Collection
Collection是unicloud数据的指定表集合
获取集合Collection示例如下
const db = uniCloud.database();
// 获取 `user` 集合的引用
const collection = db.collection('user');
集合 Collection
通过 db.collection(name) 可以获取指定集合的引用,在集合上可以进行以下操作
| 类型 | 接口 | 说明 |
|---|---|---|
| 写 | add | 新增记录(触发请求) |
| 计数 | count | 获取符合条件的记录条数 |
| 读 | get | 获取集合中的记录,如果有使用 where 语句定义查询条件,则会返回匹配结果集 (触发请求) |
| 引用 | doc | 获取对该集合中指定 id 的记录的引用 |
| 查询条件 | where | 通过指定条件筛选出匹配的记录,可搭配查询指令(eq, gt, in, …)使用 |
| - | skip | 跳过指定数量的文档,常用于分页,传入 offset |
| - | orderBy | 排序方式 |
| - | limit | 返回的结果集(文档数量)的限制,有默认值和上限值 |
| - | field | 指定需要返回的字段 |
查询及更新指令用于在 where 中指定字段需满足的条件,指令可通过 db.command 对象取得。
准备资料
在写collection示例前,我得先介绍一下该准备的环境,当然如果你看过前面的章节你也可以跳过这段,
一个unicloud 云数据库并且有users表

一个关联了这个数据库的uniapp项目

如果没有的话,建议看一下本专栏的其他文章
add 写
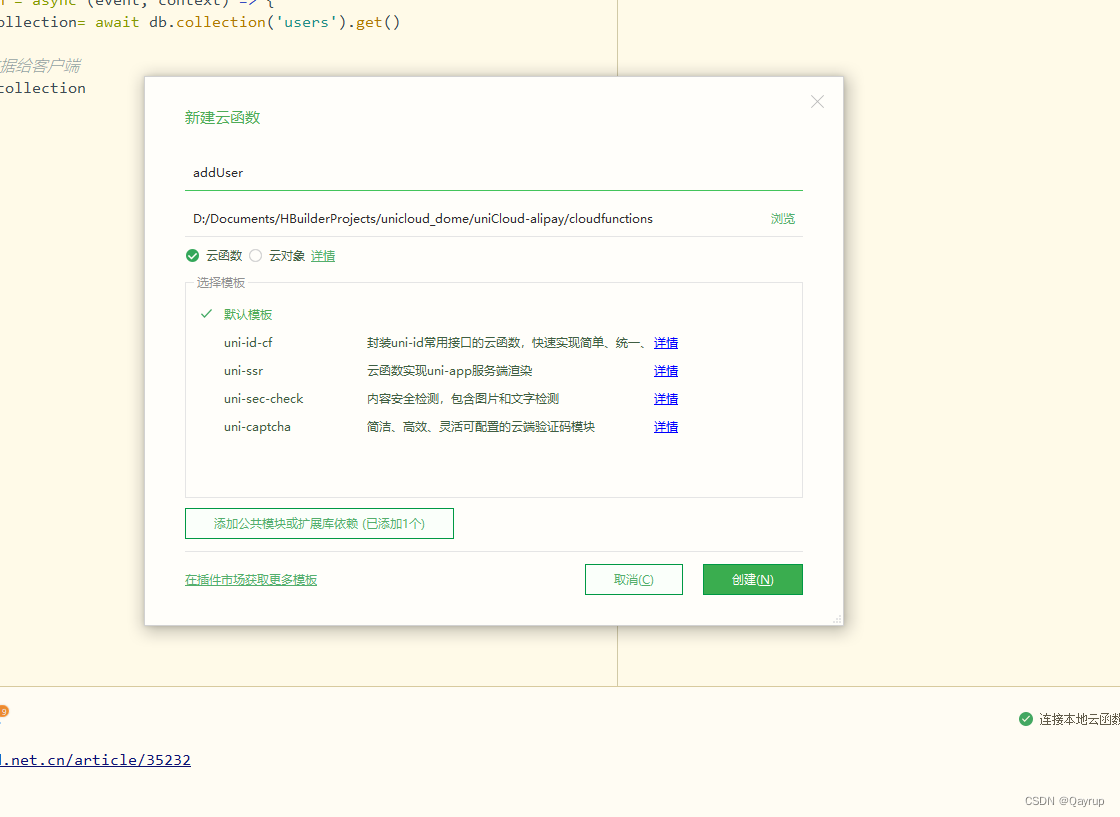
在cloudfunctions目录上右键新建addUser函数
add方法示例将在本云函数代码文件中书写

add 语法规则
collection.add(data)
tips:
- 目前云服务商为阿里云时,若集合不存在,调用add方法会自动创建集合。后续可能调整此行为,此方式创建的集合不带索引、表结构,请勿依赖此方式创建集合。
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| data | object | array | 是 |
add()函数有返回值,当插入数据一条时
返回的插入这条记录的_id
当插入多条数据时,反回的是由_id组成的数组
示例代码如下
云函数代码
'use strict';
// 获取集合的引用
const db = uniCloud.database()
exports.main = async (event, context) => {
const result=await db.collection('user').add(event)
//返回数据给客户端
return result
};
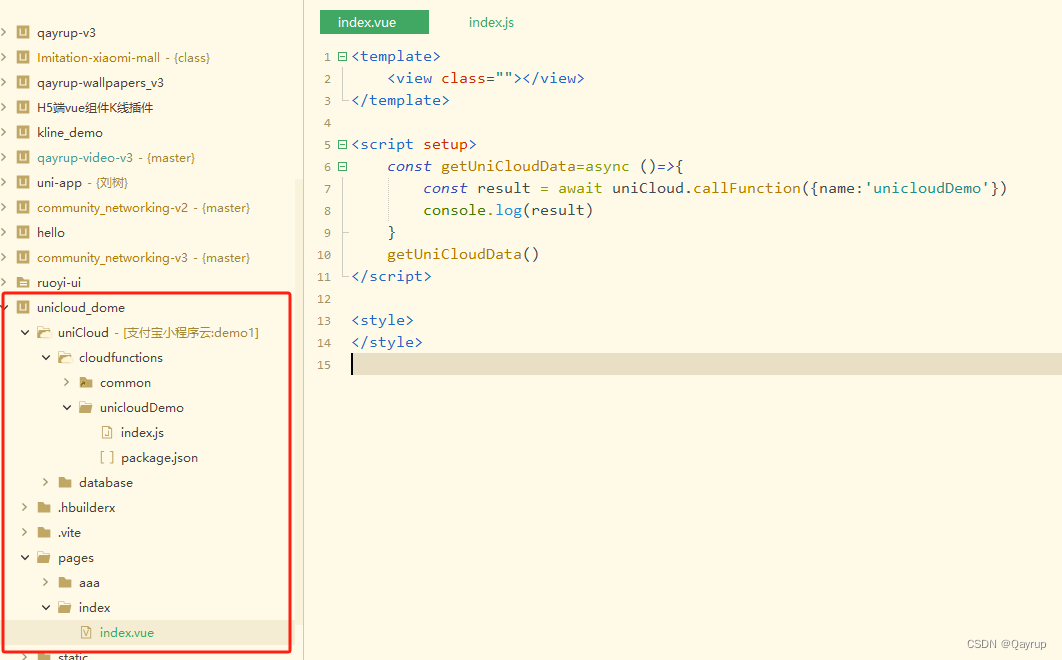
页面代码
<template>
<button @click="getUniCloudData">add示例</button>
</template>
<script setup>
const getUniCloudData=async ()=>{
const result = await uniCloud.callFunction({name:'addUser',data:{name:'张三',age:38,email:'zhangshan@email.com',intro:'一个普普通通的律师'}})
console.log(result)
}
</script>
<style>
</style>
页面显示’

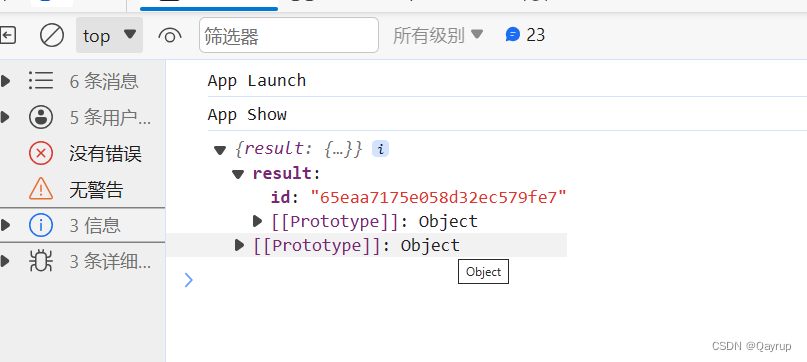
输出如下

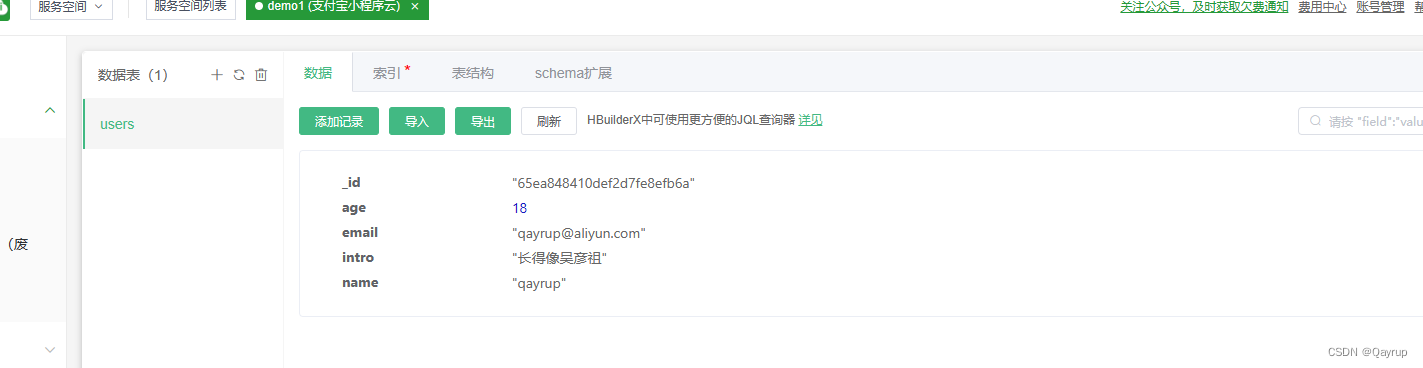
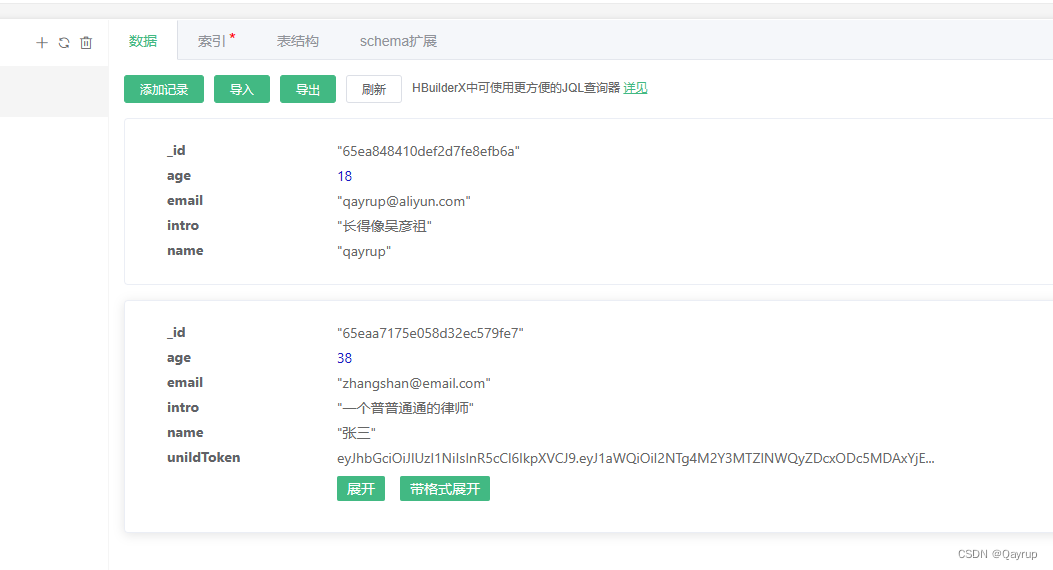
查看unicloud控制台,可以看到,数据新增成功

新增多条数据,不需要改动云函数代码,只需要在调用时将data参数改为数组对象即可
示例代码
<template>
<button @click="getUniCloudData">add示例</button>
</template>
<script setup>
const getUniCloudData=async ()=>{
const result = await uniCloud.callFunction({name:'addUser',data:[
{name:'ggbond',age:38,email:'ggbond@email.com',intro:'一只猪'},
{name:'猪八戒',age:38,email:'zhubajie@email.com',intro:'一直吃素的猪'},
{name:'佩奇',age:38,email:'peiqi@email.com',intro:'一只吹风机'},
]})
console.log(result)
}
</script>
<style>
</style>
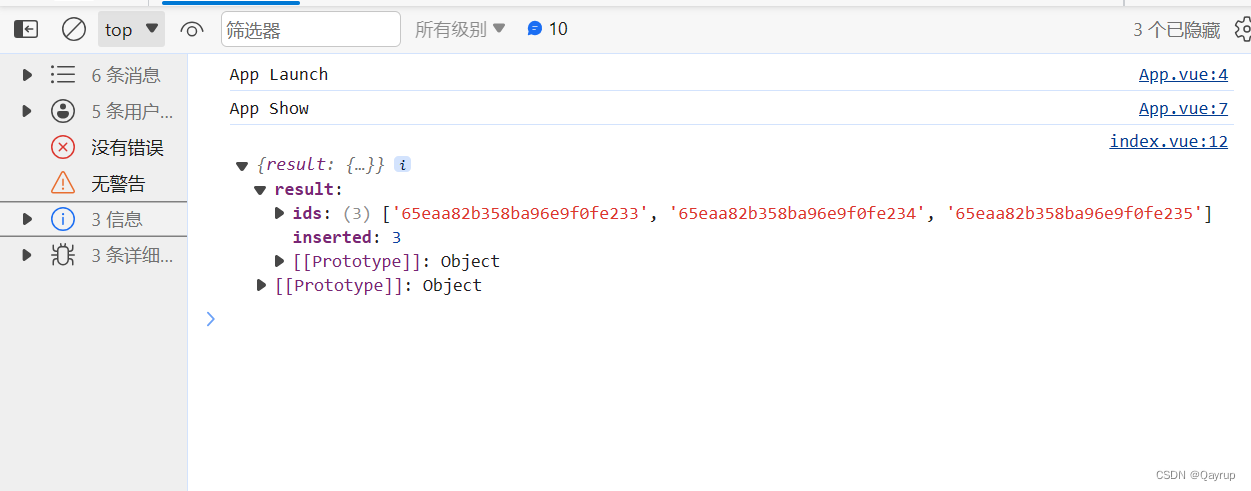
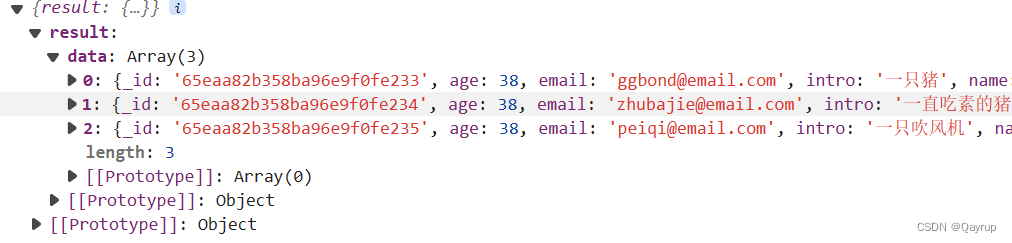
输出结果如下

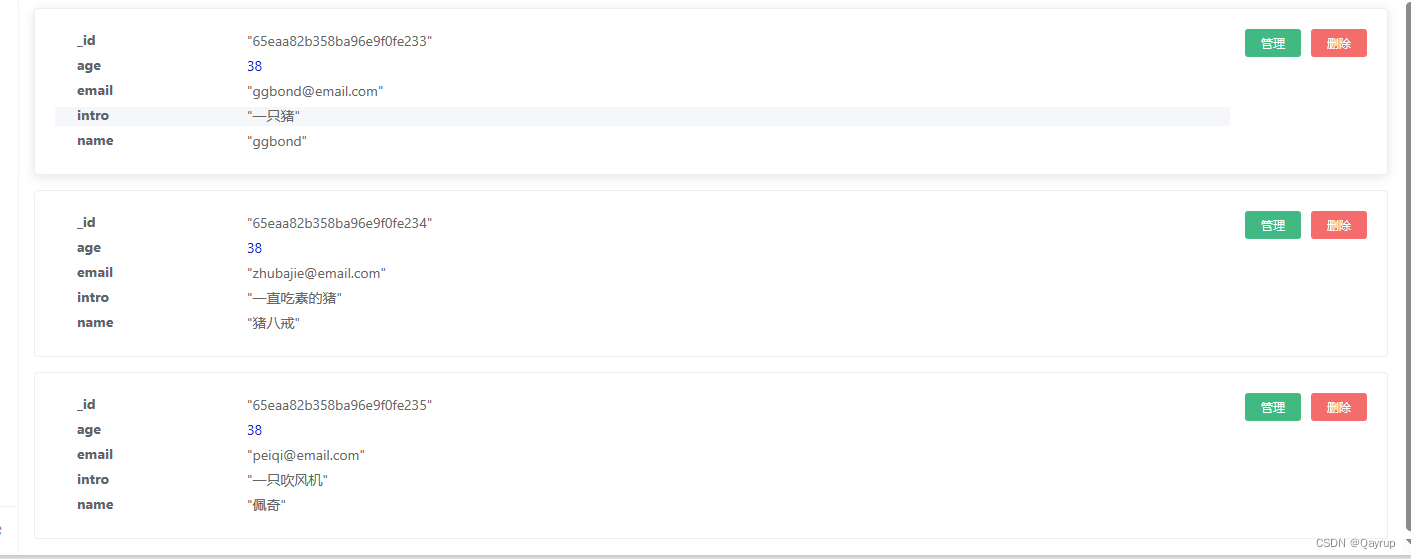
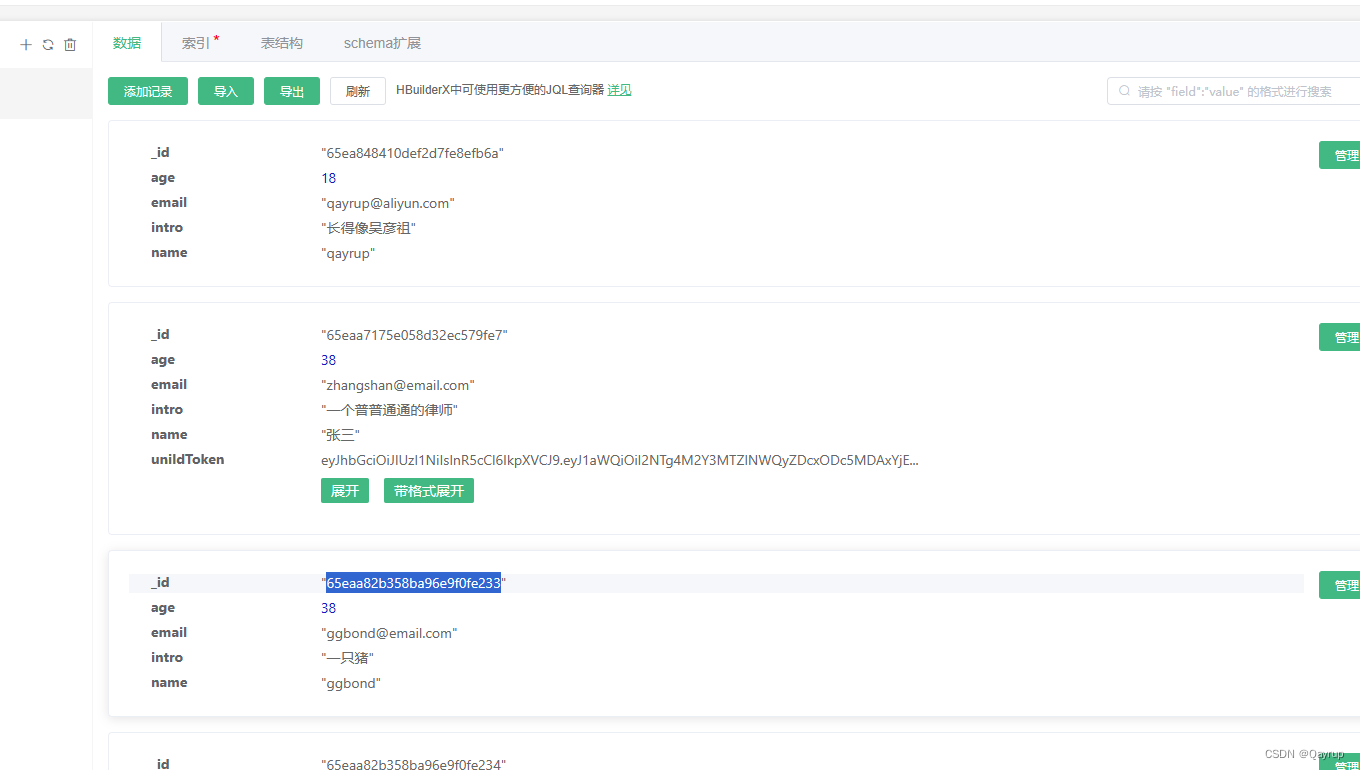
数据内如下

count 计数
count()语法规则
任何查询的集合.count()
示例代码如下
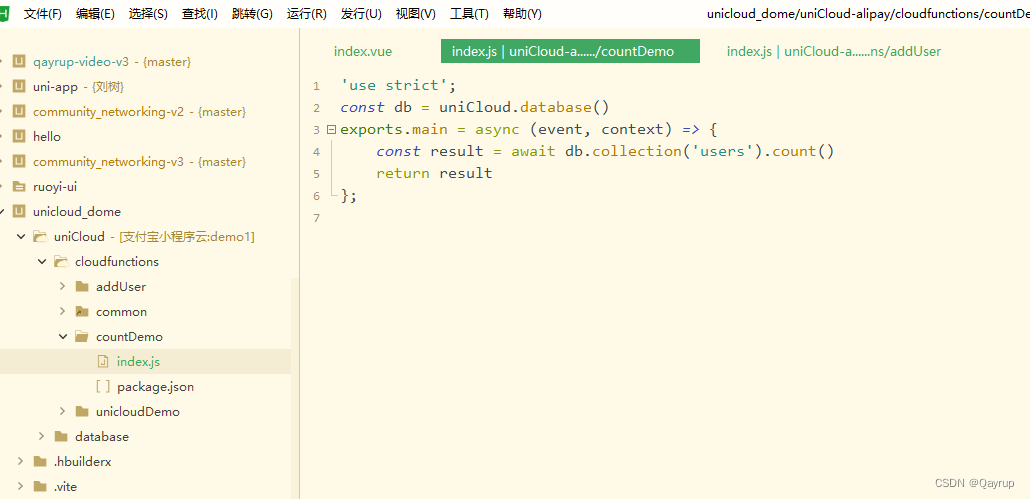
创建一个countDemo云函数并在里面书写如下代码
即查询users表内有多少条数据
'use strict';
const db = uniCloud.database()
exports.main = async (event, context) => {
const result = await db.collection('users').count()
return result
};

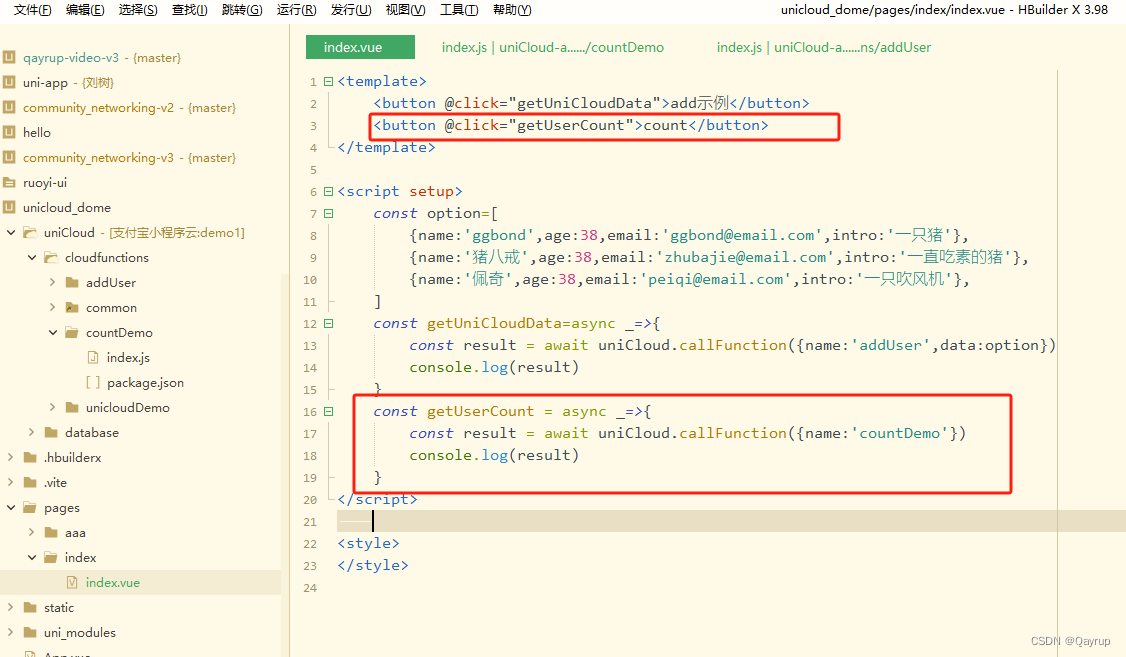
页面代码如下

输出结果如下

get 读
get()函数用于获取集合中的记录,如果有使用 where 语句定义查询条件,则会返回匹配结果集 (触发请求)
这里先简单的介绍get函数,where单独篇章介绍
语法
db.collection('users').get()
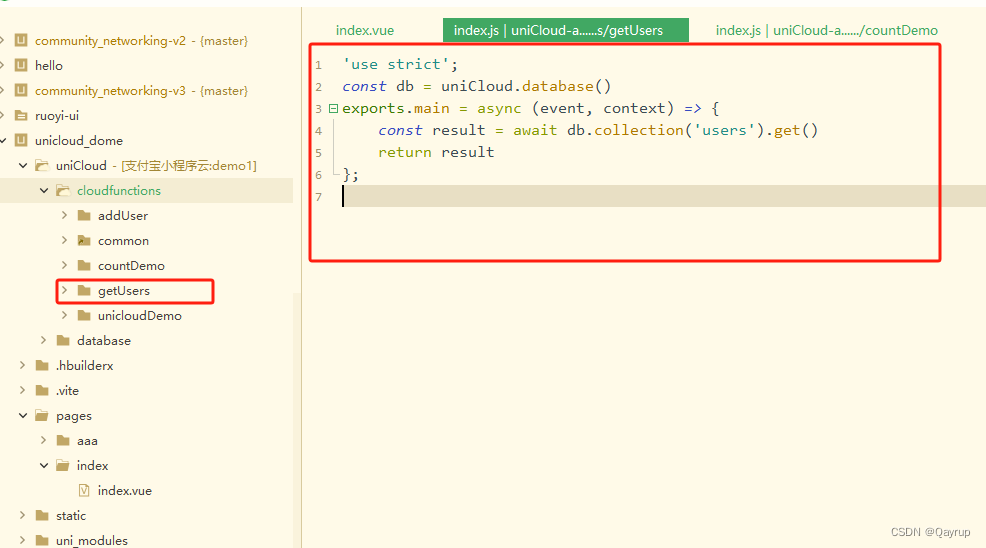
示例代码如下图
云函数代码

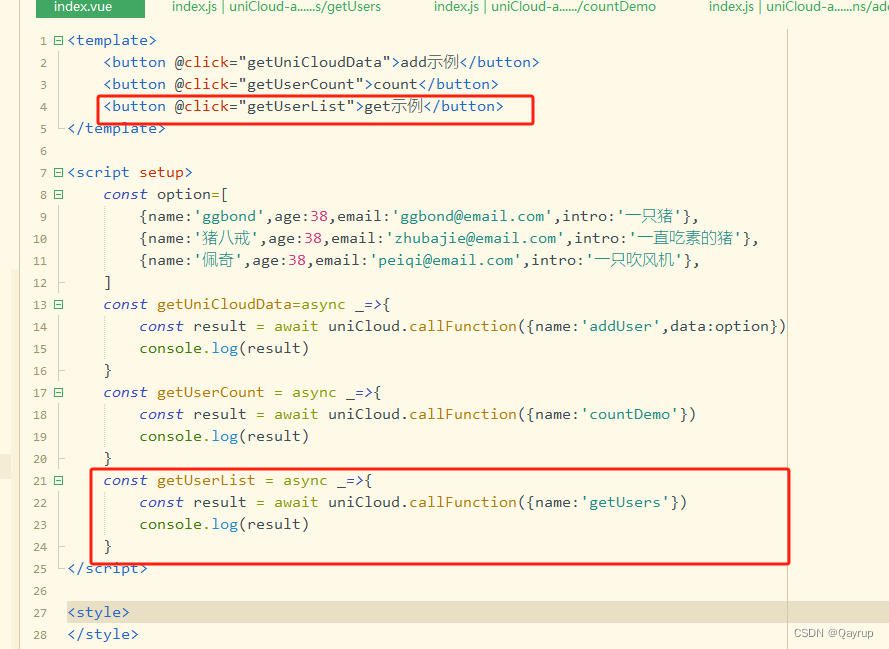
页面调用云函数代码

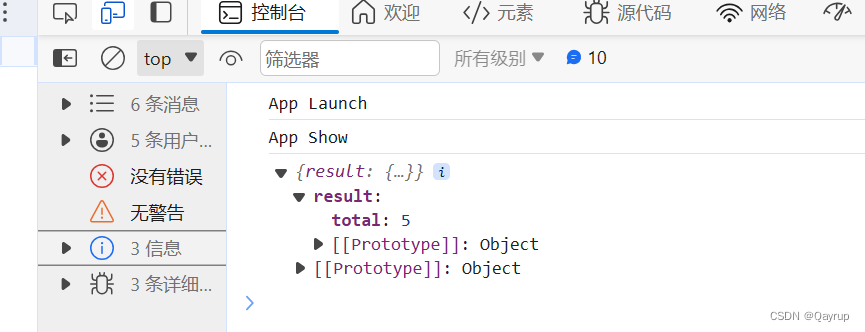
示例效果如下
将所有云数据库users表内的数据都拿回来了

doc 引用
doc()获取对该集合中指定 id 的记录的引用
语法如下
doc不能单独使用需要搭配其他的函数使用
比如搭配get()函数,获取数据库内指定表内的_id值的数据
示例如下
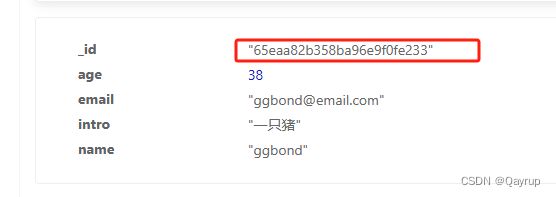
获取unicloud数据库内的ggbond的数据,ggbond数据_id值为如下

示例代码如下
云函数代码
'use strict';
const db = uniCloud.database()
exports.main = async (event, context) => {
const result = await db.collection('users').doc('65eaa82b358ba96e9f0fe233').get()
return result
};
页面引用云函数代码
const getUserInfo = async _=>{
const result = await uniCloud.callFunction({name:'docKeyData'})
}
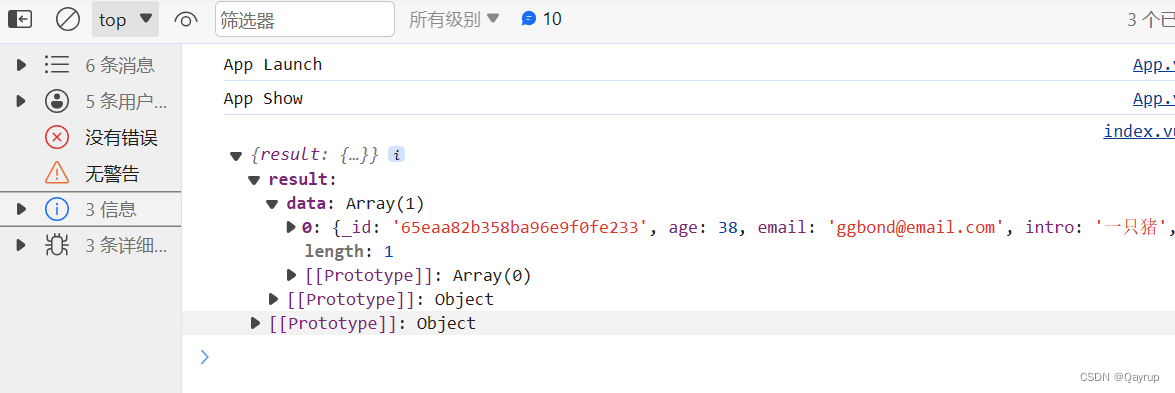
输出如下

where 条件查询
where 语法太多,这里不做展开
skip 跳过
skip跳过指定数量的文档,常用于分页,传入 offset
示例如下
跳过如下数据库的前2条数据

示例代码如下
云函数代码
'use strict';
exports.main = async (event, context) => {
const result = await uniCloud.database().collection('users').skip(2).get()
//返回数据给客户端
return result
};
页面引用云函数代码
const skipFun=async _=>{
const result =await uniCloud.callFunction({name:'skip'})
console.log(result)
}
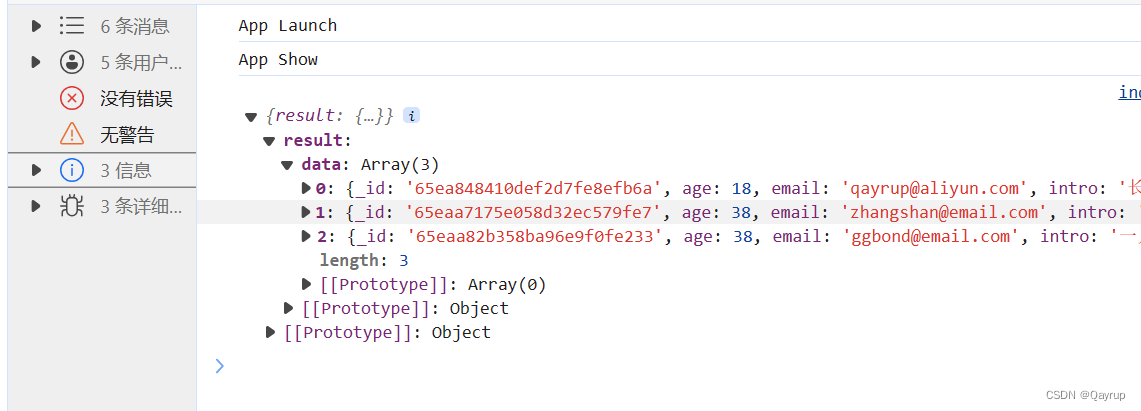
输出如下
可以看出,跳过了签名两条

orderBy 排序
orderBy排序方式
tips:
- 排序字段存在多个重复的值时排序后的分页结果,可能会出现某条记录在上一页出现又在下一页出现的情况。这时候可以通过指定额外的排序条件比如.orderBy(“name”, “asc”).orderBy(“_id”, “asc”)来规避这种情况。
语法如下
collection.orderBy(field, orderType)
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| field | string | 是 | 排序的字段 |
| orderType | string | 是 | 排序的顺序,升序(asc) 或 降序(desc) |
对查询结果,按照年龄降序
示例代码如下
云函数代码
'use strict';
exports.main = async (event, context) => {
const result = await uniCloud.database().collection('users').orderBy('age','desc').get()
return result
};
页面引用云函数代码
const orderBy = async _=>{
const result = await uniCloud.callFunction({name:'orderBy'})
console.log(result)
}
输出结果如下

limit 限制返回
limit 返回的结果集(文档数量)的限制,有默认值和上限值
语法
collection.limit(8) //不输入则默认10
限制数据库查询返回三条
示例代码如下
云函数代码
'use strict';
exports.main = async (event, context) => {
const result = await uniCloud.database().collection().limit(3).get()
return result
};
页面引用云函数代码
const limit = async _=>{
const result = await uniCloud.callFunction({name:'limit'})
console.log(result)
}
输出如下

只返回了三条
field 返回指定字段
field 从查询结果中,过滤掉不需要的字段,或者指定要返回的字段。
语法如下
collection.field()
| 参数 | 类型 | 必填 | 说明 |
|---|---|---|---|
| - | object | 是 | 过滤字段对象,包含字段名和策略,不返回传false,返回传true |
tips:
- field内指定是否返回某字段时,不可混用true/false。即{‘a’: true, ‘b’: false}是一种错误的参数格式
- 只有使用{ ‘_id’: false }明确指定不要返回_id时才会不返回_id字段,否则_id字段一定会返回。
查询unicloud数据库users表,只返回name字段
示例代码如下
云函数代码
'use strict';
exports.main = async (event, context) => {
const result = await uniCloud.database().collection('users').field('name').get()
return result
};
页面引用代码
const field =async _=>{
const result = await uniCloud.callFunction({name:'field'})
console.log(result)
}
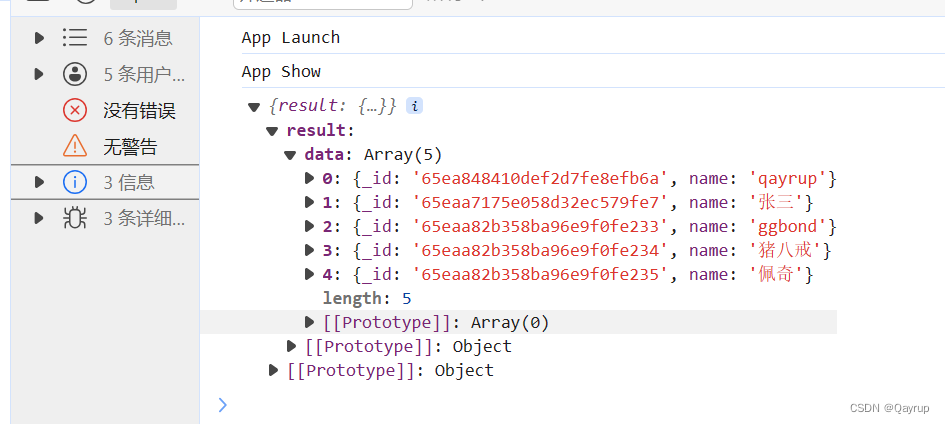
输出如下






![[递归、搜索、回溯]----递归](https://img-blog.csdnimg.cn/direct/94861d50f94d4032950d8bb236a9e81e.png)