1.安装--然后在src/main.js中 导入 和 使用 2修改:common/sidebar.vue ,page/ echarts.vue , router/index.js , src/main.js
2修改:common/sidebar.vue ,page/ echarts.vue , router/index.js , src/main.js
3sidebar.vue
<template>
<div class="sidebar">
<el-menu
class="sidebar-el-menu"
:default-active="onRoutes"
:collapse="collapse"
background-color="#324157"
text-color="#bfcbd9"
active-text-color="#20a0ff"
unique-opened
router
>
<template v-for="item in items">
<template v-if="item.subs">
<!-- 一级菜单-->
<el-submenu :index="item.index" :key="item.index">
<template slot="title">
<i :class="item.icon"></i>
<span slot="title">{{ item.title }}</span>
</template>
<template v-for="subItem in item.subs">
<el-submenu
v-if="subItem.subs"
:index="subItem.index"
:key="subItem.index"
>
<template slot="title"><i :class="subItem.icon"></i>{{ subItem.title }}</template>
<!-- 二级菜单-->
<el-menu-item
v-for="(threeItem,i) in subItem.subs"
:key="i"
:index="threeItem.index"
><i :class="threeItem.icon"></i>{{ threeItem.title }}</el-menu-item>
</el-submenu>
<!-- :key="subItem.index" 删掉的39行 -->
<el-menu-item
v-else
:index="subItem.index"
><i :class="subItem.icon"></i>{{ subItem.title }}</el-menu-item>
</template>
</el-submenu>
</template>
<template v-else>
<el-menu-item :index="item.index" :key="item.index">
<i :class="item.icon"></i>
<span slot="title">{{ item.title }}</span>
</el-menu-item>
</template>
</template>
</el-menu>
</div>
</template>
<script>
import bus from '../common/bus';
export default {
data() {
return {
collapse: false,
items:[],
//管理员菜单userType=0
itemList3: [
{
"id":4,
"pid":1,
"icon":"el-icon-s-order",
"index":"3",
"title":"统一管理",
"subs":[
{
"id":9,
"pid":4,
"icon":"el-icon-plus",
"index":"user",
"title":"用户管理",
"subs":null
},
{
"id":10,
"pid":4,
"icon":"el-icon-plus",
"index":"test",
"title":"题库管理",
"subs":null
},
{
"id":11,
"pid":4,
"icon":"el-icon-plus",
"index":"question2",
"title":"选题管理",
"subs":null
},
{
"id":11,
"pid":4,
"icon":"el-icon-plus",
"index":"report",
"title":"成绩管理",
"subs":null
},
{
"id":12,
"pid":4,
"icon":"el-icon-plus",
"index":"parent",
"title":"家长管理",
"subs":null
},
]
},
],
//教师菜单userType=1
itemList: [
{
"id":4,
"pid":1,
"icon":"el-icon-s-order",
"index":"3",
"title":"统一管理",
"subs":[
{
"id":9,
"pid":4,
"icon":"el-icon-plus",
"index":"user", //对应就是 /user路径,即在router中是对应user.vue
"title":"用户管理",
"subs":null
},
{
"id":10,
"pid":4,
"icon":"el-icon-plus",
"index":"test",
"title":"题库管理",
"subs":null
},
{
"id":11,
"pid":4,
"icon":"el-icon-plus",
"index":"question2",
"title":"选题管理",
"subs":null
},
{
"id":11,
"pid":4,
"icon":"el-icon-plus",
"index":"report",
"title":"成绩管理",
"subs":null
},
{
"id":12,
"pid":4,
"icon":"el-icon-plus",
"index":"parent",
"title":"家长管理",
"subs":null
},
{
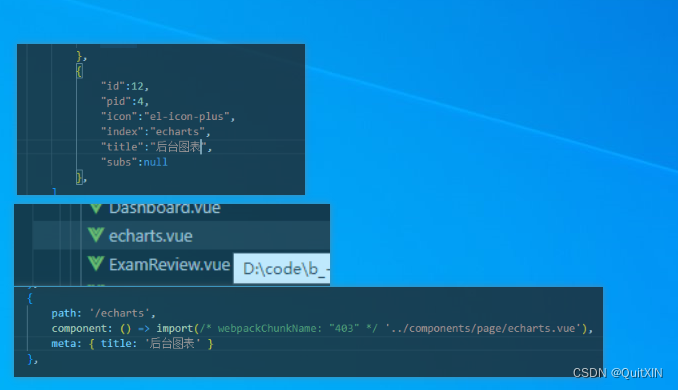
"id":12,
"pid":4,
"icon":"el-icon-plus",
"index":"echarts",
"title":"后台图表",
"subs":null
},
]
},
],
//学生菜单userType=2
itemList2:[
{
"id":5,
"pid":1,
"icon":"el-icon-s-data",
"index":"6",
"title":"我的管理",
"subs":[
{
"id":10,
"pid":4,
"icon":"el-icon-plus",
"index":"test",
"title":"题库管理",
"subs":null
},
{
"id":11,
"pid":4,
"icon":"el-icon-plus",
"index":"report",
"title":"成绩管理",
"subs":null
},
{
"id":11,
"pid":4,
"icon":"el-icon-plus",
"index":"collect",
"title":"错题管理",
"subs":null
},
{
"id":12,
"pid":4,
"icon":"el-icon-plus",
"index":"parent",
"title":"家长管理",
"subs":null
},
]
}
],
};
},
computed: {
onRoutes() {
return this.$route.path.replace('/', '');
},
},
created() {
// 通过 Event Bus 进行组件间通信,来折叠侧边栏
bus.$on('collapse', msg => {
this.collapse = msg;
bus.$emit('collapse-content', msg);
});
//初始化menuList
if ("1" === sessionStorage.getItem('userType')){
this.items = this.itemList; //学生的菜单
}else if ("2" === sessionStorage.getItem('userType')){
this.items = this.itemList2; //教师的菜单
}else {
this.items = this.itemList3; //管理员的菜单
}
}
};
</script>
<style scoped>
.sidebar {
display: block;
position: absolute;
left: 0;
top: 70px;
bottom: 0;
overflow-y: scroll;
}
.sidebar::-webkit-scrollbar {
width: 0;
}
.sidebar-el-menu:not(.el-menu--collapse) {
width: 250px;
}
.sidebar > ul {
height: 100%;
}
</style>
4echarts.vue
<template>
<div>
<el-card>
<div ref="echarts" style="width: 100%; height: 800px;"></div>
</el-card>
</div>
</template>
<script>
export default {
data() {
return {
// ECharts 配置
chartOptions: {
legend: {},
tooltip: {
trigger: 'axis',
showContent: false
},
dataset: {
source: [
['product', '2012', '2013', '2014', '2015', '2016', '2017'],
['Milk Tea', 56.5, 82.1, 88.7, 70.1, 53.4, 85.1],
['Matcha Latte', 51.1, 51.4, 55.1, 53.3, 73.8, 68.7],
['Cheese Cocoa', 40.1, 62.2, 69.5, 36.4, 45.2, 32.5],
['Walnut Brownie', 25.2, 37.1, 41.2, 18, 33.9, 49.1]
]
},
xAxis: { type: 'category' },
yAxis: { gridIndex: 0 },
grid: { top: '55%' },
series: [
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'line',
smooth: true,
seriesLayoutBy: 'row',
emphasis: { focus: 'series' }
},
{
type: 'pie',
id: 'pie',
radius: '30%',
center: ['50%', '25%'],
emphasis: {
focus: 'self'
},
label: {
formatter: '{b}: {@2012} ({d}%)'
},
encode: {
itemName: 'product',
value: '2012',
tooltip: '2012'
}
}
]
}
};
},
mounted() {
// 基于准备好的dom,初始化echarts实例
let myChart = this.$echarts.init(this.$refs.echarts,'dark');
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(this.chartOptions);
myChart.on('updateAxisPointer', function (event) {
const xAxisInfo = event.axesInfo[0];
if (xAxisInfo) {
const dimension = xAxisInfo.value + 1;
myChart.setOption({
series: {
id: 'pie',
label: {
formatter: '{b}: {@[' + dimension + ']} ({d}%)'
},
encode: {
value: dimension,
tooltip: dimension
}
}
});
}
});
}
};
</script>
<style scoped>
/* 在这里添加样式 */
</style>
5main.js
import Vue from 'vue';
import App from './App.vue';
import router from './router';
import ElementUI from 'element-ui';
import store from './store'
import axios from 'axios'
import echarts from 'echarts';
import 'element-ui/lib/theme-chalk/index.css'; // 默认主题
import './assets/css/icon.css';
import './components/common/directives';
import 'babel-polyfill';
Vue.prototype.$echarts = echarts //Vue.prototype.$echarts = echarts
axios.defaults.baseURL = window.server_ip.BASE_URL;
Vue.config.productionTip = false;
Vue.use(ElementUI, {
size: 'small'
});
import limitNum from './utils/inputValid'
Vue.directive('limitNum', limitNum);
Vue.filter('timeFormat',function (time) {
//分钟
var minute = time / 60;
var minutes = parseInt(minute);
if (minutes < 10) {
minutes = "0" + minutes;
}
//秒
var second = time % 60;
var seconds = Math.round(second);
if (seconds < 10) {
seconds = "0" + seconds;
}
return `${minutes}:${seconds}`;
})
//使用钩子函数对路由进行权限跳转
// router.beforeEach((to, from, next) => {
// document.title = `${to.meta.title} | ls-manage-system`;
// const role = localStorage.getItem('ms_username');
// if (!role && to.path !== '/login') {
// next('/login');
// } else if (to.meta.permission) {
// // 如果是管理员权限则可进入,这里只是简单的模拟管理员权限而已
// role === 'admin' ? next() : next('/403');
// } else {
// // 简单的判断IE10及以下不进入富文本编辑器,该组件不兼容
// if (navigator.userAgent.indexOf('MSIE') > -1 && to.path === '/editor') {
// Vue.prototype.$alert('vue-quill-editor组件不兼容IE10及以下浏览器,请使用更高版本的浏览器查看', '浏览器不兼容通知', {
// confirmButtonText: '确定'
// });
// } else {
// next();
// }
// }
// });
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app');
6 router/index.js
import Vue from 'vue';
import Router from 'vue-router';
//import router from '@vue/cli-service/generator/router/template/src/router';
Vue.use(Router);
const router = new Router({
routes: [
{
path: '/',
redirect: '/Home'
},
{
path: '/Home',
component: () => import(/* webpackChunkName: "home" */ '../components/common/Home.vue'),
meta: { title: '自述文件' },
children: [
{
path: '/Home',
component: () => import(/* webpackChunkName: "dashboard" */ '../components/page/Dashboard.vue'),
meta: { title: '系统首页' }
},
{
path: '/user',
component: () => import(/* webpackChunkName: "icon" */ '../components/page/User'),
meta: { title: '用户管理' }
},
{
path: '/test',
component: () => import(/* webpackChunkName: "icon" */ '../components/page/Test'),
meta: { title: '题库管理' }
},
{
path: '/question2',
component: () => import(/* webpackChunkName: "icon" */ '../components/page/Question2'),
meta: { title: '选题管理' }
},
{
path: '/report',
component: () => import(/* webpackChunkName: "icon" */ '../components/page/Report'),
meta: { title: '成绩管理' }
},
{
path: '/collect',
component: () => import(/* webpackChunkName: "icon" */ '../components/page/Collect'),
meta: { title: '成绩管理' }
},
{
path: '/parent',
component: () => import(/* webpackChunkName: "icon" */ '../components/page/Parent'),
meta: { title: '家长管理' }
},
{
path: '/404',
component: () => import(/* webpackChunkName: "404" */ '../components/page/404.vue'),
meta: { title: '404' }
},
{
path: '/403',
component: () => import(/* webpackChunkName: "403" */ '../components/page/403.vue'),
meta: { title: '403' }
},
{
path: '/echarts',
component: () => import(/* webpackChunkName: "403" */ '../components/page/echarts.vue'),
meta: { title: '后台图表' }
},
]
},
{
path: '/login',
component: () => import(/* webpackChunkName: "login" */ '../components/page/Login.vue'),
meta: { title: '登录' }
},
{
path: '/start',
component: () => import(/* webpackChunkName: "icon" */ '../components/page/StartTest'),
meta: { title: '开始考试' }
},
{
path: '/register',
component: () => import(/* webpackChunkName: "login" */ '../components/page/Register'),
meta: { title: '注册' }
},
//如果这里后面路由有问题,把这个404注释掉
{
path: '*',
redirect: '/404'
}
]
});
router.beforeEach((to,from,next) =>{
if (to.path === '/login') {
next()
}else{
const token = sessionStorage.getItem('userStatus');
if (!token){
next('/login')
}else{
next();
}
}
});
export default router













![[HackMyVM]Quick 2](https://img-blog.csdnimg.cn/direct/c64b2edd06bb4045b64f0a577999b0ae.png)