目录
一.精灵图
1.精灵图的介绍
2.精灵图的使用步骤
二.背景图片大小
三.文字阴影
四.盒子阴影
五.过渡
一.精灵图
1.精灵图的介绍
场景:项目中将多张小图片,合成一张大图片,这张图片称之为精灵图

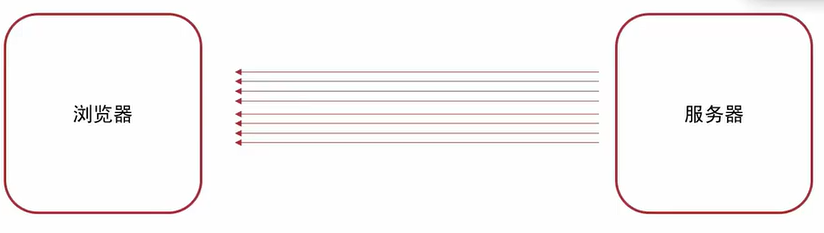
优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
例如:需要在网页中展示8张小图片

8张小图片分别发送的话需要发送8次,而如果把八张小图片合成一张大图片则只需要发送一次。
当图片量更加大时,精灵图的作用更加能够被体现。
2.精灵图的使用步骤
1.创建一个盒子,设置盒子的尺寸和小图尺寸相同
2.将精灵图设置为盒子的背景图片(这样子才可以通过不同的左边显示需要的部分)
3.修改背景图位置
通过PxCook测量小图片左上角左边,分别取负值设置给盒子的background-position:x y
background-position:x y :改变背景图片的位置 (x:水平方向的位置,y:垂直方向的位置)
注意:精灵图的标签都用行内标签 比如span,b,i......
(行内标签设置宽高不生效,所以要记得转换标签类型)
二.背景图片大小
作用:设置背景图片的大小
语法:background-size:宽度 高度;
取值:

background连写扩展
完整连写:![]()
注意点:![]()
解决:1.要么单独的样式写连写下面
2.要么单独的样式写在连写的里面
三.文字阴影
text-shadow 属性为文本添加阴影
最简单的用法是只指定水平阴影(2px)和垂直阴影(2px):
h1 {
text-shadow: 2px 2px;
}
还可以设置阴影颜色:
text-shadow: 2px 2px red;
还可以设置阴影的模糊效果
h1 {
text-shadow: 2px 2px 5px red;
} 
扩展:所有css文本属性

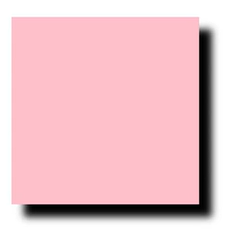
四.盒子阴影

作用:给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
属性名:box-shadow
(文字阴影是text-shadow,盒子阴影是box-shadow)
取值:
 (按顺序书写)
(按顺序书写)
设置内阴影,直接写inset,但是外阴影是默认的,无需书写outside,否则会报错导致完全不生效
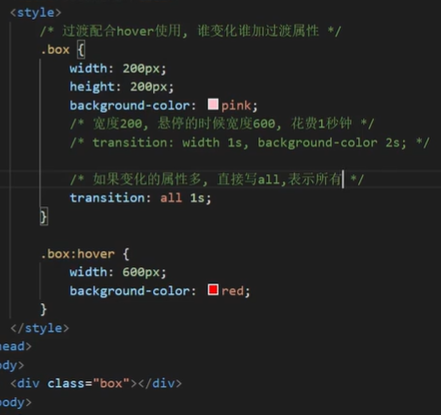
五.过渡
作用:让元素的样式慢慢的变化,常配合hover使用,增强网页交互体验
属性名:transition
常见取值:

注意点:
1. 过度需要:默认状态和hover状态样式不同,才能有过渡效果
2 .transition属性给需要过渡的元素本身加
3 .transition属性设置在不同状态中,效果不同的
· 给默认状态设置,鼠标移入移出都有过渡效果
· 给hover状态设置,鼠标移入有过渡效果,移除没有过渡效果

(box的默认属性和hover属性中width和background-color属性不同,在默认属性中设置transition所以鼠标移入时会进行过渡,且时间设置为1s,所以变化会通过1s完成,可以单独设置不同属性的transition,也可以直接把第一个参数设置为all,程序会自动检查不同的样式进行过渡)