常见的轮播是一屏显示一个swiper-item,有的时候需要一屏显示三个swiper-item,左右两边都显示出一点
【目前小程序基础库2.12.3 效果正常,3.几的效果会有点不正常】
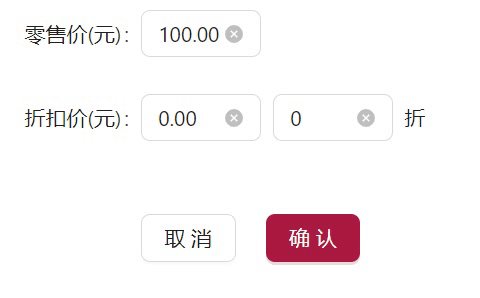
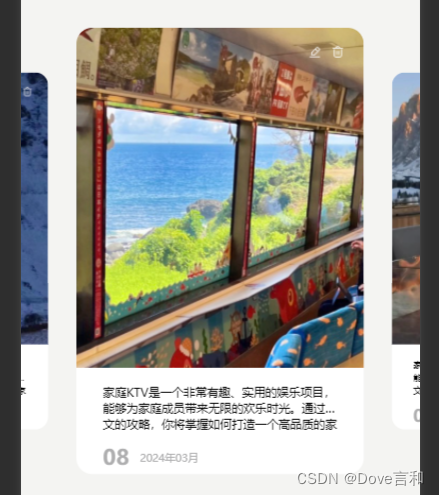
效果图

wxml
<!-- 轮播begin -->
<swiper wx:if="{
{up_down}}" class="card-swiper {
{DotStyle?'square-dot':'round-dot'}} myswiper" circular="true" indicator-dots="{
{false}}" bindchange="cardSwiper" autoplay="{
{false}}" interval="14000" duration="500" >
<swiper-item wx:for="{
{magazine_res}}" wx:for-item="magazine" wx:key class="{
{cardCur==index?'cur':''}}" bindtap="jump_details" data-target="{
{magazin