文章目录
- 数据标记协议是什么
- 数据标记协议的作用
- 常见的数据标记协议
- Open Graph protocol 开放图谱协议
- 基本元数据协议
- 可选元数据
- 结构化属性 —— 元数据的属性
- 多个相同的元数据标签
- 类型元数据的使用方法
- 全局类型使用
- 自定义类型使用
- 对象类型使用
- 歌曲对象类型
- 视频对象类型
- 文章对象类型
- 书籍对象类型
- profile对象类型
- 社交媒体抓取页面信息的原理
- Twitter Cards
- Microformats
- Microformats的作用
- Microformats 的使用
- class使用
- rel使用
- RDFa
- RDFa是什么
- RDFa的使用方式
- 链接使用
- vocab使用
- resource使用
- 联系方式的标识(Friend-of-a-Friend词汇表)
- 语句复制
- 使用多个词汇表
- 默认声明
- content使用
- 数据类型datatype
- 设置上下文替代方案about
- 属性替代方案ref
- JSON-LD
- Schema词汇表
- Schema的作用
- 使用方式
- Microdata
- RDFa
- JSON-LD格式
- Schema常用的标记类型
- Schema的一些特殊处理
- 日期时间处理
- link标签的使用
- 元标签的使用
数据标记协议是什么
数据标记协议是一种约定,用于改进和优化网页上数据的表示方式,也被称为结构化数据标记。
他通常在html中添加特定的属性和语法,可以帮助搜索引擎、社交媒体平台通过这些指定的属性可以更好地理解网页内容。
数据标记协议的作用
-
提高搜索可见性:
数据标记可以帮助搜索引擎更好地理解页面内容,让搜索引擎知道网站特定的内容。正确地使用数据标记可以提高网站的可见性。 -
提升内容在社交媒体上的表现:
使用数据标记协议可以在特定社交平台上展示特定的效果。如,钉钉:

-
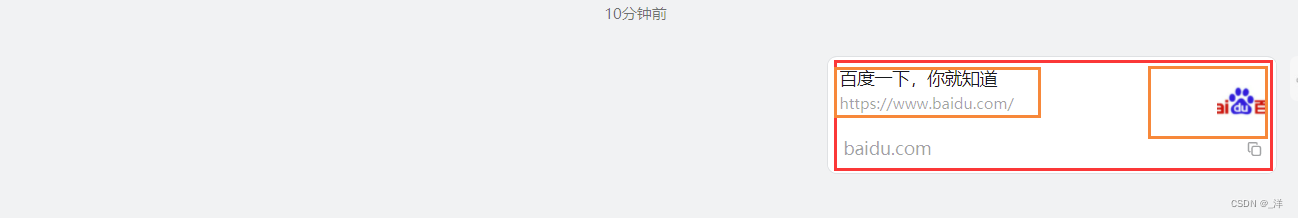
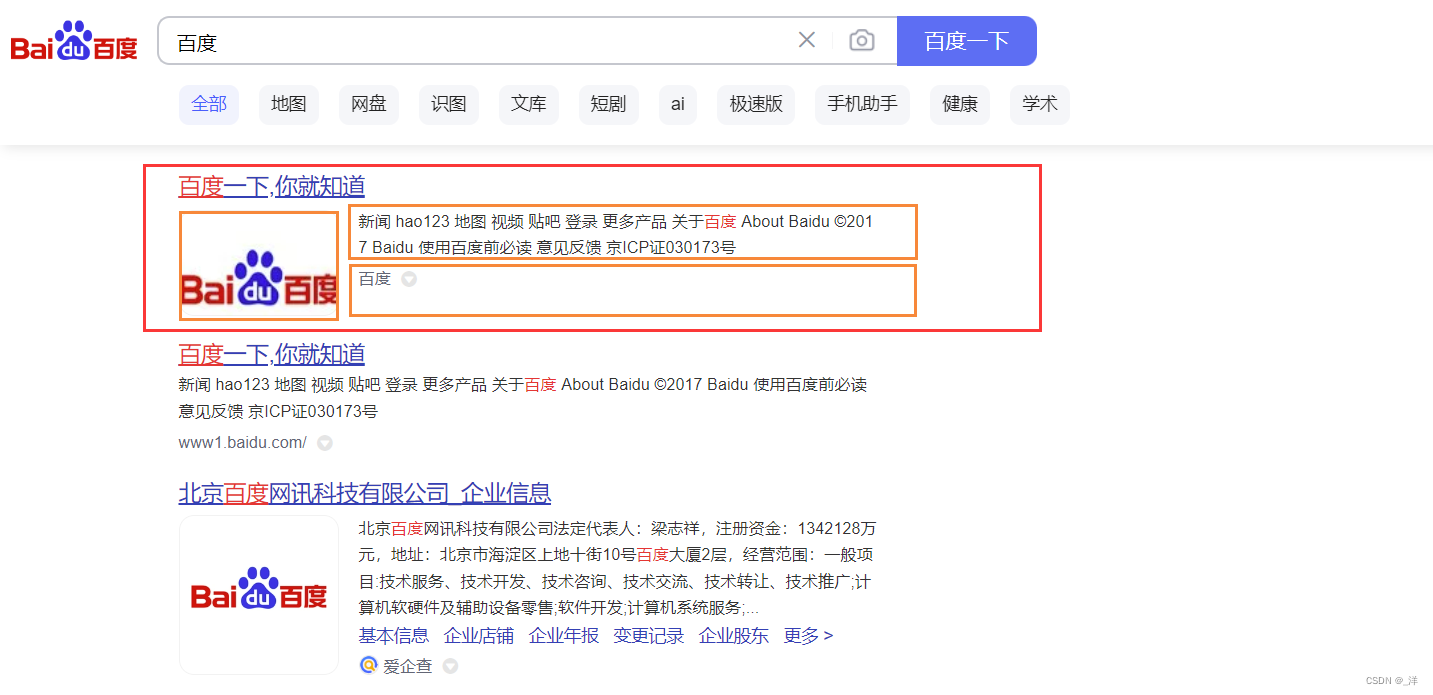
提共丰富的搜索结果:
使用结构化数据标记可以是你的网站在搜索结果中展示更丰富的信息,如评星、价格、图片、描述信息等。这被称为富结果,可以大大提高点击率。
浏览器:

常见的数据标记协议
Open Graph protocol 开放图谱协议
主要用于社交媒体,特别是Facebook分享链接时的优化展示。它可以指定网页在社交媒体上被分享时显示的标题、描述、图片等。
在开放图谱协议允许任何网页成为社交图的丰富的对象。
基本元数据协议
基本元数据使用<meta>标签定义,要将网页变成图形对象,需要向网页中添加如下基本数据:
og:title:对象的标题,对应分享时链接中显示的标题。og:type:对象的类型,例如“ video.movie”。根据指定的类型,可能还需要其他属性。og:image:对象的图片,对应分享时链接中显示的图像。og:url:对象的地址,一般是网站的地址。
eg:
<meta property="og:title" content="The Rock" />
<meta property="og:type" content="video.movie" />
<meta property="og:url" content="http://www.imdb.com/title/tt0117500/" />
<meta property="og:image" content="http://ia.media-imdb.com/images/rock.jpg" />
可选元数据
如下属性对任何对象都是可选的,通常建议使用:
og:audio:该对象的音频文件的urlog:description:该对象的描述信息og:determiner:句子中此对象标题之前出现的单词。默认为空白"",也可以是a,an,the,autoog:locale:标记这些标签的语言环境。格式为language_TERRITORY。默认值为en_US。og:locale:alternate:可以使用此页面的一系列其他语言环境og:site_name:如果该对象是大型网站的一部分,则应该在整个网站上显示该名称。og:video:补充此对象视频文件的URL
<meta property="og:audio" content="http://example.com/bond/theme.mp3" />
<meta property="og:description"
content="Sean Connery found fame and fortune as the
suave, sophisticated British agent, James Bond." />
<meta property="og:determiner" content="the" />
<meta property="og:locale" content="en_GB" />
<meta property="og:locale:alternate" content="fr_FR" />
<meta property="og:locale:alternate" content="es_ES" />
<meta property="og:site_name" content="IMDb" />
<meta property="og:video" content="http://example.com/bond/trailer.swf" />
结构化属性 —— 元数据的属性
元数据可以附加额外的属性来指定元数据的详细信息,使用格式og:元数据值:property,同样使用content指定值.
如og:image就有如下的属性值:
og:image:url:与og:image相同,指定图片的地址。og:image:secure_url:如果网页需要HTTPS,则使用备用网址。og:image:type: 此图像的MIME类型。og:image:width:图像宽像素数。og:image:height:图像高像素数。og:image:alt:图片的说明(非标题)。
og:video和og:image具有相同的属性值
og:audio只拥有url、secure_url、type三个属性值。
<meta property="og:image" content="http://example.com/ogp.jpg" />
<meta property="og:image:secure_url" content="https://secure.example.com/ogp.jpg" />
<meta property="og:image:type" content="image/jpeg" />
多个相同的元数据标签
同一个元数据标签可以有多个值,越先定义的优先级越高。
<meta property="og:image" content="http://example.com/rock.jpg" />
<meta property="og:image" content="http://example.com/rock2.jpg" />
rock.jpg 图片的 优先级比 rock2.jpg 的优先级高。
在声明的元数据后面放置结构化属性,属性的赋值原则是:在下一个相同的元标签出现之前就是为之前的元标签添加的属性。
<meta property="og:image" content="http://example.com/rock.jpg" />
<meta property="og:image:width" content="300" />
<meta property="og:image:height" content="300" />
<meta property="og:image" content="http://example.com/rock2.jpg" />
<meta property="og:image" content="http://example.com/rock3.jpg" />
<meta property="og:image:height" content="1000" />
表示此页面上有3张图片,第一张图片为300x300,中间一张图片的尺寸未指定,最后一张高为1000px。
类型元数据的使用方法
全局类型使用
使用方法:直接在property="og:type"的meta标签中指明content的值即可。
<meta property="og:type" content="website" />
常见的全局类型:
- website: 一般的网站或首页。
- article: 文章或者博客入口。
- book: 书籍。
- music:音乐入口
- video:音频入口
自定义类型使用
自定义类型的使用就是通过引入外部的命名空间来使用该命名空间中的自定义类型。
使用方法:
- 首先使用
<head prefix="命名空间名: 命名空间地址">引入命名空间 - 然后使用
<meta property="og:type" content="命名空间:自定义类型" />来指明网站类型
<head prefix="my_namespace: http://example.com/ns#">
<meta property="og:type" content="my_namespace:my_type" />
对象类型使用
对象类型使用就是指定og:type为某一个类型之后,可以为该类型继续添加其他属性描述。
如og:type为music.song表示该网页时一个音乐网页,同时可以使用music:duration属性描述歌曲持续的时间,music:album属性描述歌曲所在的专辑等等,还有其他属性。
<meta property="og:type" content="music.song" />
<meta property="music:duration" content="240" />
<meta property="music:album" content="https://www.example.com/my-album-page/" />
此代码定义了一个类型为music.song的对象。我们设定了歌曲的持续时间,以及歌曲的专辑链接。
歌曲对象类型
- music.song: 元标签用来表示网页中的音乐或歌曲。可用的类型描述有:
- music:duration 歌曲长度
- music:album:歌曲的专辑
- music:album:dis: 该歌曲在专辑的哪张光盘上
- music:album:track:这首歌是哪首歌
- music:musician:制作这首歌的音乐家
- music.album:表示音乐专辑。可用的类型描述有:
- music:song: 这张专辑的歌曲
- music:song:track:
- music:song:disc:
- music:musician:制作这首歌的音乐家
- music:release_date : 专辑发行日期
- music.playlist:表示音乐列表的类型。可用的类型描述有:
- music:song:这个音乐列表的歌曲
- music:song:disc
- music:song:track
- music:creator:此播放列表的创建者。
- music.radio_station:表示音乐的电台类型
- music:creator:此电台的创建者。
视频对象类型
- video.movie 表示电影类型。可用的类型描述有:
- video:actor :电影中的演员。
- video:actor:role:他们扮演的角色。
- video:director:电影导演。
- video:writer:电影的作家。
- video:duration:电影的长度,以秒为单位。
- video:release_date:日期电影。
- video:tag-:与此电影关联的标记词。
- video.episode 表示电视剧集
- video:actor-与video.movie相同
- video:actor:role
- video:director
- video:writer
- video:duration
- video:release_date
- video:tag
- video:series:电视剧属于那哪一类型。
- video.tv_show多集电视节目。可用属性与video.movie相同。
- video.other不属于任何其他类别的视频。可用属性与video.movie相同。
文章对象类型
<meta property="og:type" content="article" />
<meta property="article:published_time" content="2020-01-01T12:00:00Z" />
- article:表示文章类型,可用的属性有
- article:published_time:文章首次发表日期。
- article:modified_time:文章最后改变日期。
- article:expiration_time: 文章后过时日期。
- article:author:文章作者。
- article:section:高级部分名称。
- article:tag-:与本文相关的标记词。
书籍对象类型
- book:表示书籍类型,可用的属性有
- book:author:谁撰写了这本书。
- book:isbn:的ISBN
- book:release_date:书发行时间。
- book:tag:与这本书相关的标记词。
profile对象类型
- profile:表示个人资料或用户资料
- profile:first_name:用户名字。
- profile:last_name:用户姓氏。
- profile:username:标识它们的短而唯一的字符串。
- profile:gender:用户性别。
社交媒体抓取页面信息的原理
开发图谱帮助我们在社交媒体上优化展示,那么是要通过什么实现的呢。
原理和很简单,开发图谱实际上是一种数据协议,一种规范的数据结构,所以社交媒体才能根据这种规范的数据结构抓取到网站的信息从而进行展示。
社交平台是会抓取目标页面的代码(注意是服务器返回的html代码,由js操作后的html它们是抓不到的),
然后对html中的<title/>和<meta/>标签进行分析。一般来说<title/>会作为要分享的标题,<meta name="description" content="">会作为分享的正文。这是最基本的两个抓取点。
由于不同点社交媒体的"抓点"不一样,所以同一份代码在不同的社交媒体上的显示效果可能不同。
Open Graph协议由Facebook实施,但是被许多其他社交平台采纳,如Twitter、LinkedIn、Pinterest。
但是Twitter有自己的一套元数据标签,当Twitter标签不存在时,才会使用开放图谱协议。
Twitter Cards
Twitter Cards 是 Twitter 用于在社交媒体上共享链接时显示丰富的文本、图像和视频的metadata 规范。
Twitter Cards 的使用方式:
<meta name="twitter Cards的元标签名字" content="twitter Cards元标签对应的内容">
twitter Cards的元标签:
twitter:card:定义卡片类型,如“summary”,“summary_large_image”,“app”或“player”。twitter:site:相关的Twitter账户,通常是制作网站的Twitter用户名。twitter:creator:相关的Twitter账户,通常是创建内容的用户的Twitter用户名。twitter:title:标题,对应于页面的主要标题。twitter:description:内容描述,长度应在200个字符内,以保持在Twitter卡片上的整洁。twitter:image:用于卡片展示的图片URL。
Microformats
Microformats是一种使用HTML(XHTML)中现有的标记元素(class和rel属性)来添加语义性的简单标记方法。
Microformats官网:https://microformats.org/
Microformats的作用
Microformats的主要作用也是美化搜索引擎的搜索结果:
- 丰富网页语义:Microformats能够为网页内容增加额外的语义,使得机器更好地理解和利用网页中的信息。
- 提升搜索引擎优化(SEO):通过Microformats标记,搜索引擎能更准确地理解网页内容,以提供更相关的搜索结果,有助于提升网页在搜索引擎结果中的排名。
- 提供更丰富的用户体验:例如,通过使用Microformats,网站可以直接呈现出详细的联系方式、日历事件等,用户可以直接在搜索结果页进行操作,如添加联系人、保存事件等。
- 数据交互和分享:Microformats以标准化的方式描述数据,使得数据能更方便地被众多不同的应用和服务进行获取和使用,从而促进数据的交互和分享。
- 网页内容的解析和抽取:Microformats对于网页爬虫的解析和数据抽取非常有帮助,它可以使爬虫更准确地定位和理解待抽取的数据。
Microformats 的使用
是使用标签来标记数据,使用如下属性来标记:
- class: 类名
- rel:关系,锚元素中目标地址的描述
- rev:反关系,引用文档的描述
class使用
Microformats的最常用的使用方式就是使用类名进行数据标记,但是类名之前需要添加特定的前缀来标识:
-
h-class:表示根类名,顶级根类通常指示类型和相应的预期属性词汇表。h-card:描述一个人或组织h-entry:描述情景或带有日期标记的在线内容,例如博客文章h-feed:描述帖子流或提要h-event:网络事件
-
p-class:表示纯文本属性p-name:个人或组织的完整/格式化名称。p-summary:条目摘要p-country-name:国家的名字p-locality:市/镇/村p-street-addres:街道号码+名称p-author:作者
-
u-class:表示url属性,例如u-url、u-photo、u-logou-email:电子邮件地址u-photo:个人或组织照片u-url:个人或组织的主页或其他urlu-uid: 通用唯一标识,最好是规范的URL
-
dt-class:表示日期时间属性,例如dt-start、dt-end、dt-bodydt-published:条目的发布时间dt-start事件开始的日期时间dt-end事件结束的日期时间
-
e-class:表示元素树属性,其中包含的整个元素层次结构就是值,例如e-contente-content:条目的完整内容
更多词汇:https://microformats.org/wiki/microformats2#v2_vocabularies
eg1:
<a class="h-card" href="https://alice.example.com">Alice Blogger</a>
表示此页面包含一张卡片,该卡片描述了Alice Blogger以URL命名的个人或组织https://alice.example.com。
eg2:
<article class="h-entry">
<h1 class="p-name">Microformats are amazing</h1>
<p>
Published by
<a class="p-author h-card" href="https://example.com">W. Developer</a> on
<time class="dt-published" datetime="2013-06-13 12:00:00">
13<sup>th</sup> June 2013
</time>
</p>
<p class="p-summary">In which I extoll the virtues of using microformats.</p>
<div class="e-content">
<p>Blah blah blah</p>
</div>
</article>
rel使用
微格式可以通过使用特殊属性rel=应用于页面,使用rel属性描述当前文档和链接文档之间的关系。
使用方式:rel=属性值添加到标签上就可以
rel=author:该属性表示当前页面的作者rel=license:表示当前页面所依据的许可证rel=nofollow:表示从当前页面派生的搜索引擎排名算法不应赋予链接文档任何权重。这有助于防止链接图算法在看到文档链接后对页面的权重高于原本的权重。
eg:
<a rel="author" href="https://jamesg.blog">James Gallagher</a>
<a rel="license" href="https://mit-license.org/">MIT License</a>
<a rel="nofollow" href="https://jamesg.blog">James Gallagher</a>
RDFa
RDFa不结合schema也可以使用,用来标记数据。主要用于搜索引擎搜索的时候进行优化展示。
RDFa是什么
RDFa是一种将结构化元数据嵌入到标记语言中的一种方法。它将多样化的数据加到HTML文档中,以便搜索引擎和其他网页服务能更有效地理解和利用网页内容。
RDFa最开始是为了将RDF(资源描述框架)元数据嵌入到XHTML文档中。但后来被扩展到其他标记语言中,包括HTML4、HTML5和XML。它已被W3C (World Wide Web Consortium) 标准化,并被Google、Yahoo、Bing和其他搜索引擎广泛支持。
RDF: RDF是“资源描述框架”的简称,它是一种用于描述网络资源(例如Web页面)的语言。
这种描述不仅限于简单的元数据(例如作者、创建日期等),还可以包含更具体的信息(例如文章的主题、产品的价格等)。
RDFa的使用方式
链接使用
使用property来表示url的地址,使用url是因为数据的可移植性、一致性和信息共享。使用URL消除术语中出现歧义的可能性。当每词汇术语是 URL 时,只需单击一下即可获得该词汇术语的详细解释.
eg:
<h2 property="http://purl.org/dc/terms/title">The Trouble with Bob</h2>
<p>Date: <span property="http://purl.org/dc/terms/created">2011-09-10</span></p>
如果标签上由href或src属性的话, property会自动与该属性的值而不是标签的文本内容。
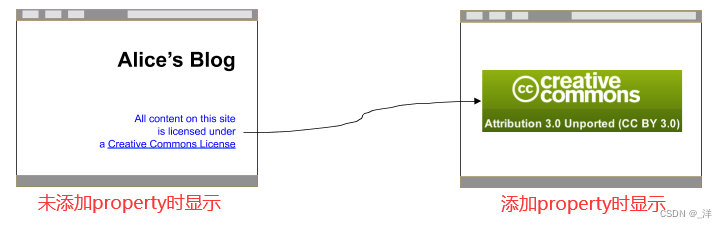
eg: 页面添加许可证
<p>All content on this site is licensed under
<a property="http://creativecommons.org/ns#license" href="http://creativecommons.org/licenses/by/3.0/">
a Creative Commons License</a>. ©2011 Alice Birpemswick.</p>

vocab使用
虽然通过 CMS 系统生成完整的 UR比较好用,但手动输入这些 URL 对于我们来说容易出错且乏味。所以使用vocab属性来指定这些URL属性的链接前缀,然后可在property中直接指明对应的词汇即可。
eg:
使用vocal前:
<body>
<h2 property="http://purl.org/dc/terms/title">The Trouble with Bob</h2>
<p>Date: <span property="http://purl.org/dc/terms/created">2011-09-10</span></p>
</body>
使用vocal后:
<body vocab="http://purl.org/dc/terms/">
<h2 property="title">The Trouble with Bob</h2>
<p>Date: <span property="created">2011-09-10</span></p>
</body>
当然链接方式和vocal方式可以一起用:
<body vocab="http://purl.org/dc/terms/">
...
<h2 property="title">The Trouble with Bob</h2>
<p>Date: <span property="created">2011-09-10</span></p>
...
<p>All content on this site is licensed under
<a property="http://creativecommons.org/ns#license" href="http://creativecommons.org/licenses/by/3.0/">
a Creative Commons License</a>. ©2011 Alice Birpemswick.</p>
</body>
resource使用
一个一面可能包含多个项目,即对一个属性不同页面部分可能有不同的取值,这种情况我们就可以使用resource来进行区分了。
eg: 一个页面上既有alice的文章又有Eve的文章,那么他们就属于不同的资源就可以使用resource来进行区分了:
<body vocab="http://purl.org/dc/terms/">
<div resource="/alice/posts/trouble_with_bob">
<h2 property="title">The trouble with Bob</h2>
<p>Date: <span property="created">2011-09-10</span></p>
<h3 property="creator">Alice</h3>
</div>
<div resource="/alice/posts/jos_barbecue">
<h2 property="title">Jo's Barbecue</h2>
<p>Date: <span property="created">2011-09-14</span></p>
<h3 property="creator">Eve</h3>
</div>
</body>
数据关系:

resource也可以进行嵌套:
<div resource="/alice/posts/trouble_with_bob">
<h2 property="title">The trouble with Bob</h2>
The trouble with Bob is that he takes much better photos than I do:
<div resource="http://example.com/bob/photos/sunset.jpg">
<img src="http://example.com/bob/photos/sunset.jpg" />
<span property="title">Beautiful Sunset</span>
by <span property="creator">Bob</span>.
</div>
<h3 property="creator">Alice</h3>
</div>
Alice的文章中包含Bob的照片
联系方式的标识(Friend-of-a-Friend词汇表)
Dublin Core 词汇表(http://purl.org/dc/terms/)不提供用于描述联系信息的属性名称,但 Friend-of-a-Friend词汇表( http://xmlns.com/foaf/0.1 )提供,所以我们使用Friend-of-a-Friend词汇表进行标识。
使用vocal指明http://xmlns.com/foaf/0.1,同时联系方式又属于Person类,所以需要使用typeof="Person"来进行标识:
<div vocab="http://xmlns.com/foaf/0.1/" typeof="Person"><p>
<p>
<span property="name">Alice Birpemswick</span>,
Email: <a property="mbox" href="mailto:alice@example.com">alice@example.com</a>,
Phone: <a property="phone" href="tel:+1-617-555-7332">+1 617.555.7332</a>
</p>
</div>
同时typeof="Person"可以重复使用代表多个人, property="knows"表示作者和这几个人是好友关系:
<div vocab="http://xmlns.com/foaf/0.1/" typeof="Person">
<p>
<span property="name">Alice Birpemswick</span>,
Email: <a property="mbox" href="mailto:alice@example.com">alice@example.com</a>,
Phone: <a property="phone" href="tel:+1-617-555-7332">+1 617.555.7332</a>
</p>
<ul>
<li property="knows" typeof="Person">
<a property="homepage" href="http://example.com/bob/"><span property="name">Bob</span></a>
</li>
<li property="knows" typeof="Person">
<a property="homepage" href="http://example.com/eve/"><span property="name">Eve</span></a>
</li>
<li property="knows" typeof="Person">
<a property="homepage" href="http://example.com/manu/"><span property="name">Manu</span></a>
</li>
</ul>
</div>
语句复制
有的时候相同的语句标识可能需要多次编写,为了避免重复编写我们可以使用rdfa:copy和rdfa:Pattern实现:
typeof="rdfa:Pattern"实现可复制的代码property="rdfa:copy"标记需要复制的地方
<body vocab="http://purl.org/dc/terms/">
<div resource="/alice/posts/trouble_with_bob">
<h2 property="title">The trouble with Bob</h2>
<p>Date: <span property="created">2011-09-10</span></p>
<h3 property="creator">Alice</h3>
<link property="rdfa:copy" href="#ccpattern"/>
</div>
<div resource="/alice/posts/jims_concert">
<h2 property="title">I was at Jim's concert the other day</h2>
<p>Date: <span property="created">2011-10-22</span></p>
<h3 property="creator">Alice</h3>
<link property="rdfa:copy" href="#ccpattern"/>
</div>
<div resource="#ccpattern" typeof="rdfa:Pattern">
<p vocab="http://creativecommons.org/ns#">All content on this blog item is licensed under
<a property="license" href="http://creativecommons.org/licenses/by/3.0/">
a Creative Commons License</a>. <span property="attributionName">©2011 Alice Birpemswick</span>.</p>
</div>
</body>
使用多个词汇表
在一个页面使用多个词汇表很可能会引起的冲突,所以我们使用prefix来为不同的词汇表添加前缀方式混淆,使用prefix声明之后就无需使用vocab再次声明了。
<html>
<head>
</head>
<body prefix="dc: http://purl.org/dc/terms/ schema: http://schema.org/">
<div resource="/alice/posts/trouble_with_bob" typeof="schema:BlogPosting">
<h2 property="dc:title">The trouble with Bob</h2>
<h3 property="dc:creator" resource="#me">Alice</h3>
<div property="schema:articleBody">
<p>The trouble with Bob is that he takes much better photos than I do:</p>
</div>
</div>
</body>
</html>
prefix可以和vocab一起使用:
<body vocab="http://purl.org/dc/terms/" prefix="schema: http://schema.org/">
<div resource="/alice/posts/trouble_with_bob" typeof="schema:BlogPosting">
<h2 property="title">The trouble with Bob</h2>
<h3 property="creator" resource="#me">Alice</h3>
<div property="schema:articleBody">
<p>The trouble with Bob is that he takes much better photos than I do:</p>
</div>
</div>
</body>
如果多个词汇表需要在一个标签上使用同一个属性,这种情况就可以给property属性赋值数组格式:
<body prefix="dc: http://purl.org/dc/terms/ schema: http://schema.org/">
<div resource="/alice/posts/trouble_with_bob" typeof="schema:BlogPosting">
<h2 property="dc:title">The trouble with Bob</h2>
<h3 property="dc:creator schema:creator" resource="#me">Alice</h3>
<div property="schema:articleBody">
<p>The trouble with Bob is that he takes much better photos than I do:</p>
</div>
</div>
</body>
同时typeof也可以赋值数组:
<div class="sidebar" prefix="foaf: http://xmlns.com/foaf/0.1/ schema: http://schema.org/"
resource="#me" typeof="foaf:Person schema:Person">
<p>
<span property="foaf:name">Alice Birpemswick</span>,
Email: <a property="foaf:mbox" href="mailto:alice@example.com">alice@example.com</a>,
Phone: <a property="foaf:phone" href="tel:+1-617-555-7332">+1 617.555.7332</a>
</p>
...
</div>
默认声明
许多具有众所周知前缀的词汇表被 Web 社区广泛使用——Dublin Core 词汇表就是一个很好的例子,默认声明为dc,所以无需声明就可以使用property="dc:title"。虽然可以这样使用,但是不建议:
<body>
<div>
<h2 property="dc:title">The trouble with Bob</h2>
<h3 property="dc:creator" resource="#me">Alice</h3>
</div>
</body>
content使用
机器不容易读懂日期信息,就可以使用content属性声明机器易读的数据结构。
<h2 property="http://purl.org/dc/terms/title">The Trouble with Bob</h2>
<p>Date: <span property="http://purl.org/dc/terms/created" content="2011-09-10">10th of September, 2011</span></p>
数据类型datatype
有的时候我们更倾向于指明字段所代表的具体数据类型:
©<span property="dc:date" datatype="xsd:gYear">2011</span> Alice Birpemswick.
这样就表示2011代表年份。
更多其它的数据类型可以参照:https://www.w3.org/TR/xmlschema11-2/#built-in-datatypes
设置上下文替代方案about
resource表示资源的引入正常情况下,property属性必须在resource的子标签下面,即不允许:
<li resource="/alice/posts/trouble_with_bob" property="title">鲍勃的麻烦</li>
但是使用about代替resource就可以和property在同一个标签上使用:
<ul>
<li about="/alice/posts/trouble_with_bob" property="title">鲍勃的麻烦</li>
<li about="/alice/posts/jos_barbecue" property="title">乔的烧烤</li>
</ul>
属性替代方案ref
ref可以简化在多个标签上添加同一个属性:
简化前:
<div vocab="http://xmlns.com/foaf/0.1/" resource="#me">
<ul>
<li property="knows" resource="http://example.com/bob/#me" typeof="Person">
<a property="homepage" href="http://example.com/bob/"><span property="name">Bob</span></a>
</li>
<li property="knows" resource="http://example.com/eve/#me" typeof="Person">
<a property="homepage" href="http://example.com/eve/"><span property="name">Eve</span></a>
</li>
<li property="knows" resource="http://example.com/manu/#me" typeof="Person">
<a property="homepage" href="http://example.com/manu/"><span property="name">Manu</span></a>
</li>
</ul>
</div>
简化后:
<div vocab="http://xmlns.com/foaf/0.1/" resource="#me">
<ul rel="knows">
<li resource="http://example.com/bob/#me" typeof="Person">
<a property="homepage" href="http://example.com/bob/"><span property="name">Bob</span></a>
</li>
<li resource="http://example.com/eve/#me" typeof="Person">
<a property="homepage" href="http://example.com/eve/"><span property="name">Eve</span></a>
</li>
<li resource="http://example.com/manu/#me" typeof="Person">
<a property="homepage" href="http://example.com/manu/"><span property="name">Manu</span></a>
</li>
</ul>
</div>
JSON-LD
JSON-LD不结合schema也可以使用,用来标记数据。主要用于搜索引擎搜索的时候进行优化展示。
JSON-LD是什么
JSON-LD是由W3C推出的一种基于JSON的数据格式化标准,用于在网络环境中创建交互链接的数据。它主要用于描述资源和创建关联数据。
官网:https://json-ld.org/
JSON-LD的一些基本概念
IRI术语表示JSON-LD文档:(结合schema.org 词汇表)
{
"http://schema.org/name": "Manu Sporny",
"http://schema.org/url": {
"@id": "http://manu.sporny.org/"
},
"http://schema.org/image": {
"@id": "http://manu.sporny.org/images/manu.png"
}
}
@content
上述编写方法不利于开发者使用,所以引入了content。
content相当于一个全局映射变量,用于将术语映射到IRI,术语区分大小写,并且大多数非保留 JSON-LD关键字的有效字符串都可以用作术语。
上述示例使用content映射列表,该映射表称为扩展术语定义:
{
"@context": {
"name": "http://schema.org/name",
"image": {
"@id": "http://schema.org/image",
"@type": "@id"
},
"homepage": {
"@id": "http://schema.org/url",
"@type": "@id"
}
}
}
就表示name就代表http://schema.org/name,下文中想要使用http://schema.org/name时直接使用image即可。自定义的上下文可以直接嵌入到文档中。
使用该映射列表之后JSON-LD的写法就可以简化为:
{
"@context": {
"name": "http://schema.org/name",
"image": {
"@id": "http://schema.org/image",
"@type": "@id"
},
"homepage": {
"@id": "http://schema.org/url",
"@type": "@id"
}
}
"name": "Manu Sporny",
"homepage": "http://manu.sporny.org/",
"image": "http://manu.sporny.org/images/manu.png"
}
但是通常情况下不用我们自己定义映射表,直接使用@context引入外部已经定义好的上下文文档就可以,如下是引入外部content,简化后的JSON-LD:
{
"@context": "https://json-ld.org/contexts/person.jsonld",
"name": "Manu Sporny",
"homepage": "http://manu.sporny.org/",
"image": "http://manu.sporny.org/images/manu.png"
}
- 上下文中定义
@base可以设置文档的基本IRI - 上下文中定义
@vocab可以设置一个公共前缀,该前缀用作词汇表映射
{
"@context": {
"@vocab": "http://example.com/vocab/",
"@base": "http://example.com/document.jsonld",
},
}
@id
@id是节点标识符,标识该内容是一个节点。
{
"@context": {
"name": "http://schema.org/name"
},
"@id": "http://me.markus-lanthaler.com/",
"name": "Markus Lanthaler",
}
@type
@type用于指明节点对象的类型,可以直接使用url为其赋值:
{
"@context": {
"givenName": "http://schema.org/givenName",
"familyName": "http://schema.org/familyName"
},
"@id": "http://me.markus-lanthaler.com/",
"@type": "http://schema.org/Person",
"givenName": "Markus",
"familyName": "Lanthaler",
}
也可以是一个数组为节点分配多种类型:
{
"@id": "http://me.markus-lanthaler.com/",
"@type": [
"http://schema.org/Person",
"http://xmlns.com/foaf/0.1/Person"
],
}
也可以是活动上下文中定义的术语:
{
"@context": {
"Person": "http://schema.org/Person"
},
"@id": "http://example.org/places#BrewEats",
"@type": "Person",
}
其他的语法标记
- @base:用于设置基本IRI,根据该基本 IRI 来解析那些相对于文档进行解释的相对IRI引用。
- @container:用于设置术语 的默认容器类型。
- @direction:用于设置
JSON-LD的基本方向,该值不是类型化值 - @graph:用来表达图形。
- @import:在上下文定义 中用于加载外部上下文。
- @included:在顶级节点对象中用于定义包含块,用于将辅助节点对象包含在另一个节点对象中。
- @index:用于指定容器用于索引信息,并且处理应继续深入到 JSON 数据结构。
- @json:用作JSON 文字@type的值。
- @language:用于指定特定字符串值的语言或 JSON-LD 文档的默认语言。
- @list:用于表达一组有序的数据。
- @nest:用于定义节点对象的属性,该属性将该节点的属性组合在一起,但不是图中的边。
- @none:当索引节点没有 被索引的功能时,用作索引映射、id映射、语言映射、类型映射或使用映射索引到其他值的 其他地方的索引值。
- @prefix:有了值true,允许在压缩时使用该术语构建紧凑的IRI。
- @propagate:在上下文定义 中使用以更改该上下文的范围。默认情况下,它是true,这意味着上下文在节点对象之间传播
- @protected:用于防止上下文的术语定义被其他上下文覆盖。
- @reverse:用于表达反向属性。
- @set:用于表达无序数据集并确保值始终表示为数组。
- @type:用于设置节点 的类型或类型化值的数据类型。
- @value:用于指定与图中特定属性 关联的数据。
- @version:在上下文定义 中用于设置处理模式。
- @vocab:用于扩展具有@type公共前缀IRI 的属性和值。
JSON-LD的格式
JSON-LD有4种展示方式:
- Expanded 格式(扩展格式)
- Compacted 格式 (压缩格式)
- Flattened格式 (扁平化格式)
- Framed格式(框架格式)
Expanded 格式
即未经处理的原始格式
[
{
"http://xmlns.com/foaf/0.1/name": [ "Manu Sporny" ],
"http://xmlns.com/foaf/0.1/homepage": [
{
"@id": "http://manu.sporny.org/"
}
]
}
]
Compacted 格式
即使用了@context定义的JSON-LD,是最常用的格式。
{
"@context": {
"name": "http://xmlns.com/foaf/0.1/name",
"homepage": {
"@id": "http://xmlns.com/foaf/0.1/homepage",
"@type": "@id"
}
},
"name": "Manu Sporny",
"homepage": "http://manu.sporny.org/"
}
Flattened格式
扁平化模式。
为扁平化时:
{
"@context": {
"name": "http://xmlns.com/foaf/0.1/name",
"knows": "http://xmlns.com/foaf/0.1/knows"
},
"@id": "http://me.markus-lanthaler.com/",
"name": "Markus Lanthaler",
"knows": [
{
"@id": "http://manu.sporny.org/about#manu",
"name": "Manu Sporny"
}, {
"name": "Dave Longley"
}
]
}
扁平化后:
{
"@context": {
"name": "http://xmlns.com/foaf/0.1/name",
"knows": "http://xmlns.com/foaf/0.1/knows"
},
"@graph": [{
"@id": "http://me.markus-lanthaler.com/",
"name": "Markus Lanthaler",
"knows": [
{ "@id": "http://manu.sporny.org/about#manu" },
{ "@id": "_:b0" }
]
}, {
"@id": "http://manu.sporny.org/about#manu",
"name": "Manu Sporny"
}, {
"@id": "_:b0",
"name": "Dave Longley"
}]
}
Framed格式
框架模式,框架模式一层套一层,使用contains进行框架的嵌套。
{
"@context": {
"@version": 1.1,
"@vocab": "http://example.org/"
},
"@type": "Library",
"contains": {
"@type": "Book",
"contains": {
"@type": "Chapter"
}
}
}
该框架文档描述了一种嵌入结构,该结构将Library类型的对象放置在顶部,其中Book类型的对象使用嵌入的contains属性作为属性值链接到库对象。它还将Chapter类型的对象作为 Book 对象的嵌入值放置在引用的Book对象中。
在HTML中嵌入JSON-LD
只需要将JSON-LD的内容放置在属性设置为typeapplication/ld+json的脚本元素中就可以将其嵌套进HTML中
<script type="application/ld+json">
{
"@context": "https://json-ld.org/contexts/person.jsonld",
"@id": "http://dbpedia.org/resource/John_Lennon",
"name": "John Lennon",
"born": "1940-10-09",
"spouse": "http://dbpedia.org/resource/Cynthia_Lennon"
}
</script>
HTML基层基本IRI
在HTML文档中可以使用<base>标签引入所依赖的JSON-ID内容的基本IRI,作用是确保所有系统按照统一基本IRI处理JSON-ID的内容。
eg:
<html>
<head>
<base href="http://dbpedia.org/resource/"/>
<script type="application/ld+json">
{
"@context": "https://json-ld.org/contexts/person.jsonld",
"@id": "John_Lennon",
"name": "John Lennon",
"born": "1940-10-09",
"spouse": "Cynthia_Lennon"
}
</script>
</head>
</html>
script标签JSON-LD的限制
如下字符需要进行转义:
&→ & ( &符号,U+0026)<→ <(小于号,U+003C)>→ >(大于号,U+003E)"→ “(引号,U+0022)'→ '(撇号,U+0027)
eg:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "WebPageElement",
"name": "Encoding Issues",
"description": "Issues list such as unescaped </script> or -->"
}
</script>
Schema词汇表
注意Schema只是一个词汇表,需要结合上面的数据标记协议方法使用。
Schema的作用
Schema提供一套共享的标记词汇表,用于在网页上结构化数据,美化搜索引擎的显示效果。
正确地使用schema可以:
- 提高SEO效果:通过使用Schema.org标记,可以增加网站在搜索引擎中的可见性,从而提高网站的搜索引擎优化(SEO)效果。它可以帮助搜索引擎理解网站的内容,以及网页与其他网页的关系。
- 改善搜索引擎排名:Schema.org标记可以提供更丰富的信息,使搜索引擎更准确地理解网页内容,从而可能提高网页在搜索结果中的排名。
- 提供丰富的搜索结果:使用Schema.org标记的网页在搜索结果中可能会显示出更丰富的结果,比如评价星级、价格、开放时间等。
- 促进数据互通性:通过Schema.org,网站可以采用标准的词汇表对内容进行注释,从而促进了不同网站间数据的互通性。
Schema.org是由Google、Microsoft、Yahoo和Yandex共同发起的,现已成为网站对搜索引擎优化的重要手段。
官网:https://schema.org/docs/documents.html
可能会有些乱,这里是naver搜索引擎的结构化标记效果和要求,可以作为参考:https://searchadvisor.naver.com/guide/structured-data-intro
使用方式
我们可以使用Microdata、RDFa或 JSON-LD格式的方式将schema标记信息添加到 Web 内容中。
Microdata
Microdata添加标记信息的方式是一组标签,使用标签的方式将标记信息添加到HTML5中。
- 第一步:添加项目类型
首先找出HTML中想要标记的部分,比如一个电影,有如下信息想要标记:
<div>
<h1>头像</h1>
<span>导演:詹姆斯·卡梅隆(生于 1954 年 8 月 16 日)</span>
<span>科幻小说</span>
<a href="../movies/avatar-theatrical-trailer.html">预告片</a>
</div>
对找到的标记部分最外层添加itemscope属性表示该块代码需要被标记,同时添加itemtype="类型地址"来指明标记类型。
<div itemscope itemtype="https://schema.org/Movie" >
<h1>头像</h1>
<span>导演:詹姆斯·卡梅隆(生于 1954 年 8 月 16 日)</span>
<span>科幻小说</span>
<a href="../movies/avatar-theatrical-trailer.html">预告片</a>
</div>
itemtype=“https://schema.org/Movie” 表示是电影类型,类型的地址一般都是https://schema.org/类型名
- 第二步:添加项目属性
电影具有属性,例如演员、导演、收视率。要标记项目的属性,需使用itemprop属性。例如,要标识电影的导演,请添加itemprop="director"到包含导演姓名的元素:
<div itemscope itemtype ="https://schema.org/Movie">
<h1 itemprop="name" >头像</h1>
<span>导演:<span itemprop="director" >詹姆斯·卡梅隆</span>(生于 1954 年 8 月 16 日)</span>
<span itemprop="genre" >科幻小说</span><a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer" >
预告片</a>
</div>
具体哪些属性可以被标记我们就需要查看schema的文档了,文档的地址和itemtype指明的类型地址应该是一致的。
如电影类型的文档配置地址是:https://schema.org/Movie
- 第三步:嵌入其他属性
不同的类型属性之间可以嵌套,如电影的导演是Person类型,那我们应该使用Person类型将导演内容进行标记,标签内的itemprop就是根据Person可配置的属性来的。
<div itemscope itemtype ="https://schema.org/Movie">
<h1 itemprop="name">头像</h1>
<div itemprop="director" itemscope itemtype="https://schema.org/Person" >
导演:<span itemprop="name">詹姆斯·卡梅隆</span>(出生于 <span itemprop="birthDate" >1954 年 8 月 16 日</span>)
</div>
<span itemprop="genre">科幻小说</span>
<a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">预告片</a>
</div>
RDFa
RDFa是一项W3C的建议,以便在Web文档中嵌入丰富的元数据。
eg:
<div xmlns:dc= "http://purl.org/dc/elements/1.1/" about= "http://www.example.com/books/wikinomics" >
在他的最新著作中<span property= "dc :title" >维基经济学</span> ,
<span property= "dc:creator" > Don Tapscott </span>解释了技术、
人口统计和商业的深刻变化。该书预计于
<span property= " dc:date" content= " 2006-10-01" > 2006年10月
</span>出版。
</div>
RDFa 允许文本中的段落和单词与语义标记相关联。
RDFa结合Schema使用的时候,像Microdata一样也是在标签中使用:
- 使用
vocab在最外层标签指明schema网址,使用typeof指明schema对应的类型 - 使用
property指明要标识的属性 - 多个类型可以嵌套
eg:
<div vocab="https://schema.org/">
<div typeof="Book" resource="http://worldcat.org/entity/work/id/2292573321">
<h1><span property="name">Rouge et le noir</span></h1>
<div>Author: <span property="author" typeof="Person" resource="http://viaf.org/viaf/17823">Stendhal</span></div>
<div>Language: <span property="inLanguage" content="fr">French</span></div>
<div>Has Translation: <span property="workTranslation" typeof="CreativeWork" resource="http://worldcat.org/entity/work/id/460647">Red and Black : A New Translation, Backgrounds and Sources, Criticism</span></div>
</div>
<div typeof="Book" resource="http://worldcat.org/entity/work/id/460647">
<h1><span property="name">Red and Black : A New Translation, Backgrounds and Sources, Criticism</span></h1>
<div>Author: <span property="author" typeof="Person" resource="http://viaf.org/viaf/17823">Stendhal</span></div>
<div>Language: <span property="inLanguage" content="en">English</span></div>
<div>Subject: <span property="about">Psychological fiction, French</span></div>
<div>Translation of: <span property="translationOfWork" typeof="CreativeWork" resource="http://worldcat.org/entity/work/id/2292573321">Rouge et le noir</span></div>
<div>Translator: <span property="translator" typeof="Person" resource="http://viaf.org/viaf/8453420">Robert Martin Adams</span></div>
</div>
</div>
JSON-LD格式
JSON-LD是一种使用JSON编码链接数据的方法,JSON-LD围绕”上下文“的概念进行设计,提供从JSON到RDF模型的映射。为了将 JSON-LD 语法映射到 RDF,JSON-LD 允许将值强制为指定类型或用语言标记。
eg:
{
"@context": {
"name": "http://xmlns.com/foaf/0.1/name",
"mainPage": {
"@id": "http://xmlns.com/foaf/0.1/ workplaceHomepage",
"@type": "@id"
},
"Person": "http://xmlns.com/foaf/0.1/Person"
},
"@id": "https://me.example.com ",
"@type": "Person",
"name": "约翰·史密斯",
"mainPage": "https://www.example.com/"
}
JSON-LD结合Schema使用的时候,需要在<script>中使用:
- 最外层要嵌套
<script type="application/ld+json"></script>标签 - 以对象格式进行数据类型标记
- 使用
@context属性指明schema地址` - 使用
@type指明要标识的属性
eg:
<script type="application/ld+json">
{
"@context": "https://schema.org/",
"@graph": [
{
"@id": "http://worldcat.org/entity/work/id/2292573321",
"@type": "Book",
"author": {
"@id": "http://viaf.org/viaf/17823"
},
"inLanguage": "fr",
"name": "Rouge et le noir",
"workTranslation": {
"@type": "Book",
"@id": "http://worldcat.org/entity/work/id/460647"
}
},
{
"@id": "http://worldcat.org/entity/work/id/460647",
"@type": "Book",
"about": "Psychological fiction, French",
"author": {
"@id": "http://viaf.org/viaf/17823"
},
"inLanguage": "en",
"name": "Red and Black : A New Translation, Backgrounds and Sources, Criticism",
"translationOfWork": {
"@id": "http://worldcat.org/entity/work/id/2292573321"
},
"translator": {
"@id": "http://viaf.org/viaf/8453420"
}
}
]
}
</script>
Schema常用的标记类型
- 创意作品:创意作品、书籍、电影、音乐录音、食谱、电视剧
- 嵌入的非文本对象:音频、图片、视频
- 事件
- 组织
- 人
- 地点、当地企业、餐厅
- 产品、报价、聚合报价
- 评论、综合评级
Schema的一些特殊处理
日期时间处理
日期和时间可能对于某些机器来说很难读,因为,他不确定我们使用的是什么格式的时间和日期,所以需要我们使用datatime指明一下。
<time datetime="2011-04-01">04/01/11</time>
<time datetime="2011-05-08T19:30">May 8, 7:30pm</time>
<div itemscope itemtype="https://schema.org/Event">
Event date:
<time itemprop="startDate" datetime="2011-05-08T19:30">May 8, 7:30pm</time>
</div>
link标签的使用
有的时候我们不想让链接显示在页面上就可以使用<link>标签
<div itemscope itemtype="https://schema.org/Book">
<span itemprop="name">麦田里的守望者</span>—
<link itemprop="url" href="http://en.wikipedia.org/wiki/The_Catcher_in_the_Rye" />
作者:<span itemprop="author">JD 塞林格</span>
</div>
使用这种方式既标记了书籍的地址,又没有将地址显示在页面上,美化了页面。
元标签的使用
某些情况下由于信息的显示方式我们无法对其进行标记,这时我们就可以使用<meta>元标签进行标记了。
<div itemscope itemtype="https://schema.org/Offer">
<span itemprop="name">Blend-O-Matic</span>
<span itemprop="price">19.95 美元</span>
<div itemprop="评论" itemscope itemtype="https://schema.org/AggregateRating" >
<img src="四星.jpg" />
<meta itemprop=" ratingValue" content="4" />
<meta itemprop="bestRating" content="5" />
基于 <span itemprop=" ratingCount" >25</span> 个用户评分
</div>
</div>
单纯的图片我们无法标记评分信息,和最好评分信息。所以我们使用<meta itemprop> 标记,使浏览器可以捕获到评分信息并显示在搜索页面上。








![[MYSQL数据库]--表的增删查改和字段类型](https://img-blog.csdnimg.cn/direct/fa52ac85a8f8464db0768496d77c5877.png)
![[力扣 Hot100]Day48 路径总和 III](https://img-blog.csdnimg.cn/direct/be2278fcc40b4f53b52f232651de210c.png)