教程如下:
上一篇
1.先在官网注册一下账号(该绑定的都绑定一下)
腾讯位置服务官网
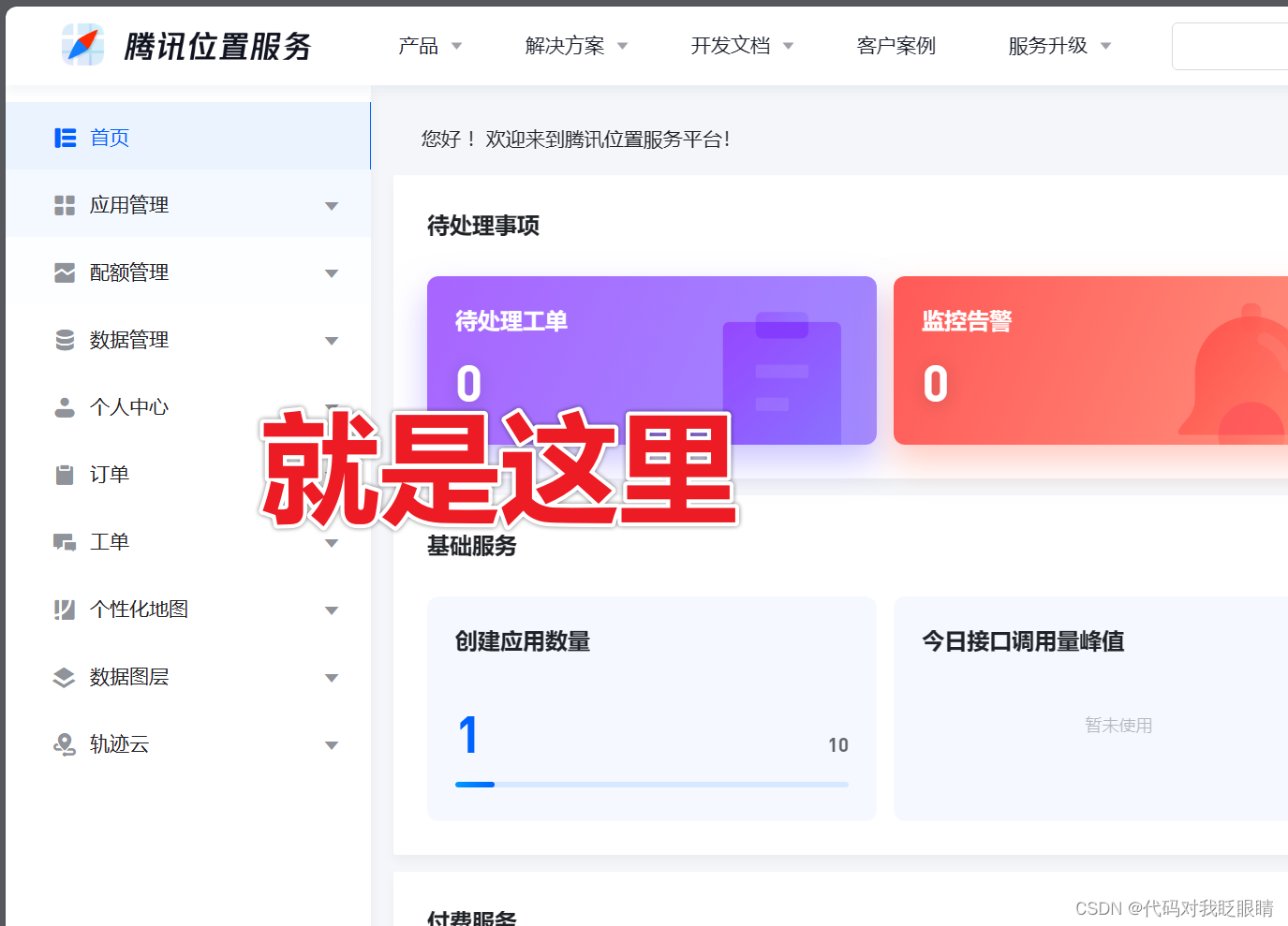
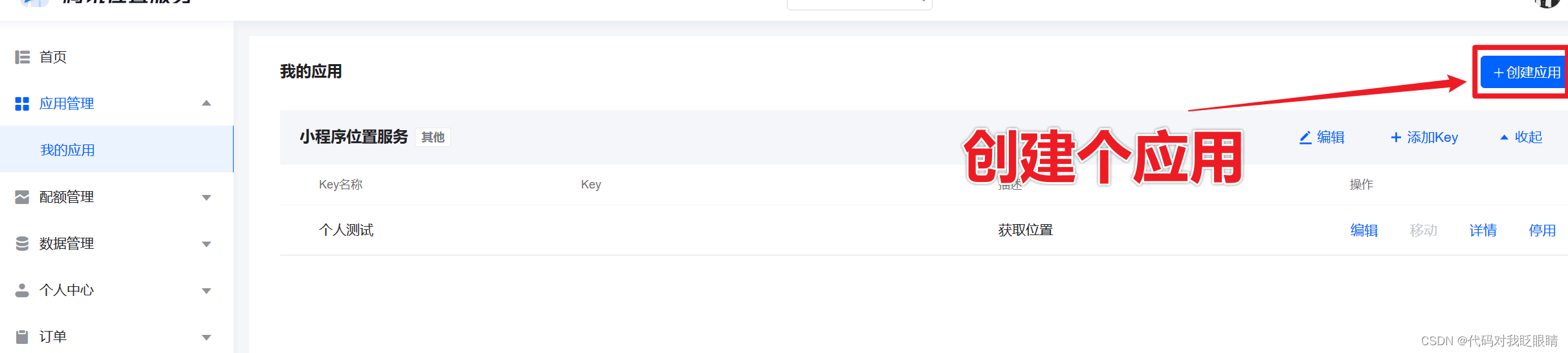
2.进入控制台


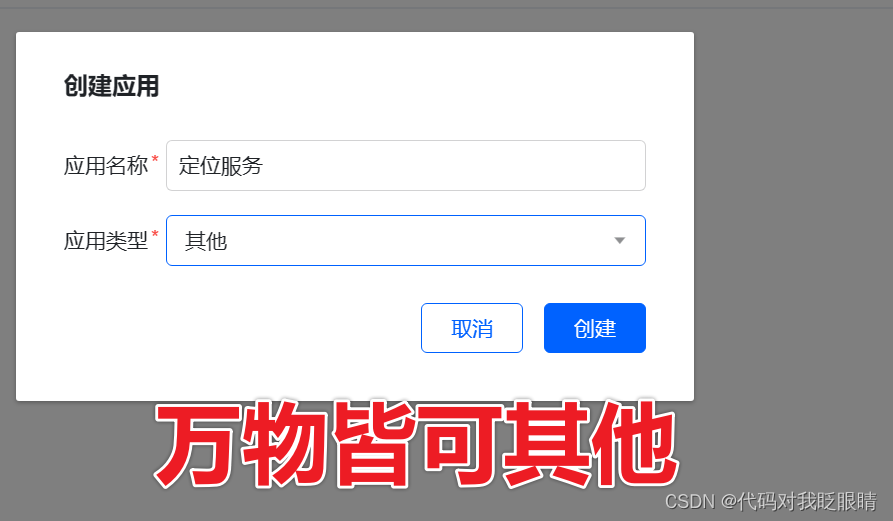
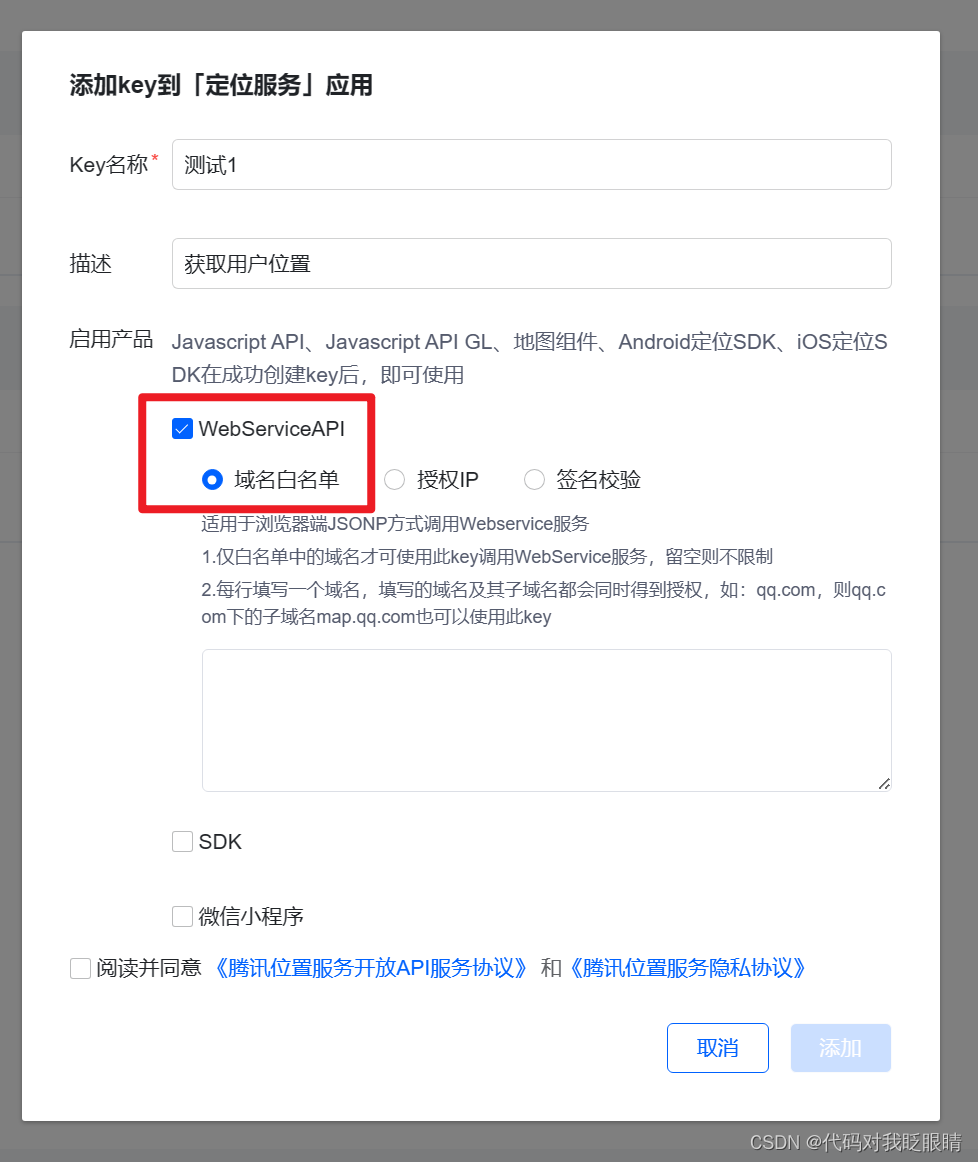
3.创建应用




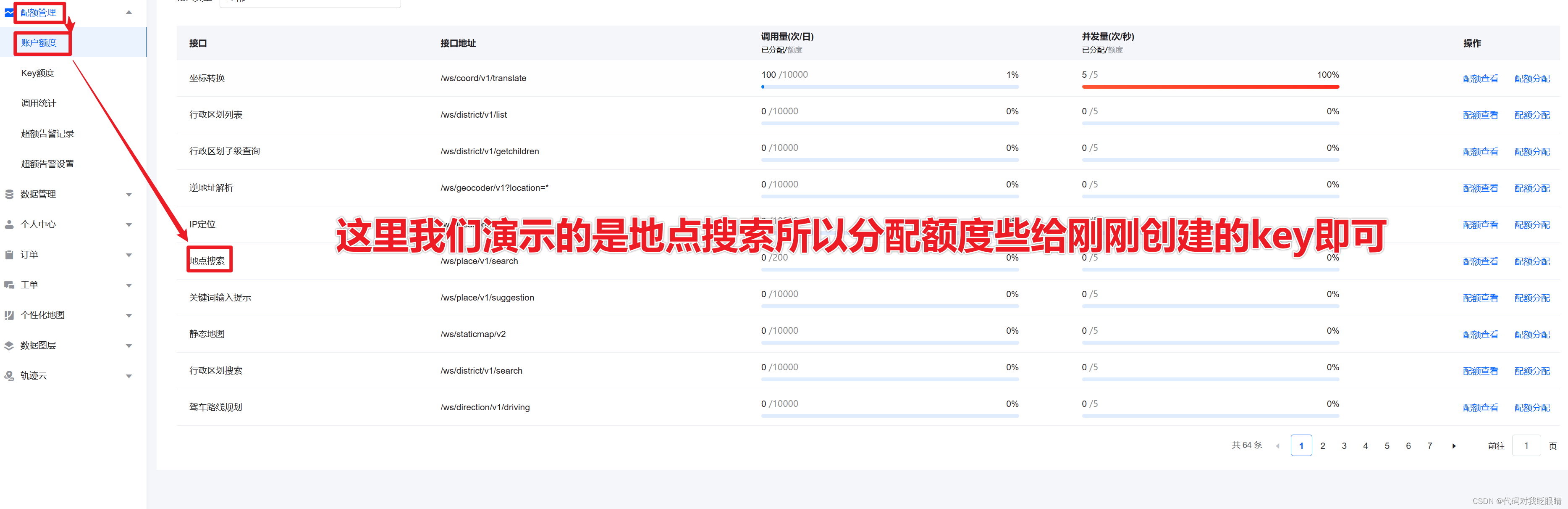
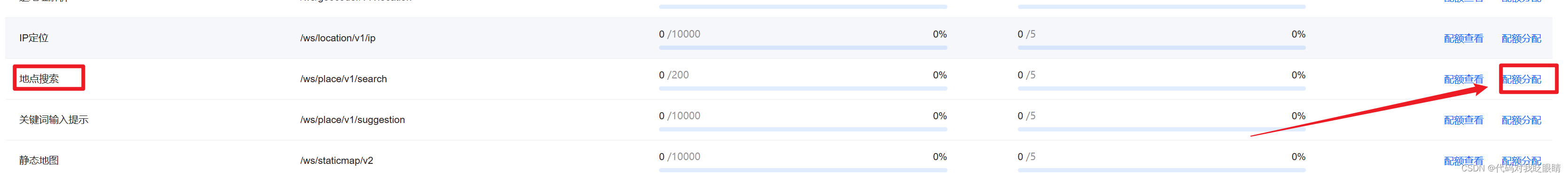
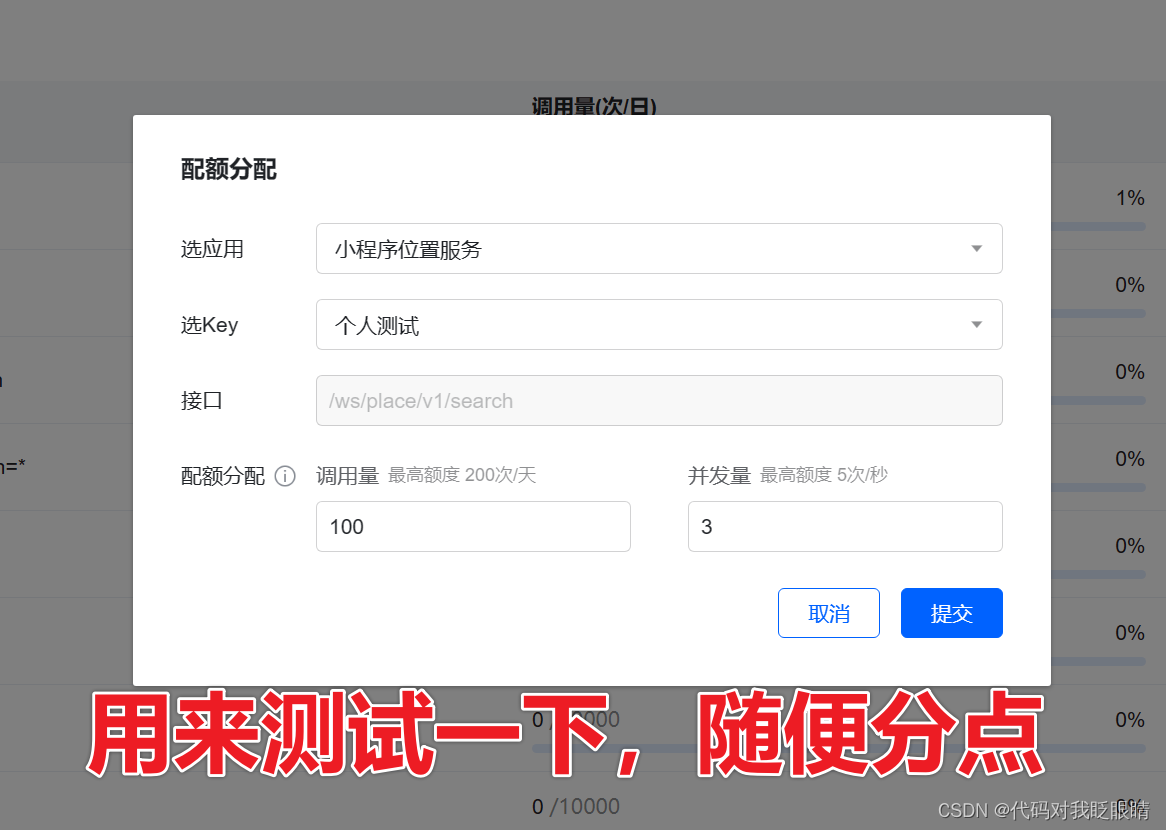
3. 额度分配



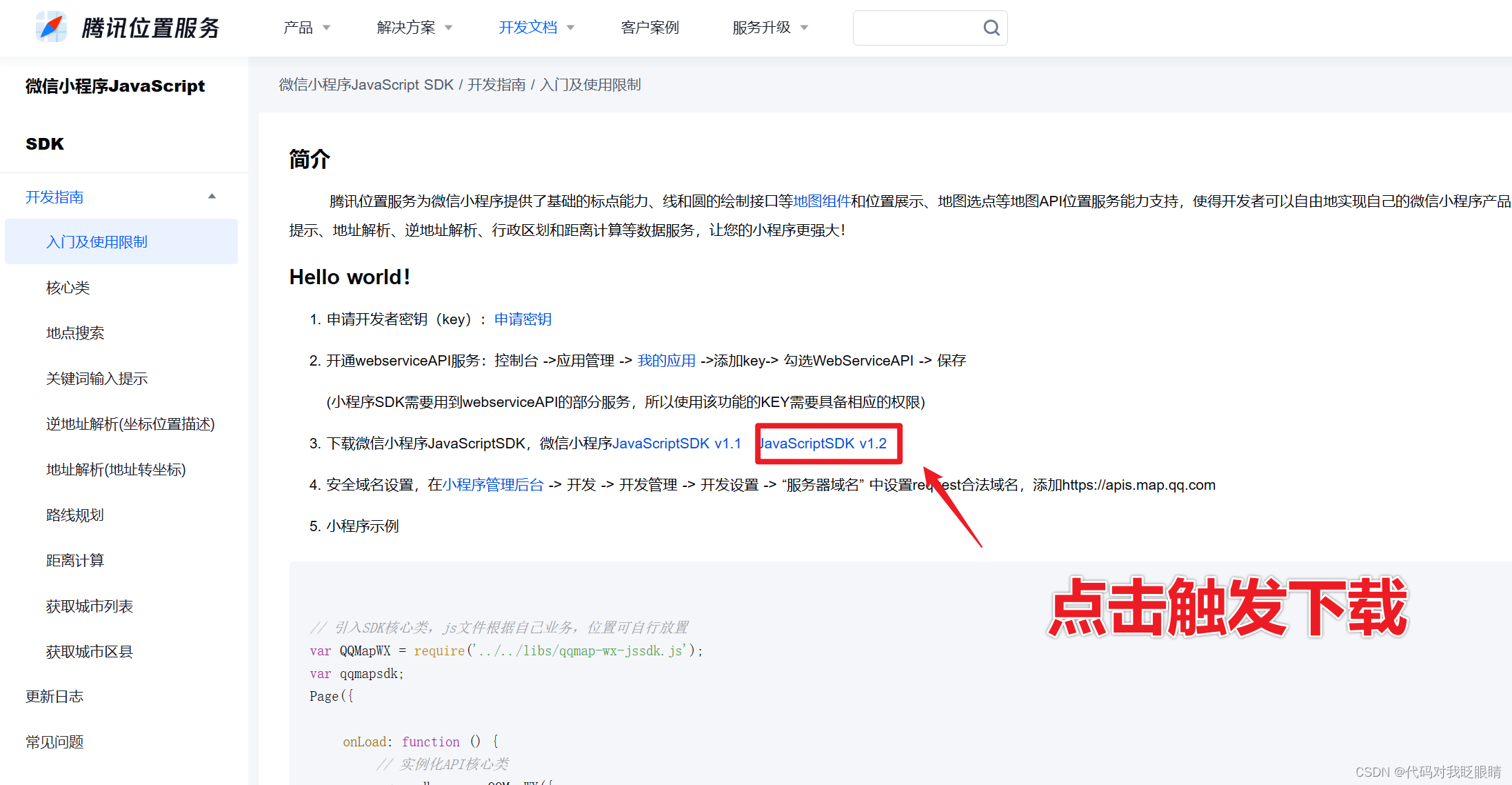
4.下载微信小程序SDK
微信小程序SDK下载渠道

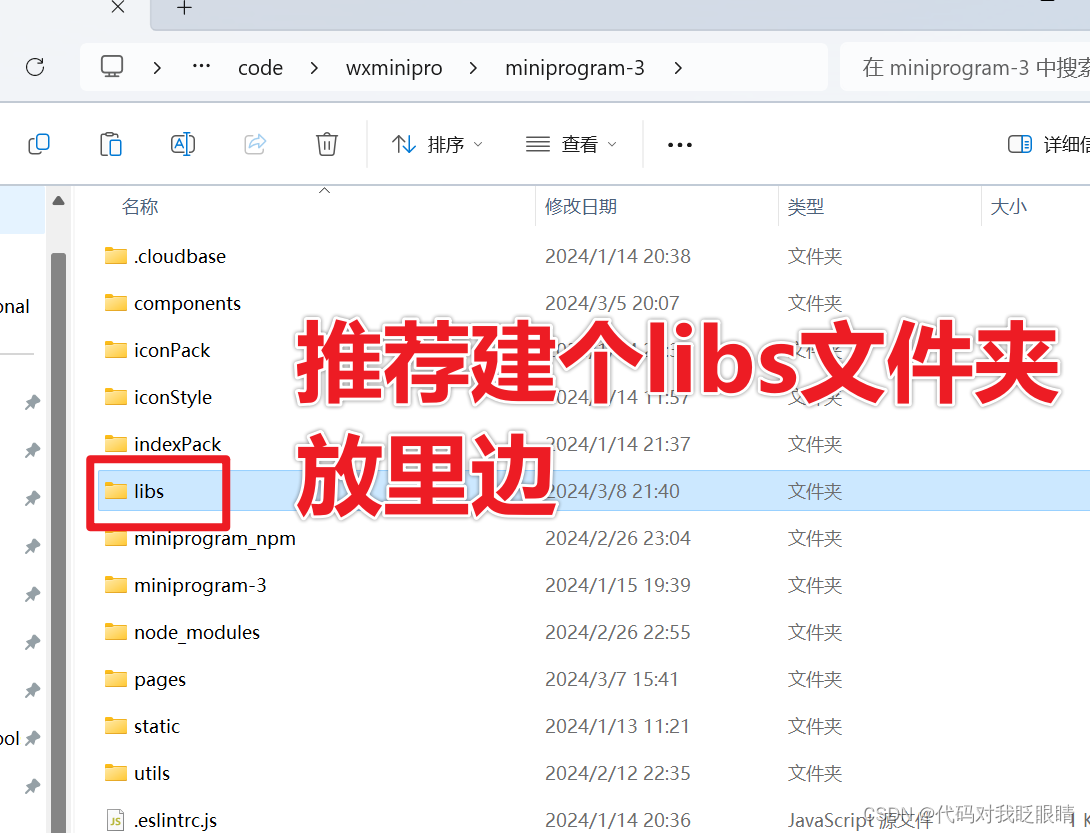
5.解压将俩js文件放在项目合适的地方

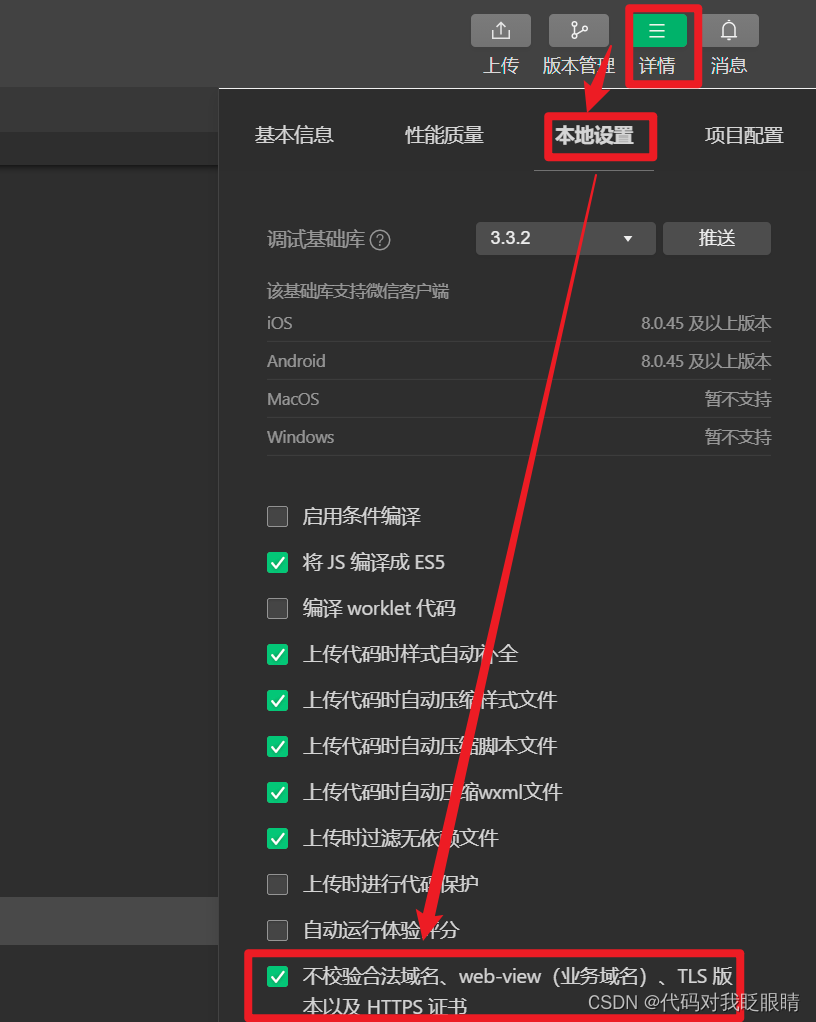
6.加入安全域名or设置不验证合法域名
a. 如果只是自个学习使用而非上线项目眨眼睛建议设置“不验证合法域名”

b. 如果需要上线则在小程序账号添加安全域名
安全域名设置:在小程序管理后台 -> 开发 -> 开发管理 -> 开发设置 -> “服务器域名” 中设置request合法域名,添加
https://apis.map.qq.com
到此为止除代码以外的内容都配置好了,使用细节详见下列代码
源码:
app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs"
],
"window": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "Weixin",
"navigationBarBackgroundColor": "#ffffff"
},
"style": "v2",
"componentFramework": "glass-easel",
"sitemapLocation": "sitemap.json",
"lazyCodeLoading": "requiredComponents",
"requiredPrivateInfos": [
"getLocation",
"choosePoi",
"chooseAddress"
],
"permission": {
"scope.userLocation": {
"desc": "您的位置信息将用于为您提供准确的服务"
}
}
}
index.wxml
<button bind:tap="searchSite" type="primary">查询周围的超市</button>
index.js
// 引入js文件,'../'是往上一级目录,文件地址别搞错了
import QQMapWX from '../../libs/qqmap-wx-jssdk'
//创建实例
const qqmapsdk=new QQMapWX({//填上自己之前创建并分配了额度的key
key:'IYXBZ-IP6WW-4VAR5-YYZK2-FHER7-XOF4X'
})
Page({
searchSite(){//搜索演示
console.log('内容如下:')
qqmapsdk.search({
keyword:'超市',//关键词
success:(res)=>{
console.log(res)
}
})
}
})
演示效果:(打码的部分就是附近的超市信息了)