💖作者:小树苗渴望变成参天大树🎈
🎉作者宣言:认真写好每一篇博客💤
🎊作者gitee:gitee✨
💞作者专栏:C语言,数据结构初阶,Linux,C++ 动态规划算法🎄
如 果 你 喜 欢 作 者 的 文 章 ,就 给 作 者 点 点 关 注 吧!
文章目录
- 前言
- 一、前端的概念以及运行环境
- 二、前端的讲解思路以及html的基础框架讲解
- 三、标签的详解
- 3.1 注释,标题,段落标签
- 3.2换行,格式化,图片标签
- 3.3 超链接标签
- 3.4表格标签
- 3.5 列表标签
- 3.6表单标签
- 3.7无语义标签: div & span
- 四、综合练习
- 五、特殊字符
- 六、Emmet 快捷键
- 七、总结
前言
今天博主来介绍关于前端相关的知识,博主之前将的都是后端的知识,那什么是后端什么是前端?这个一会简单介绍,那我们前端学习路径是什么呢?这个都是我们一会说的,以及带大家选择前端的运行环境安装等介绍,话不多说,我们开始进入正文部分的讲解。
一、前端的概念以及运行环境
这里博主就不在网上搜前端的概念给大家粘贴到这里了,博主就用自己的话进行总结,前端就是进行页面展示给用户看的,我们显示器看到的内容都属于前端知识所呈现出来的,后端就是对我们的数据进行逻辑处理,通过前端呈现给用户。
前端的种类:
- web前端:我们看到的各种网页
- 移动端前端:我们手机各种应用界面
- PC端前端:电脑上各种应用的界面
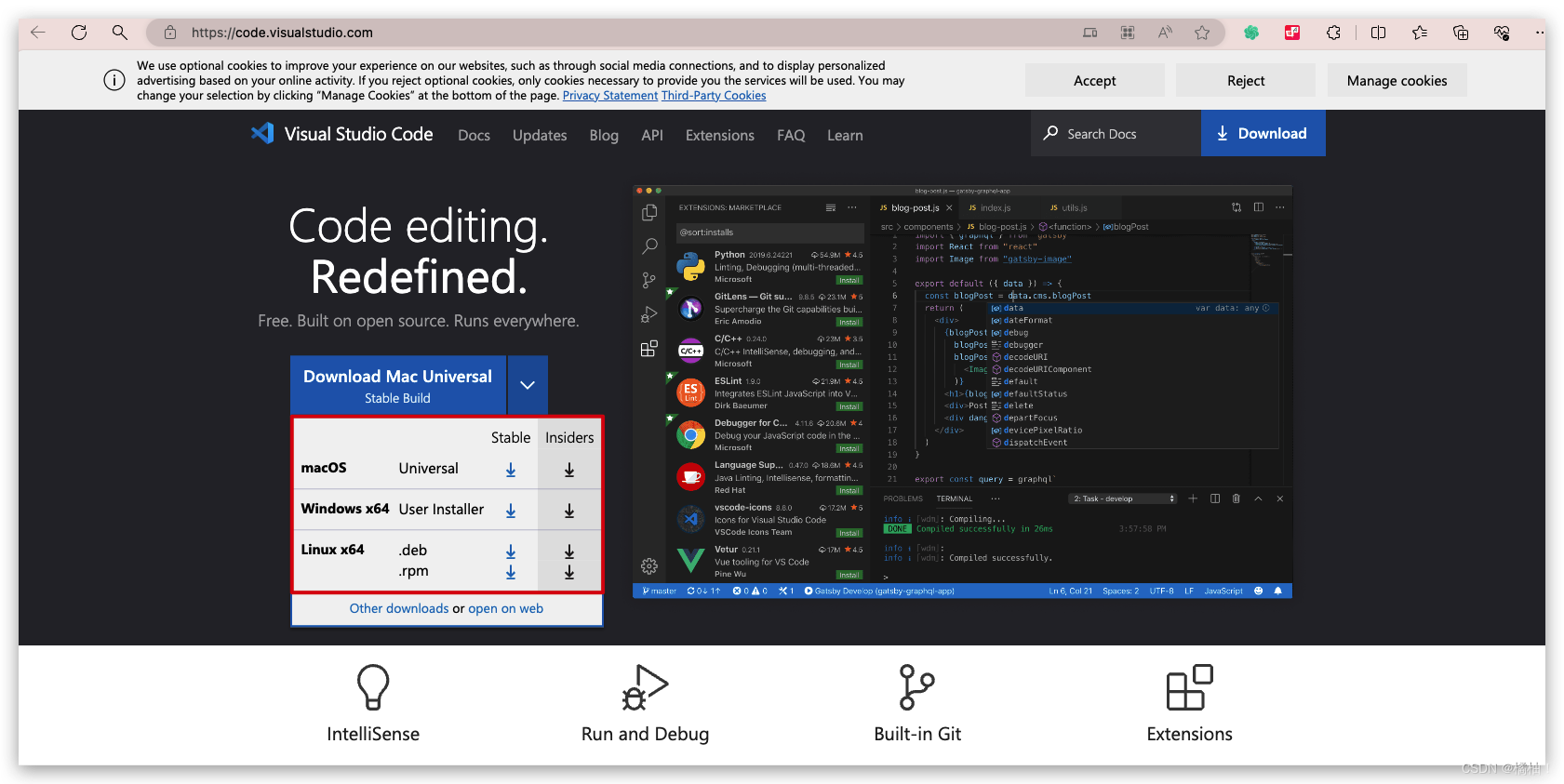
主要就是这些,还有一些其他的,但是博主所将的内容主要是web前端,这也是我们入门比较简单的一个分类渠道,所以接下来博主先带大家搭建一下前端运行环境,我们需要下载万能的vsode,这个一个编辑器,靠插件完成代码的运行,我们打开官网,下载你电脑所对应的安装包。

我们双击我们的下载好的.exe文件,一路next就安装成功了,vs code的安装我认为相比较其他环境的安装要简单的多。

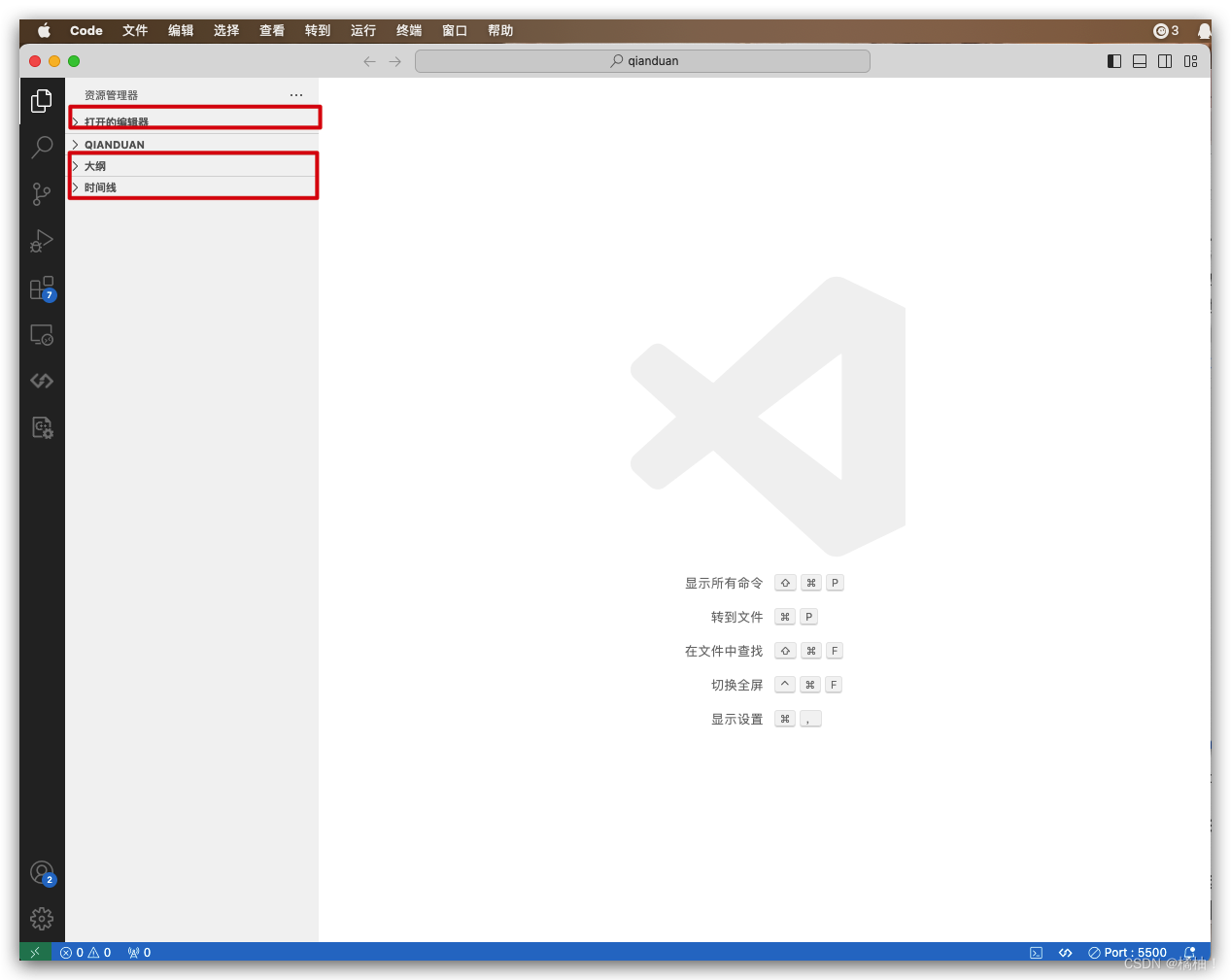
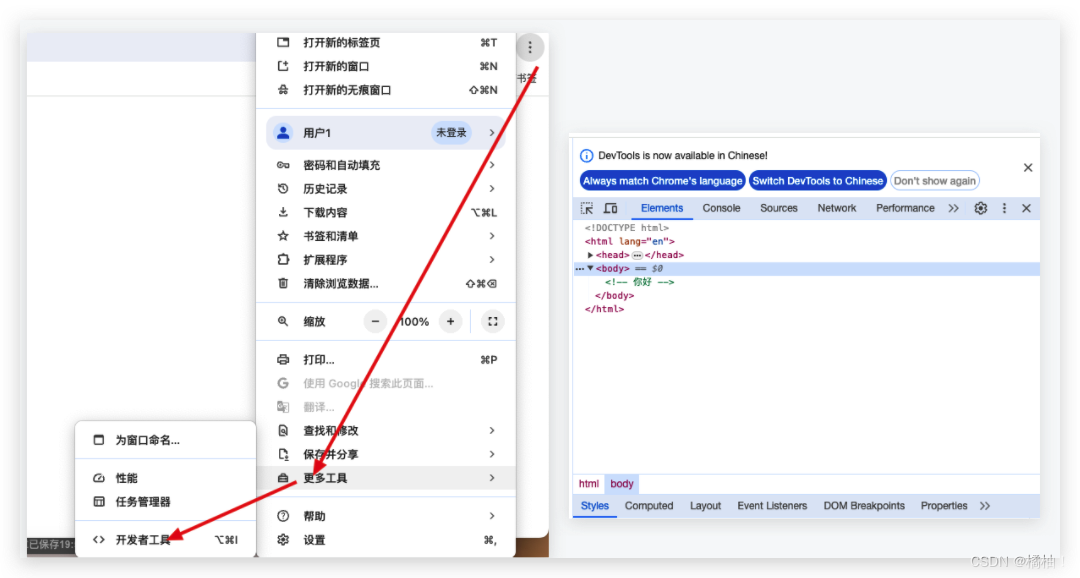
你打开vs code会有一个界面,我们的原因时候我使用过了,但是你肯定有我圈住的三行,这三个都不需要关心,和我们写代码没有任何关系,我们看因为不方便的话,就下载一个中文插件:

我们需要重启一下vs code就会变成中文的了
前端的代码编写:
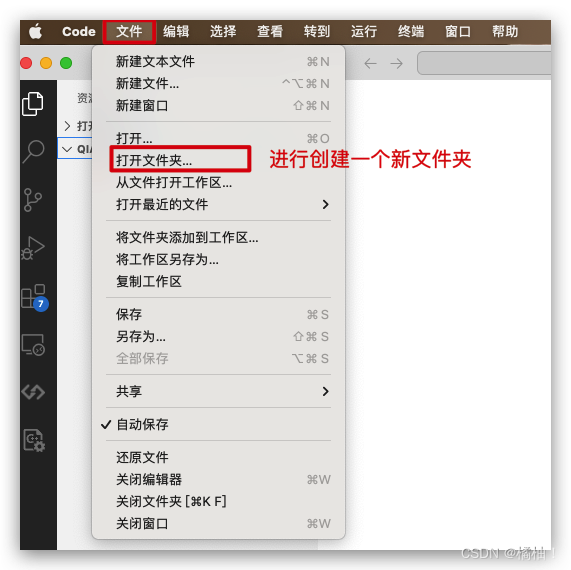
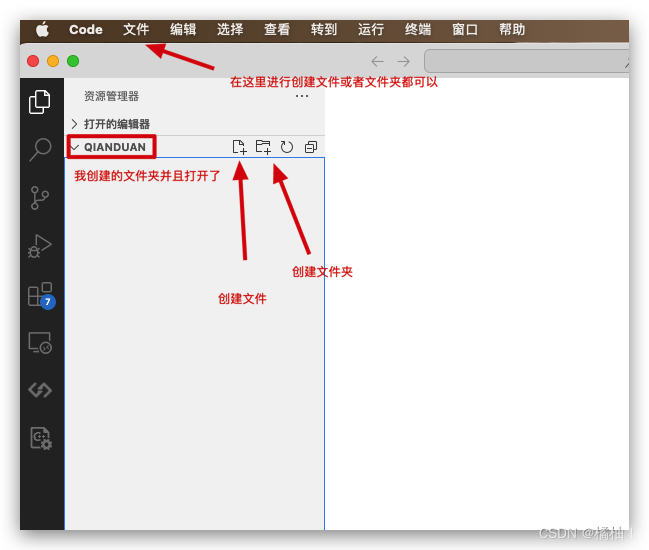
- 我们的vs code不管编写什么代码,都需要创建一个文件夹进行保存起来,然后打开这个文件,在这个文件夹下面创建文件。

- 然后我们快开始创建一个文件或者子文件夹:

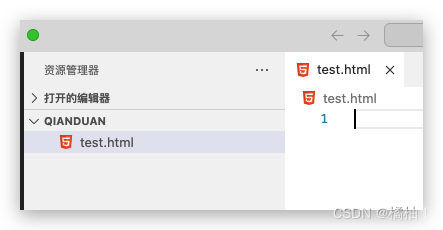
- 创建html文件

上面三步这是我们写任何程序都必须要做的一件事情,博主先简单的写一段代码,具体含义后面介绍
<html>
<head>
<title>这是一个测试网页</title>
</head>
<body>
hello world
</body>
</html>
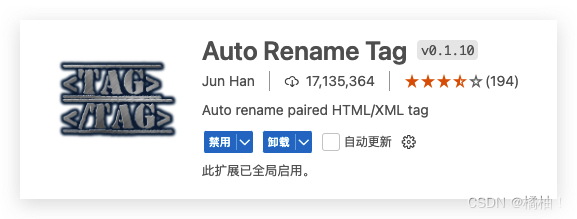
- 我们发现这个代码好多内容都是成对出现的,我们在写代码的时候只要写前面第一个,后面配对的就会直接出来,这是我们vs code插件的作用,下载下面这个插件:

- 我们怎么运行这个程序呢??
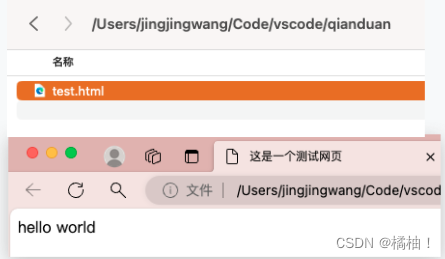
(1)打开你创建文件的文件夹,双击去运行,但是比较麻烦

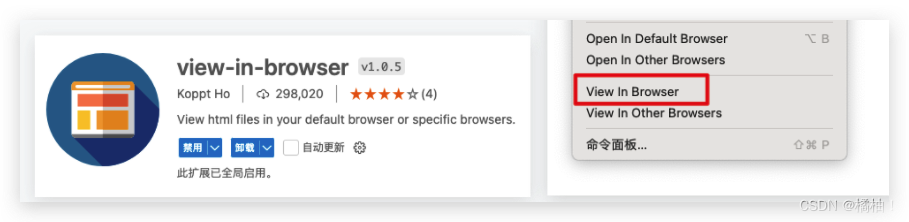
(2)安装下面的插件,回到代码界面,点击右键,然后就可以直接运行了

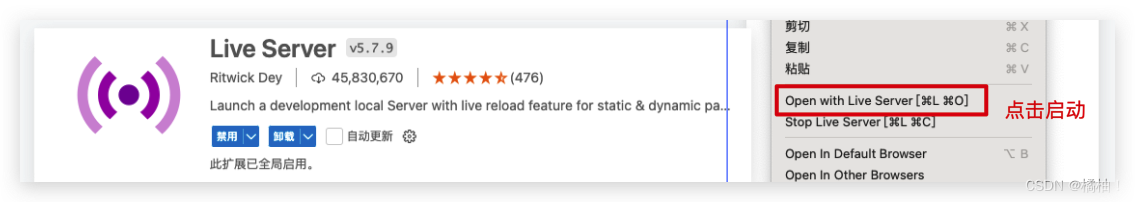
- 当我们修改原代码的时候,保存后继续点击运行,网页才会更新,这样是我们不想要达到的效果。我们想要的是我们保存代码后,直接在网页上也更新,下载下面的插件:代码界面右键点击启动

原理其实很简单,就是我们本地起了一个一个程序帮助我们重新去运行了
上面三个就会在我们开发的时候非常的方便了,大家下去自己去试试,先把自己的运行环境弄好,在听下面的讲解
二、前端的讲解思路以及html的基础框架讲解
我们前端也有许多模块,是html,css,js这个三个部分,难度一次递增的,最后博主写根据前面学到的知识写一个博客系统,让大家感受一下前端代码的效果,前面学知识知识为了让那个大家看到一个知识点的效果,但是没有把这些知识点结合起来,所以博客系统界面就相当于前端的一个项目了,等到时候在给大家进行讲解,我们先进入到HTML的学习
这个是最简单的,但是界面不是太好看,所以他需要css来装饰他,HTML是框架,css就相当于灵魂。
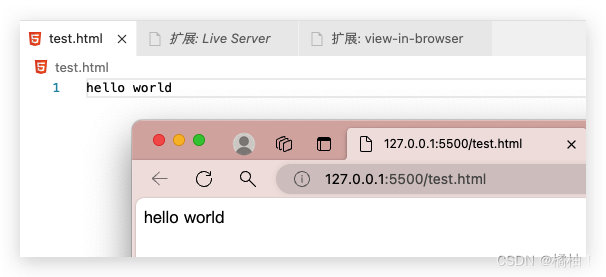
我们在html文件里面随便写一句话:我们发现也是可以运行的,并且也发现了第三个插件的效果,看IP和端口号就知道,是本地程序干的事情:

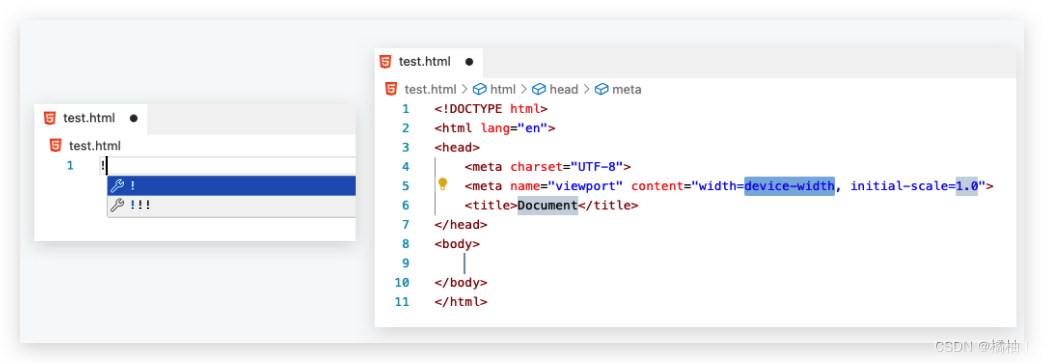
上面的程序虽然可以运行但是不是标准的,一个正常的前端代码是少不了标签的,有了标签就相当于给你代码快附上了名字,快速生成一个简单的html框架代码:

- 第一行是声明文件的类型为HTML
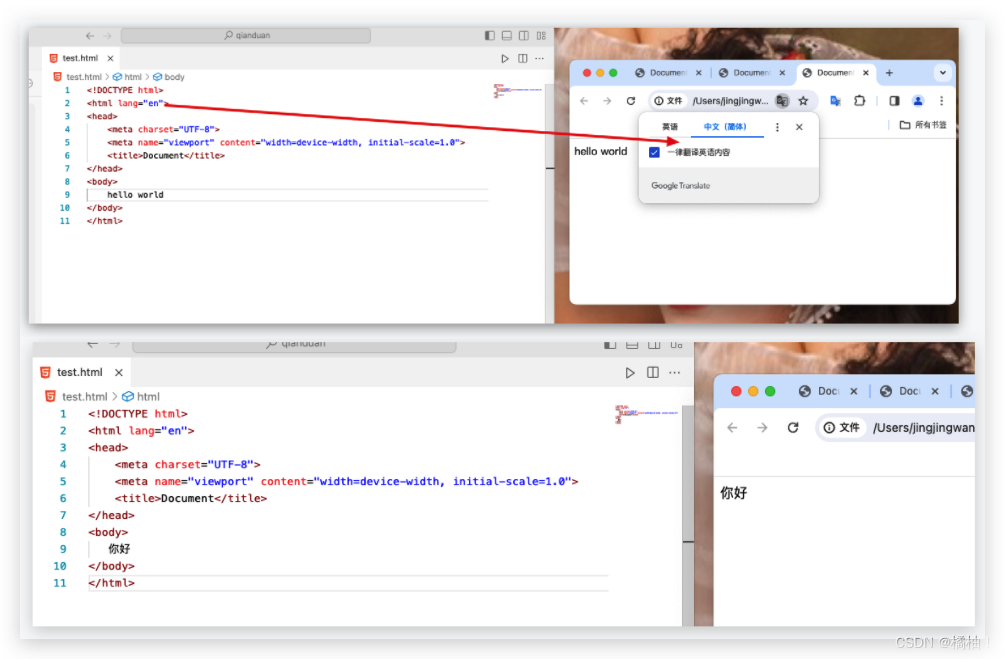
- 第二行定义网页的语言为英语,如果你要翻译
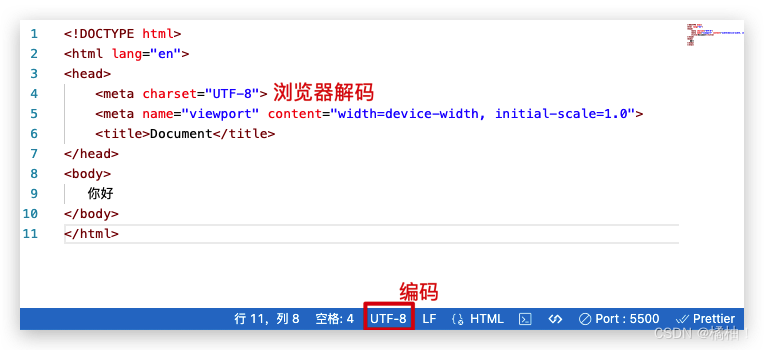
我们看到如果是纯英文的,你浏览器带翻译插件的话就会体现出来,这是一个英文页面。- 第四行是浏览器的解码方式 :当两者不一致就是出现乱码
- 第五行定义页面的缩放比例,宽度根据设备宽度调整,初始缩放比例为100%,可以不用理解
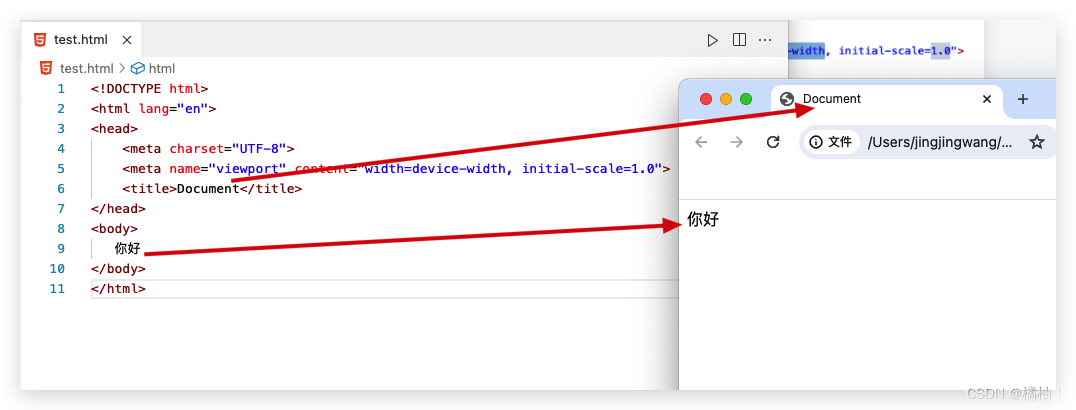
- 第六行是标题,出现在我们浏览器上面的,第九行是正文
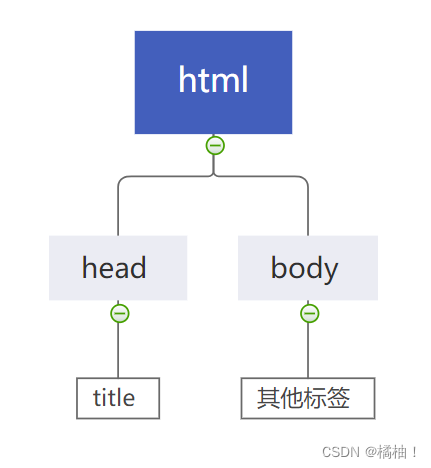
上面的每一行讲解清楚了,但是大家应该还发现了我们的有好多成对出现的,他们是双标签,还有单标签,在下面介绍的时候会给大家讲解,大家会发现有了这些标签,我们硬生生的文本就显得格格不入,我们用标签来规定我们想要的效果,上面的标签还不能重复体现效果,后面讲解的标签都会在正文部分体现(我们的标签有父子标签和兄弟标签,字面意思,head和body是兄弟,他俩同时是html的子标签,这个简单了解一下就可以了)
这些标签形成了DOM数
三、标签的详解
HTM L代码是由“标签”构成的
<body>hello</body>
标签名 (body) 放到 < > 中
大部分标签成对出现. 为开始标签, 为结束标签.
少数标签只有开始标签, 称为 “单标签”.
开始标签和结束标签之间, 写的是标签的内容. (hello)
开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符(身份证号码)
<body id="myId">hello</body>
双标签不管修改哪一个,另一个也随着会被修改,不需要修改两次
3.1 注释,标题,段落标签
(1)注释:选中要注释的内容,CTRL+/


我们写的注释可以通过上面的方式让用户看到,所以写注释的时候要注意,不能瞎写
(2)标题content

我们想要实现上面有标题的效果:

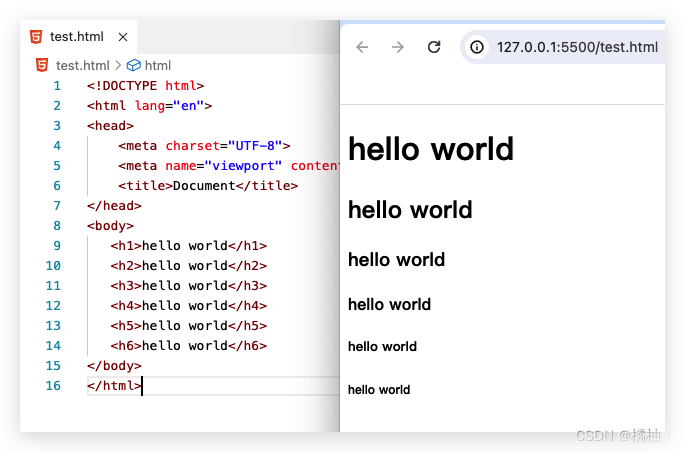
我们的标题标签一共有六种,一种比一种的字体小而细
(3)段落
content

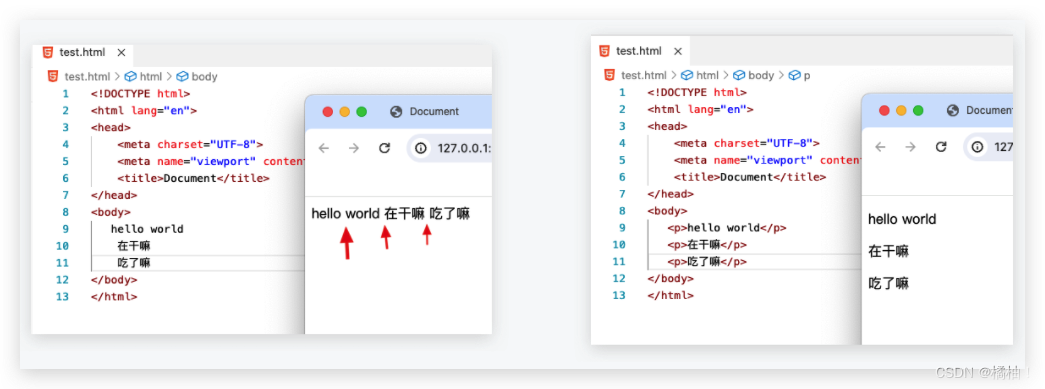
(1)p 标签之间存在一个空隙
(2)当前的 p 标签描述的段落, 前面还没有缩进. (未来 CSS 会学)
(3)自动根据浏览器宽度来决定排版.
(4)html 内容首尾处的换行, 空格均无效.
(5)在 html 中文字之间输入的多个空格只相当于一个空格.
(6)html 中直接输入换行不会真的换行, 而是相当于一个空格
3.2换行,格式化,图片标签
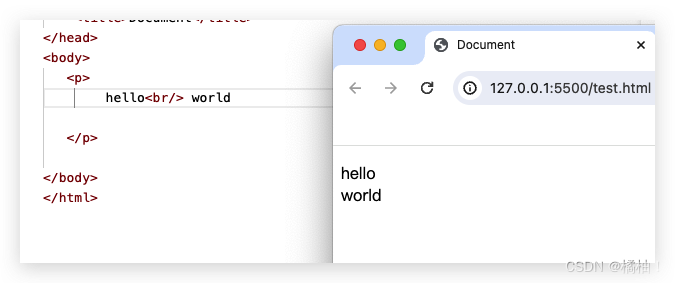
(1)我们的换行标签是一个单标签

br 是一个单标签(不需要结束标签)
br 标签不像 p 标签那样带有一个很大的空隙.
<br/>是规范写法. 不建议写成<br>
(2)格式化标签
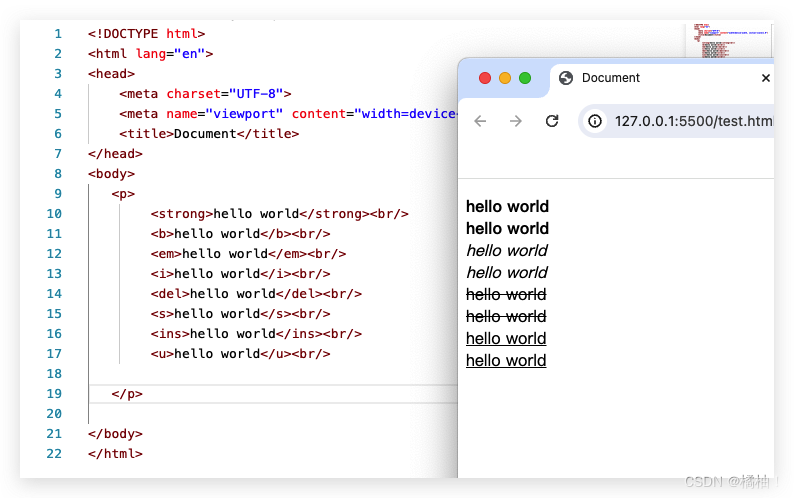
加粗: strong 标签 和 b 标签
倾斜: em 标签 和 i 标签
删除线: del 标签 和 s 标签
下划线: ins 标签 和 u 标签

为什么会有两种都是相同的相关,原因是第一个强调性强,一看就看出来了,在实际开发过程中我们正常使用css去也可以达到这样的效果,后面讲。
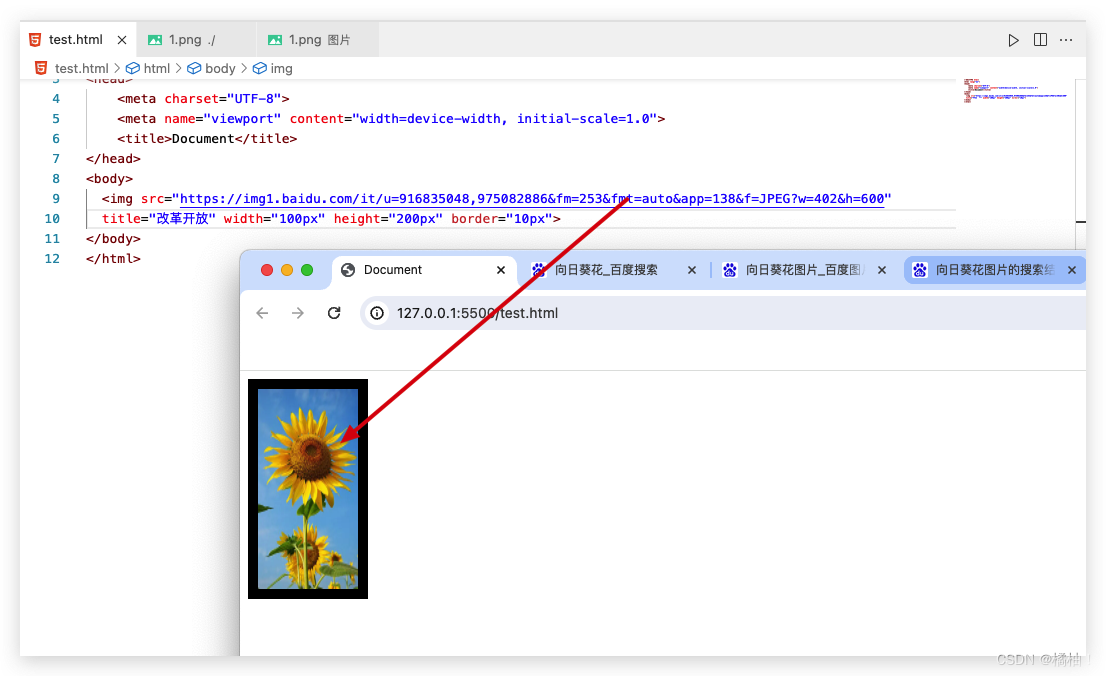
(3)图片标签
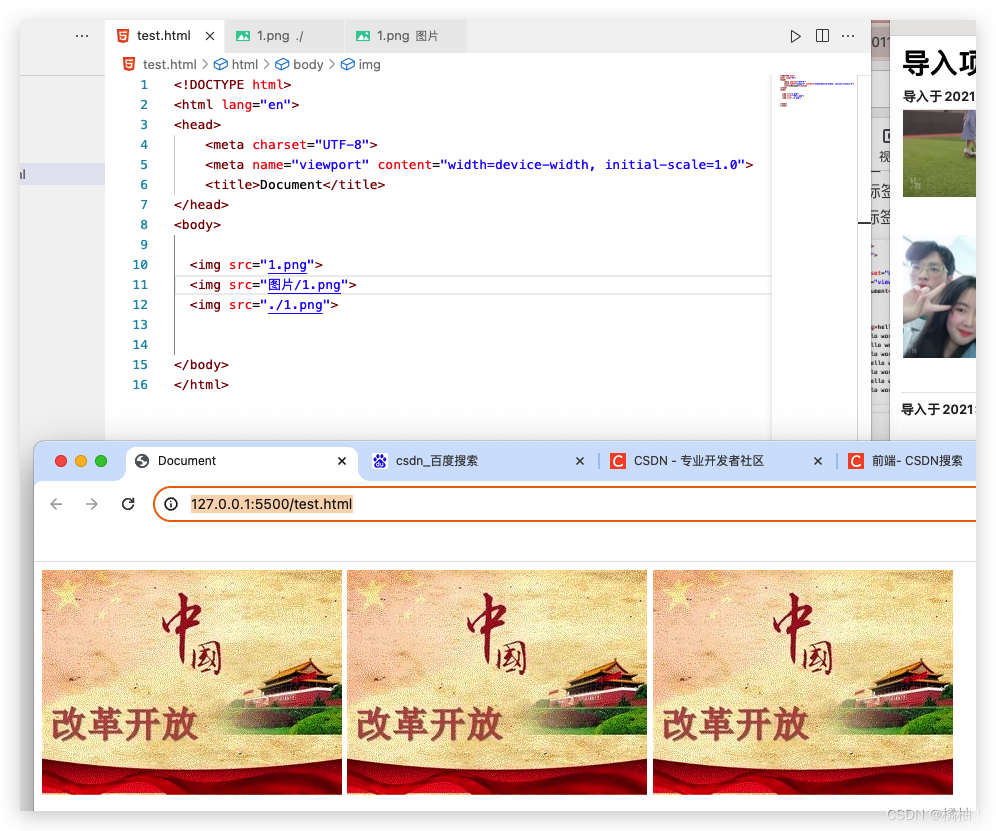
img 标签必须带有 src 属性. 表示图片的路径
<img src="rose.jpg">

img标签的属性:
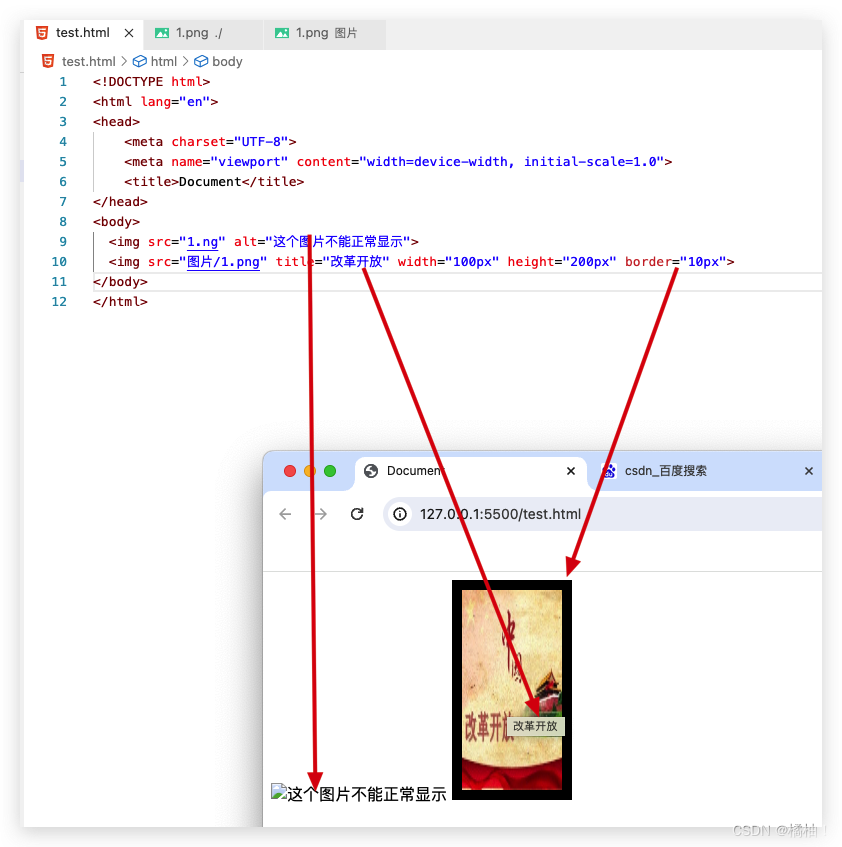
- alt: 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- title: 提示文本. 鼠标放到图片上, 就会有提示.
- width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片
失衡. - border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.

注意:
- 属性可以有多个, 不能写到标签之前
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序
- 属性使用 “键值对” 的格式来表示.
img标签的其他用法
我们可以使用网络路径:

3.3 超链接标签
<a></a>
我们使用百度的时候会
那这就是一个超链接。
超链接的五种方式:
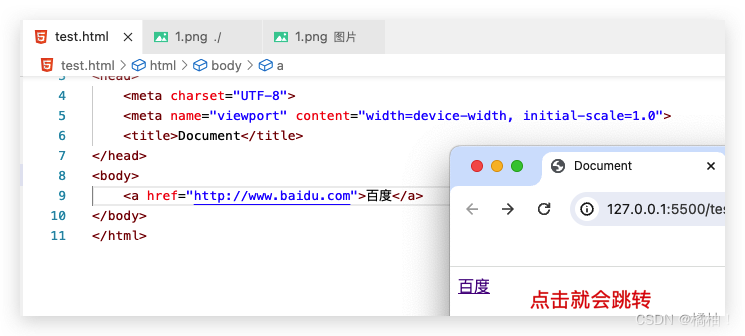
- 外部链接:href引用其他网站的地址
<a href="http://www.baidu.com">百度</a>

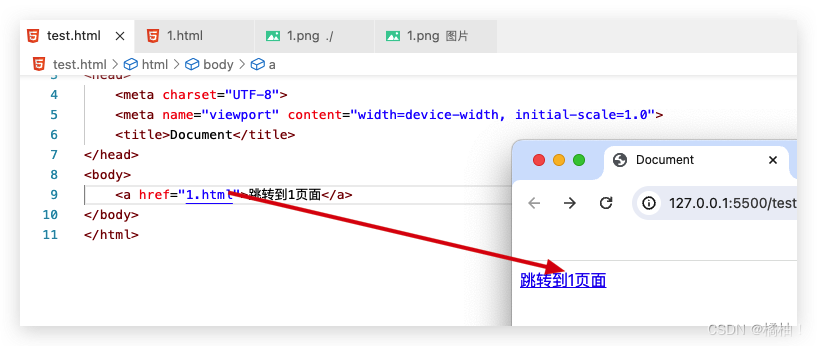
2. 内部链接:href引用内部页面的链接,写相对路径即可

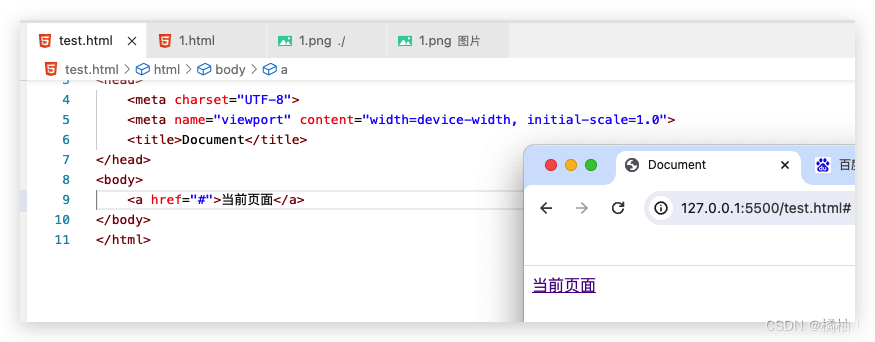
3. 空链接
我们不想跳转,就想在当前页面

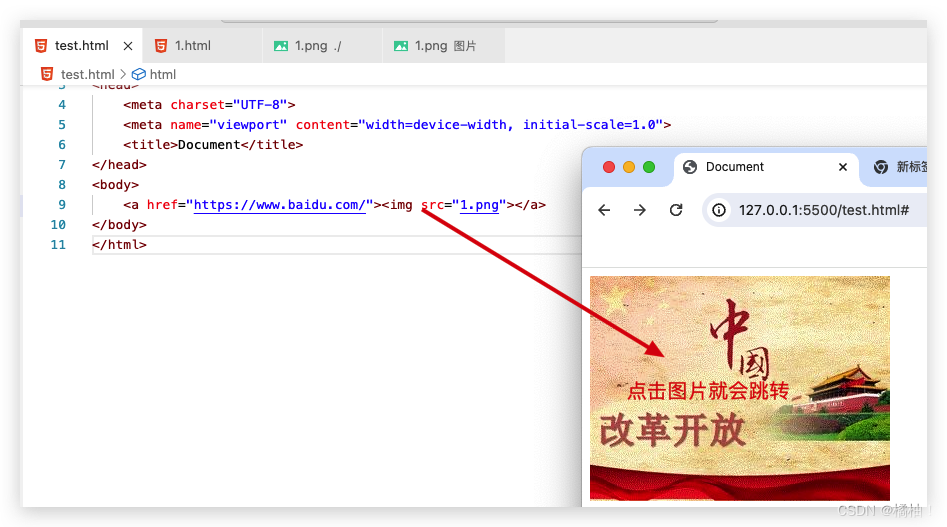
4. 网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)

5. 锚点链接: 可以快速定位到页面中的某个位置
禁止 a 标签跳转: <a href="javascript:void(0);"> 或者 <a href="javascript:;">
大家下来做实验时候会发现他的跳转会在一个当前界面跳转,如果我想重新加载一个界面跳转怎么办,使用target
href: 必须具备, 表示点击后会跳转到哪个页面.
target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
3.4表格标签
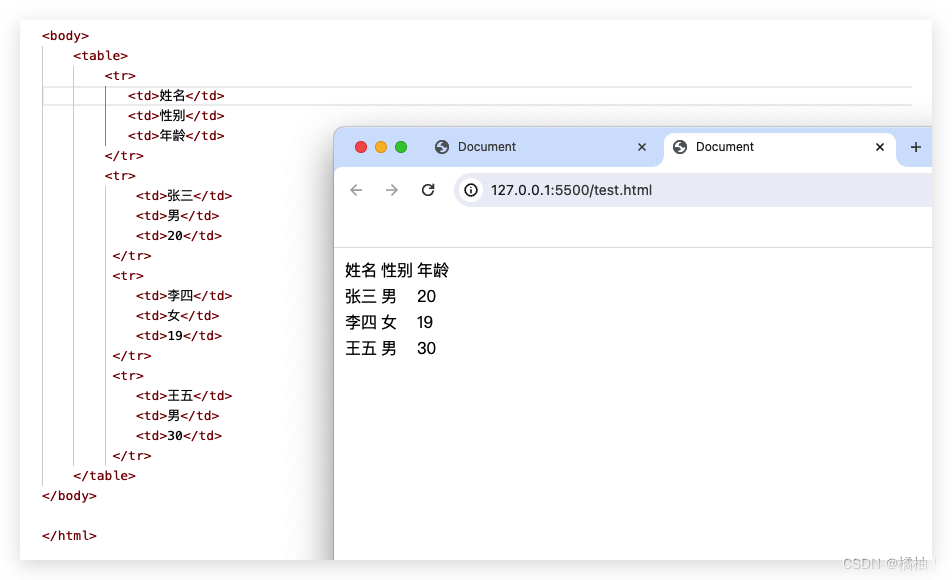
我们想要实现下面的表格效果

我们使用table标签
table 标签: 表示整个表格
tr: 表示表格的一行
td: 表示一个单元格

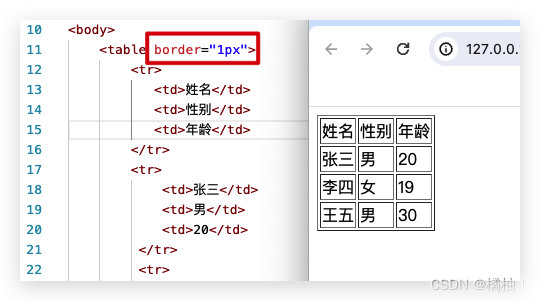
效果有点差距,但好歹有一个表格的形状,我们浏览器默认边框的像素是0,所以我们要进行设置:使用给图片一样的属性border:

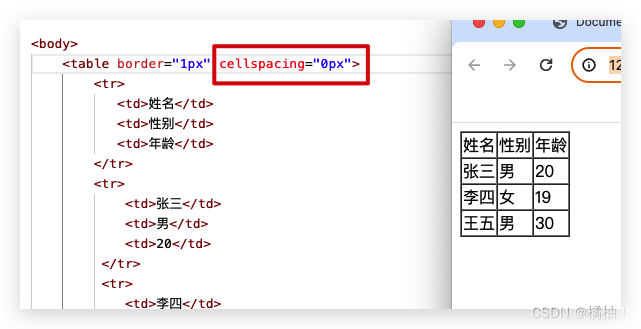
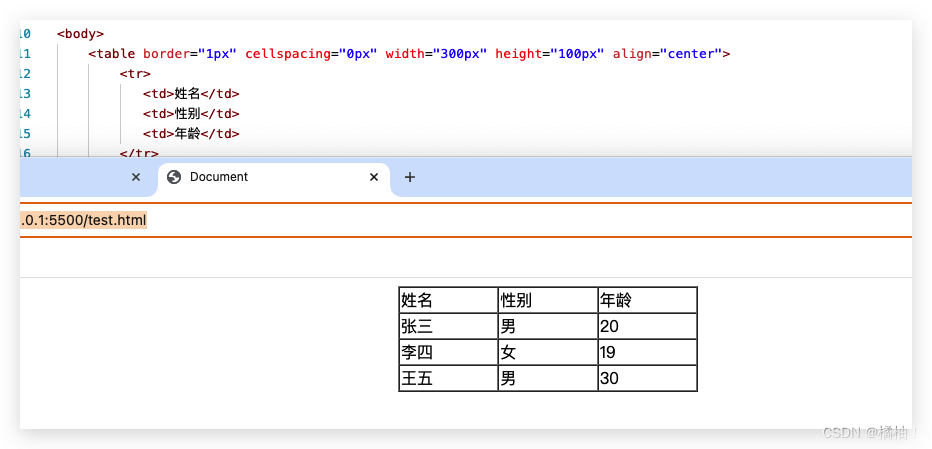
还是不太对,我们每个单元格的边框之间还有距离,因为默认的有2px所以我们需要使用下面的属性:cellspacing

我们发现表格太小,并且位置不是居中的,大小我们使用witdh/height,居中我们使用align(参数left/center/right)

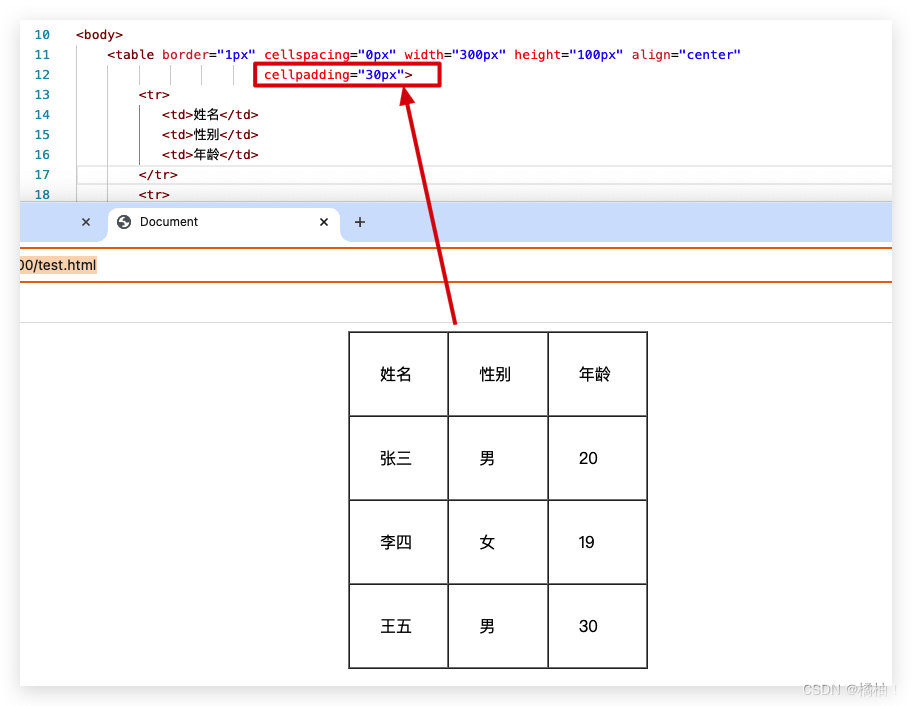
我们发现align只能让表格整体进行居中靠左靠右,里面的内容不会发生变化,想要是内容靠近单元格中间,使用cellpadding

上述属性的介绍:
这些属性都要放到 table 标签中.
- align 是表格相对于周围元素的对齐方式. align=“center” (不是内部元素的对齐方式)
- border 表示边框. 1 表示有边框(数字越大, 边框越粗), “” 表示没边框.
- cellpadding: 内容距离边框的距离, 默认 1 像素
- cellspacing: 单元格之间的距离. 默认为 2 像素
- width / height: 设置尺寸.
注意, 这几个属性, vscode 都提示不出来.
上面只是针对表格做的操作,但是表格一般标题和正文是不一样的,像上面的有些操作样式实际开发的时候由css去完成的,所以我们需要用不同的标签来区分标题和正文:
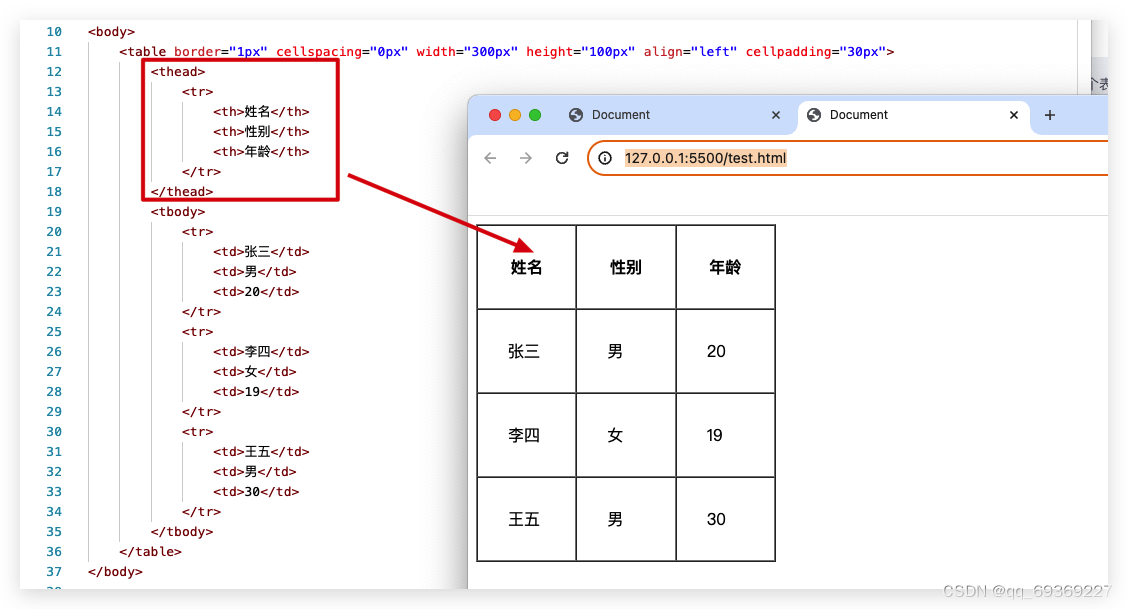
th: 表示表头单元格. 会居中加粗
thead: 表格的头部区域(注意和 th 区分, 范围是比 th 要大的)
tbody: 表格得到主体区域.

我们的使用标题标题会让字体加粗居中
合并单元格:
步骤:
- 先确定跨行还是跨列
- 找好目标单元格(跨列合并, 左侧是目标单元格; 跨行合并, 上方是目标单元格)
- 删除的多余的单元格
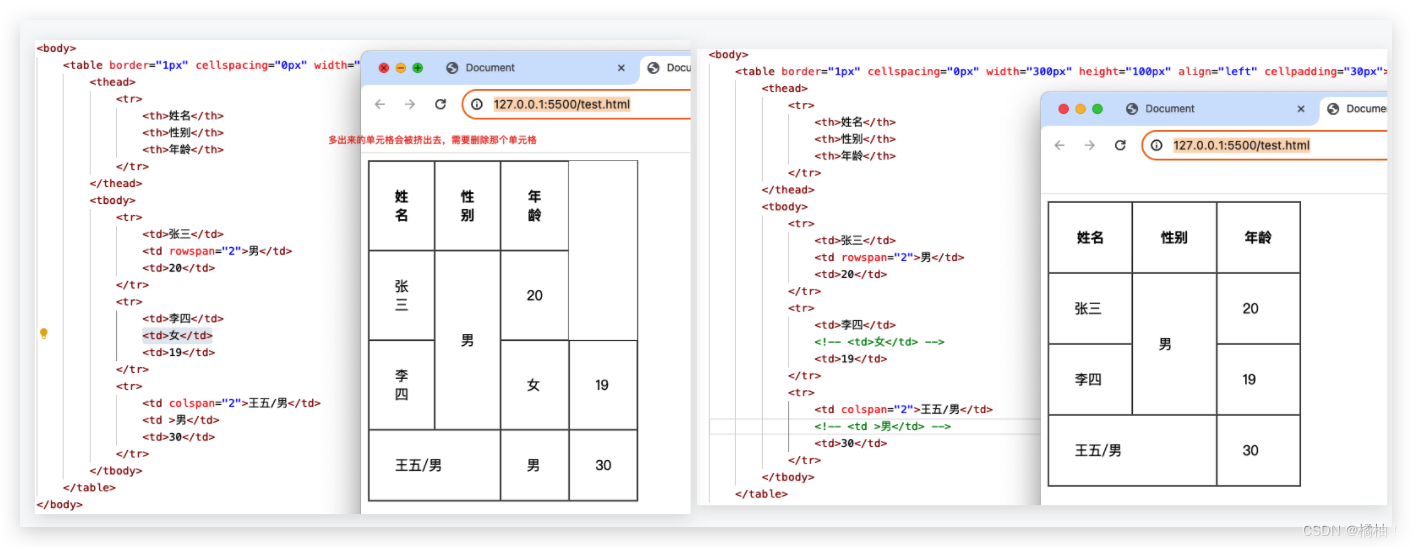
目标效果:

我们在要合并的上一行或者左一行添加rowspan和colspan属性,内容是你要合并的单元格个数

我们只能往下或者往左合并,大家下来也可以自己去测试一下。
3.5 列表标签
我们有的时候需要给内容增加列表标签显示规律好看,起到分点的作用,那我们html怎么去实现呢??

有三种列表标签的格式:
1. 无序列表[重要] ul li , .
2. 有序列表[用的不多] ol li
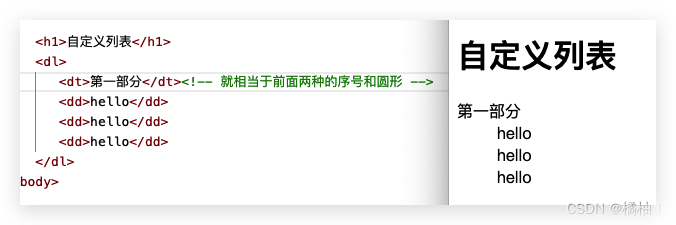
3. 自定义列表[重要] dl (总标签) dt (小标题) dd (围绕标题来说明) 上面有个小标题, 下面有几个围绕着标题来展开的.
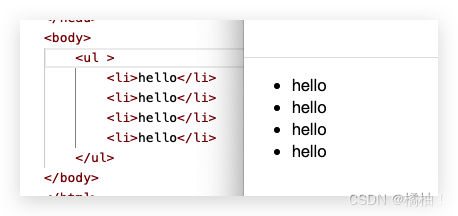
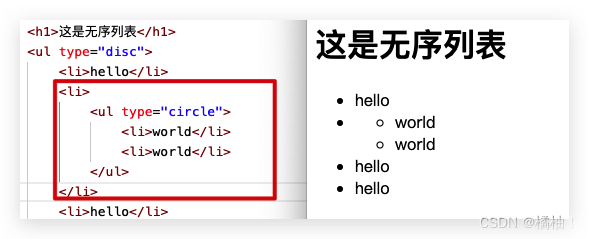
(1)无序列表
上面展示的就是无序列表,不是没有顺序,而是不需要顺序
快速生成:ul>li*n,n就是几行

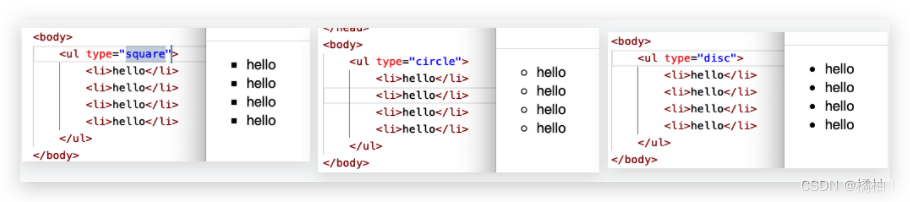
我们发现这是圆形的,还有没有其他形状的,disc表示实心圆,square表示方块,circle表示空心圆

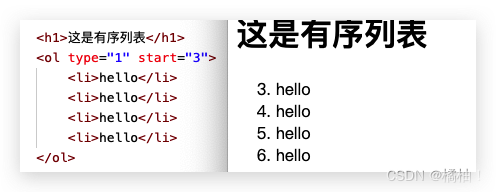
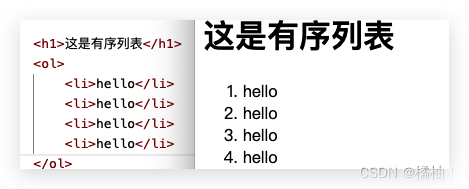
(2) 有序列表
快速生成:ol>li*n,n就是几行

有序列表不止这几种:他类型有A/a/I/i/1,默认就是1

不一定非的从1开始,还有一个属性start
(3)自定义列表

注意:
-
元素之间是并列关系
-
ul/ol 中只能放 li 不能放其他标签, dl 中只能放 dt 和 dd
-
li 中可以放其他标签.

-
列表带有自己的样式, 可以使用 CSS 来修改. (例如前面的小圆点都会去掉)
3.6表单标签
表单标签是非常重要的,之前标签都是硬编码进网页的,而表单标签可以收集用户的数据,我们平时进行身份注册的时候,用的就是表单标签,还有百度搜索栏,所以表单标签作用很多,也就说明他的细节语法也更多,接下来我们来看看他的用法
表单是让用户输入信息的重要途径.
分成两个部分:
- 表单域: 包含表单元素的区域. 重点是 form 标签.
- 表单控件: 输入框, 提交按钮等. 重点是 input 标签
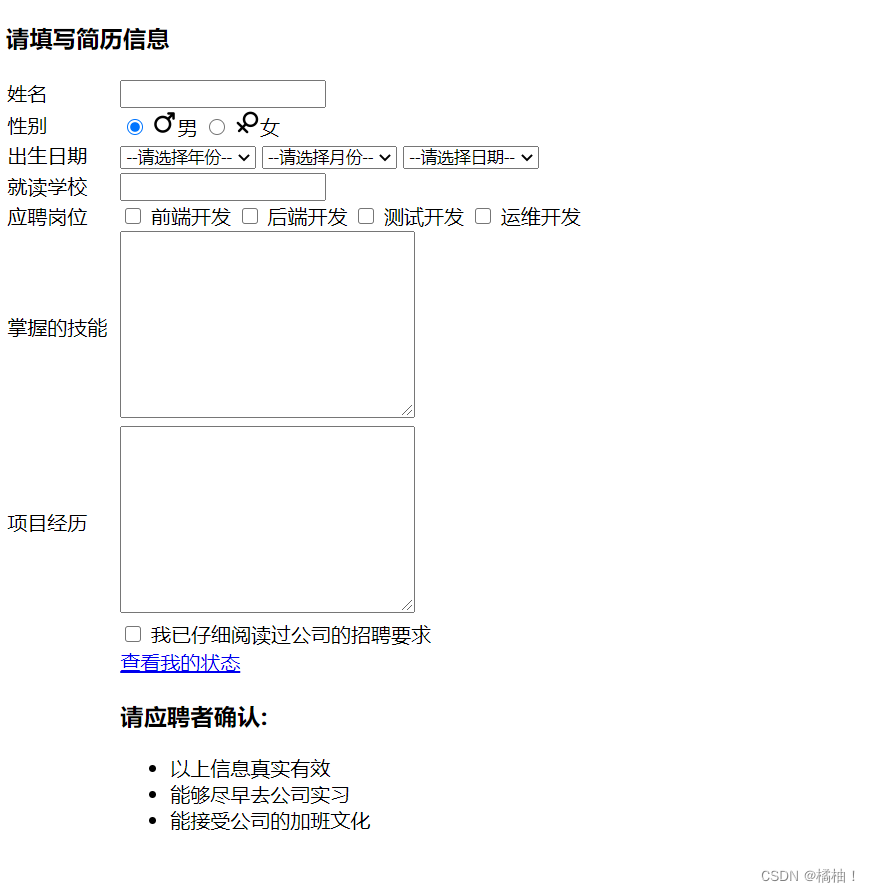
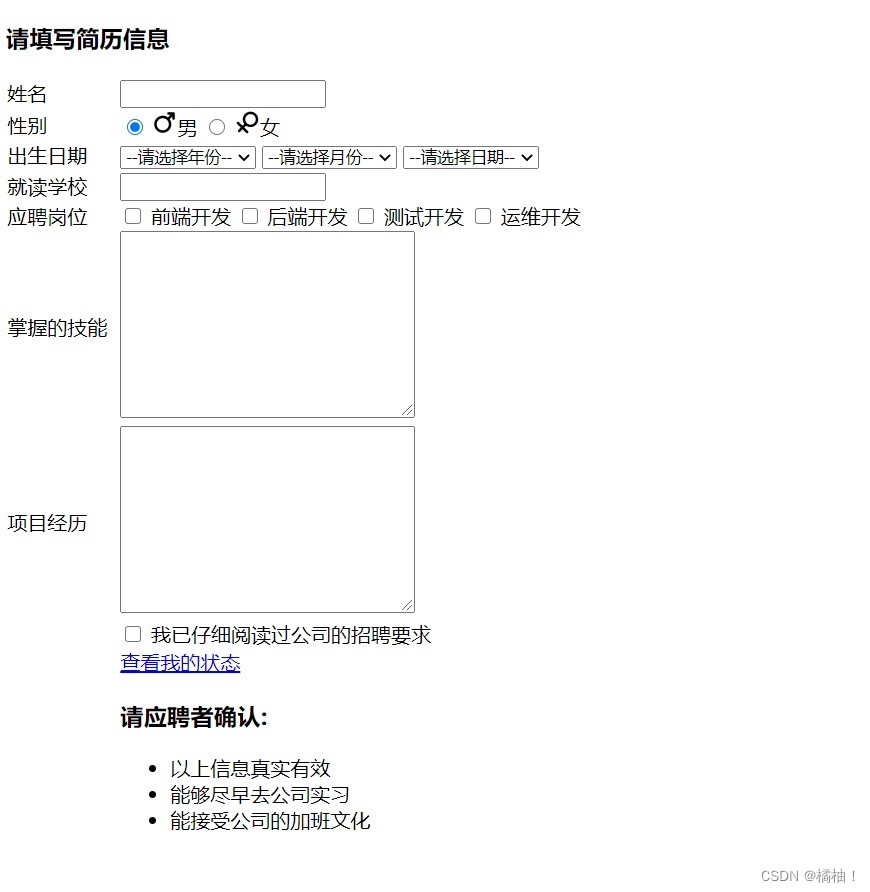
我们将要实现的效果:

(1)form标签
描述了要把数据按照什么方式, 提交到哪个页面中.
关于 form 需要结合 服务器 & 网络编程 来进一步理解. 后面再详细研究.所以action的值先不写
<form action="test.html" method="post">
... [form 的内容]
</form>
我们表单里面的内容将写在这个表单域里面
(2)input 标签
这是我们表单控件之一,也是最重要的。
各种输入控件, 单行文本框, 按钮, 单选框, 复选框.
- type(必须有), 取值种类很多多, button, checkbox, text, file, image, password, radio 等.
- name: 给 input 起了个名字. 尤其是对于 单选按钮, 具有相同的 name 才能多选一.
- value: input 中的默认值.
- checked: 默认被选中. (用于单选按钮和多选按钮)
- maxlength: 设定最大长度.
1.文本框(text)
<form action="">
姓名<input type="text" name="xingming" value="xu">
</form>

2. 密码框(password)
<form action="">
密码<input type="password" >
</form>

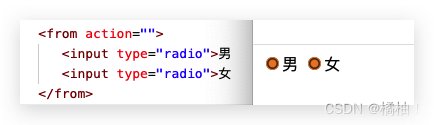
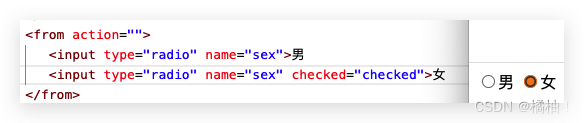
3.单选框(radio)

发现两个都可以进行选择,明明是单选框啊:

注意: 单选框之间必须具备相同的 name 属性, 才能实现 多选一 效果
4.复选框(checkbox)
<form action="">
<input type="checkbox" >睡觉
<input type="checkbox" >吃饭
<input type="checkbox" >玩游戏
</form>

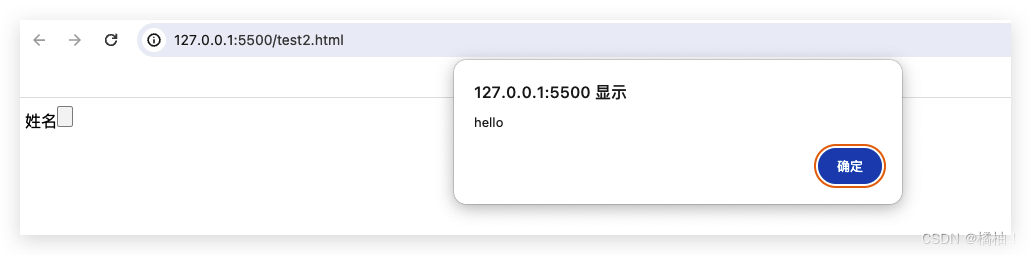
5.普通按钮(button)
<form action="">
<input type="button" >普通按钮
</form>
当前点击了没有反应. 需要搭配 JS 使用(后面会重点研究).

使用下面的方式可以让大家感受确实有反应
姓名<input type="button" name="xingming" onclick="alert('hello')">
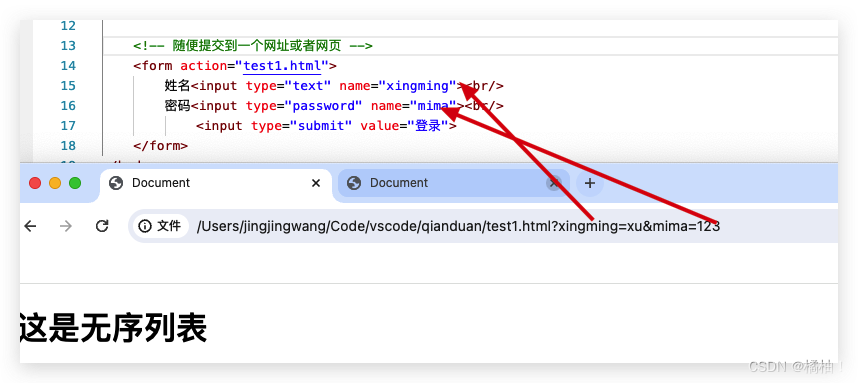
6.提交按钮(submit)


放在链接到形式传给你想要访问的内容,form默认是get方式传递的,post则会在正文部分传。后面再介绍
7.清空表单(reset)
<form action="test1.html">
姓名<input type="text" name="xingming"><br/>
<input type="reset">
</form>

清空按钮必须放在 form 中. 点击后会将 form 内所有的用户输入内容重置
8.选择文件(file)
<form action="test1.html">
<input type="file" >
</form>


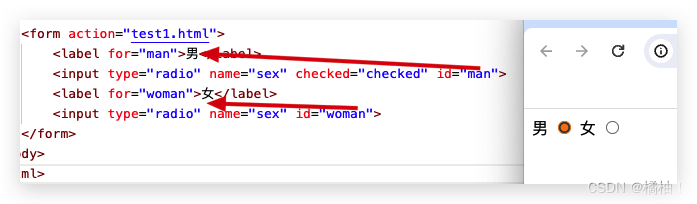
(3)label标签
搭配 input 使用. 点击 label 也能选中对应的单选/复选框, 能够提升用户体验.

在单/复选框中,我们只有点击圆圈次啊可以选中,点击文字没有反应,而label标签让我们点击文字也可以选中
<form action="test1.html">
<label for="man">男</label>
<input type="radio" name="sex" checked="checked" id="man">
<label for="woman">女</label>
<input type="radio" name="sex" id="woman">
</form>

复选框也是一样的操作
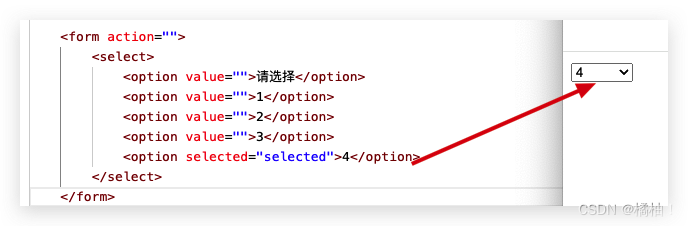
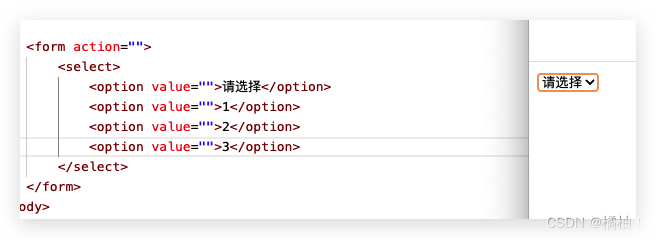
(4)select标签
下拉菜单


option里面什么属性都不写就默认第一个为初始值,使用selected的内容用初始值
<option selected="selected">4</option>
(5)textarea标签
文本域中的内容, 就是默认内容, 注意, 空格也会有影响.

超过区域就会出现滑动窗口
3.7无语义标签: div & span
div 标签, division 的缩写, 含义是 分割
span 标签, 含义是跨度
就是两个盒子. 用于网页布局
div 是独占一行的, 是一个大盒子.
span 不独占一行, 是一个小盒子.


四、综合练习

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div>
<h1>许东徽</h1>
</div>
<div>
<p>
<h2>基本信息</h2>
</p>
<p><img src="../图片/1.png"></p>
<p>求职意向:C++开发</p>
<p>联系电话:xxxx</p>
<p>邮箱:543615136@qq.com</p>
<p><a href="https://gitee.com/low-key123" target="_blank">我的gitee</a></p>
<p><a href="https://www.csdn.net/" target="_blank">我的博客</a></p>
</div>
<div>
<p>
<h2>教育背景</h2>
</p>
<ol>
<li>小学</li>
<li>初中</li>
<li>高中</li>
<li>大学</li>
</ol>
</div>
<div>
<p>
<h2>专业技能</h2>
</p>
<ul>
<li>c语言</li>
<li>数据结构</li>
<li>c++</li>
<li>Linux</li>
</ul>
</div>
<div>
<p>
<h2>项目经历</h2>
</p>
<ol>
<li>
<h3>留言墙</h3>
</li>
<p>开发时间:24-3-1 到 23-3-8</p>
<p>功能介绍:</p>
<ul type="circle">
<li>支持留言发布</li>
<li>支持匿名留言</li>
</ul>
<li>
<h3>学习小助手</h3>
<p>开发时间:24-1-9 到 24-2-14</p>
<p>功能介绍:</p>
<ul type="circle">
<li>支持错题检索</li>
<li>支持同学探讨</li>
</ul>
</li>
</ol>
</div>
<div>
<p><h2>个人评价</h2></p>
<span>热爱编程</span>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<table width="500" height="100" >
<form acton="">
<thead cellpadding="0">
<th><h3>请填写简历信息</h3></th>
</thead>
<tr>
<td>姓名</td>
<td><input type="text"><br /></td>
</tr>
<tr>
<td> 性别</td>
<td>
<input type="radio" name="sex" checked="checked" id="man">
<img src="../图片/男.png" alt="男 width=" 18" height="18">
<label for="man">男</label>
<input type="radio" name="sex" id="woman">
<img src="../图片/女.png" alt="女 width=" 18" height="18">
<label for="woman">女</label><br />
</td>
</tr>
<tr>
<td>出生日期</td>
<td>
<select>
<option selected="selected">--请选择年份--</option>
<option>2000</option>
<option>2001</option>
<option>2002</option>
<option>2003</option>
</select>
<select>
<option selected="selected">--请选择月份--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
<option>6</option>
<option>7</option>
<option>8</option>
<option>9</option>
<option>10</option>
<option>11</option>
<option>12</option>
</select>
<select>
<option selected="selected">--请选择日期--</option>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select><br />
</td>
</tr>
<tr>
<td>
<label for="shcool">就读学校</label>
</td>
<td><input type="text" id="shcool"><br /></td>
</tr>
<tr>
<td> 应聘岗位</td>
<td>
<input type="checkbox" id="1">
<label for="1">前端</label>
<input type="checkbox" id="2">
<label for="2">Java</label>
<input type="checkbox" id="3">
<label for="3">PHP</label>
<input type="checkbox" id="4">
<label for="4">UI</label>
<br />
</td>
</tr>
<tr>
<td>掌握到技能</td>
<td> <textarea rows="10" cols="30"></textarea><br /></td>
</tr>
<tr>
<td>
项目经历</td>
<td> <textarea rows="10" cols="30"></textarea><br /></td>
</tr>
<tr>
<td> </td>
<td><input type="checkbox">我已仔细阅读过公司的招聘要求<br /></td>
</tr>
<tr>
<td></td>
<td><a href="#">查看我的状态</a></td>
</tr>
<tr>
<td></td>
<td>
<div>
<h2>请应聘者确认:</h2>
<ul>
<li>以上信息真实有效</li>
<li>能够尽早去公司实现</li>
<li>能接受公司的加班文化</li>
</ul>
</div>
</td>
</tr>
</form>
</table>
</body>
</html>
五、特殊字符
有些特殊的字符在 html 文件中是不能直接表示的, 例如:
空格:
小于号: <
大于号: >
按位与: &
html 标签就是用 < > 表示的. 因此内容里如果存在 < > , 就会发生混淆.特殊字符
六、Emmet 快捷键
- 快速输入标签
input[tab]
- 快速输入多个标签
div*3[tab]
- 标签带id
div#sex[tab]
- 标签带类名
div.sex[tab]
- 标签带子元素
ul>li*3[tab]
- 标签带兄弟元素
span+span
- 标签带内容
div{hello}
- 标签带内容(带编号)
div{$.hello}
七、总结
通过这篇的学习,你已经开始入门前端来,后面的知识会更多,希望大家下来可以自己去认真的敲代码,熟能生巧,接下来博主讲解css的知识点了