目录
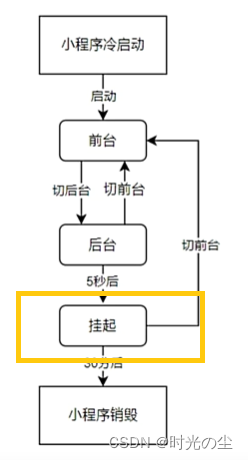
1. 小程序运行机制
1.1 启动
1.2 前台和后台状态
1.3 挂起
1.4 销毁
2. 小程序更新机制
1. 小程序运行机制
1.1 启动
小程序启动可以分为两种情况,一种是冷启动,一种是热启动。
冷启动:如果用户首次打开,或小程序销毁后被用户再次打开,此时小程序需要重新加载启动。
热启动:如果用户已经打开过某小程序,然后在一定时间内再次打开该小程序,此时小程序并未被销毁,只是从后台状态进入前台状态。

1.2 前台和后台状态
小程序启动后,界面被展示给用户,此时小程序处于「前台」状态。
当用户「关闭」小程序时,小程序并没有真正被关闭,而是进入了「后台」状态,当用户再次进入微信并打开小程序,小程序又会重新进入「前台」状态。

1.3 挂起
挂起:小程序进入「后台」状态一段时间后(5秒),微信停止小程序JS线程执行,小程序进入「挂起」状态,当开发者使用了后台播放音乐、后台地理位置等能力时,小程序可以在后台持续运行,不会进入到挂起状态。

1.4 销毁
销毁:如果用户很久没有使用小程序,或者系统资源紧张,小程序会被销毁,即完全终止运行。
当小程序进入后台并被「挂起」后,如果很长时间(目前是 30 分钟)都未再次进入前台,小程序会被销毁当小程序占用系统资源过高,可能会被系统销毁或被微信客户端主动回收。

2. 小程序更新机制
在访问小程序时,微信会将小程序代码包缓存到本地。
开发者在发布了新的小程序版本以后,微信客户端会检查本地缓存的小程序有没有新版本,并进行小程序代码包的更新。
小程序的更新机制有两种:启动时同步更新 和 启动时异步更新
启动时同步更新:微信运行时,会定期检查最近使用的小程序是否有更新。如果有更新,下次小程序启动时会同步进行更新,更新到最新版本后再打开小程序。如果 用户长时间未使用小程序时,会强制同步检查版本更新
启动时异步更新:在启动前没有发现更新,小程序每次冷启动时,都会异步检查是否有更新版本。如果发现有新版本,将会异步下载新版本的代码包,将新版本的小程序在下一次冷启动进行使用,当前访问使用的依然是本地的旧版本代码
在启动时异步更新的情况下,如果开发者希望立刻进行版本更新,可以使用wx.getUpdateManager API进行处理。在有新版本时提示用户重启小程序更新新版本。
二者区别:
启动时同步更新:
① 在启动时同步更新的方式中,小程序会在用户打开小程序时,先下载最新版本的代码和资源文件,并等待下载完成后再进行页面渲染和交互。
② 这种方式确保了用户在打开小程序后能够使用最新版本的功能和界面,但也会造成启动时间稍长,因为需要等待下载完成才能进入小程序。
启动时异步更新:
① 在启动时异步更新的方式中,小程序会先使用本地缓存的代码和资源文件进行页面渲染和交互,然后在后台异步下载最新版本的代码和资源文件。
② 用户可以立即进入小程序并开始使用,无需等待下载完成。一旦下载完成,小程序会在适当的时机(例如用户关闭小程序后再重新打开)将新版本的代码和资源应用到小程序中。
③ 这种方式可以减少用户等待时间,但用户可能在初始访问时看到较旧版本的界面和功能,直到更新完成。
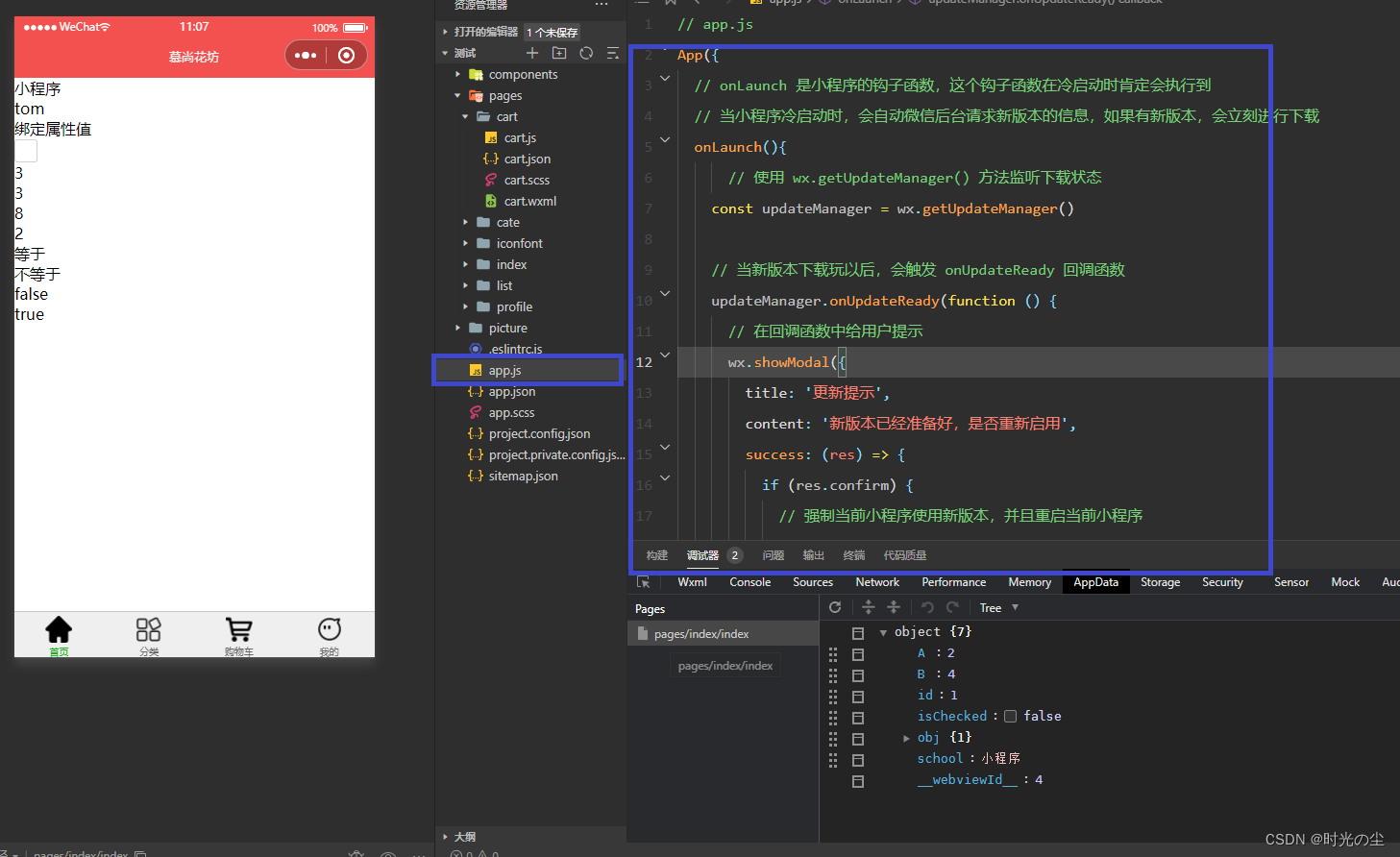
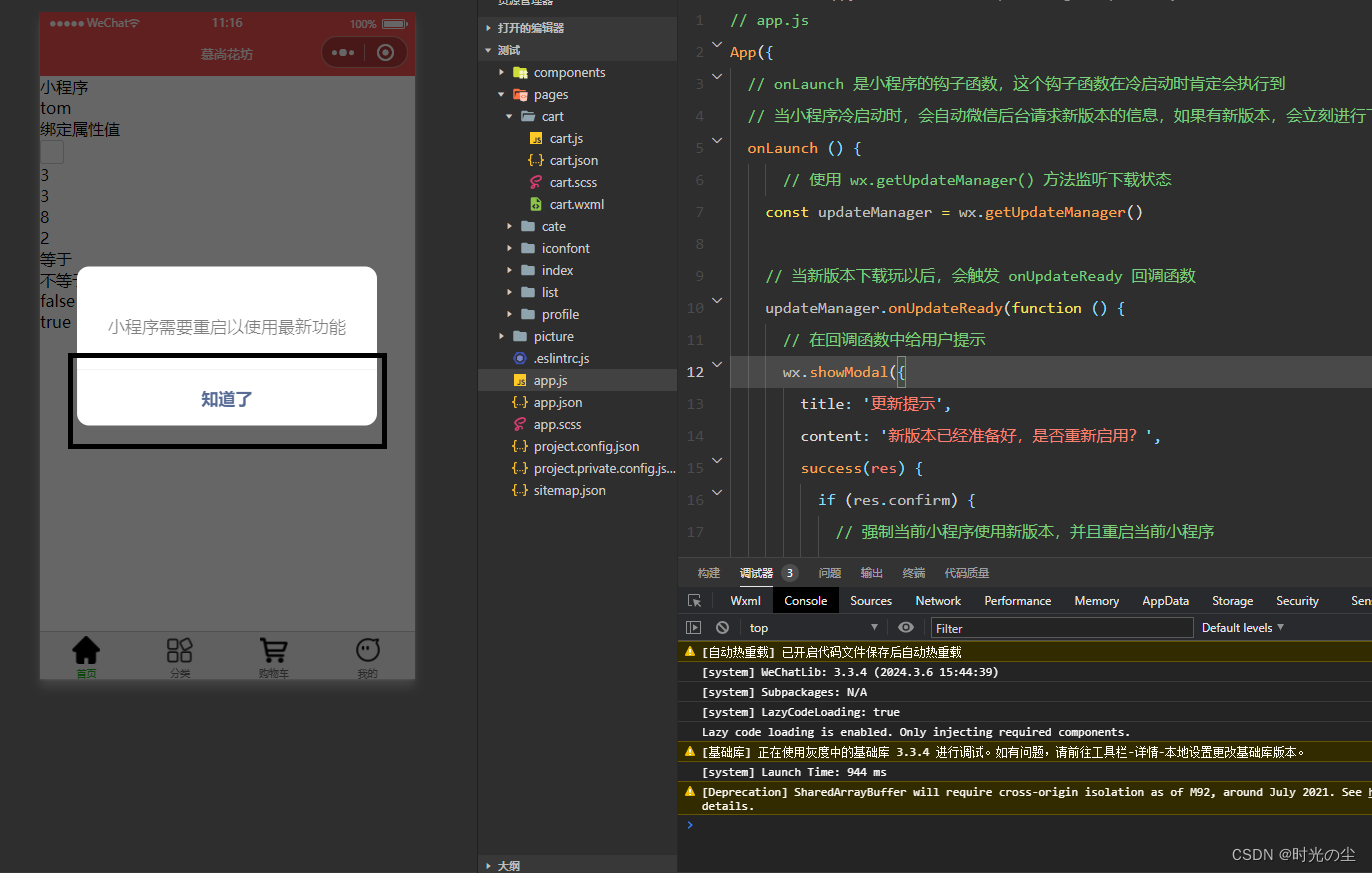
找到app.js文件,编写代码:
// app.js
App({
// onLaunch 是小程序的钩子函数,这个钩子函数在冷启动时肯定会执行到
// 当小程序冷启动时,会自动微信后台请求新版本的信息,如果有新版本,会立刻进行下载
onLaunch(){
// 使用 wx.getUpdateManager() 方法监听下载状态
const updateManager = wx.getUpdateManager()
// 当新版本下载玩以后,会触发 onUpdateReady 回调函数
updateManager.onUpdateReady(function () {
// 在回调函数中给用户提示
wx.showModal({
title: '更新提示',
content: '新版本已经准备好,是否重新启用',
success: (res) => {
if (res.confirm) {
// 强制当前小程序使用新版本,并且重启当前小程序
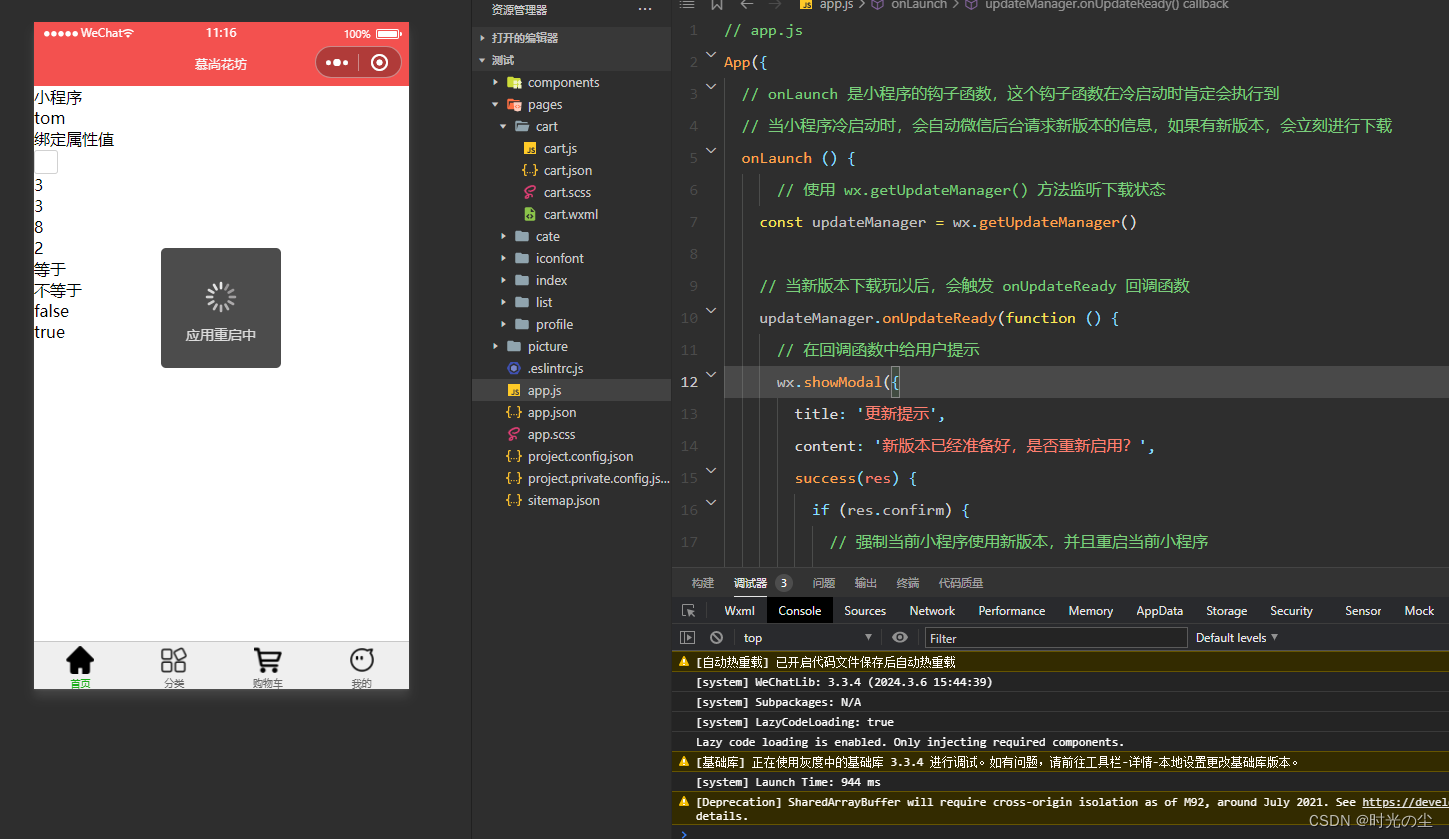
updateManager.applyUpdate()
}
}
})
}
)
}
})

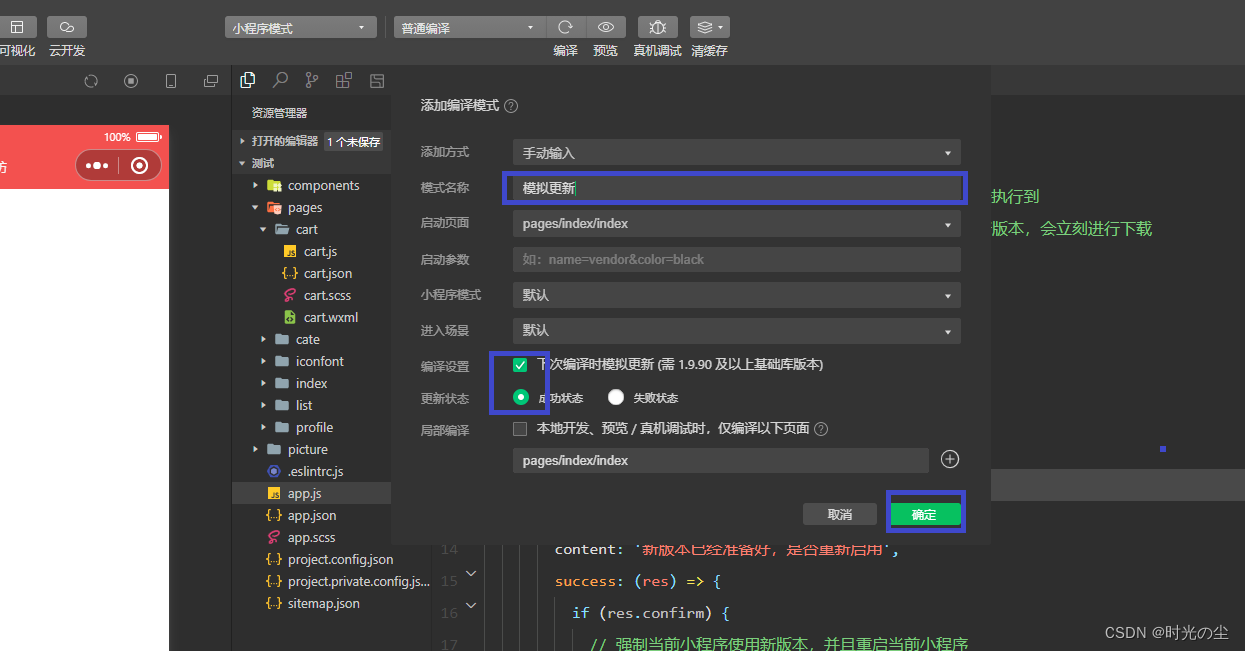
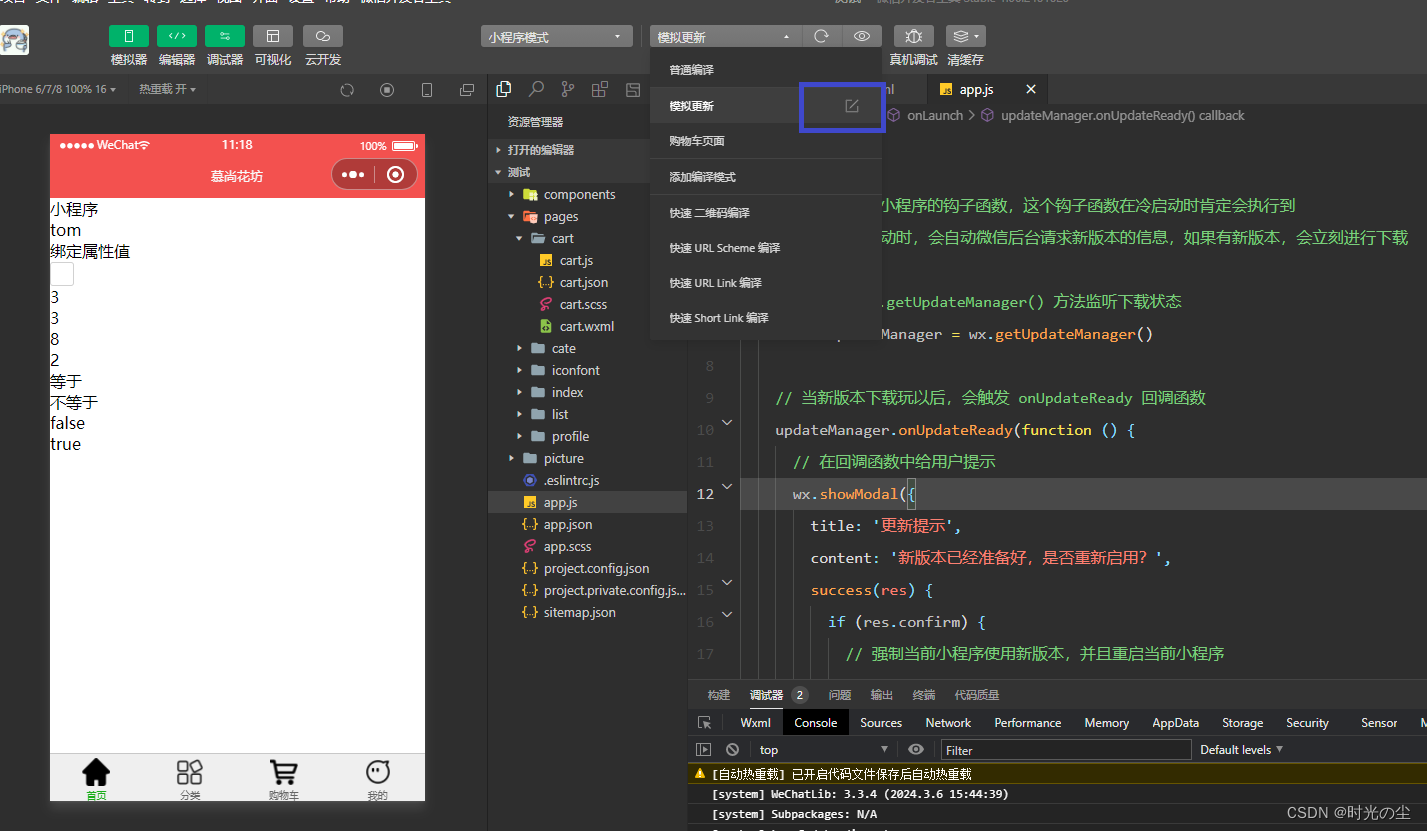
按如图操作,添加编译页面:

如图勾选:

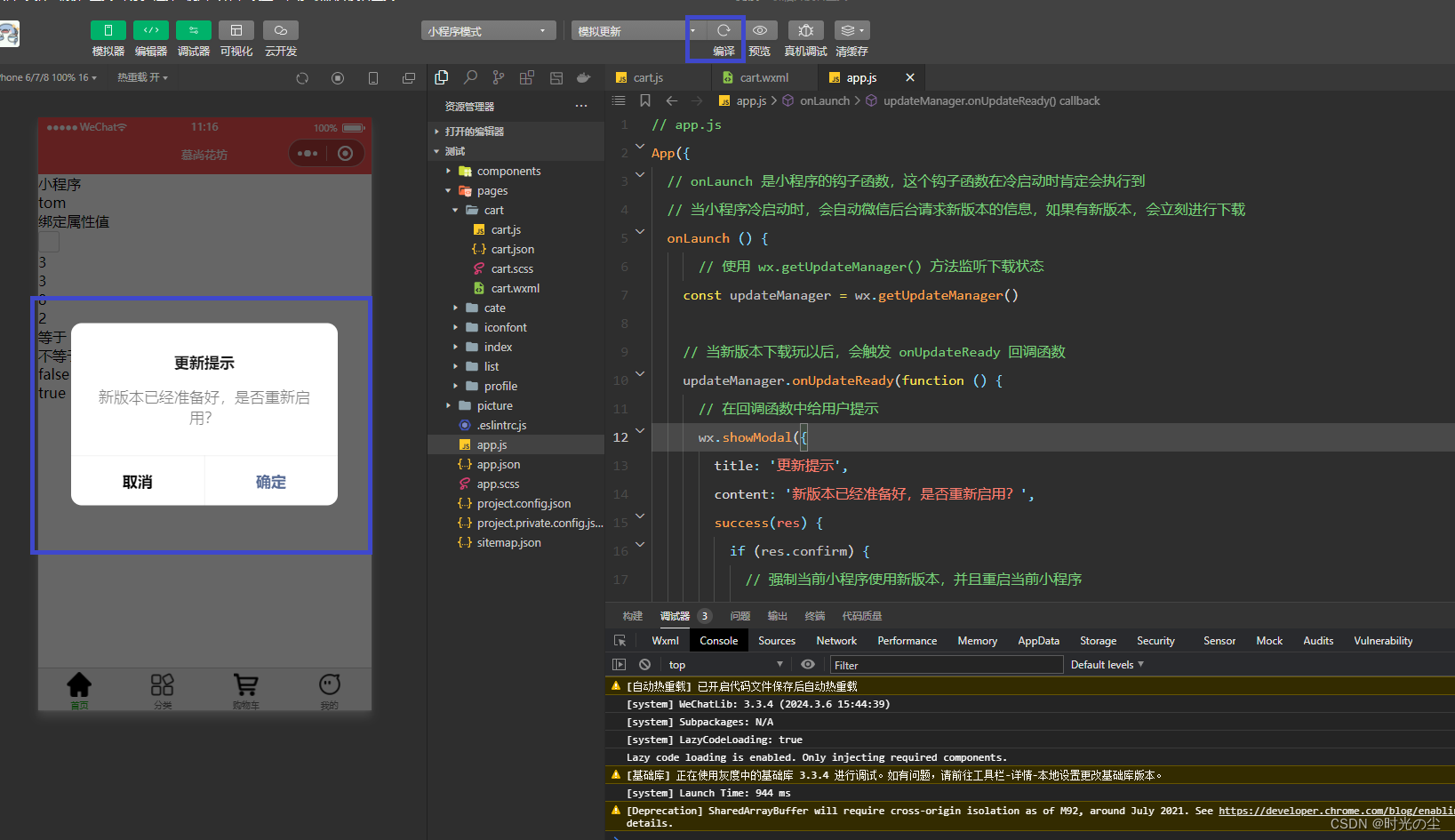
点击编译:



需要注意的是,若是更新完,还想要再次触发页面需要:

重新将其勾选上:


微信小程序开发_时光の尘的博客-CSDN博客