根据官网介绍,Node.js 是一个免费的、开源的、跨平台的JavaScript实时运行环境,允许开发人员在浏览器之外编写命令行工具和服务器端脚本.
Node.js框架由于是采用JavaScript语法进行调用的,因此Node.js环境除了用来编写调试Node.js代码,也可以用来编写调试原生的JavaScript代码。
Step.01:Node.js环境安装
1.在Node.js官网下载msi文件:
下载地址: Node.js — Download

假定安装路径在: D:\Program Files\nodejs\
Node.js安装包自带npm工具。
2.检查Node.js是否安装成功:
打印node.js版本号: node -v
打印npm版本号:npm -v

3.Node.js环境变量配置:
修改npm包和node.js缓存的存储路径:
npm config set cache "D:\Program Files\nodejs\node_cache"
npm config set prefix "D:\Program Files\nodejs\node_packages"把镜像源改为国内:
npm config set registry http://registry.npm.taobao.org查看当前镜像源:
npm config get registry查看npm当前安装的依赖包:
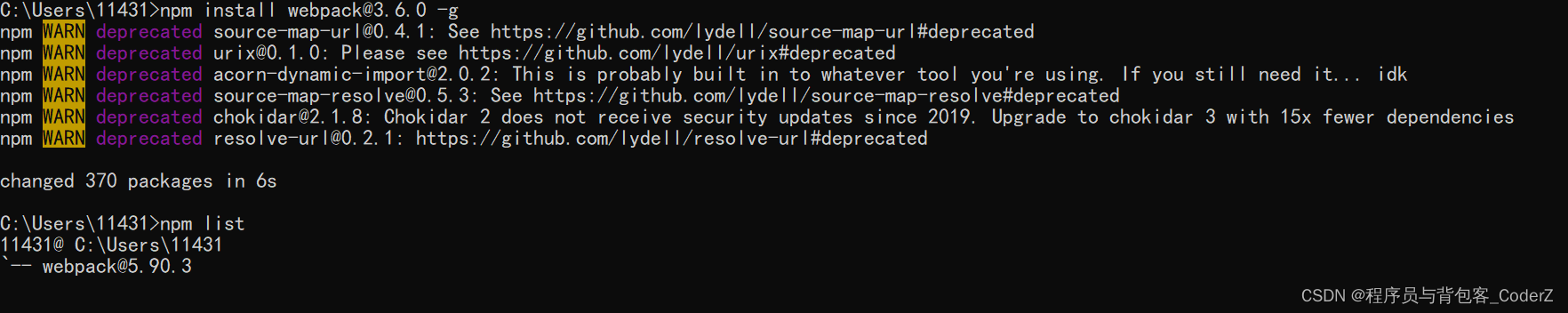
npm list安装一个npm包试试:

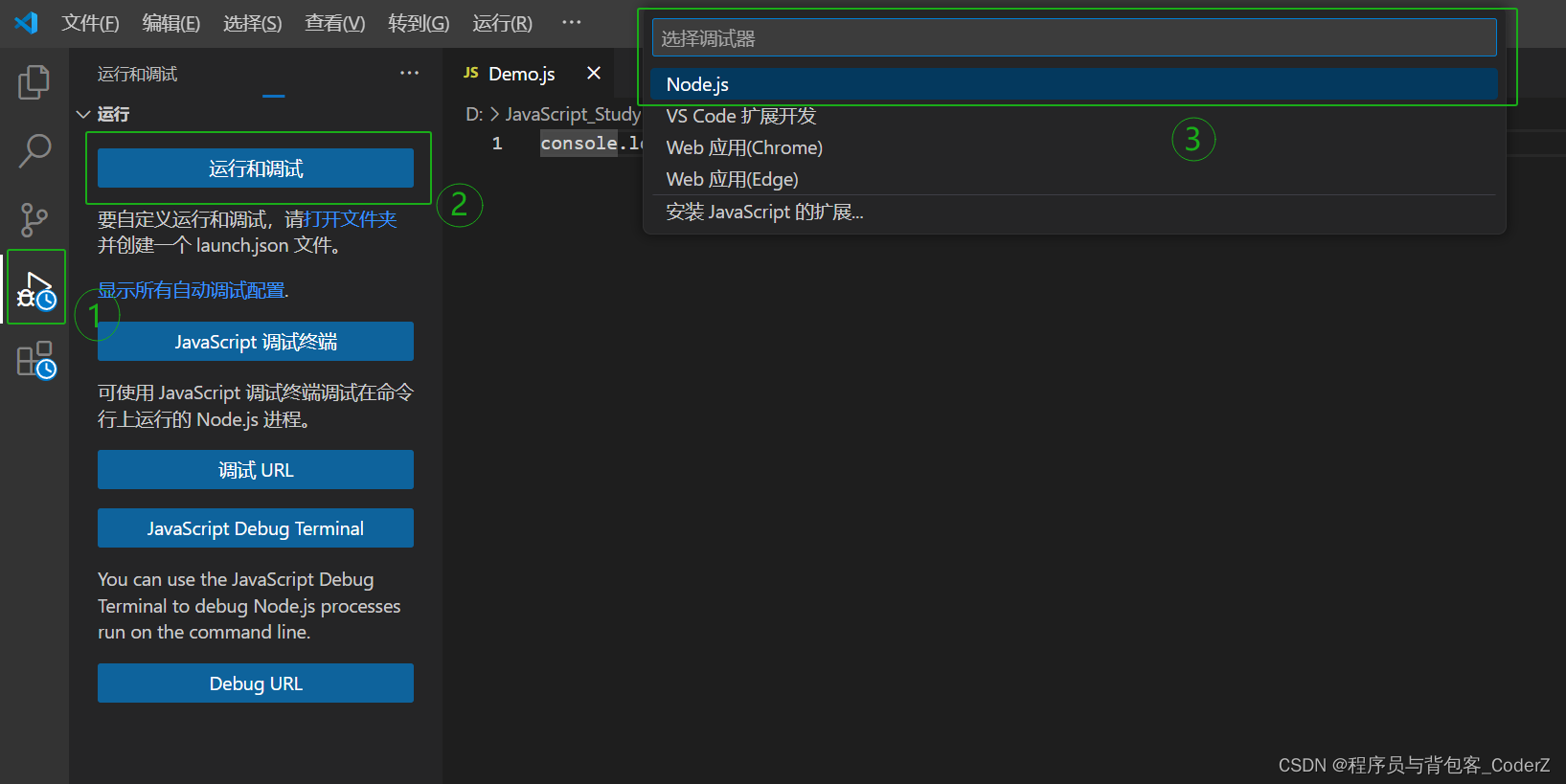
Step.02:在VSCode上简易配置Node.js开发环境
打开一个JavaScript脚本文件Demo.js,然后打开VSCode界面上的"运行和调试"界面选择"Node.js"。

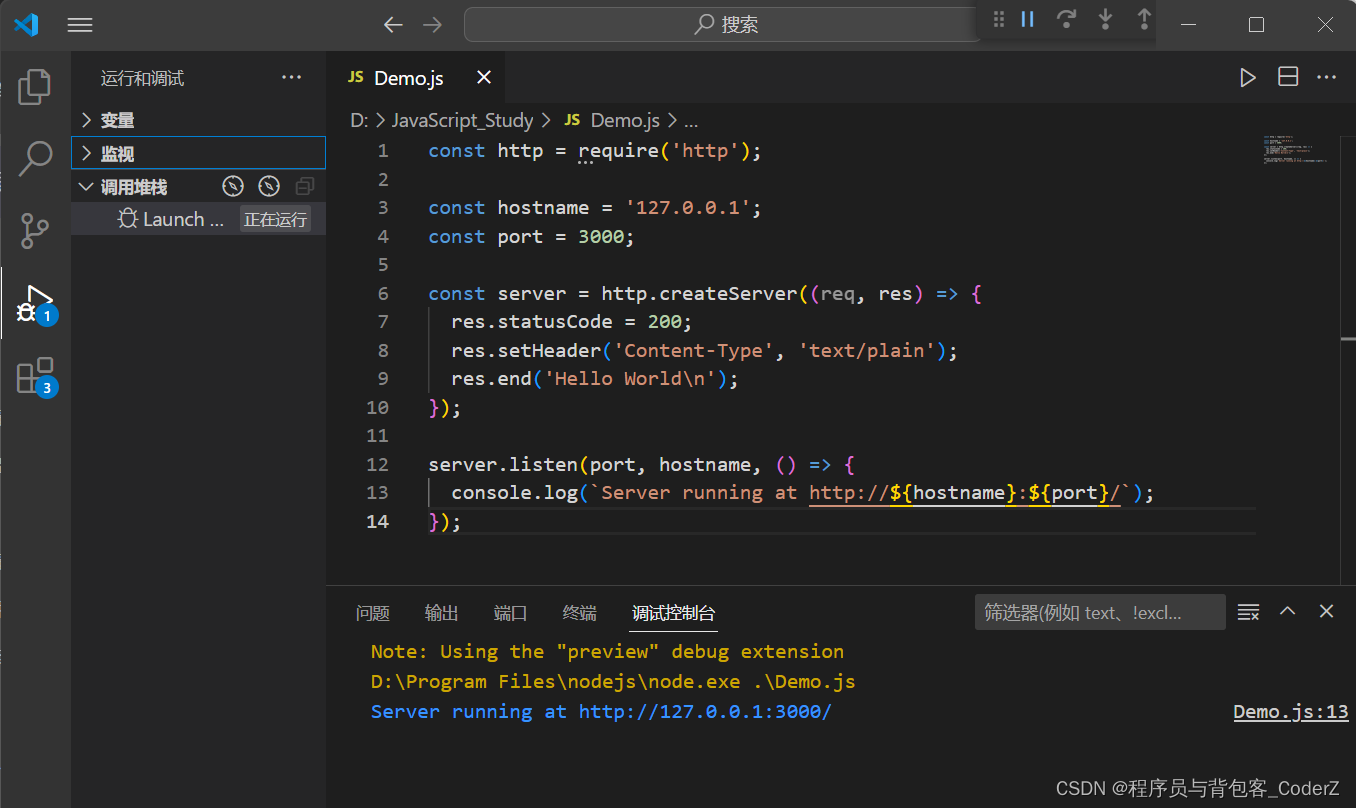
Step.03:去官网找一个Node.js的demo代码运行
官网地址: Node.js简介
Demo:
利用node.js搭建一个简单的服务
const http = require('http');
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World\n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});运行结果:
控制台打印"Server running at http://127.0.0.1:3000/"

验证Node.js服务程序:
打开浏览器,输入服务器IP地址: http://127.0.0.1:3000/

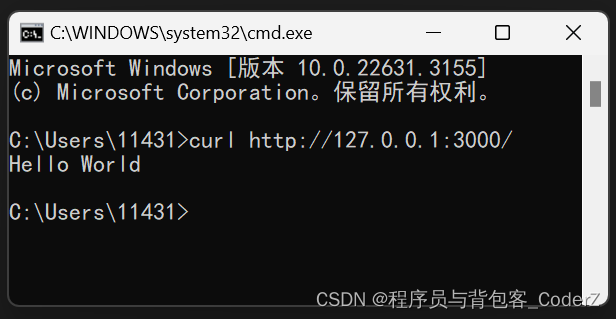
在cmd界面用curl工具输入"curl http://127.0.0.1:3000/"