一、SSRF漏洞的基本概念:
SSRF--全名:Server-Side Request Forgery,汉译:服务端请求伪造,漏洞别名“借刀杀人”。
想象以下,现存在一个 Web应用,这个Web应用可以帮助我们能=爬取互联网上的其他内容,如将别处网站的照片爬取过来等等,这时我们尝试构造一个恶意的URL让它去访问,比如让它去访问 127.0.0.1,也就是本机或者是内网里的一个地址,Web应用如果按照我们的要求去访问并且把访问结果返回的话,那么此处就存在SSRF漏洞。
图示流程如下:
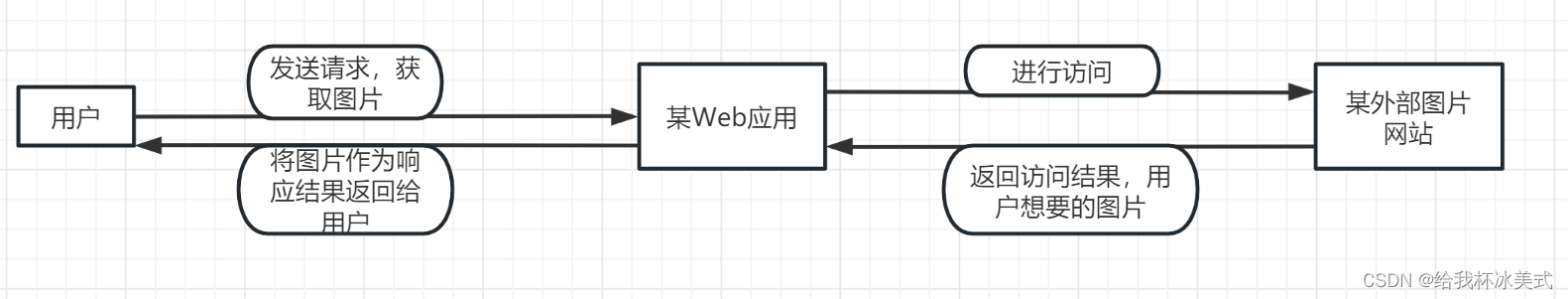
(1)若不存在SSRF漏洞,流程图如下:

(2)若存在SSRF漏洞,流程图如下:

更详细的关于SSRF漏洞类型、协议等内容请参考下面一片文章:
SSRF漏洞原理攻击与防御(超详细总结)
二、靶场漏洞复现(pikachu靶场):
1、SSRF(curl):
(1)curl函数造成漏洞原理:
curl 是常用的命令行工具,可以用来请求 Web 服务器。同时也支持其他协议,如FTP、FTPS、HTTP、HTTPS、TFTP、SFTP、Gopher、SCP、Telnet、DICT、FILE、LDAP、LDAPS、IMAP、POP3、SMTP和 RTSP,curl中也包含了用于程序开发的libcurl。
造成SSRF漏洞的根本原因是:服务端提供了从其他服务器获取数据的功能,而没有对目标地址进行限制和过滤,导致产生SSRF漏洞。
(2)curl函数实现源码:
<?php
function curl($url){
$ch=curl_init(); // 初始化cURL会话
curl_setopt($ch,CURLOPT_URL,$url); // 设置要访问的URL
curl_setopt($ch,CURLOPT_HEADER, 0); // 不返回HTTP头部信息
curl_exec($ch); // 执行cURL会话,发送请求并获取响应
curl_close($ch); // 关闭cURL会话
}
$url=$_GET['url']; // 从GET请求中获取参数'url'的值
curl($url); // 调用curl函数,传入URL参数
?>(3)漏洞复现:
进入靶场,页面如下图所示:

发现一句话,可点击,点击进入,页面显示如下图所示:

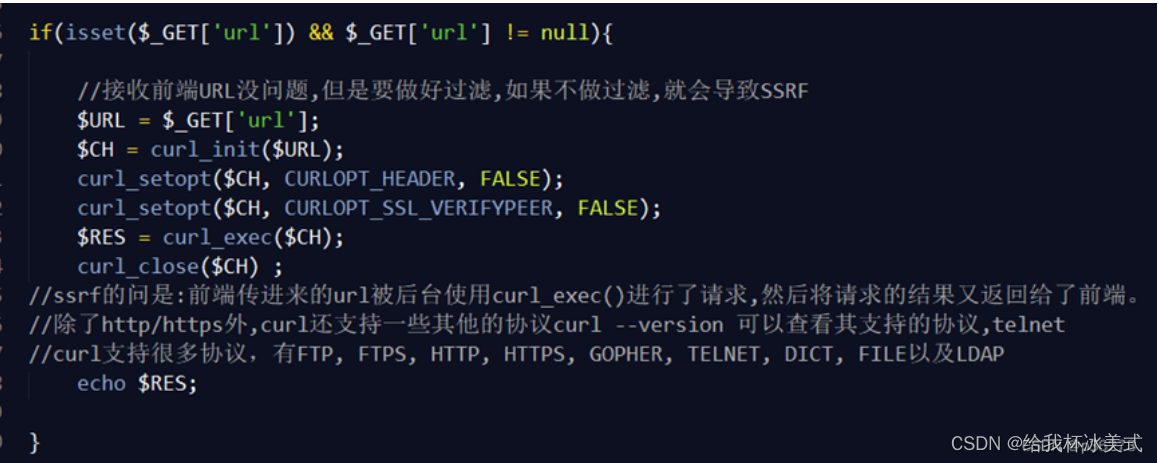
出现一段文字,同时我们发现URL中多出了一个参数url,分析后端代码:

通过分析后端代码,我们得知url参数被赋值给$URL,并且使用curl()函数进行请求访问,最后 echo $RES 将响应结果返回给了前端,显示在用户的页面中,这就是典型的SSRF漏洞。
我们可以对URL中的url参数进行修改来复现SSRF漏洞:
1、http协议访问本地文件:

2、file协议读取C盘下的配置文件:

3、利用curl函数打开百度:

除以上功能外,利用SSRF(curl)漏洞还可以利用dic协议扫描内网各个端口的开放情况。
2、SSRF(file_get_content):
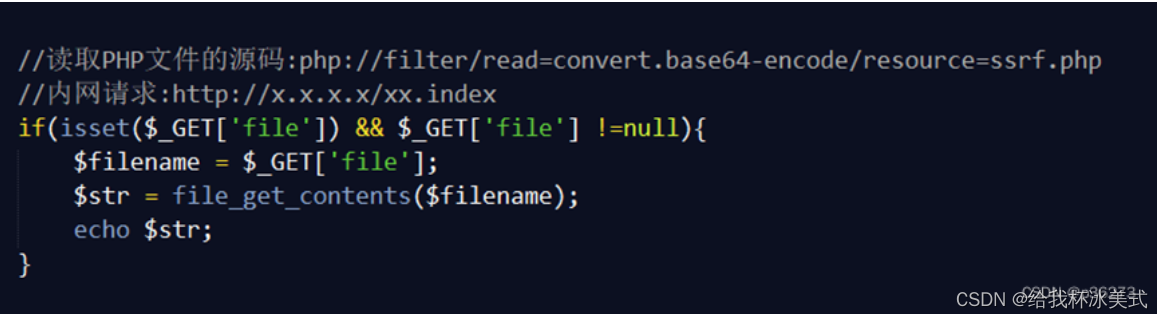
(1)file_get_content 后端源码:

代码大体意思为:将指定URL的文件读入为一个字符串并返回前端。
(2)file_get_content()函数造成漏洞的原理:
file_get_contents函数本身是一个强大的工具,它能够读取文件或URL的内容到字符串中。然而,当这个函数与用户输入相结合时,如果未对用户输入进行适当的验证和限制,就可能允许攻击者构造特定的URL,使服务器发起对内网或互联网上其他服务器的请求。
(3)漏洞复现:
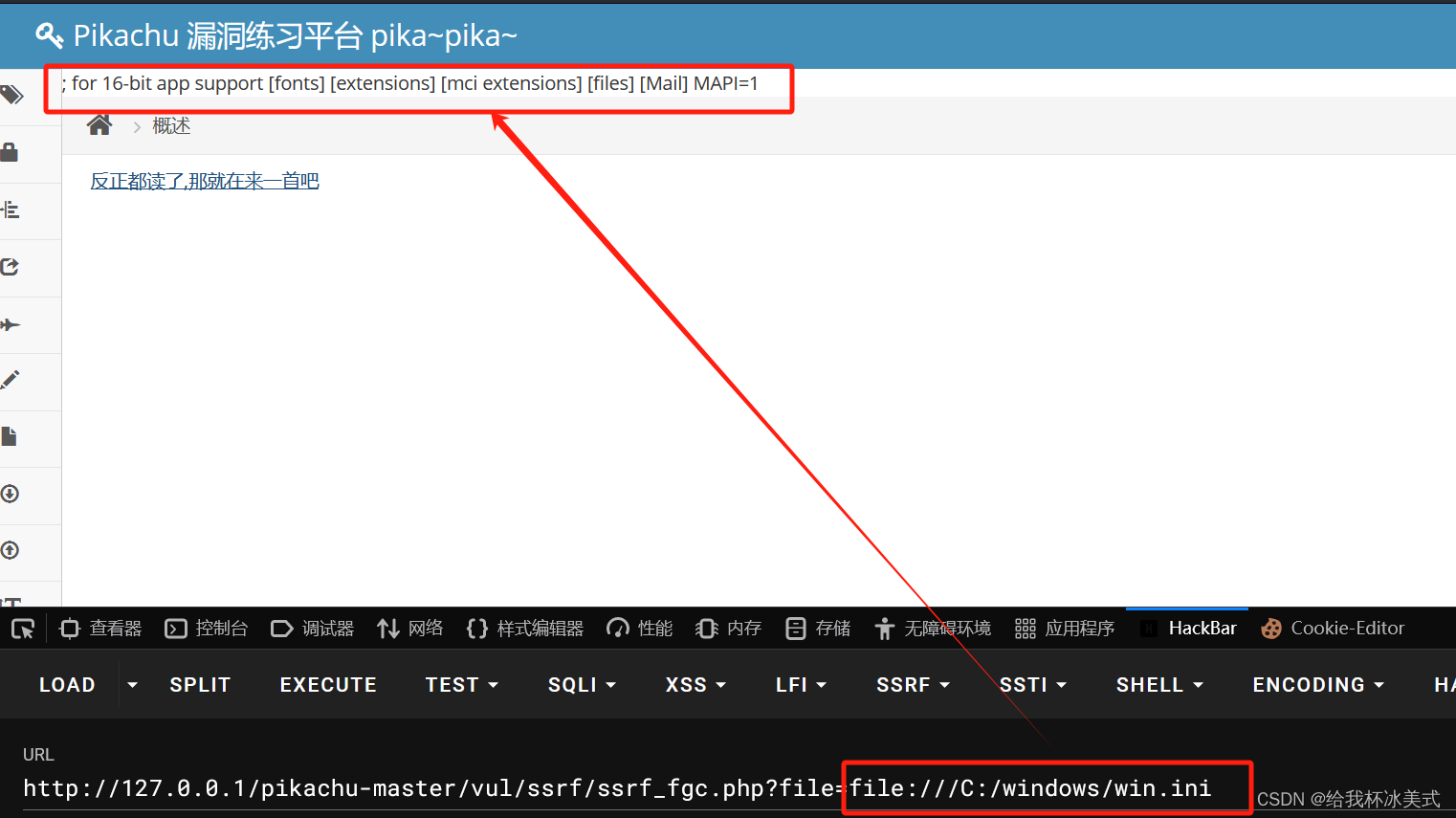
2、file协议读取C盘下的配置文件:

3、http协议读取根目录下文件:

(4)curl() 函数 和 file_get_content() 的区别:
1、curl_exec 支持更多协议,有http、https、ftp、gopher、telnet、dict、file、ldap;模拟 Cookie 登录,爬取网页;FTP 上传下载。
2、file_get_contents 只能使用 GET 方式获取数据。







![[数据结构]队列](https://img-blog.csdnimg.cn/direct/dc8dd37d010f4e46a608d3dcac720b19.png)