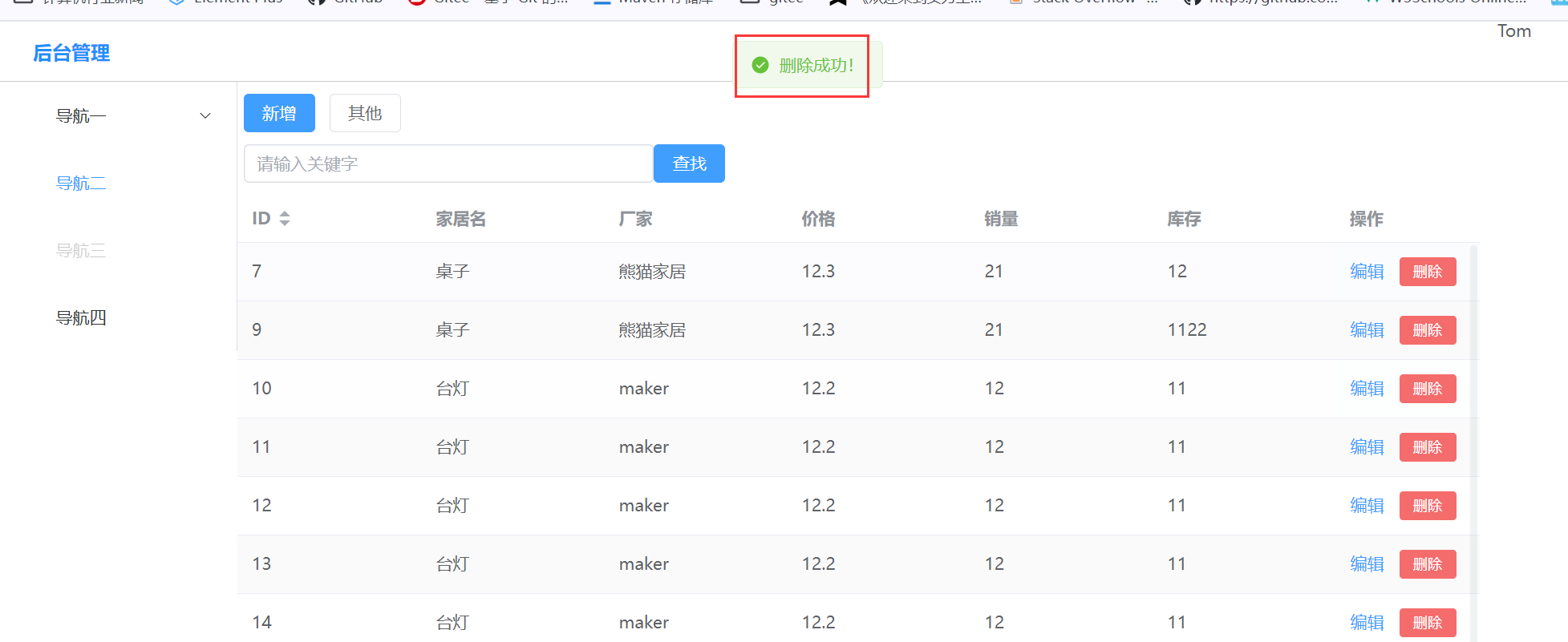
deleteById ( id ) {
request. delete ( ` /api/del/ ${ id} ` ) . then (
res => {
if ( res. code === 200 ) {
this . $message (
{
type : "success" ,
message : "删除成功!"
}
)
} else {
this . $message (
{
type : "error" ,
message : "删除失败!"
}
)
}
this . list ( )
}
)
}
public Furn findById ( Integer id) ;
@Override
public Furn findById ( Integer id) {
Furn furn = furnMapper. selectByPrimaryKey ( id) ;
return furn;
}
@ResponseBody
@GetMapping ( "/findById/{id}" )
public Msg findById ( @PathVariable Integer id) {
Furn furn = furnService. findById ( id) ;
return Msg . success ( ) . add ( "furn" , furn) ;
}
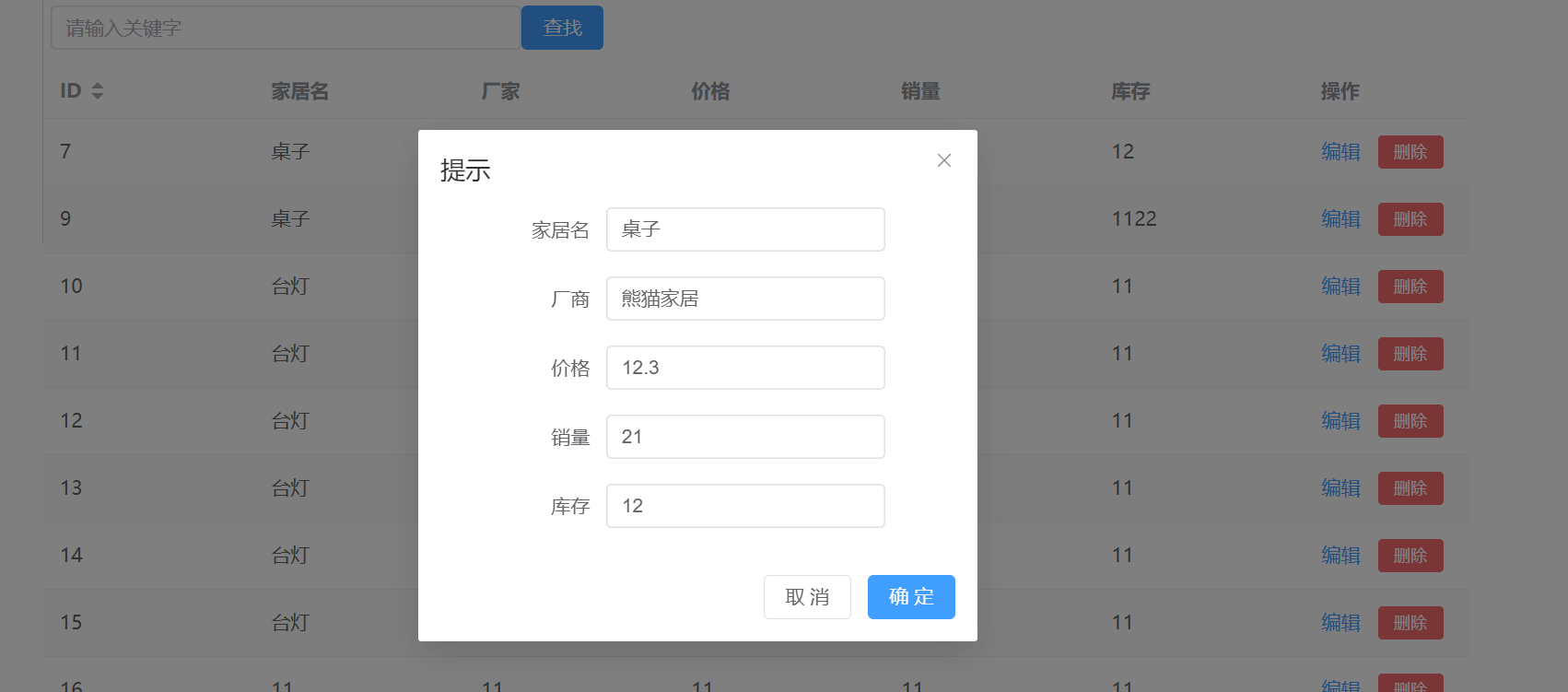
handleEditById ( id ) {
request. get ( ` /api/findById/ ${ id} ` ) . then (
res => {
this . form = res. extend. furn;
this . dialogVisible = true ;
}
)
}
< dependency> < groupId> </ groupId> < artifactId> </ artifactId> < version> </ version> </ dependency>
< plugins> < plugininterceptor = " com.github.pagehelper.PageInterceptor" > < propertyname = " reasonable" value = " true" /> </ plugin> </ plugins>
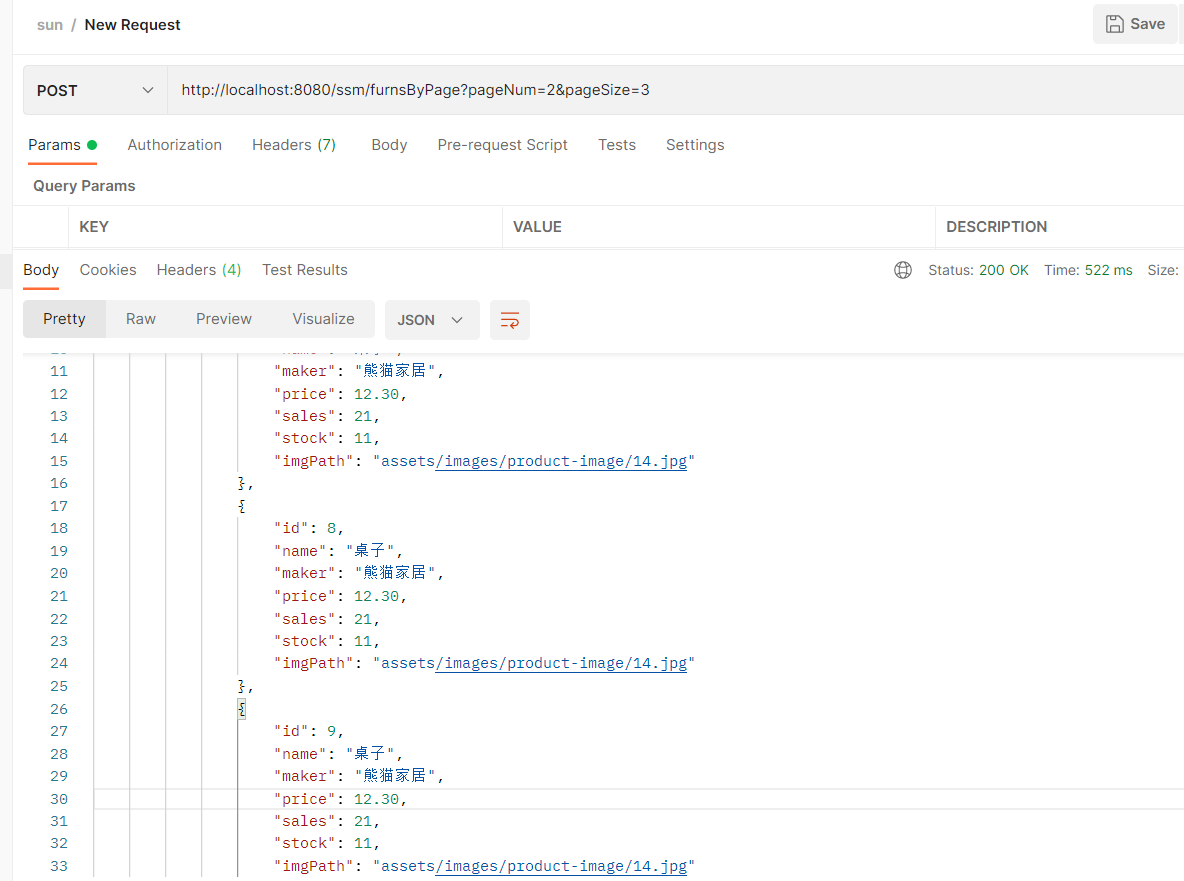
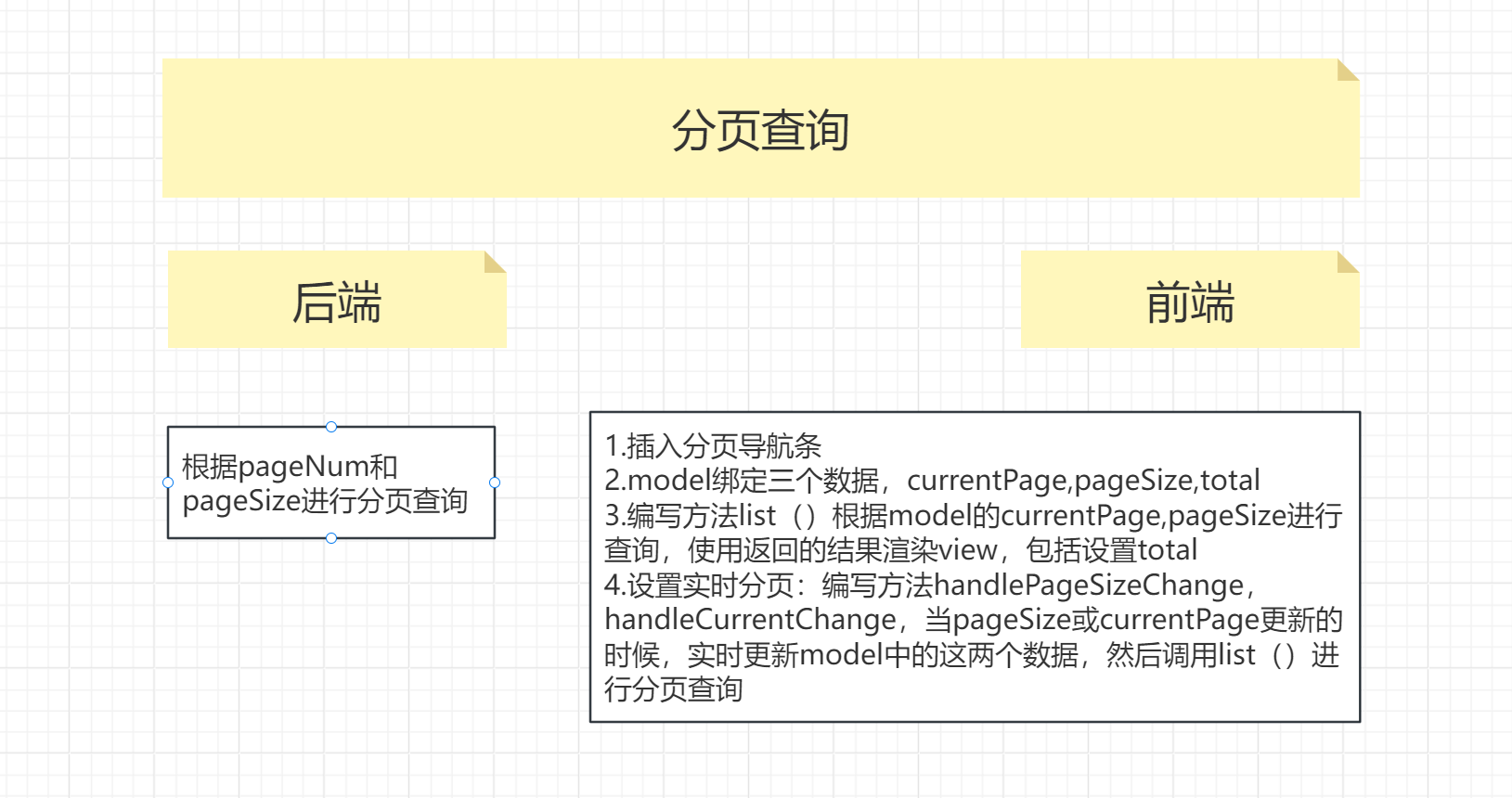
@RequestMapping ( "/furnsByPage" )
@ResponseBody
public Msg listFurnsByPage ( @RequestParam ( defaultValue = "1" ) Integer pageNum,
@RequestParam ( defaultValue = "5" ) Integer pageSize) {
PageHelper . startPage ( pageNum, pageSize) ;
List < Furn > = furnService. findAll ( ) ;
PageInfo pageInfo = new PageInfo ( all, pageSize) ;
return Msg . success ( ) . add ( "pageInfo" , pageInfo) ;
}
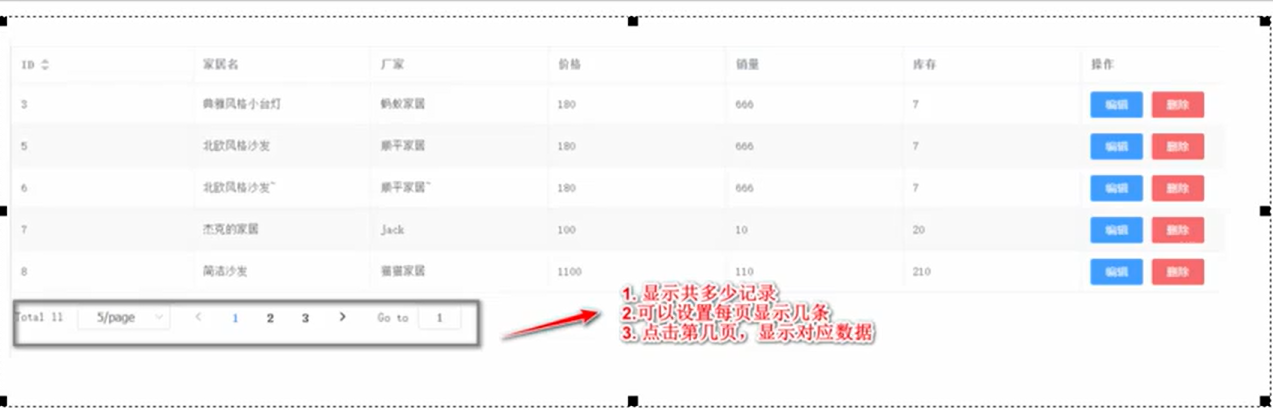
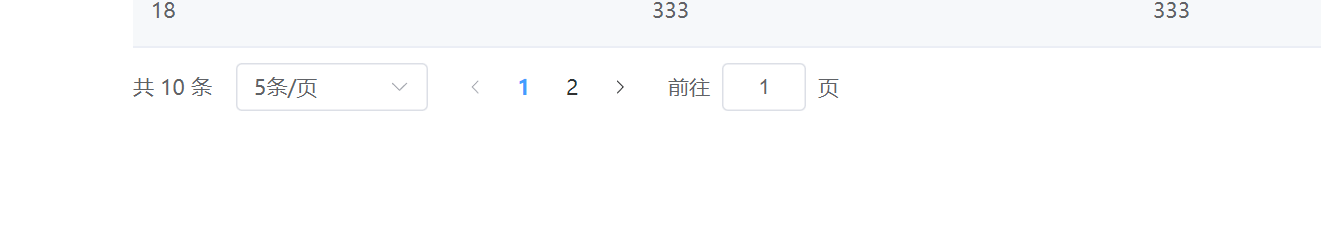
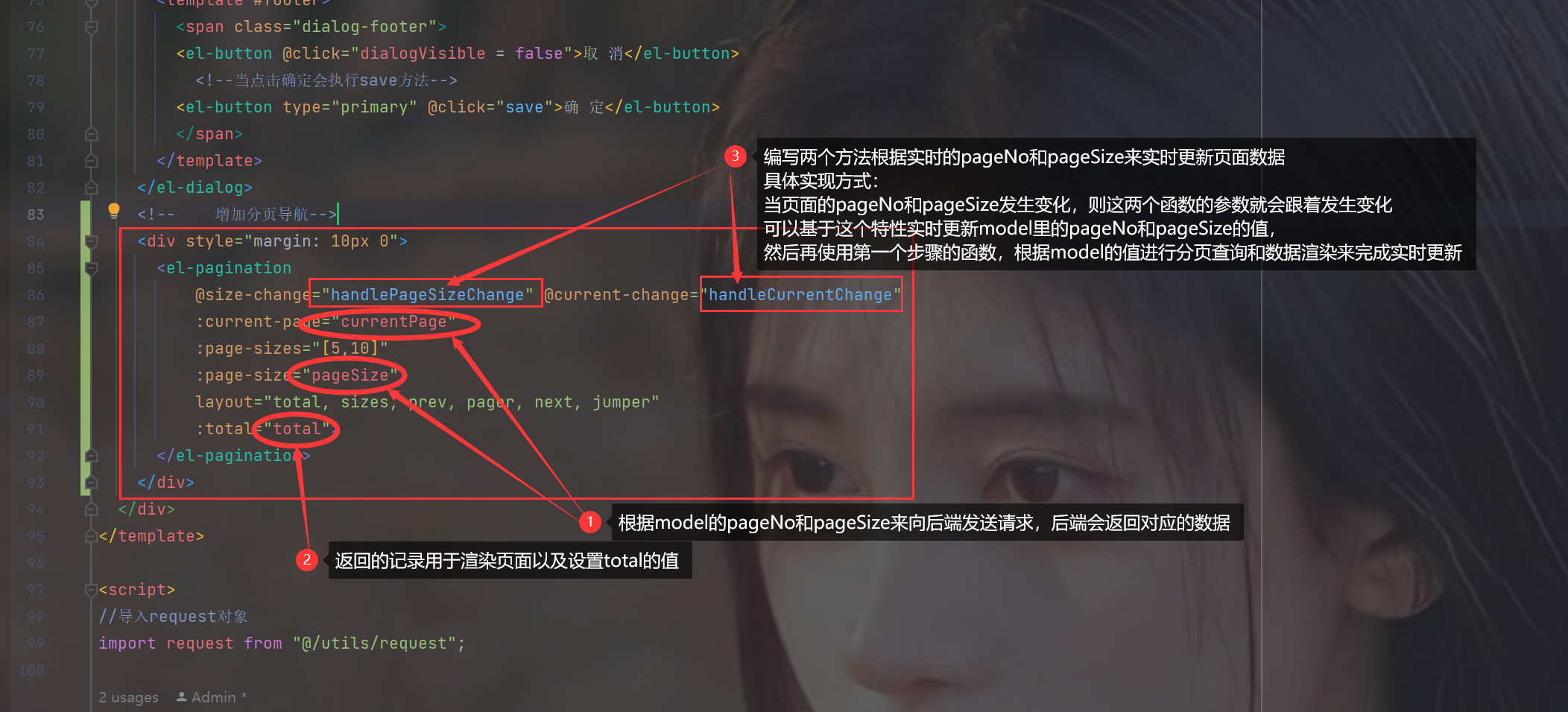
<!-- 增加分页导航-->
<div style="margin: 10px 0">
<el-pagination
@size-change="handlePageSizeChange" @current-change="handleCurrentChange"
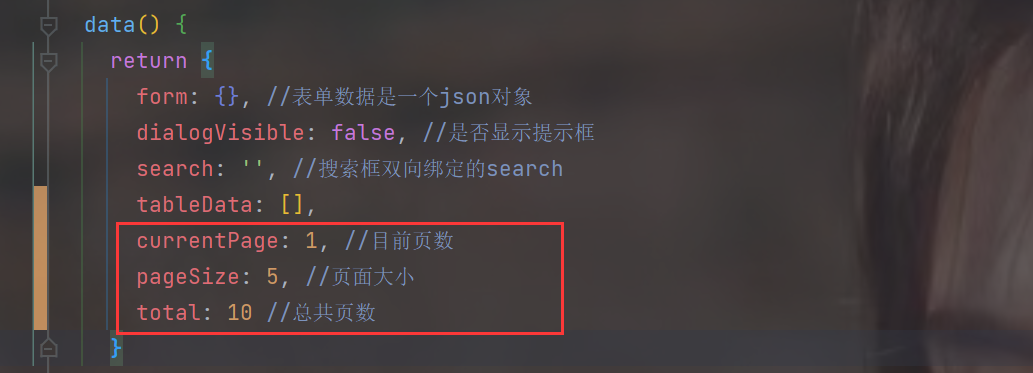
:current-page="currentPage"
:page-sizes="[5,10]"
:page-size="pageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="total">
</el-pagination>
</div>
list ( ) {
request. get ( "/api/furns" ) . then (
request. get ( "/api/furnsByPage" , {
params : {
pageNum : this . currentPage,
pageSize : this . pageSize
}
} ) . then (
res => {
console. log ( res)
this . tableData = res. extend. pageInfo. list
}
)
)
}
handleCurrentChange ( pageNo ) {
this . currentPage = pageNo;
this . list ( ) ;
} ,
handlePageSizeChange ( pageSize ) {
this . pageSize = pageSize;
this . list ( ) ;
}
public List < Furn > findByCondition ( String name) ;
@Override
public List < Furn > findByCondition ( String name) {
FurnExample furnExample = new FurnExample ( ) ;
FurnExample. Criteria criteria = furnExample. createCriteria ( ) ;
if ( StringUtils . hasText ( name) ) {
criteria. andNameLike ( "%" + name + "%" ) ;
}
return furnMapper. selectByExample ( furnExample) ;
}
@Test
public void findByCondition ( ) {
List < Furn > = furnService. findByCondition ( "桌子" ) ;
for ( Furn furn : list) {
System . out. println ( furn) ;
}
}
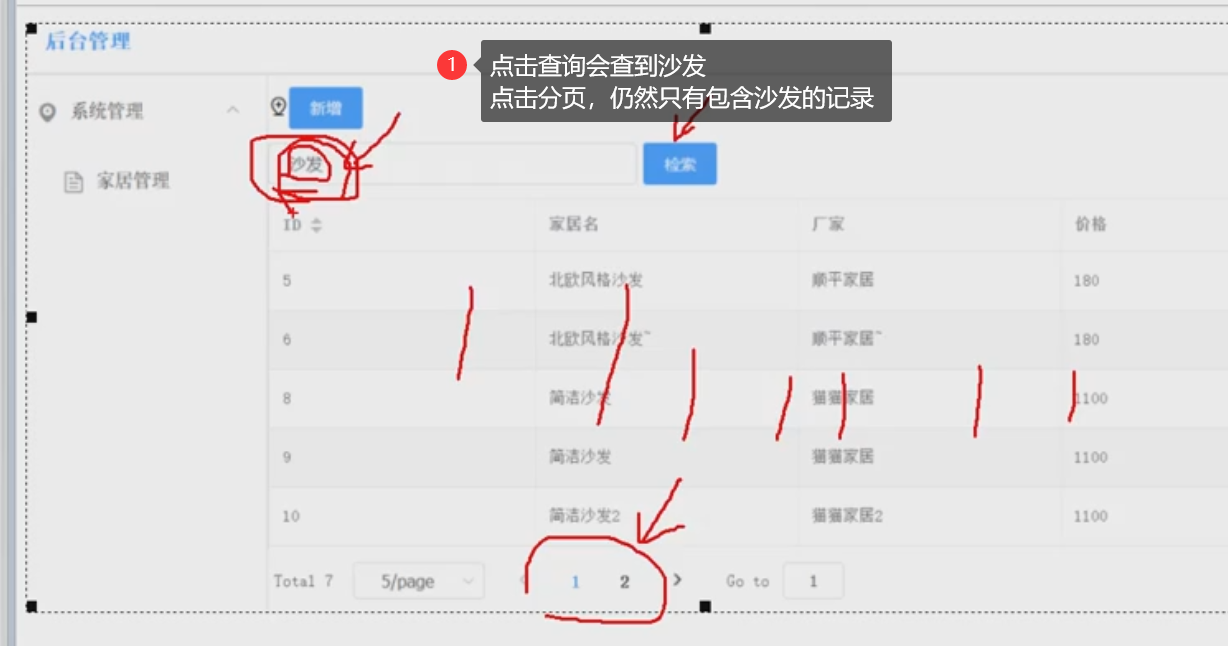
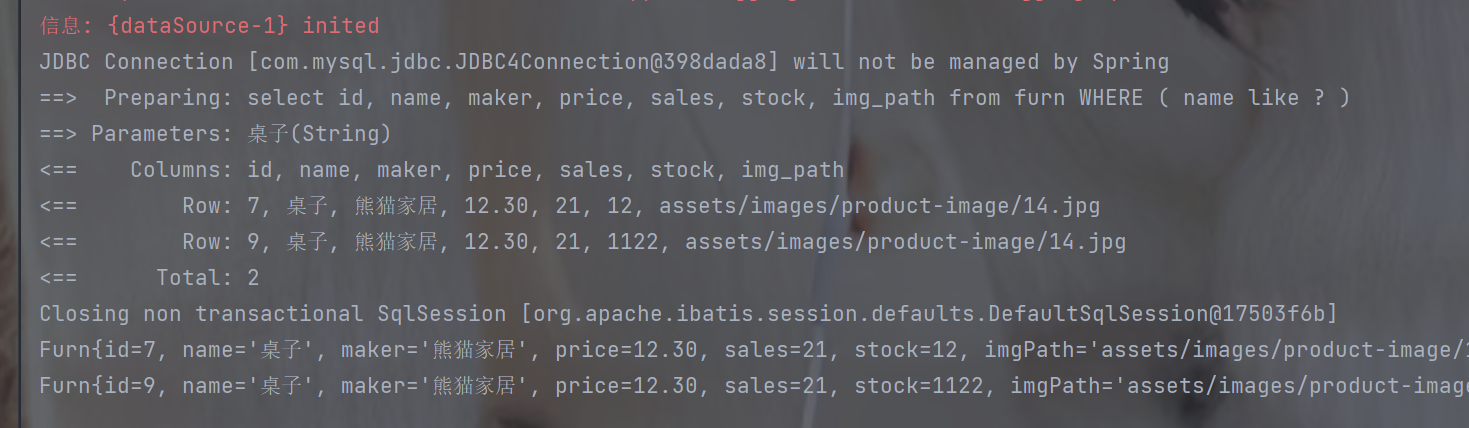
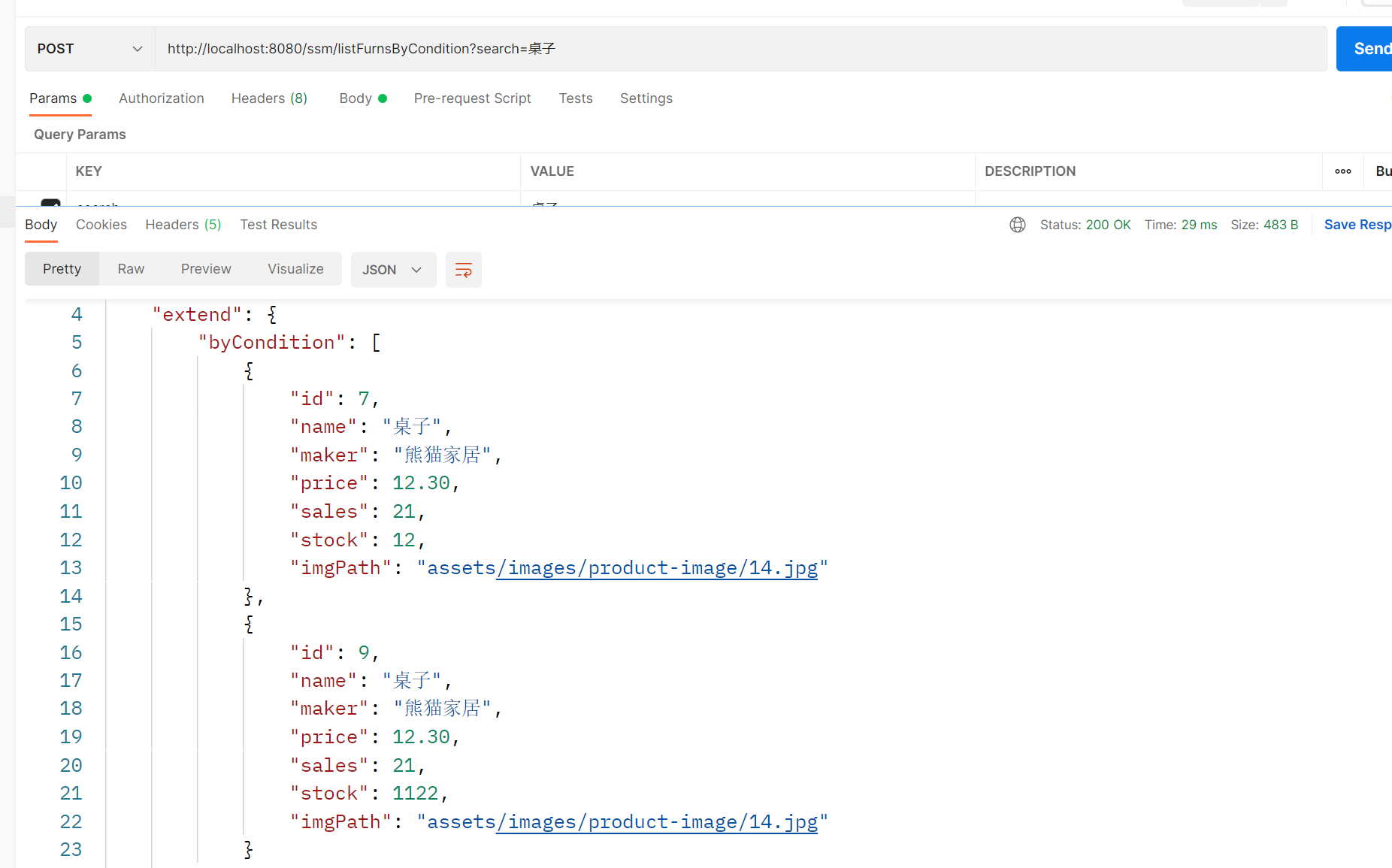
@RequestMapping ( "/listFurnsByCondition" )
@ResponseBody
public Msg listFurnsByCondition ( @RequestParam ( defaultValue = "1" ) Integer pageNum,
@RequestParam ( defaultValue = "5" ) Integer pageSize, @RequestParam ( defaultValue = "" ) String search) {
PageHelper . startPage ( pageNum, pageSize) ;
List < Furn > = furnService. findByCondition ( search) ;
PageInfo pageInfo = new PageInfo ( byCondition, pageSize) ;
return Msg . success ( ) . add ( "pageInfo" , pageInfo) ;
}
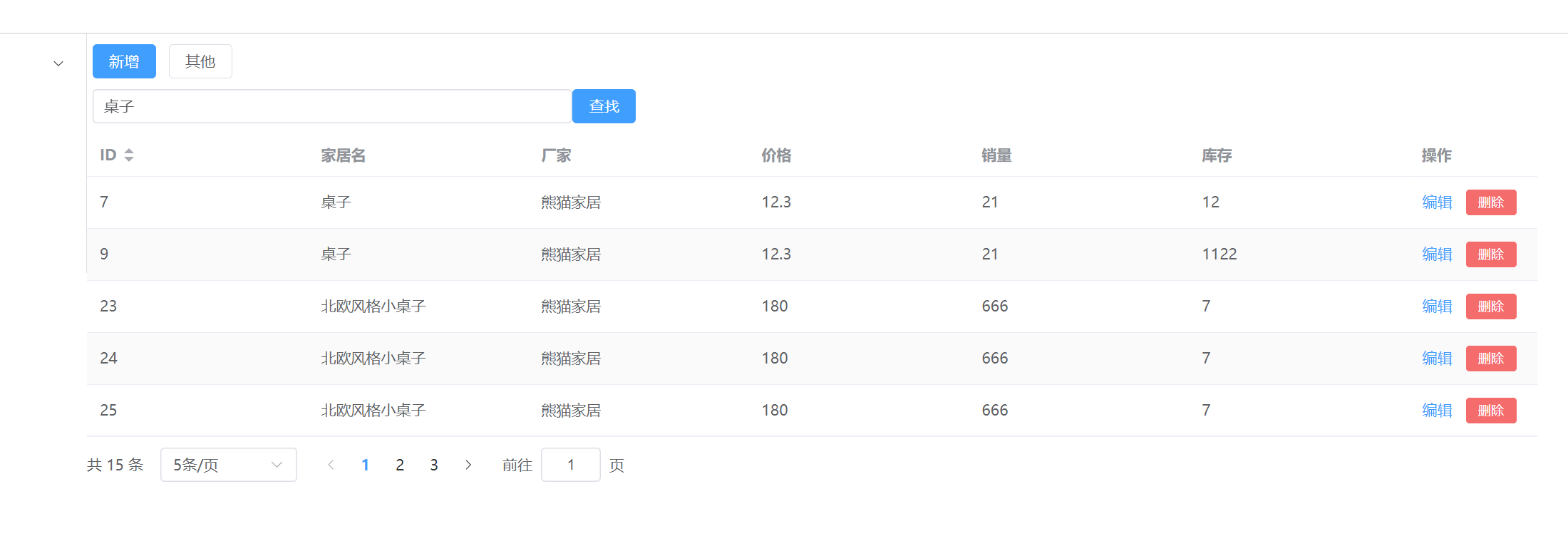
findByCondition ( ) {
request. get ( "/api/listFurnsByCondition" , {
params : {
pageNum : this . currentPage,
pageSize : this . pageSize,
search : this . search
}
} ) . then (
res => {
console. log ( res)
this . total = res. extend. pageInfo. total;
this . tableData = res. extend. pageInfo. list;
}
) }
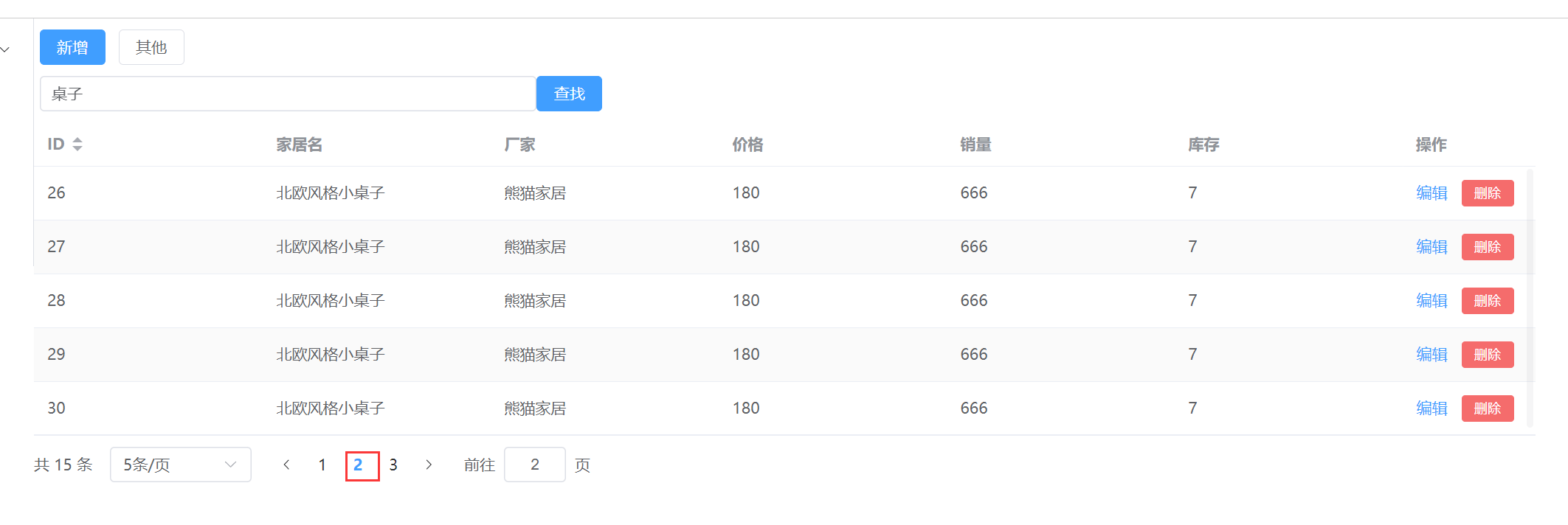
handleCurrentChange ( pageNo ) {
this . currentPage = pageNo;
if ( this . search) {
this . findByCondition ( ) ;
} else {
this . list ( ) ;
}
} ,
handlePageSizeChange ( pageSize ) {
this . pageSize = pageSize;
if ( this . search) {
this . findByCondition ( ) ;
} else {
this . list ( ) ;
}
}