程序员的公众号:源1024,获取更多资料,无加密无套路!
最近整理了一波电子书籍资料,包含《Effective Java中文版 第2版》《深入JAVA虚拟机》,《重构改善既有代码设计》,《MySQL高性能-第3版》,《Java并发编程实战》等等
获取方式: 关注公众号并回复 电子书 领取,更多内容持续奉上
什么是Prometheus
Prometheus(普罗米修斯) 是一个开源系统监控和警报工具包,最初由 SoundCloud 开发。
Prometheus 以时间序列数据的形式收集和存储其指标,即指标信息与记录时的时间戳以及称为标签的可选键值对一起存储。
特点
- 多维数据模型,时间序列数据由度量名称和键/值对标识
- PromQL 是一种灵活的查询语言,可充分利用这种多维性
- 不依赖分布式存储;单个服务器节点是独立的
- 通过 HTTP 上的拉模式收集时间序列
- 通过中间网关支持推送时间序列
- 通过服务发现或静态配置发现目标
- 支持多种图形和仪表盘模式
普罗米修斯的架构及其生态系统的一些组成部分

实操
安装prometheus
二进制安装
官方安装包地址
解压安装包,执行脚本即可,./prometheus

docker安装
docker pull prom/prometheus:latest
mkdir -p ~/dockerdata/prometheus
#创建 prometheus.yml
vim ~/dockerdata/prometheus/prometheus.yml
#启动
docker run -d --name prometheus -p 9090:9090 \
-v ~/dockerdata/prometheus:/etc/prometheus \
-v ~/dockerdata/prometheus/prometheus.yml:/etc/prometheus/prometheus.yml \
prom/prometheus:latest
访问http://127.0.0.1:9090

prometheus.yml
#全局配置(如果有内部单独设定,会覆盖这个参数)
global:
scrape_interval: 15s # 默认情况下,每15秒刮一次目标
# 默认情况下,每15秒抓取一次目标。与通信时,将这些标签附加到任何时间序列或警报
# 外部系统(联合、远程存储、警报管理器)
# external_labels:
# monitor: 'codelab-monitor'
# 告警插件定义。这里会设定alertmanager这个告警插件。
alerting:
alertmanagers:
- static_configs:
- targets:
# - alertmanagerIp:9093
#告警规则。 按照设定参数进行扫描加载,用于自定义告警规则,其告警媒介和route路由由alertmanager插件实现。
rule_files:
# - "first_rules.yml"
# - "second_rules.yml"
#采集配置。配置数据源,包含分组job_name以及具体target。又分为静态配置和服务发现
# 仅包含一个要刮取的端点的刮取配置:
# 这是普罗米修斯配置
scrape_configs:
# 这个作业名称将作为标签“job=<job_name>`添加到此配置中抓取的任何时间序列中
- job_name: 'prometheus'
# 覆盖全局默认值,并每5秒从该作业中抓取一次目标
scrape_interval: 5s
# metrics_path defaults to ' /metrics'
# scheme defaults to 'http'.
static_configs:
#监听的地址
- targets: ['localhost:9090']
安装grafana
官方安装包地址
二进制安装
解压安装,执行 ./bin/grafana-server


docker安装
#下拉镜像
docker pull grafana/grafana#启动
docker run -d -p 3000:3000 --name=grafana grafana/grafana#访问 默认账户:admin/admin
访问http://127.0.0.1:3000

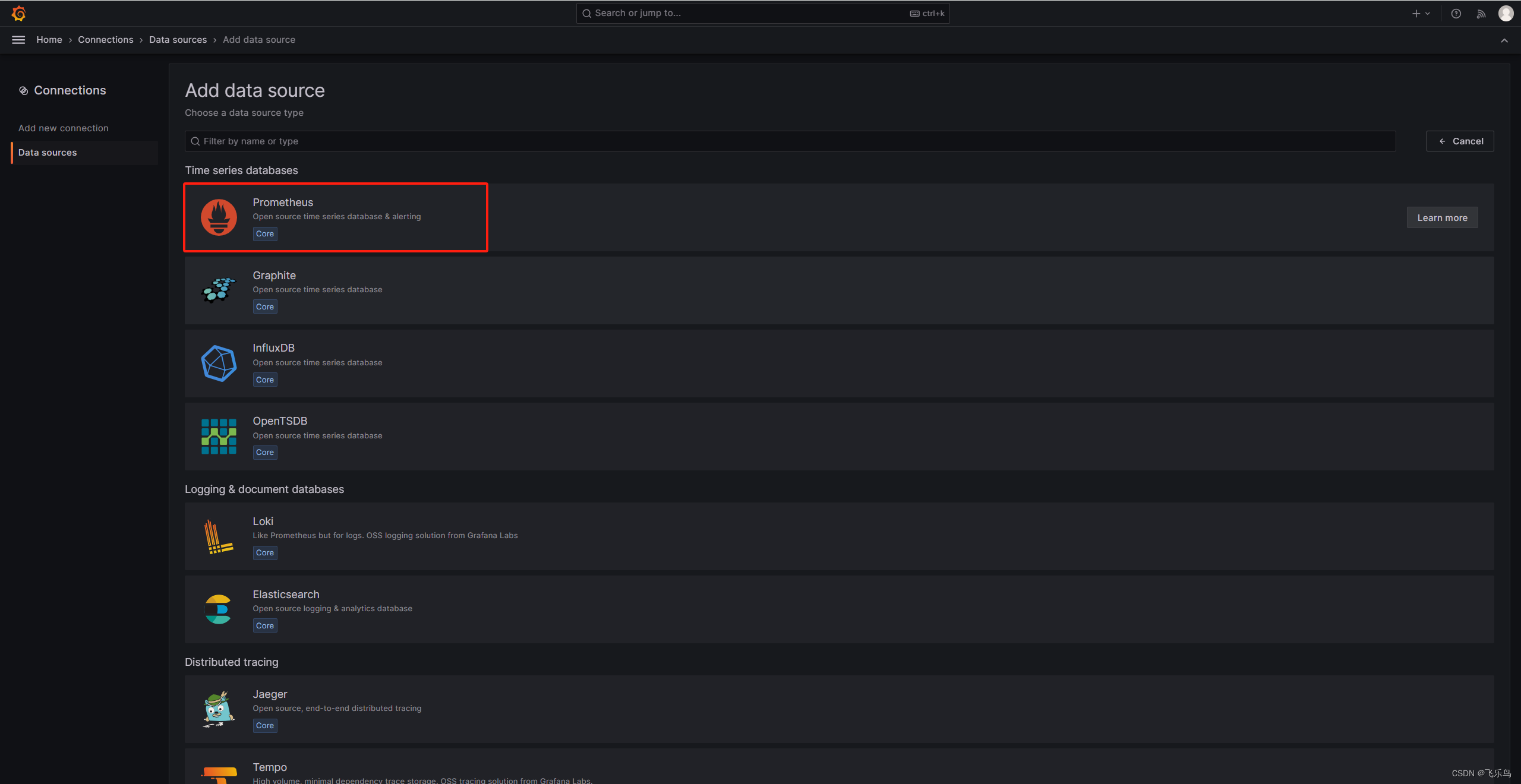
配置数据源


安装node_exporter
二进制安装
node_exporter下载地址
下载不了的可以从网盘获取
https://pan.baidu.com/s/1gTFgA0HSagxNBJSwN4Xf-Q?pwd=m1t1 提取码: m1t1 复制这段内容后打开百度网盘手机App,操作更方便哦docker安装
#下载镜像
docker pull prom/node-exporter#启动
docker run -d --name node-exporter -p 9100:9100 \
-v "/proc:/host/proc:ro" \
-v "/sys:/host/sys:ro" \
-v "/:/rootfs:ro" \
prom/node-exporter
验证
http://IP:9100/metrics

配置prometheus.yml
scrape_configs:
- job_name: 'node'
static_configs:
- targets: ['ip:19100']
重启prometheus

grafana导入模板可以通过id,也可以上传json文件

系列文章索引
MyBatis的插件能在哪些地方进行拦截?
了解MyBatis的缓存机制吗
面试官:谈谈对volatile的理解
Spring中用到了哪些设计模式
面试官:说一下SQL的执行过程
线程池的工作原理