<template>
<div class="vertical-layout">
<header>
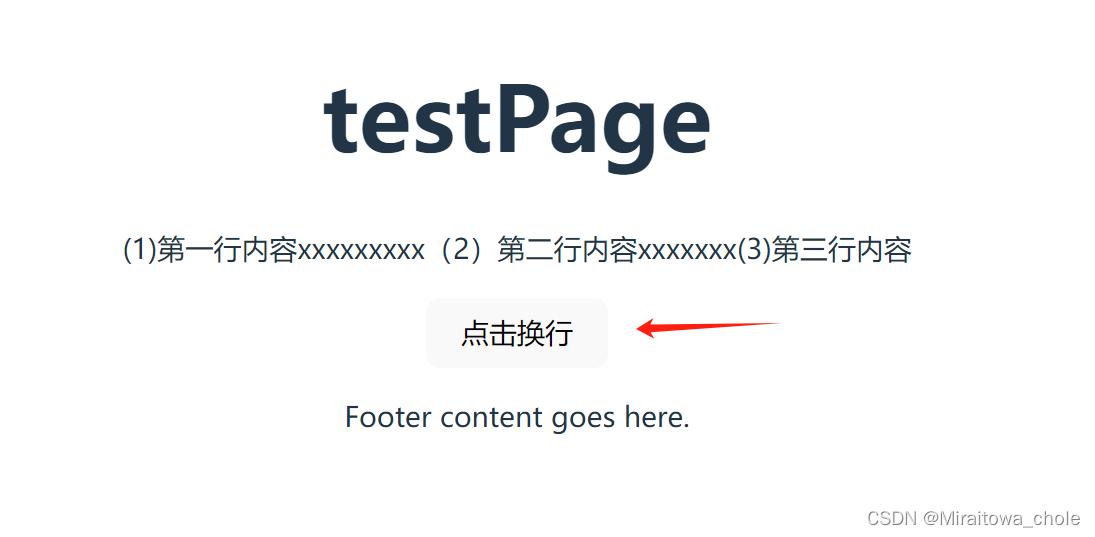
<h1>testPage</h1>
<p>(1)第一行内容xxxxxxxxx(2)第二行内容xxxxxxx(3)第三行内容</p>
</header>
<main>
<el-button @click="goToOtherPage">点击换行</el-button>
<p v-html="content"> </p>
</main>
<footer>
<p>Footer content goes here.</p>
</footer>
</div>
</template>
<script setup lang="ts">
import { ref } from 'vue';
// 引入 Element Plus 组件
import { ElButton } from 'element-plus';
const data = ref('(1)第一行内容xxxxxxxxx(2)第二行内容xxxxxxx(3)第三行内容');
const content = ref('');
const goToOtherPage = () => {
//正则表达式 遇到字符串里面有() 就在括号后面换行
content.value = data.value.replace(/((\d+))/g, match => `<br>${match}`)
};
</script>
<style scoped>
</style>