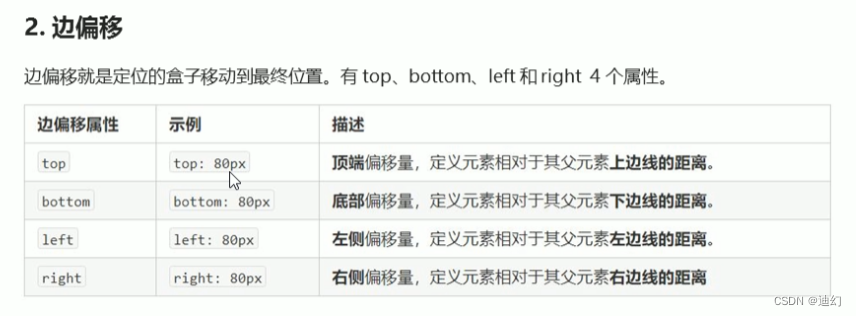
1、定位模式


1.1、静态定位 static

1.2、相对定位 relative
postion:relative:
1、是相对于自己本来的位置进行的边偏移
2、它不会脱标,仍然会在它文件流时候应有的位置
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="first"></div>
<div class="second"></div>
</body>
</html>css:
.first {
width: 300px;
height: 300px;
background-color: red;
position: relative;
top: 20px;
left: 30px;
}
.second {
width: 200px;
height: 200px;
background-color: blue;
position: static;
}效果图:

1.3、绝对定位 absolute
position: absolute
1、它的绝对是相较于祖先元素来定的,若其没有祖先元素或者是祖先元素没有定位的时候,就以浏览器为准定位
2、若祖先元素都有定位(相对定位,绝对定位、固定定位)的时候,就会以最近一级有定位(相对定位,绝对定位、固定定位)的祖先元素为准进行定位
3、绝对定位的元素会脱标
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="first">
<div class="second">
<div class="third"></div>
</div>
</div>
</body>
</html>css:
.first {
width: 300px;
height: 300px;
background-color: red;
position: relative;
top: 20px;
left: 30px;
}
.second {
width: 200px;
height: 200px;
background-color: greenyellow;
/* position: relative; */
}
.third {
width: 100px;
height: 100px;
background-color: gold;
position: absolute;
top: 30px;
left: 30px;
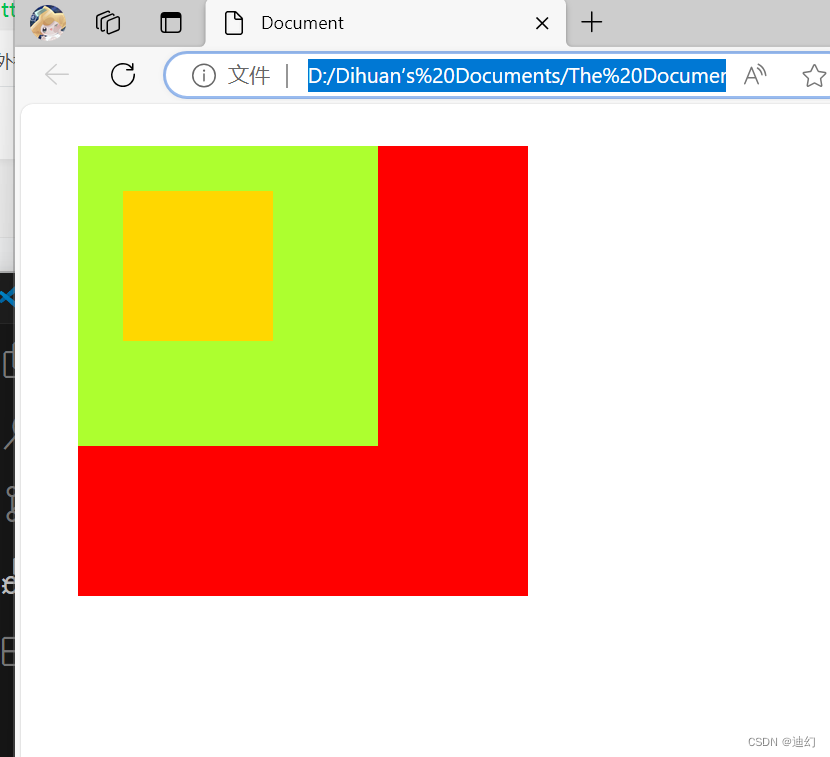
}效果图:

解释说明:
因为third盒子(黄色)采用的定位方法是绝对定位,所以它会想外层逐渐寻找有定位(相对定位、绝对定位、固定定位)的祖先元素去进行定位,又因为.second盒子没有采用定位,所以third盒子继续向外层寻找有定位的祖先元素(相对定位、绝对定位、固定定位)去完成自身的定位,然后寻找到first盒子,first盒子的定位方式是相对排序,所以可以满足third盒子的满足需要,所以third盒子以first盒子为准,进行了top: 30px;left: 30px的定位
1.4、固定定位 fixed
position: fixed;
1、是以浏览器的可视窗口为参考点移动元素


2、跟父元素没有关系、不随滚动条滚动


3、会脱标
小拓展:利用position: fixed;做一个紧贴网页版心的导航栏
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="main"></div>
<div class="nav">导航栏</div>
</body>
</html>css:
.main {
width: 1400px;
height: 2200px;
background-color: skyblue;
margin: auto;
}
.nav {
position: fixed;
width: 100px;
height: 100px;
top: 30px;
left: 50%;
/* 先走浏览器页面宽的一半 */
margin-left: 700px;
/* 再走主版块宽的一半 */
background-color: pink;
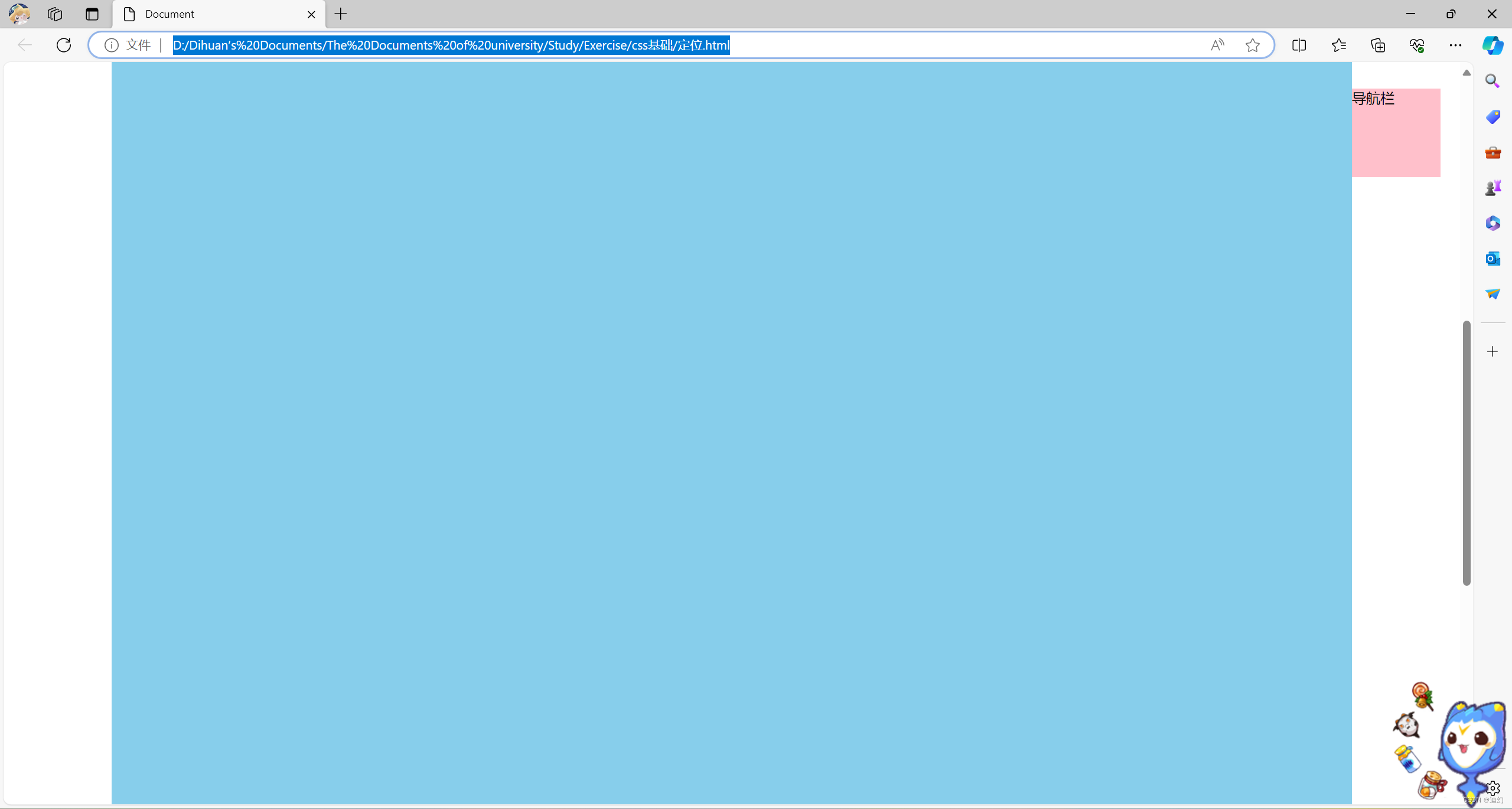
}效果图:

1.5、粘性定位 sticky
position: sticky
1、以浏览器的可视窗口为参考的进行移动
2、不脱标
3、必须至少有left、right、top、bottom其中一个属性才生效
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="header">我是页面顶端的导航栏</div>
<p>1</p>
<p>2</p>
<p>3</p>
<p>4</p>
<p>5</p>
<p>6</p>
<p>7</p>
<p>8</p>
<p>9</p>
<p>10</p>
<p>11</p>
<p>12</p>
<p>13</p>
<p>14</p>
<p>15</p>
<p>16</p>
<p>17</p>
<p>18</p>
<p>19</p>
<p>20</p>
<p>21</p>
<p>22</p>
<p>23</p>
<p>24</p>
<p>25</p>
<p>26</p>
<p>27</p>
<p>28</p>
<p>29</p>
<p>30</p>
</body>
</html>css:
.header {
width: 1400px;
height: 50px;
margin: auto;
margin-top: 70px;
position: sticky;
top: 10px;
background-color: skyblue;
}效果图:


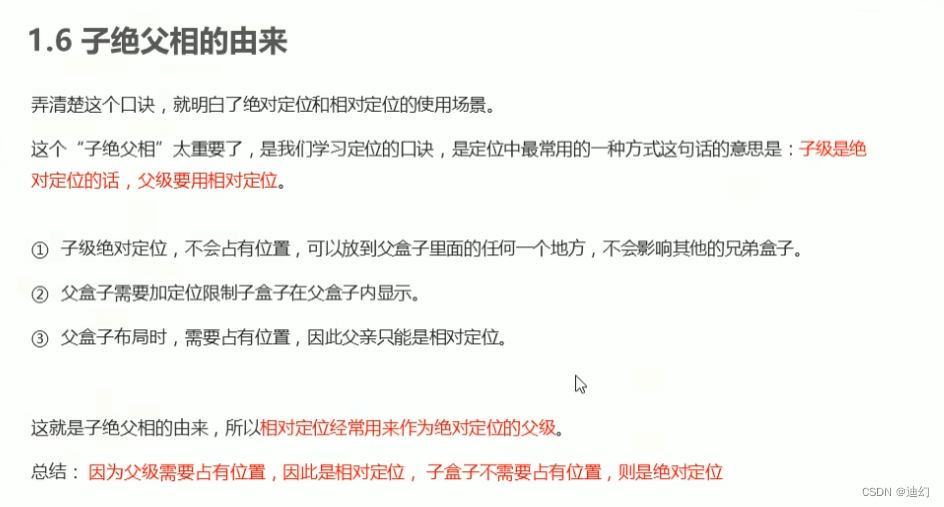
2、定位的子绝父相

3、定位的总结

4、定位的叠放次序 z-index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="middle"></div>
</body>
</html>5、定位的拓展应用
5.1、绝对定位的盒子居中
通过加了绝对定位的盒子不能通过margin: 0 auto;达到水平居中效果
解决方法:
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./css/style.css">
</head>
<body>
<div class="middle"></div>
</body>
</html>css:
.middle {
width: 100px;
height: 100px;
background-color: hotpink;
position: absolute;
left: 50%;
margin-left: -50px;
}效果图:

反思:
同样也可以用下列代码实现垂直居中
position: absolute;
top: 50%;
margin-top: -50px;5.2、定位的特殊性

5.3、脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位、固定定位的元素都不会触发外边距合并的问题
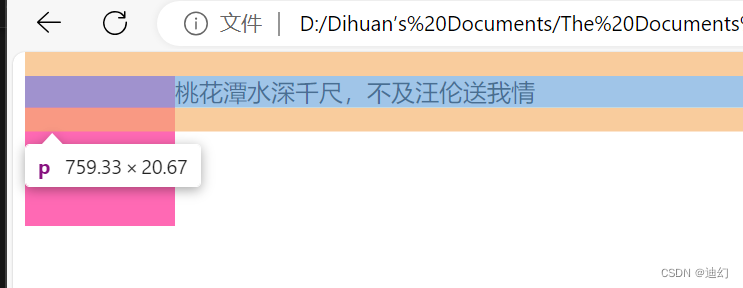
5.4、绝对定位、固定定位会完全压住盒子
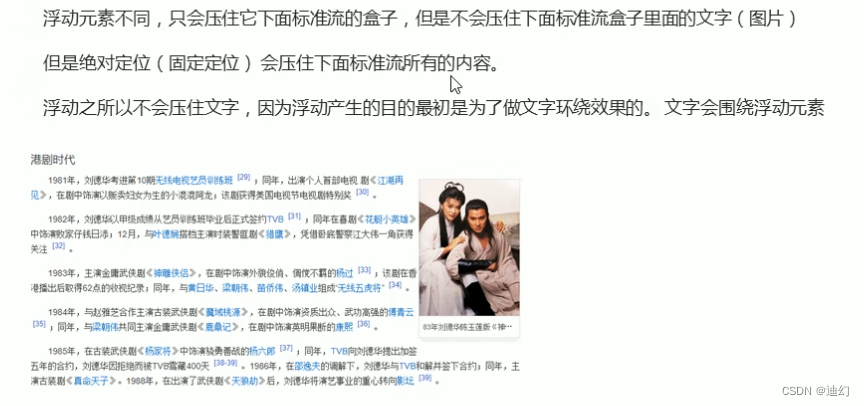
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字( 图片);

box浮动的情况下:

box在绝对定位的情况下: