01 准备
JavaScript中函数是对象。我们后续描述构造函数的内存模型时,会将构造函数称为构造函数对象。
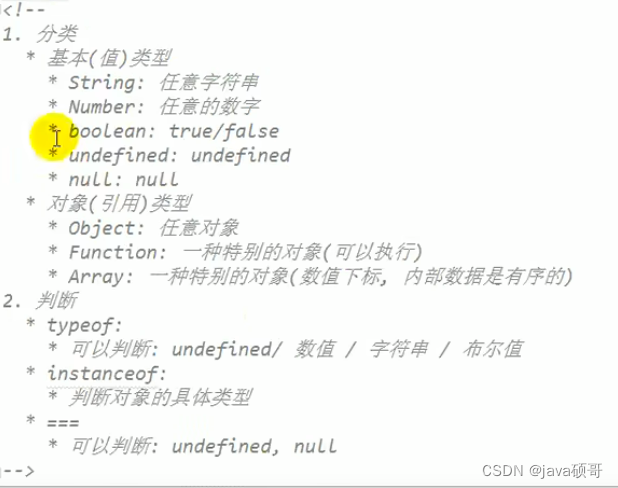
02 数据类型
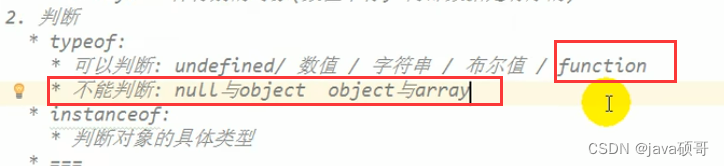
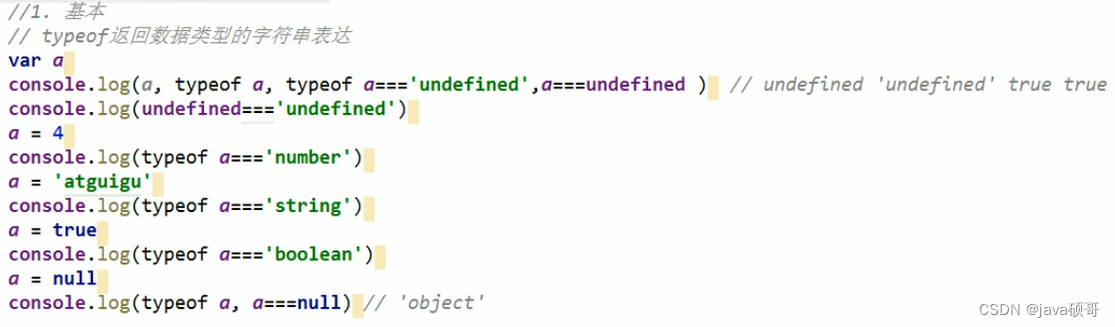
typeof 运算符来查看值的类型,它返回的是类型的字符串值


== 会做数据转换


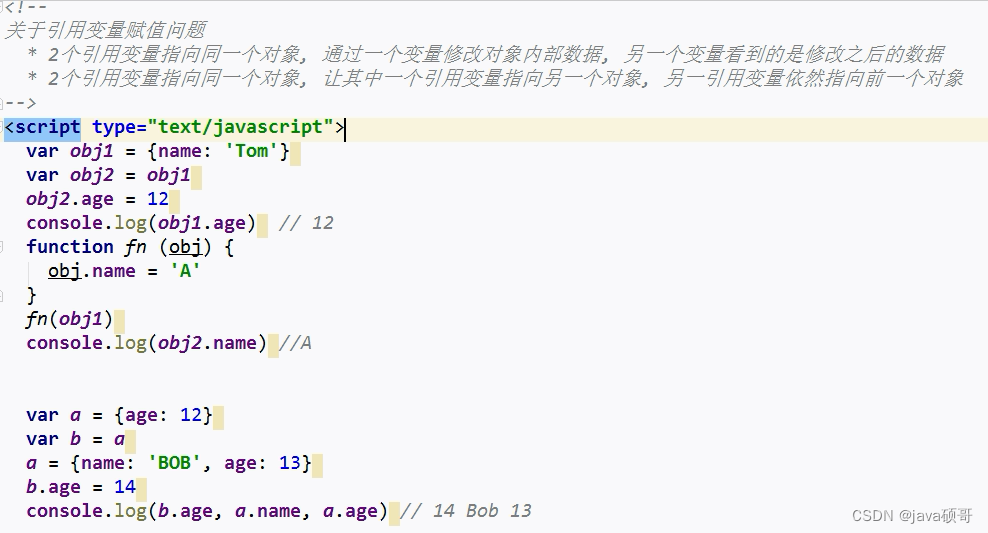
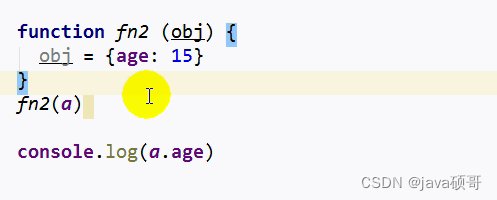
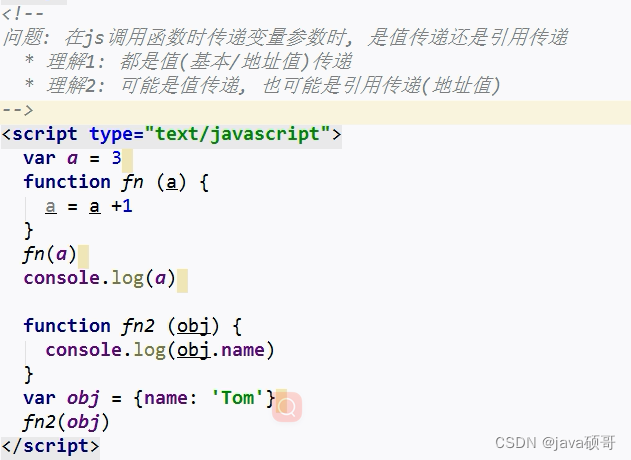
03 相关问题

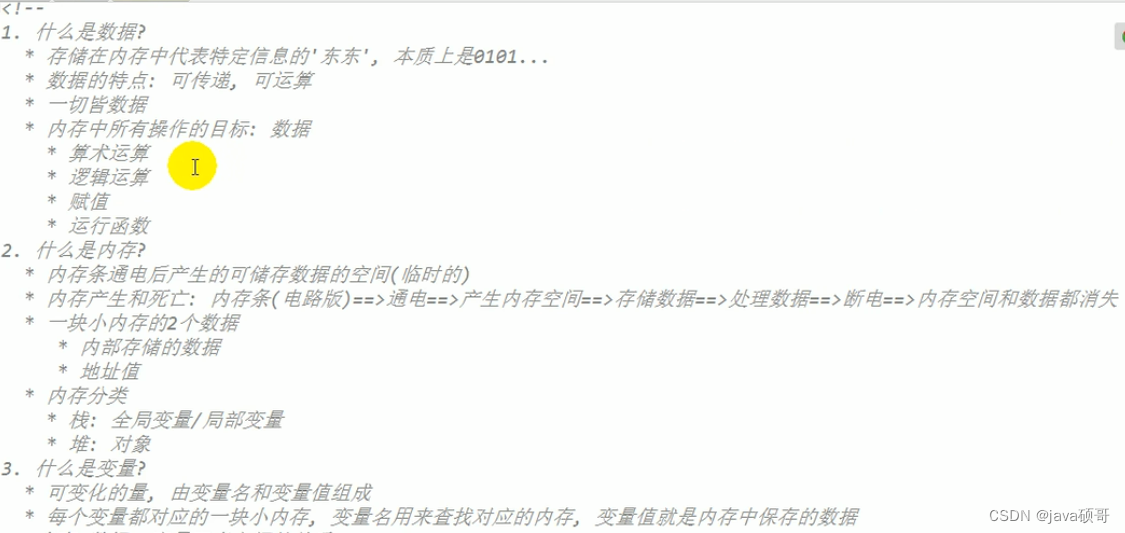
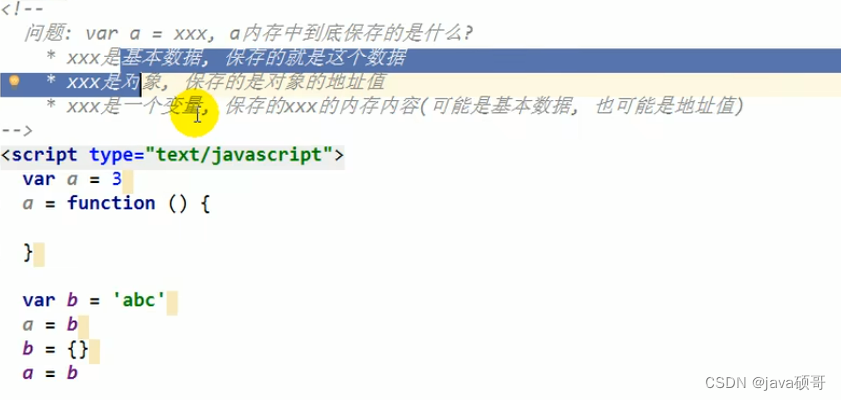
04数据_变量_内存


05相关问题1






06相关问题2
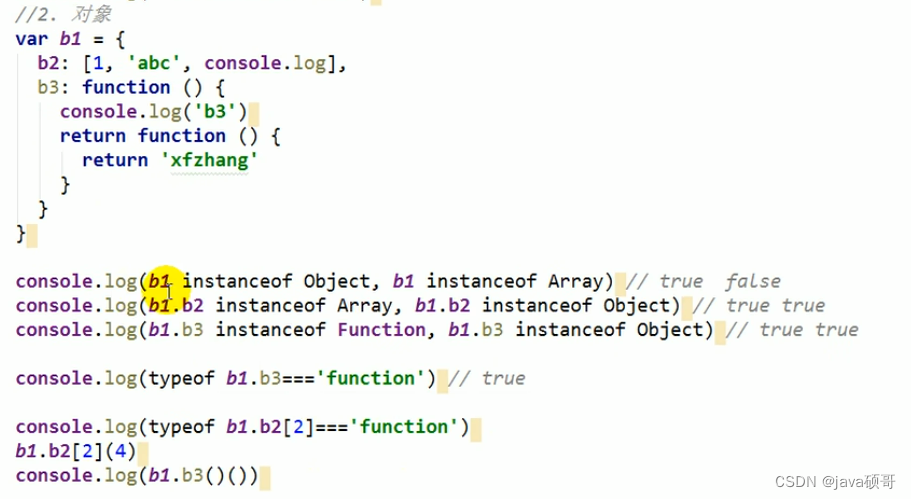
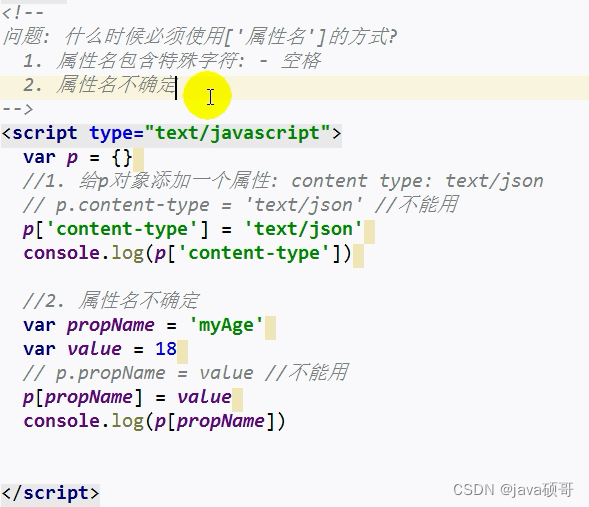
07对象




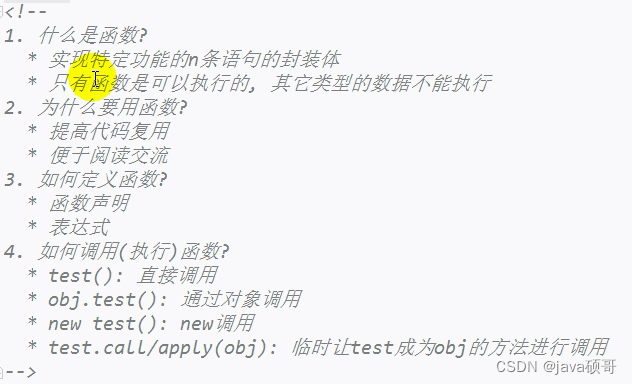
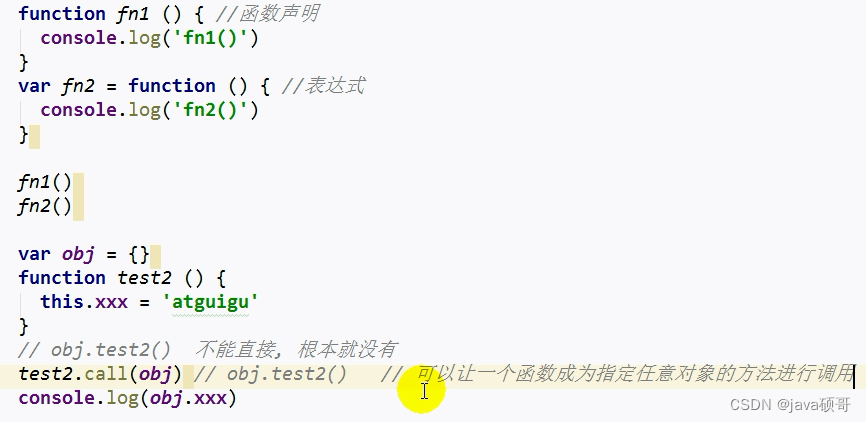
08函数




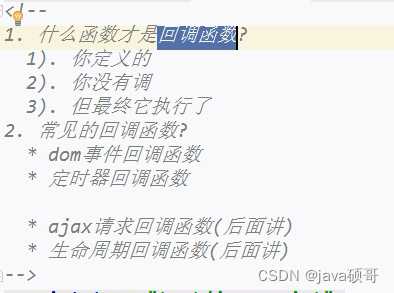
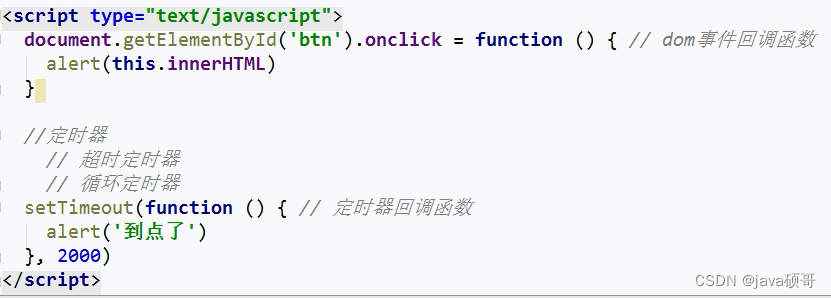
09回调函数


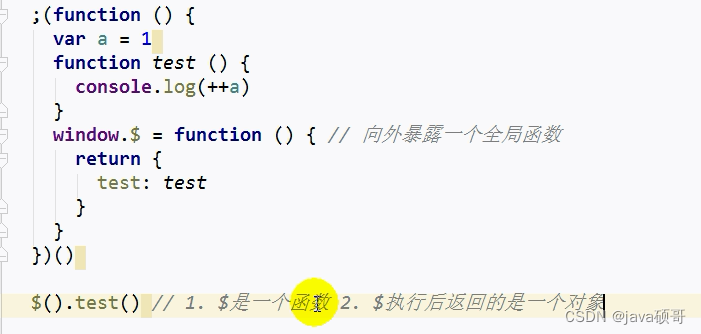
10 lIFE


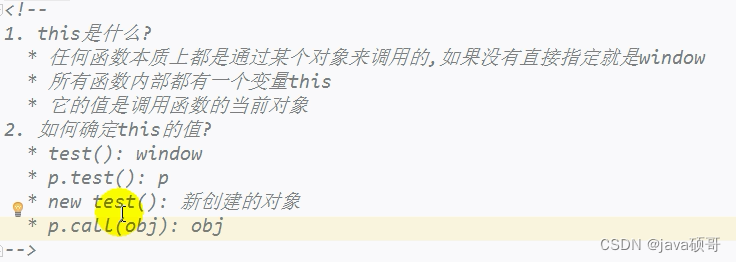
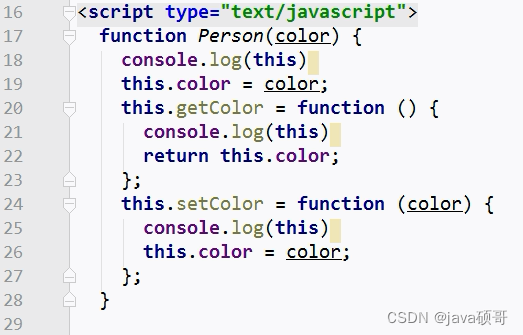
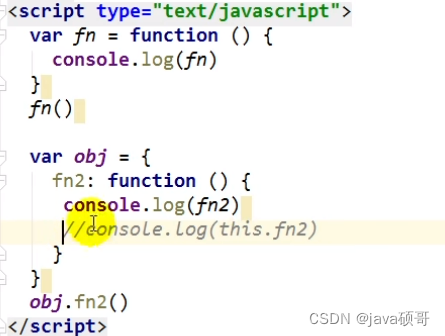
11 函数中的this




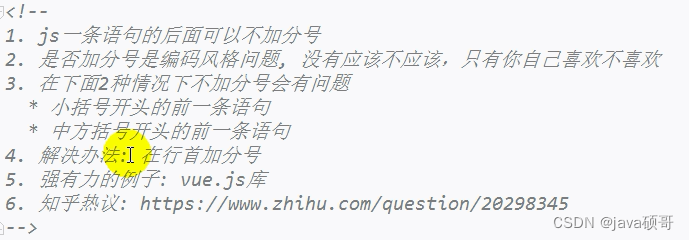
12 关于语句分号问题

13 webstorm设置
14 复习
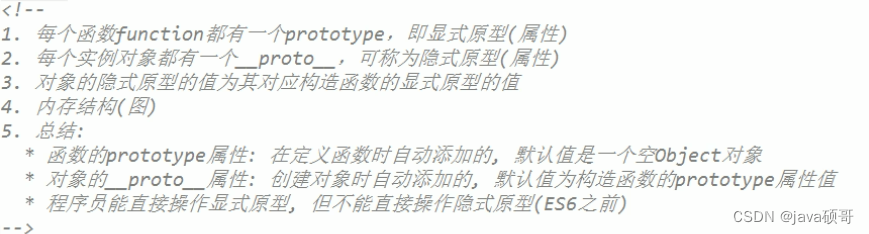
15、函数的prototype

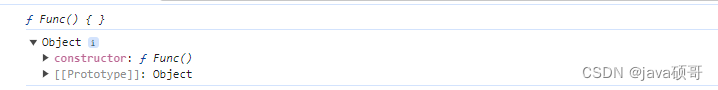
function Func() { }
console.log(Func);
console.log(Func.prototype);
输出:

每个函数都有一个prototype属性,它默认指向一个0bject空对象(即称为:原型对象)
function Func() { }
console.log(Func.prototype.constructor === Func);// true
console.log(Date.prototype.constructor === Date);// true

给原型对象添加属性、方法,函数的所有实例对象自动拥有原型中的属性(方法)
function Func() { }
Func.prototype.name = "LCM";
Func.prototype.hello = function(){
console.log("hello world!");
}
let f = new Func();
console.log(f.name);//LCM
console.log(f.hello());//hello world!
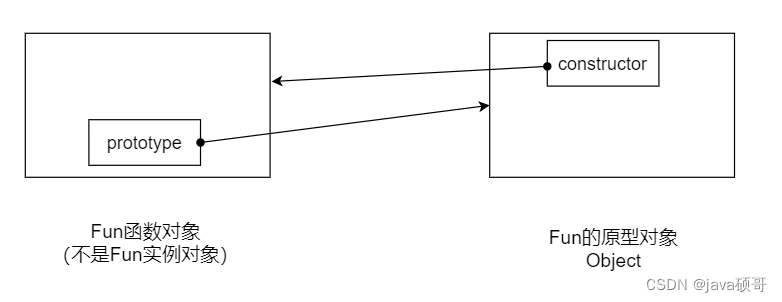
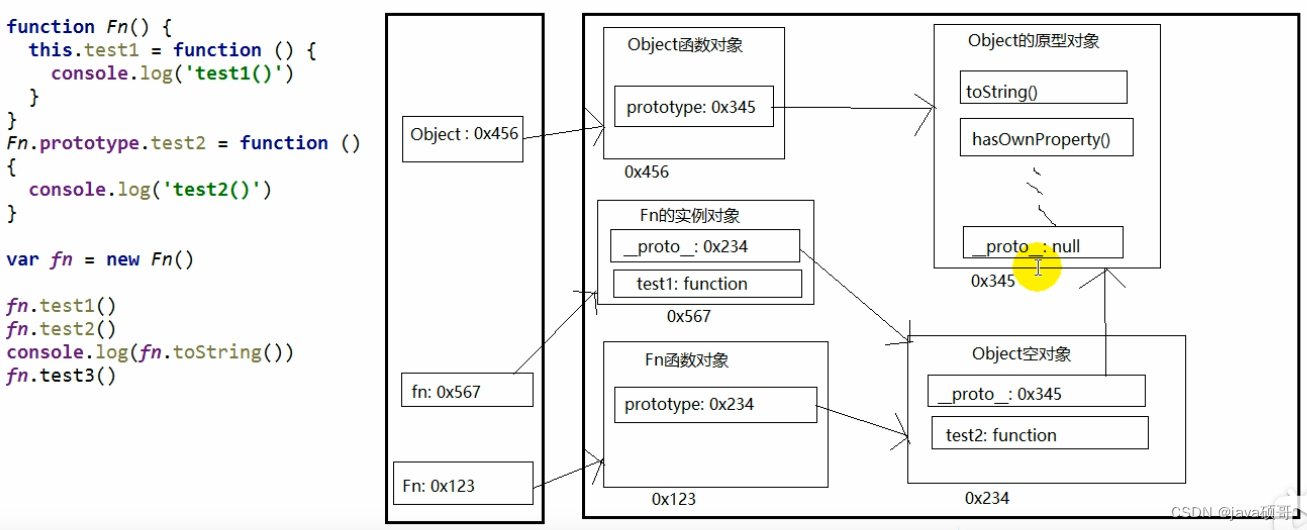
16、显式原型和隐式原型

function Fun(){}
console.log(Fun.prototype);
let f = new Fun();
console.log(f.__proto__);
console.log(Fun.prototype === f.__proto__);

__proto__ 和 prototype中保存的都是原型对象的地址值。
Fun的prototype、f的__proto__属性什么时候加的?
JavaScript引擎在解析Fun代码的时候就创建了(内部代码应该是:this.prototype={});
f的__proto__在new创建对象的时候加的(this.proto = Fun.prototype )

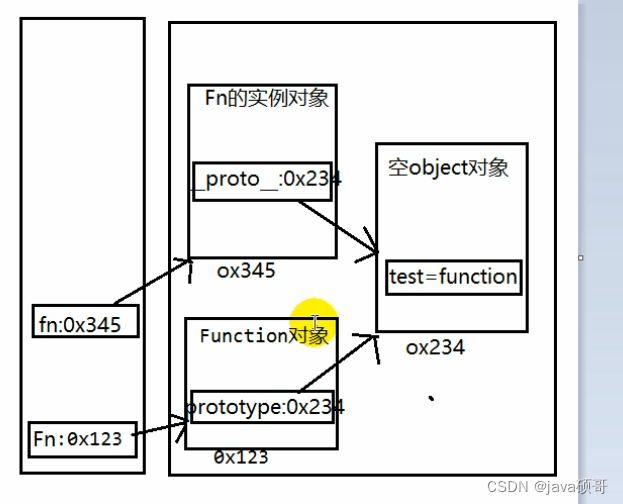
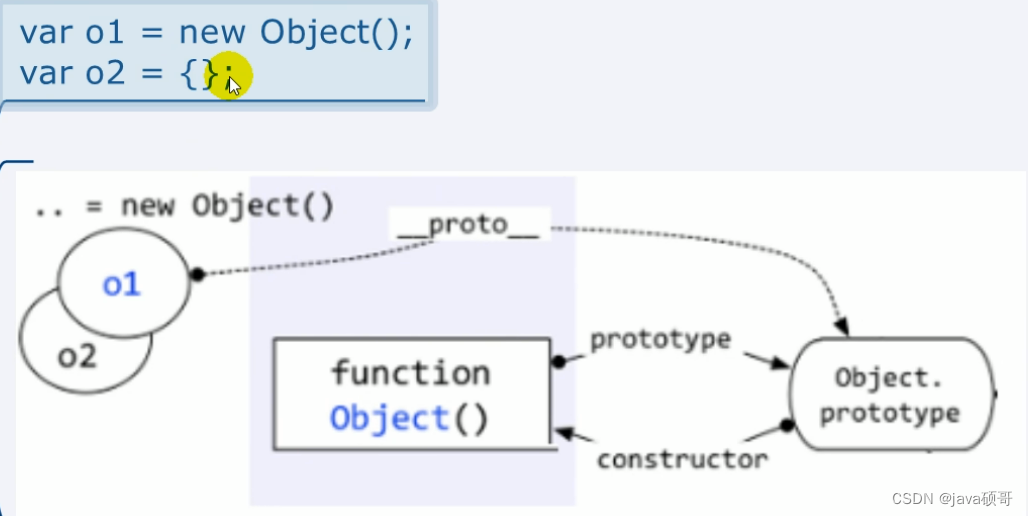
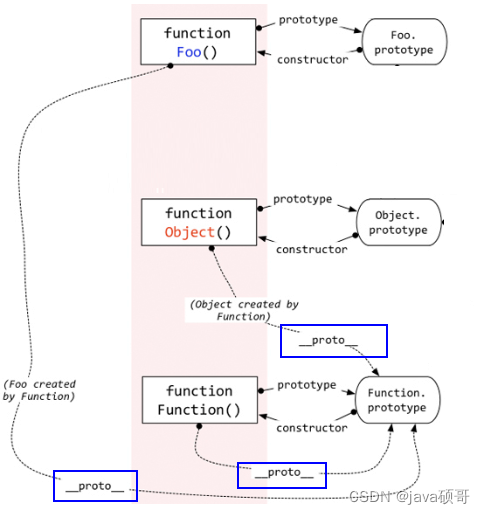
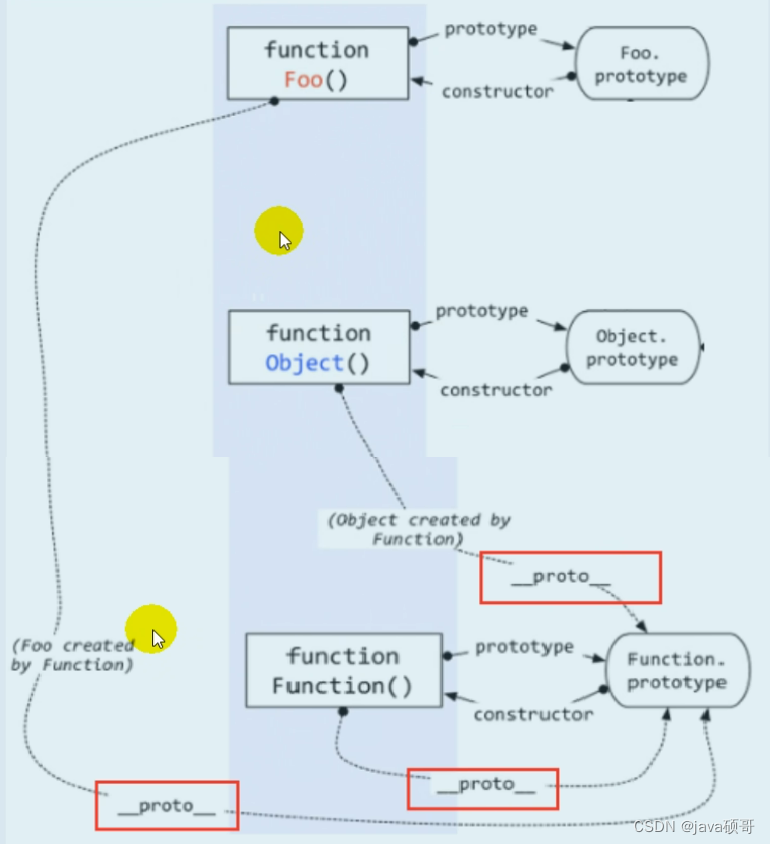
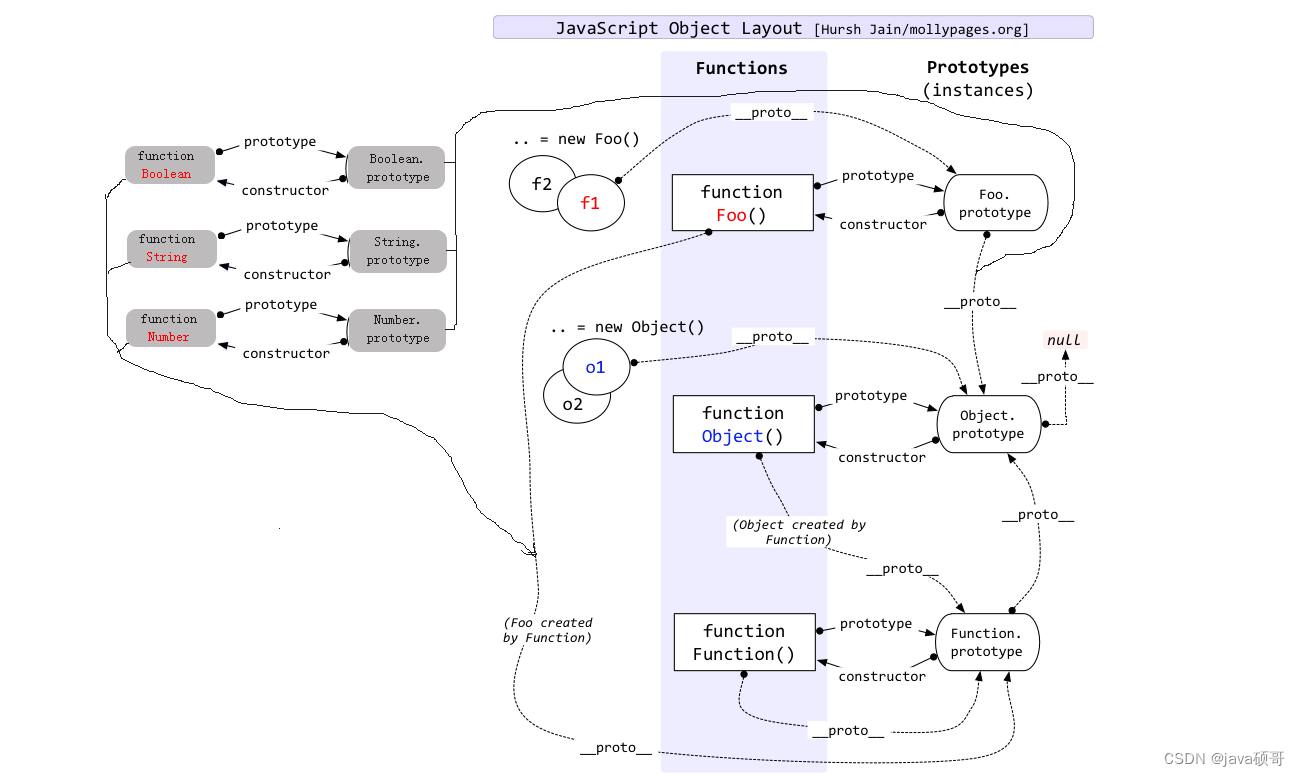
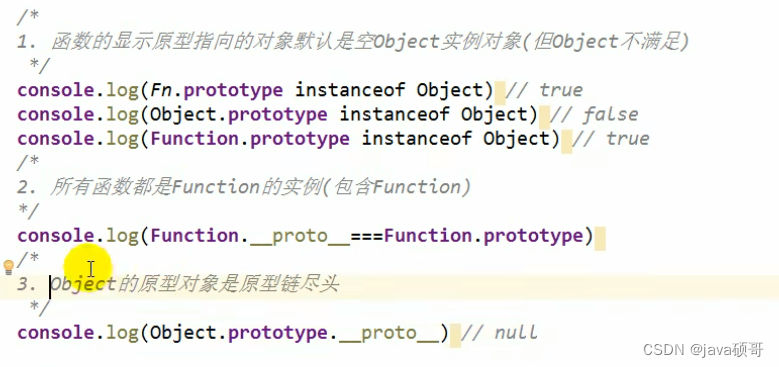
17、原型链




⭐️⭐️⭐️⭐️⭐️ 记住:实例对象的隐式原型等于构造函数的显式原型;
所有函数对象的隐式原型都是一样的,都是Function对象的原型对象,因为都是new Function产生的();
⭐️⭐️⭐️⭐️⭐️特殊:Function对象的隐式原型和显式原型是同一个
Object构造函数对象的隐式原型也是Function的显式原型。也就是说Object的构造函数对象也是new Funtion()创建的。

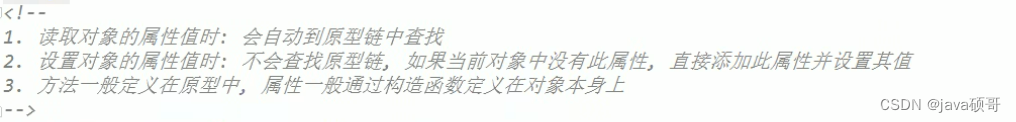
18 原型链-补充

19 原型链属性问题

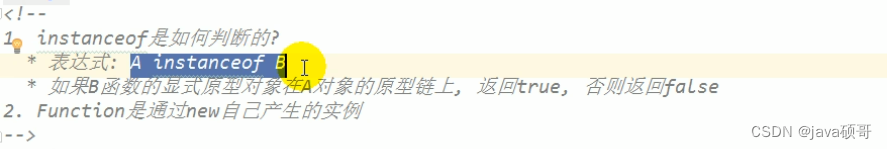
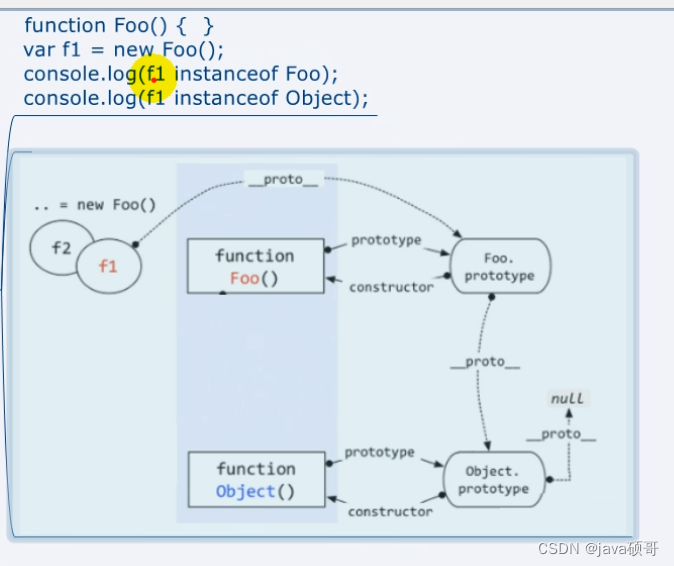
20 探索instanceof

instanceof的作用:左面对象是不是右面构造函数对象的实例

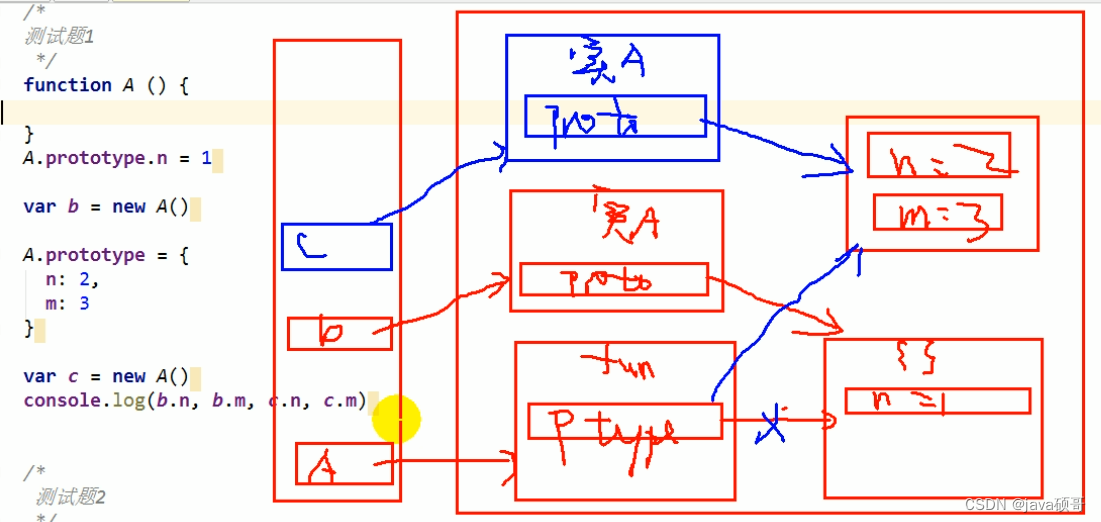
21 原型- 面试题
题1

题2
function Foo() { }
Object.prototype.f1 = function () {
console.log("f1()");
}
Object.prototype.f2 = function () {
console.log("f2()");
}
let f = new Foo();
f.f1();// => f1()
f.f2();// => f1()
Foo.f1();// => f1()
Foo.f2();// => f1()
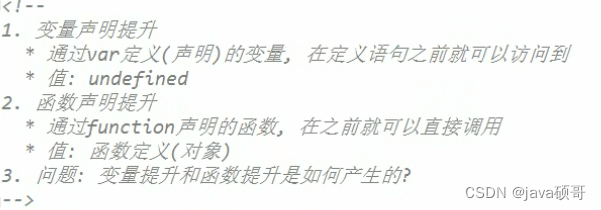
22 变量提升与函数提升

22.1 变量提升
var a = 3;
function fn() {
console.log(a);// undefined
var a = 4;
}
fn();
输出undefined,因为上面代码会转化为下面的代码,变量做了提升
var a = 3;
function fn() {
var a;
console.log(a);// undefined
a = 4;
}
fn();
22.1函数提升
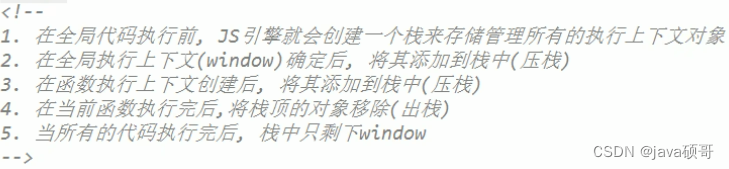
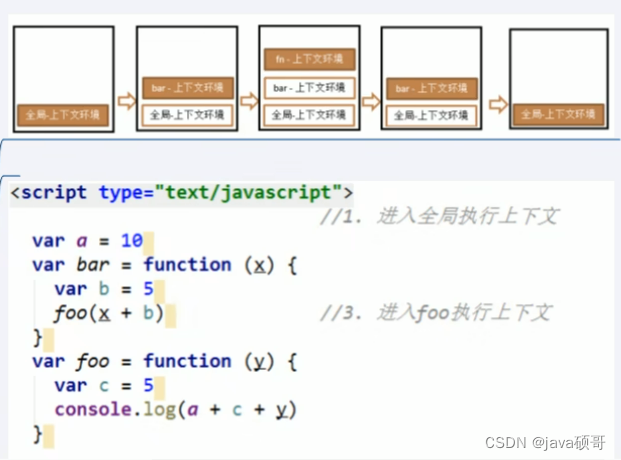
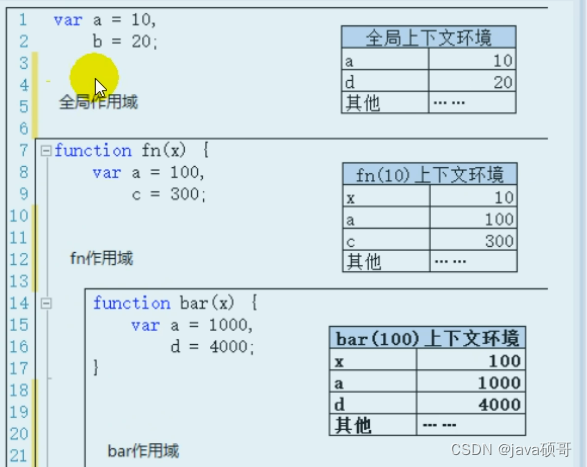
23 执行上下文

⭐️⭐️⭐️⭐️⭐️
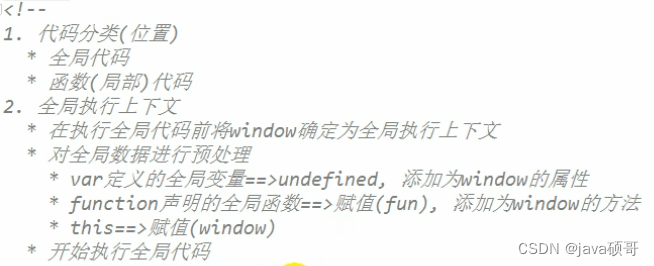
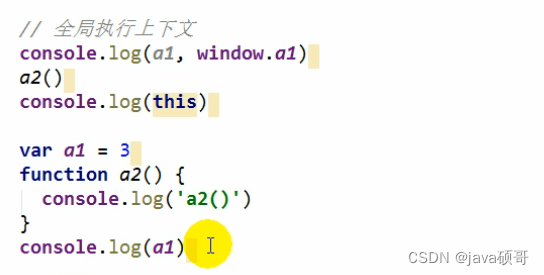
执行第一行代码前,JavaScript已经准备好了全局上下文,并已经在window对象中添加了属性和方法。注意:此时还没有给对象赋值,方法
23.1 全局执行上下文

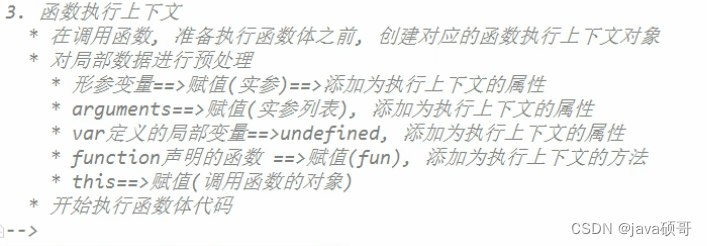
23.2 函数执行上下文

调用函数时
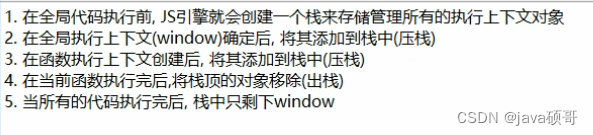
第1步:在准备执行函数体之前,会在调用栈创建一个栈帧压入调用栈中。一个函数对应一个栈帧
第2步:对局部数据进行预处理
(1)形參变量==>赋值(实参)>添加为执行上下文的属性
(2)arguments>赋值(实参列表),添加为执行上下文的属性
(3)var定义的局部变量==>undefined,添加为执行上下文的属性
(4)function声明的函数 >赋值(fun),添加为执行上下文的方法水
(5)this>赋值(调用函数的对象)
第3步:开始执行函数体代码

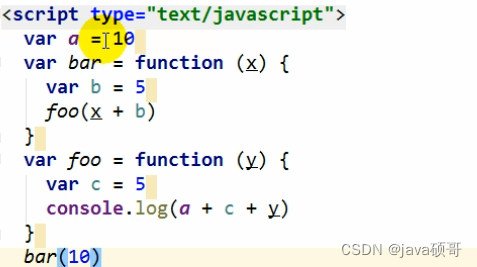
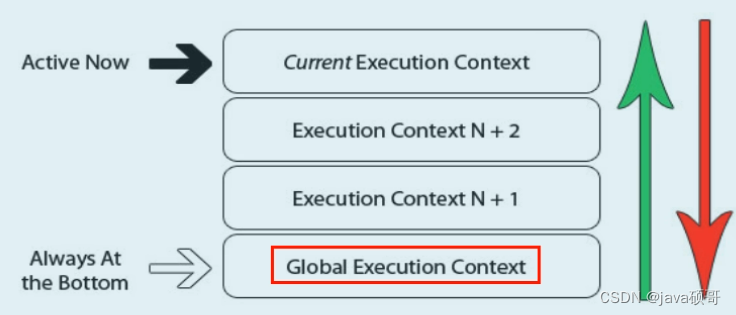
24 执行上下文栈





25 面试题
26 复习
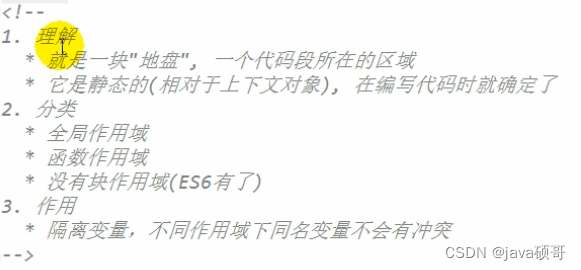
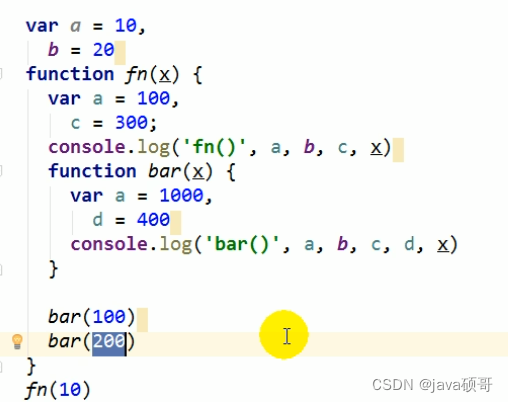
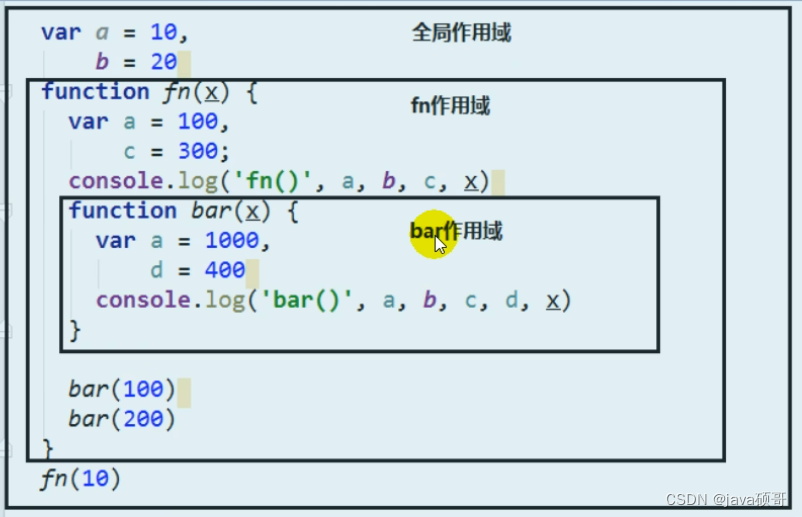
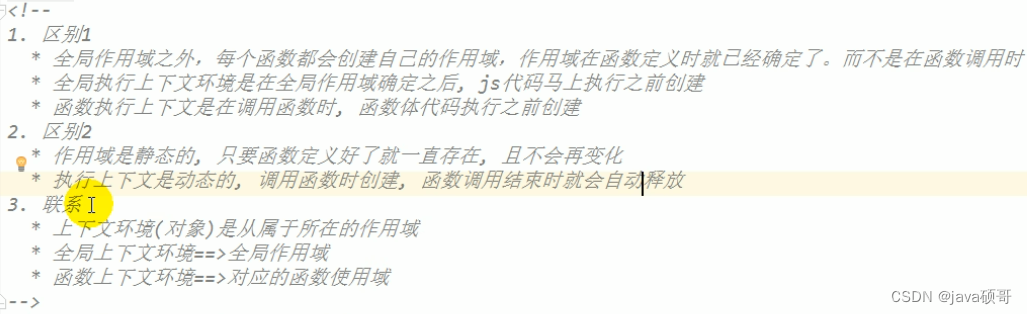
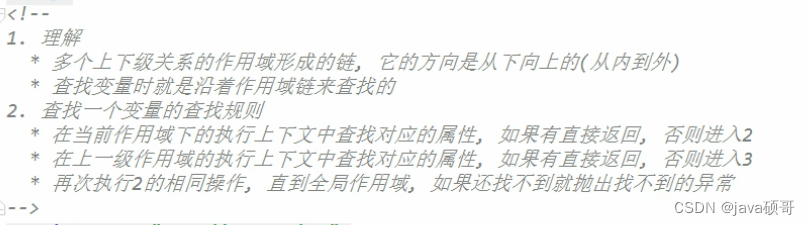
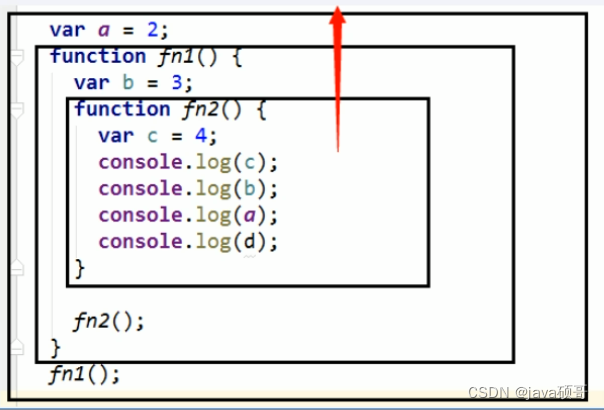
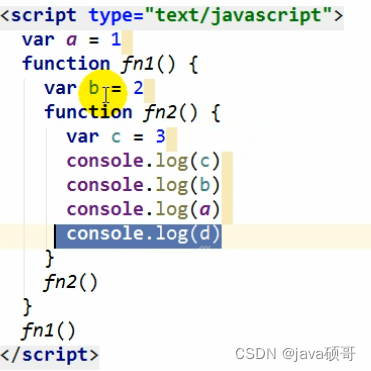
27 作用域与作用域链






自己的作用找不到就向上面的作用域找,一直找到最顶层-全局上下文中。
作用域链



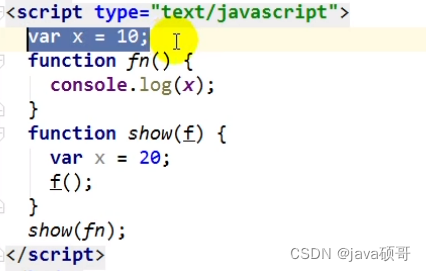
28作用域_面试题


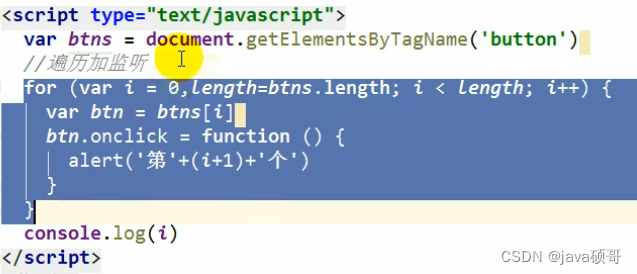
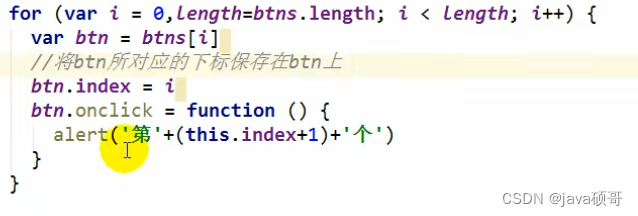
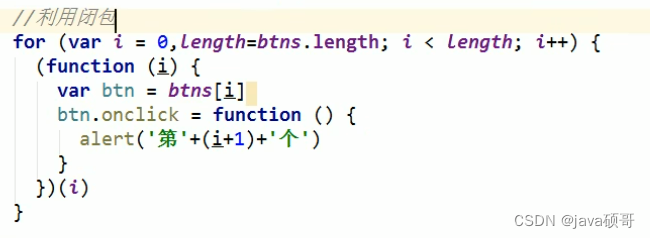
29 循环遍历加监听



/* 闭包 */
for (let i = 0; i < buttons.length; i++) {
(function (i) {//这里的i是局部变量
buttons[i].onclick = function () {
alert("第" + (i + 1) + "按钮")
}
})(i)// 这里的i是全局变量
}
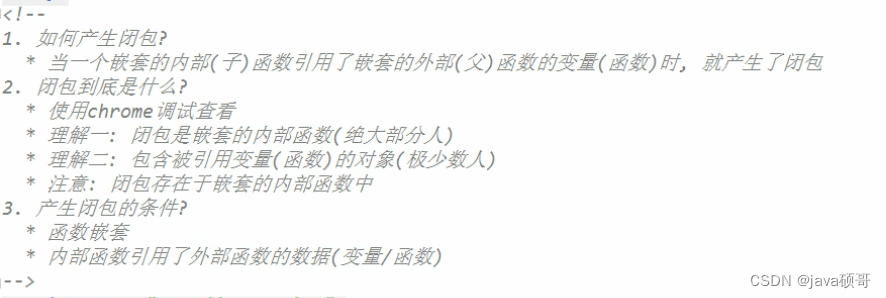
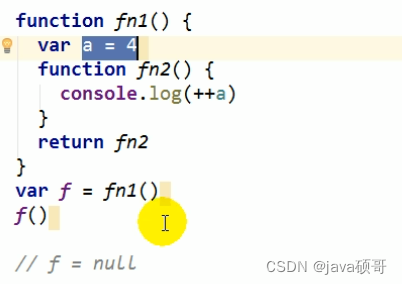
30 闭包理解

什么时候产生闭包,外部函数调用时,包含外部函数数据的内部函数被解析了,此时会产生闭包。
31 常见的闭包

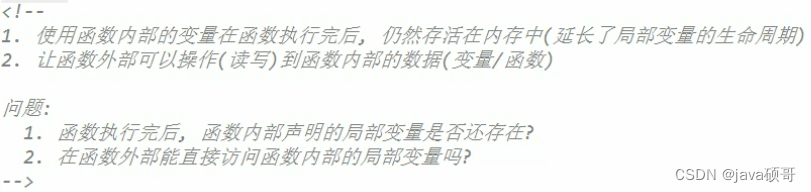
32 闭包的作用

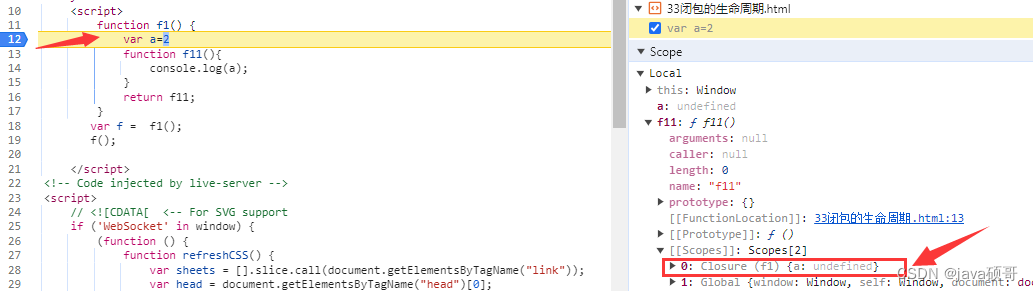
33 闭包的生命周期


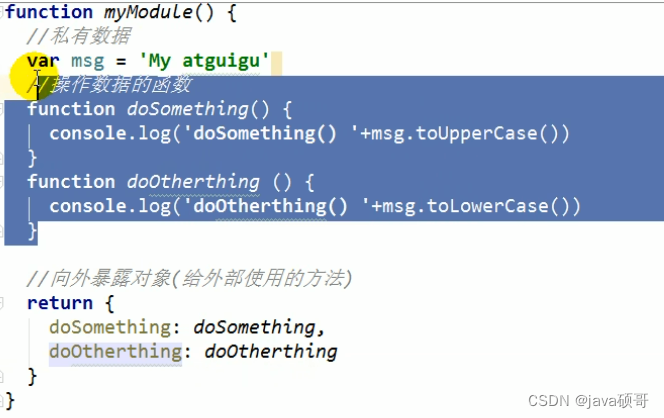
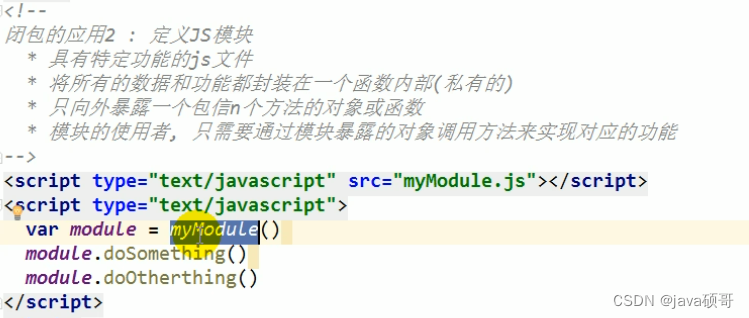
34 [闭包,应用_自定义JS模块

(1)方式1


(2)方式2

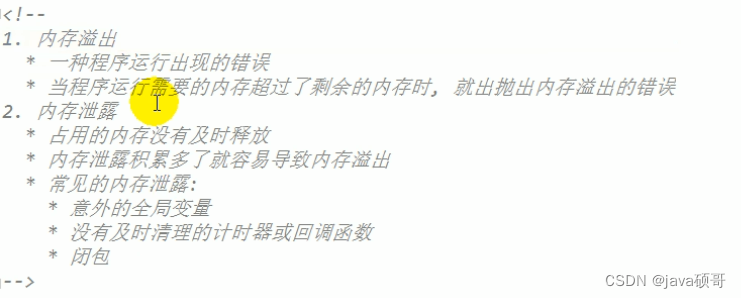
34-1 闭包的缺点-内存溢出和内存泄漏



35 内存溢出与内存泄露


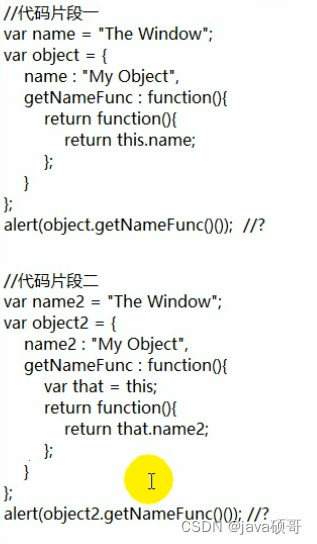
36 面试题
题1

题2

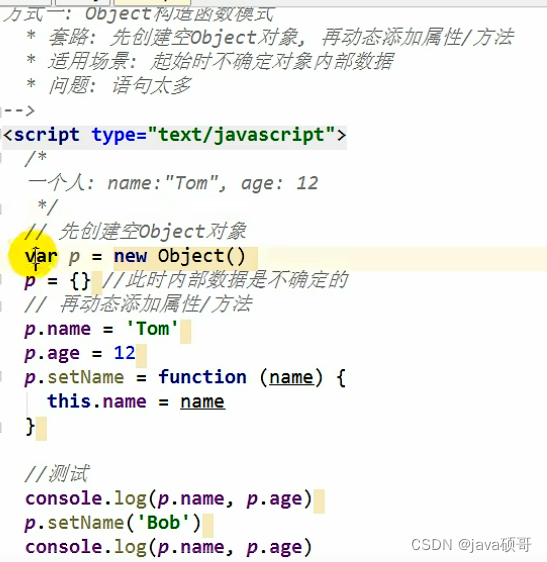
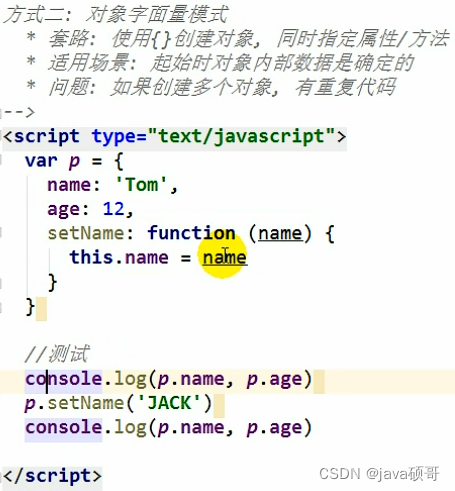
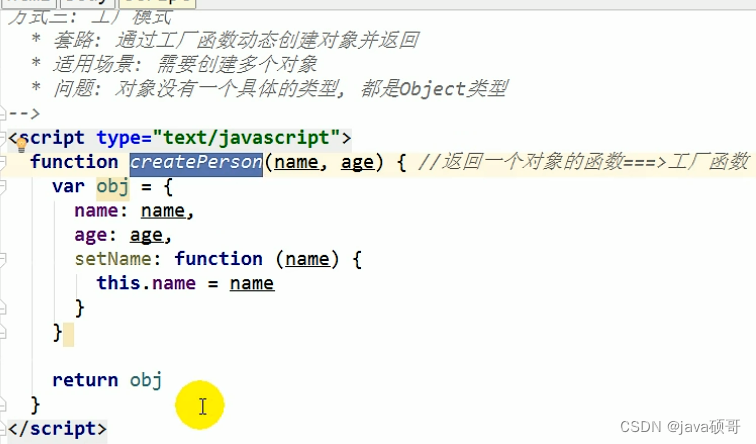
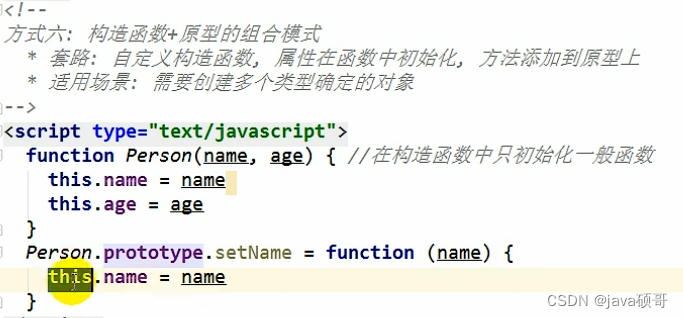
37 对象创建模式
(1)Object构造函数模式

(2)对象字面量模式





(5)

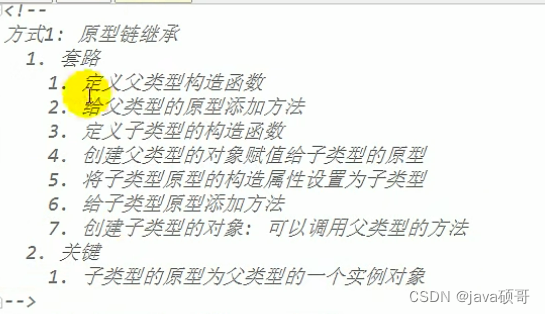
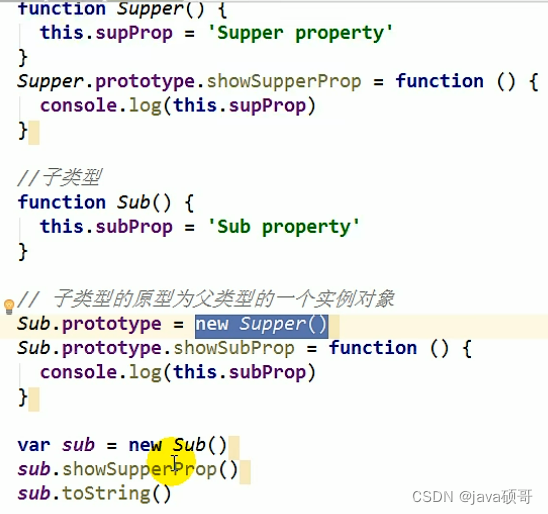
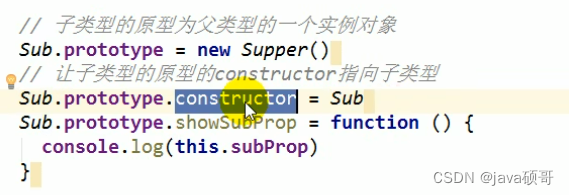
38 原型链继承
(1) 原型链继承



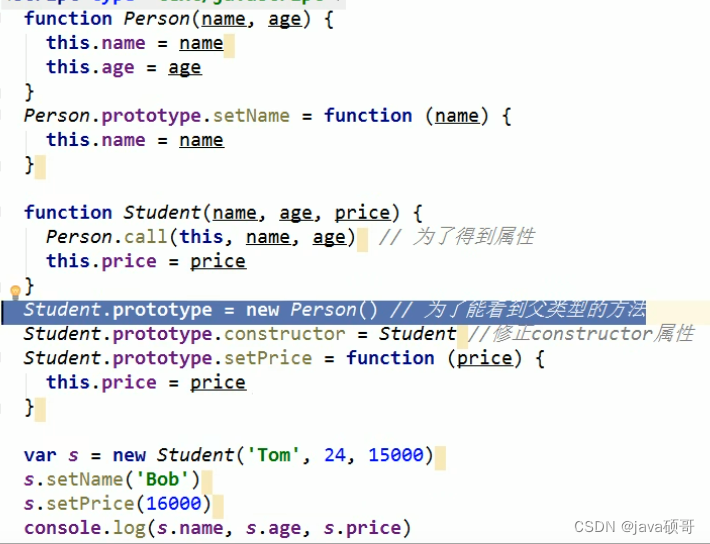
39 组合继承
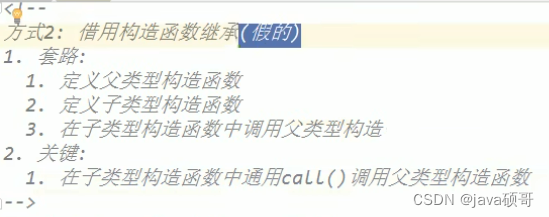
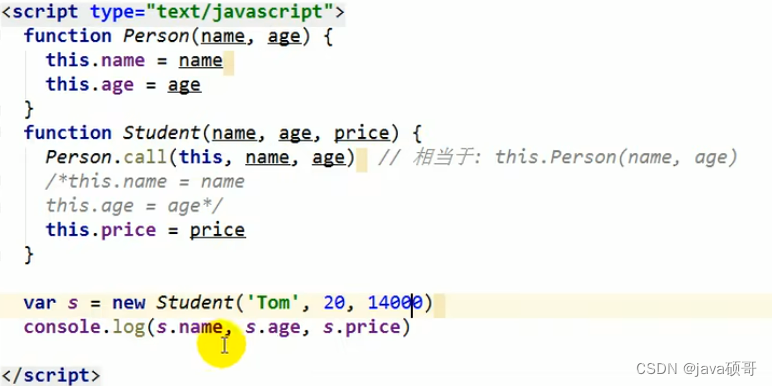
(2)借用构造函数


(3)原型链 + 借用构造函数


40 复习
41 闭包终极面试题
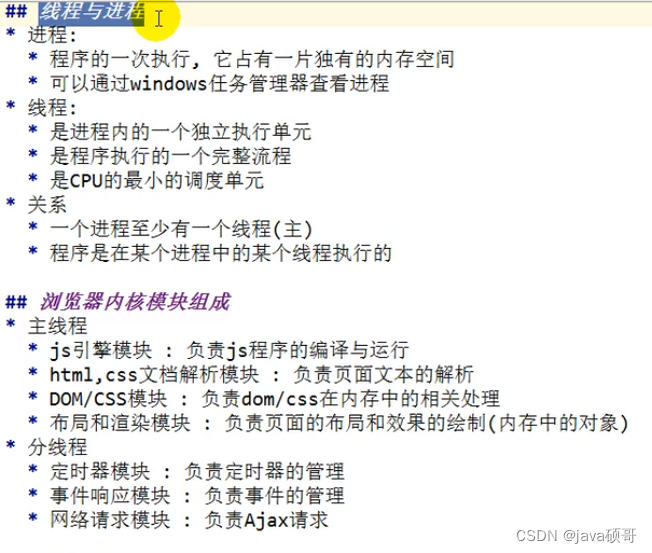
42 进程与线程
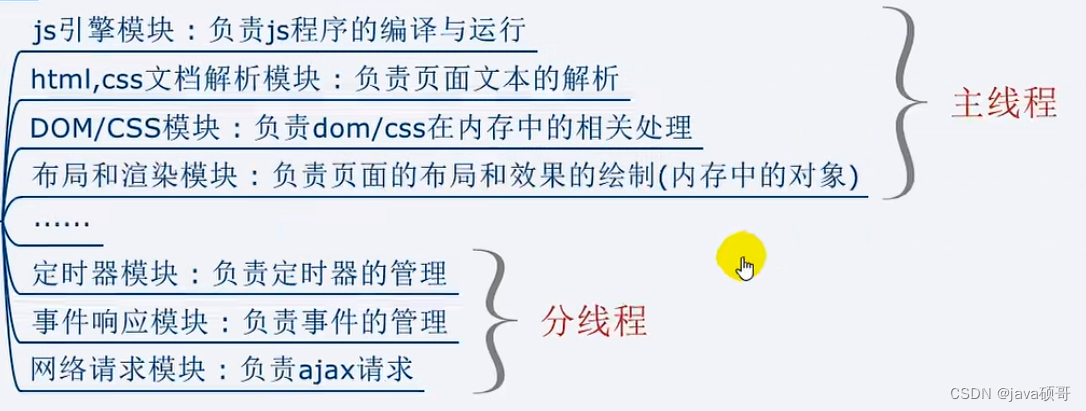
43 浏览器内核


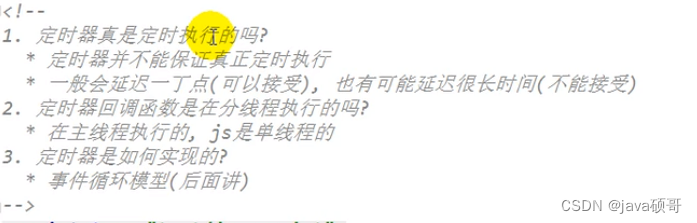
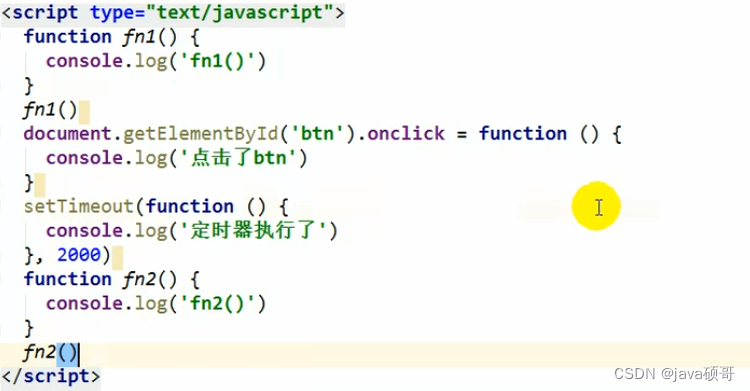
44 定时器引发的思考


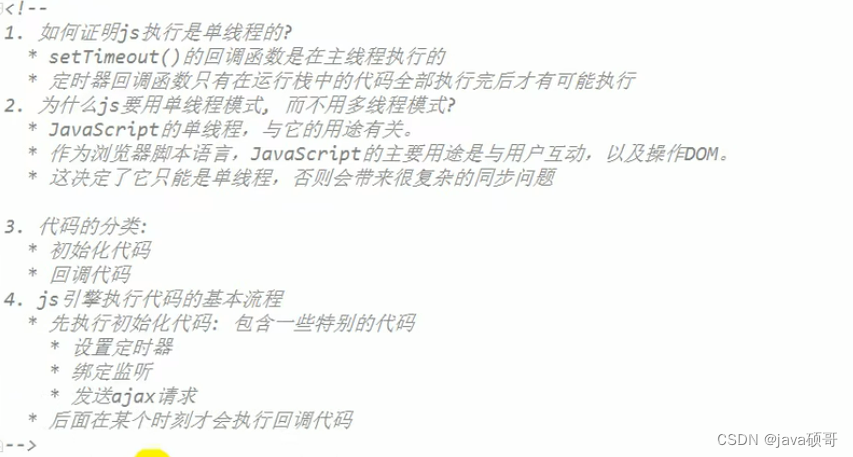
45 js是单线程执行的

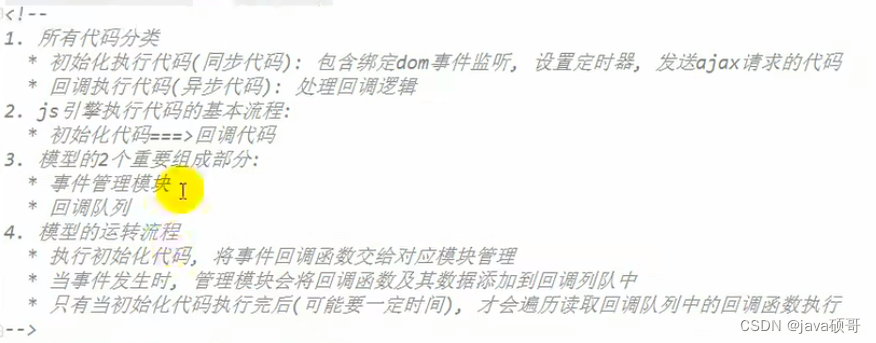
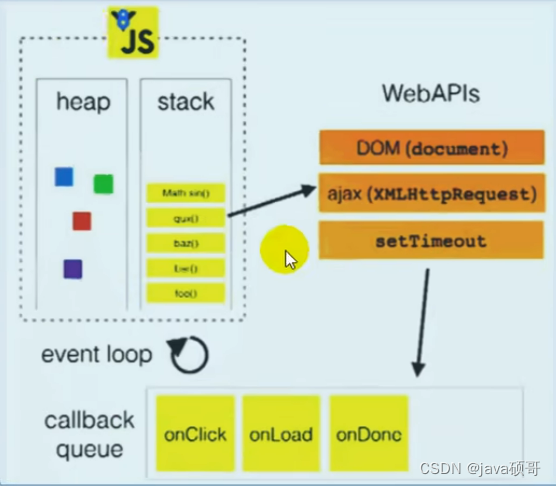
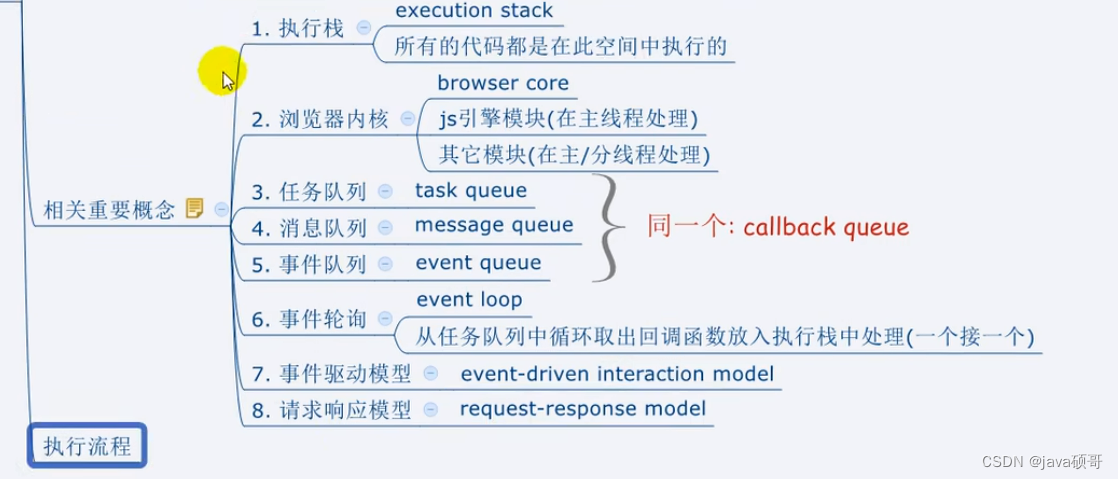
46 事件循环模型




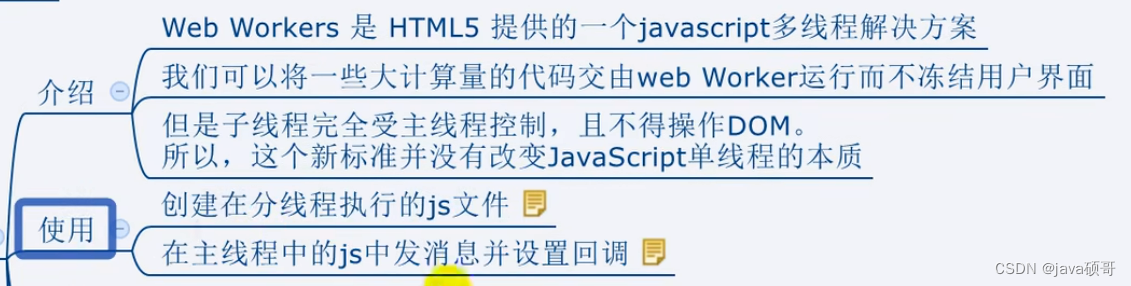
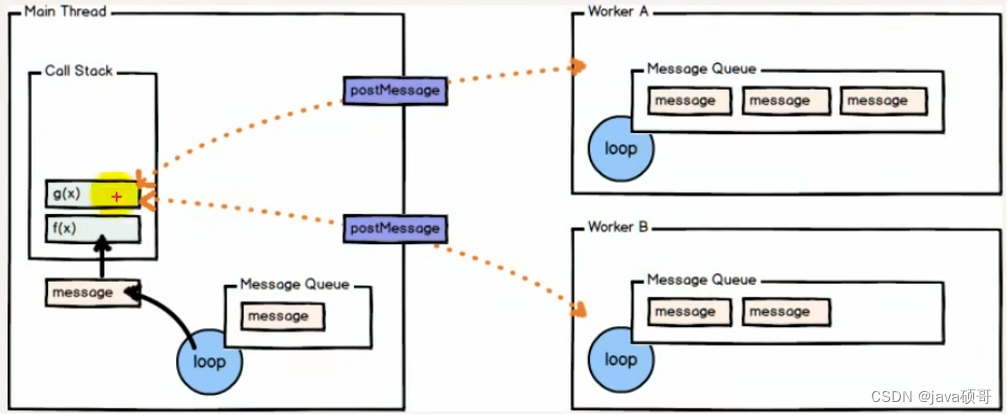
47 H5 web Workers多线程





48 复习









![[HackMyVM]靶场 Zeug](https://img-blog.csdnimg.cn/direct/83bb609f90624bcc83f7fc7d65258617.png)