1. js添加、删除DOM元素
1.1. 添加DOM元素
1.1.1. appendChild()方法
该方法添加的元素位于父元素的末尾,使用方法:
parentNode.appenChild(NewNode) // parentNode是需要添加元素的容器,NewNode是新添加的元素
创建一个li元素并添加到ul的末尾:
var ulDom = document.getElementById("ul_id");
var htmlStr =
//`<div class="member-li-layout" οnclick="clickFunc(${index})">
`<div class="member-li-layout">
<div class="member-item-layout">
<span class="member-item-layout">姓名:</span>
<span class="member-item-content">
${item.name}
</span>
</div>
<div class="member-item-layout">
<span class="userName">班级:</span>
<span class="member-item-content">
${item.classroom}
</span>
</div>
</div>`;
var liDom = document.createElement("li");
liDom.setAttribute('class', `member-li-body`);
liDom.setAttribute('data-name', item.name);
liDom.innerHTML = htmlStr;
ulDom.appendChild(liDom);
1.1.2. insertBefore()方法
该方法可以将元素添加到指定位置,使用方法:
// parentNode是需要添加元素的容器,NewNode是新添加的元素, beforeNode是添加在哪个元素之前
parentNode.insertBefore(newNode, beforeNode)
创建一个li元素并添加在第二个li元素之前:
const ulNode = document.querySelectorAll('.list')[0],
liNodes = document.querySelectorAll('.item'),
liNode = document.createElement('li');
liNode.className = 'item';
liNode.innerHTML = 4;
ulNode.insertBefore(liNode, liNodes[1]);
1.2. 删除DOM元素
1.2.1. removeChid()方法
该方法用于删除指定元素,使用方法:
parentNode.removeChild(removeNode) // parentNode是需要删除元素的容器,removeNode是要删除的元素
// //方法一:删除自身
// var box=document.getElementById("ul_id");
// box.remove();
//方法二:删除子节点
var ulDom = document.getElementById("ul_id");
var lis = ulDom.querySelectorAll('li');
for (i = lis.length; i > 0; i--) {
ulDom.removeChild(lis[i - 1]);
};
1.2.2. remove()方法
// //方法一:删除自身
/var box=document.getElementById("ul_id");
// box.remove();
1.3. 示例代码
1.3.1. page-dom.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>点赞</title>
<meta name="viewport" content="width=device-width, initial-scale=1,maximum-scale=1,user-scalable=no">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<script type="text/javascript" src="../static/js/init-rem.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/mui.min.css"/>
<script type="text/javascript" src="../static/js/mui.min.js"></script>
<link rel="stylesheet" type="text/css" href="../static/css/base.css"/>
<link rel="stylesheet" type="text/css" href="../css/page-dom.css"/>
<script type="text/javascript" src="../static/js/jquery-3.1.1.min.js"></script>
</head>
<body>
<section class="base-title-layout2">
<div class="base-title-bar2">
<span class="base-title-back" onclick="history.go(-1)">
<img src="../img/icon/icon_back.png"/>
</span>
<h1>dom</h1>
<a class="base-title-back"></a>
</div>
</section>
<div class="base-page-layout">
<ul id="ul_id" class="member-ul-body"></ul>
</div>
<script type="text/javascript" src="../js/page-dom.js"></script>
</body>
</html>
1.3.2. page-dom.css
.member-ul-body {
overflow-x: hidden;
}
.member-ul-body li {
border-radius: 0.2rem;
margin: 0.2rem 0.01rem;
padding: 0.2rem 0.2rem;
}
.member-li-body {
background: #fff;
}
.member-li-layout {
overflow: hidden;
display: flex;
flex-direction: column;
}
.member-item-layout {
display: flex;
flex-direction: row;
align-items: center;
margin: 0.05rem 0;
}
.member-item-title {
color: black;
text-align: center;
font-size: 0.3rem;
}
.member-item-content {
color: #666666;
text-align: center;
font-size: 0.3rem;
}
.member-bottom-layout {
display: flex;
display: -webkit-flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
-webkit-align-items: center;
padding: 0 0.3rem;
}
1.3.3. page-dom.js
let myArr
$(function () {
getData()
});
function getData() {
//获取json中数据
$.getJSON(`../json/domJson.json`,
function (res) {
myArr = res.rows;
myArr.forEach(function (item, index) {
var ulDom = document.getElementById("ul_id");
var htmlStr =
//`<div class="member-li-layout" οnclick="clickFunc(${index})">
`<div class="member-li-layout">
<div class="member-item-layout">
<span class="member-item-layout">姓名:</span>
<span class="member-item-content">
${item.name}
</span>
</div>
<div class="member-item-layout">
<span class="userName">班级:</span>
<span class="member-item-content">
${item.classroom}
</span>
</div>
</div>`;
var liDom = document.createElement("li");
liDom.setAttribute('class', `member-li-body`);
liDom.setAttribute('data-name', item.name);
liDom.innerHTML = htmlStr;
ulDom.appendChild(liDom);
})
//详情
goDetail()
//清除数据
//clearData()
})
}
/**
* 点击item
*/
function clickFunc(index) {
console.log("name:" + myArr[index].name)
}
/**
* 清除数据
*/
function clearData() {
// //方法一:删除自身
// var box=document.getElementById("ul_id");
// box.remove();
//方法二:删除子节点
var ulDom = document.getElementById("ul_id");
var lis = ulDom.querySelectorAll('li');
for (i = lis.length; i > 0; i--) {
ulDom.removeChild(lis[i - 1]);
}
}
/**
* 详情
*/
function goDetail() {
var lis = document.querySelector('#ul_id')
.querySelectorAll('li');
for (i = 0; i < lis.length; i++) {
//点击item
lis[i].addEventListener('tap', function () {
var name = $(this).attr('data-name');
console.log("name:" + name)
});
}
}
1.3.4. domJson.json
{
"msg": "信息",
"code": 200,
"rows": [
{
"name": "云兮",
"classroom": "一年级4班"
},
{
"name": "晨曦",
"classroom": "二年级1班"
},
{
"name": "佳宁",
"classroom": "三班2班"
}
]
}
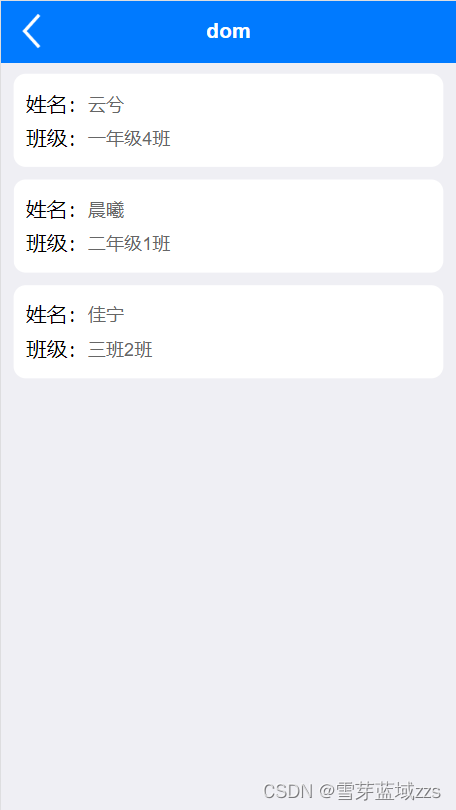
1.4. 效果图






![[数据结构]队列](https://img-blog.csdnimg.cn/direct/dc8dd37d010f4e46a608d3dcac720b19.png)