往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
从0到1完成一个Vue后台管理项目(四、引入axios、配置路由)
从0到1完成一个Vue后台管理项目(五、登录页(表单校验的使用和封装))
从0到1完成一个Vue后台管理项目(五、登录页,mock,token,axios封装)
从0到1完成一个Vue后台管理项目(六、404页)
从0到1完成一个Vue后台管理项目(七、Header、Footer、页面布局)
引入element-ui导航布局
代码
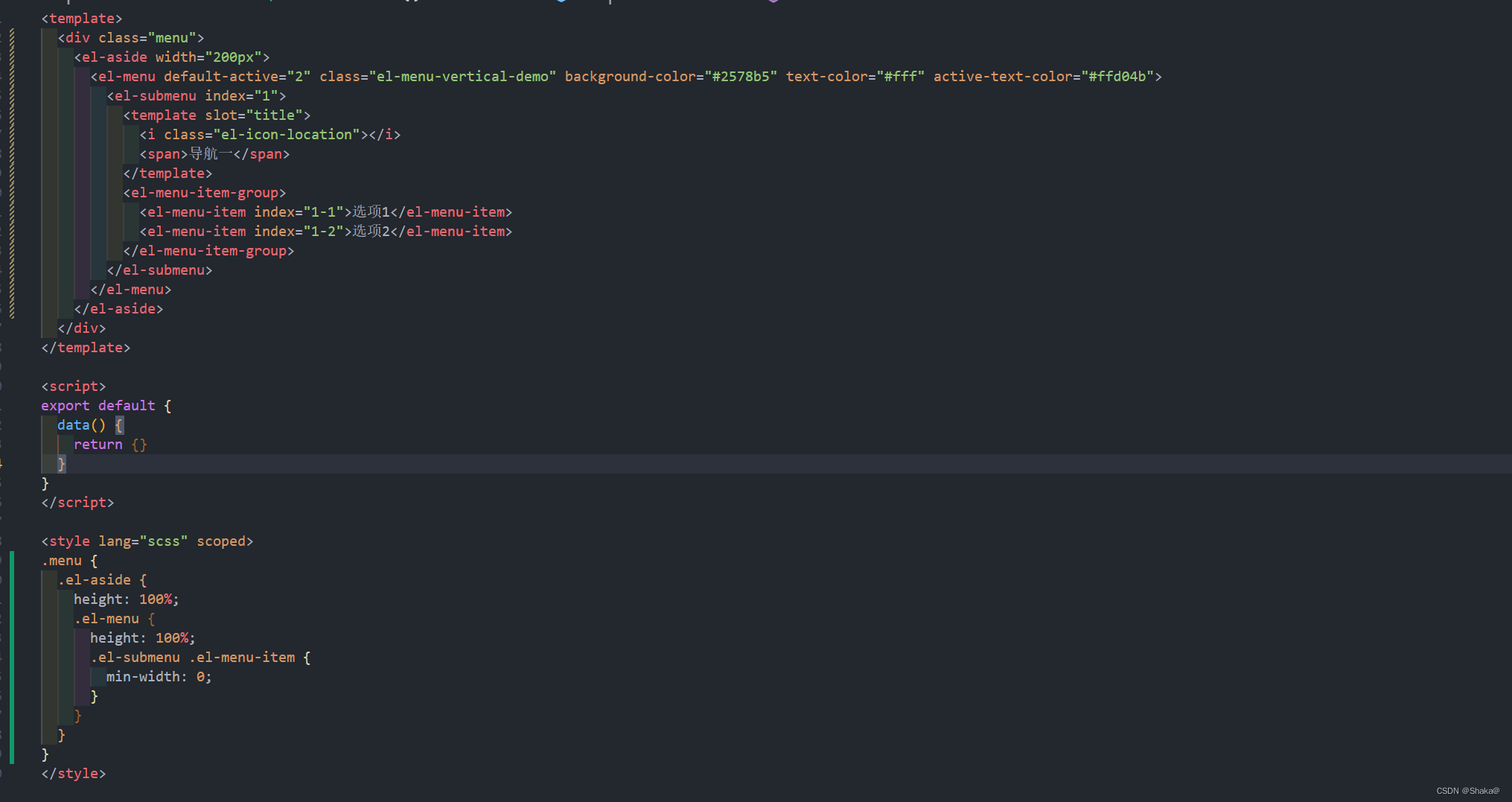
<template>
<div class="menu">
<el-aside width="200px">
<el-menu default-active="2" class="el-menu-vertical-demo" @open="handleOpen" @close="handleClose" background-color="#2578b5" text-color="#fff" active-text-color="#ffd04b">
<el-submenu index="1">
<template slot="title">
<i class="el-icon-location"></i>
<span>导航一</span>
</template>
<el-menu-item-group>
<template slot="title">分组一</template>
<el-menu-item index="1-1">选项1</el-menu-item>
<el-menu-item index="1-2">选项2</el-menu-item>
</el-menu-item-group>
<el-menu-item-group title="分组2">
<el-menu-item index="1-3">选项3</el-menu-item>
</el-menu-item-group>
<el-submenu index="1-4">
<template slot="title">选项4</template>
<el-menu-item index="1-4-1">选项1</el-menu-item>
</el-submenu>
</el-submenu>
<el-menu-item index="2">
<i class="el-icon-menu"></i>
<span slot="title">导航二</span>
</el-menu-item>
<el-menu-item index="3" disabled>
<i class="el-icon-document"></i>
<span slot="title">导航三</span>
</el-menu-item>
<el-menu-item index="4">
<i class="el-icon-setting"></i>
<span slot="title">导航四</span>
</el-menu-item>
</el-menu>
</el-aside>
</div>
</template>
<script>
export default {
data() {
return {}
},
methods: {
handleOpen(key, keyPath) {
console.log(key, keyPath)
},
handleClose(key, keyPath) {
console.log(key, keyPath)
}
}
}
</script>
<style lang="scss" scoped>
.menu {
.el-aside {
height: 100%;
.el-menu {
height: 100%;
.el-submenu .el-menu-item {
min-width: 0;
}
}
}
}
</style>
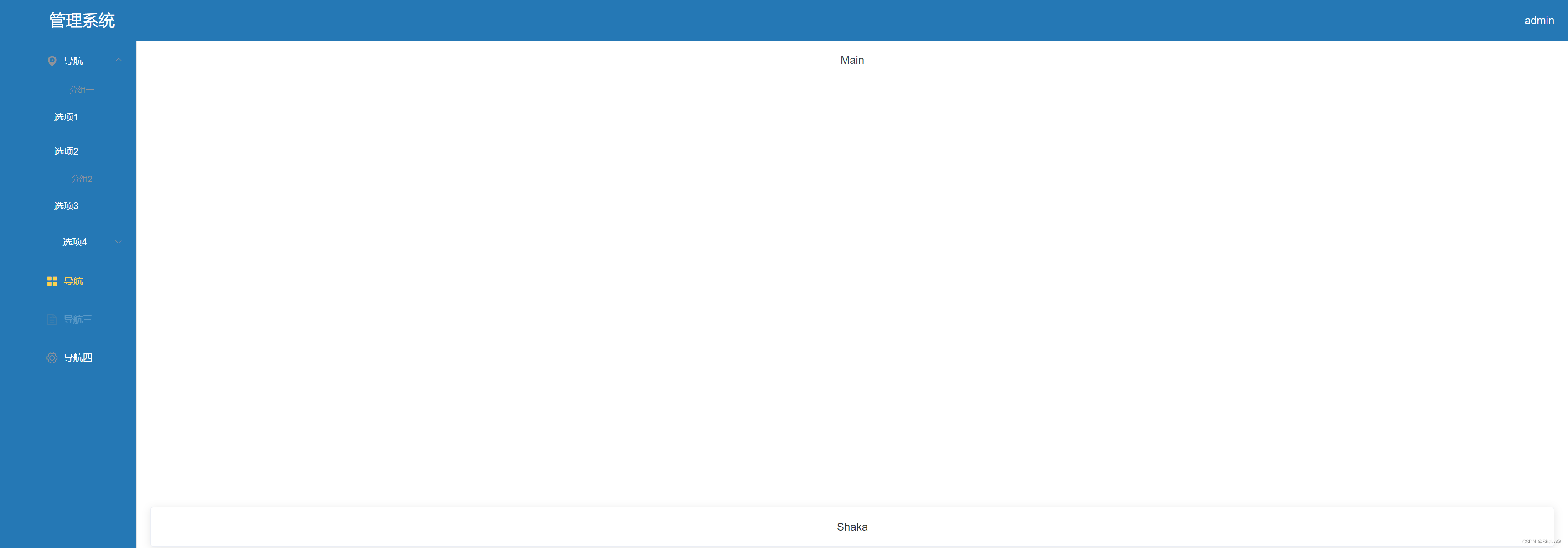
展示

这样我们就得到了一个常规的后台管理布局
改造
我们稍微改造一下,删除多余的代码

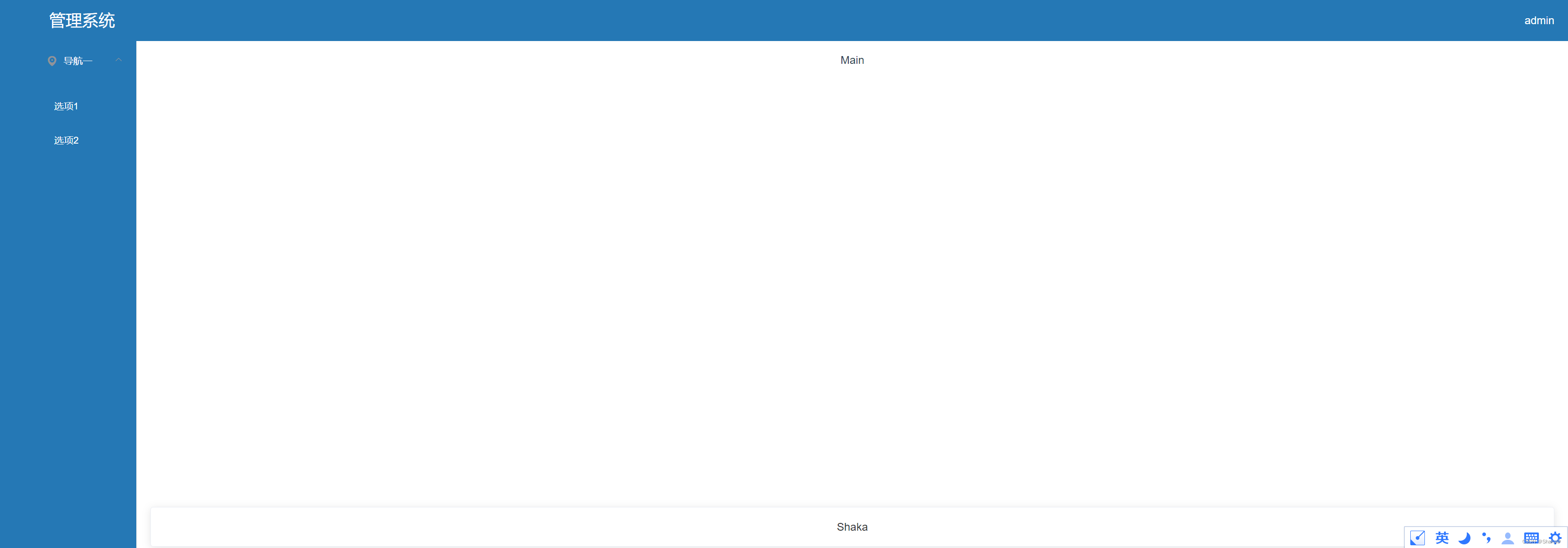
结果

添加Menu子组件
我们的Menu菜单,点开每一下,右侧会展示对应内容,所以毫无疑问,我们的Menu是需要子组件的
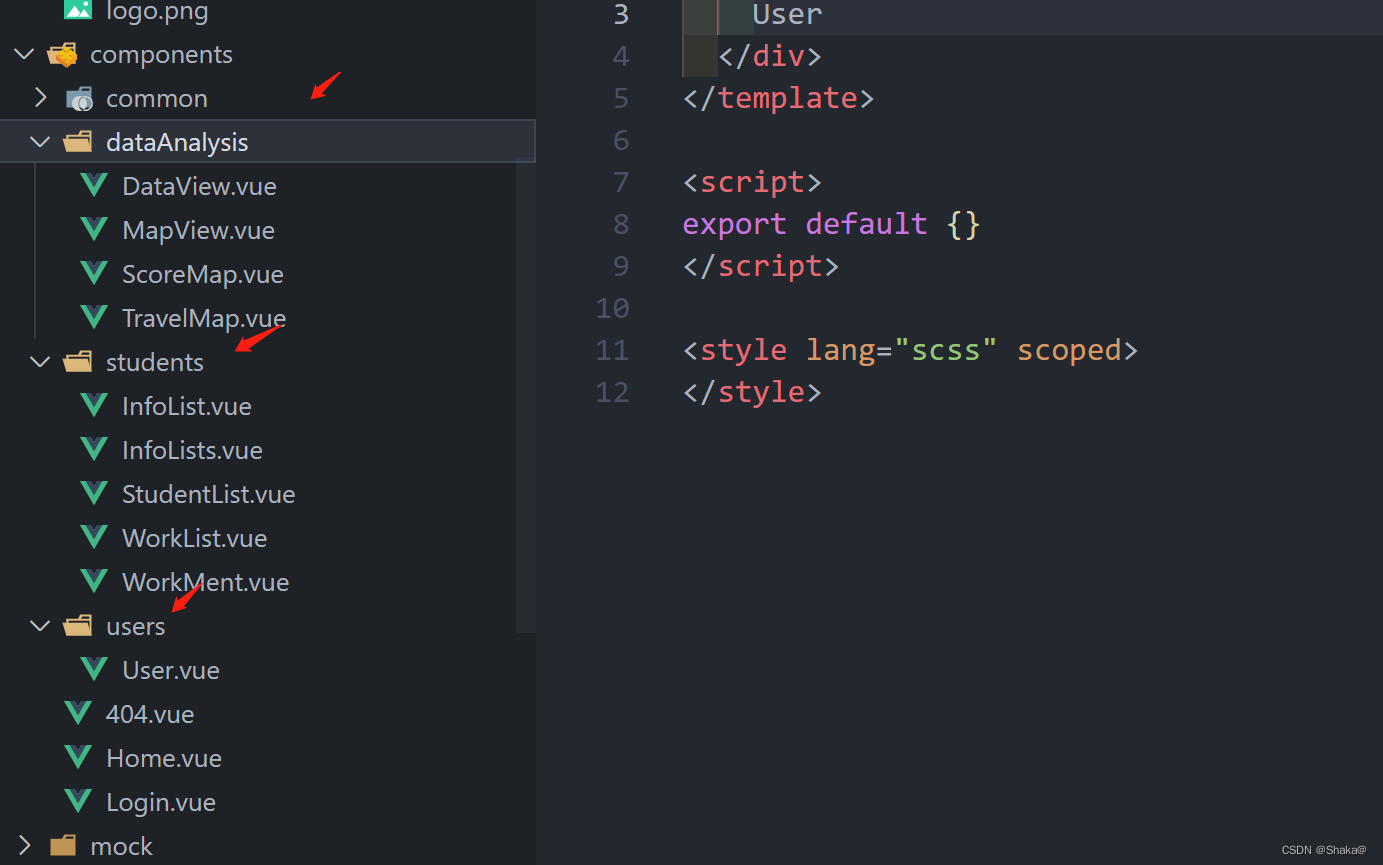
components下建立如图所示的文件夹和.vue组件,并初始化一下

配置路由
我们要给对应的子组件配置对应的路由
import { Icon } from "element-ui";
import Vue from "vue";
import Router from "vue-router";
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
redirect: '/login',
component: () => import('@/components/Login')
},
{
path: '/login',
name: 'Login',
component: () => import('@/components/Login')
},
{
path: '*',
name: 'NotFound',
component: () => import('@/components/404.vue')
},
// {
// path: '/home',
// // component: () => import('@/components/Home')//路由懒加载
// component: resolve => require(['@/components/Home'], resolve)
// },
{
path: '/home',
name: '学生管理',
iconClass: 'fa fa-users',
redirect: '/home/student',
component: () => import('@/components/Home'),
children: [
{
path: '/home/student',
name: '学生列表',
iconClass: 'fa fa-list',
component: () => import('@/components/students/StudentList')
},
{
path: '/home/info',
name: '信息列表',
iconClass: 'fa fa-list-alt',
component: () => import('@/components/students/InfoList')
},
{
path: '/home/infos',
name: '信息管理',
iconClass: 'fa fa-list-alt',
component: () => import('@/components/students/InfoLists')
},
{
path: '/home/work',
name: '作业列表',
iconClass: 'fa fa-list-ul',
component: () => import('@/components/students/WorkList')
},
{
path: '/home/works',
name: '作业管理',
iconClass: 'fa fa-th-list',
component: () => import('@/components/students/WorkMent')
},
]
},
{
path: '/home',
name: '数据分析',
iconClass: 'fa fa-bar-chart',
component: () => import('@/components/Home'),
children: [
{
path: '/home/dataview',
name: '数据概览',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/dataAnalysis/DataView')
},
{
path: '/home/mapview',
name: '地图概览',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/dataAnalysis/MapView')
},
{
path: '/home/travel',
name: '旅游地图',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/dataAnalysis/TravelMap')
},
{
path: '/home/score',
name: '分数地图',
iconClass: 'fa fa-line-chart',
component: () => import('@/components/dataAnalysis/ScoreMap')
},
]
},
{
path: '/users',
name: '用户中心',
iconClass: 'fa fa-user',
component: () => import('@/components/Home'),
children: [
{
path: '/users/user',
name: '权限管理',
iconClass: 'fa fa-user',
component: () => import('@/components/users/User')
}
]
}
],
mode: 'history'
})
这里的iconClass是为了给我们的菜单项配置对应的图标
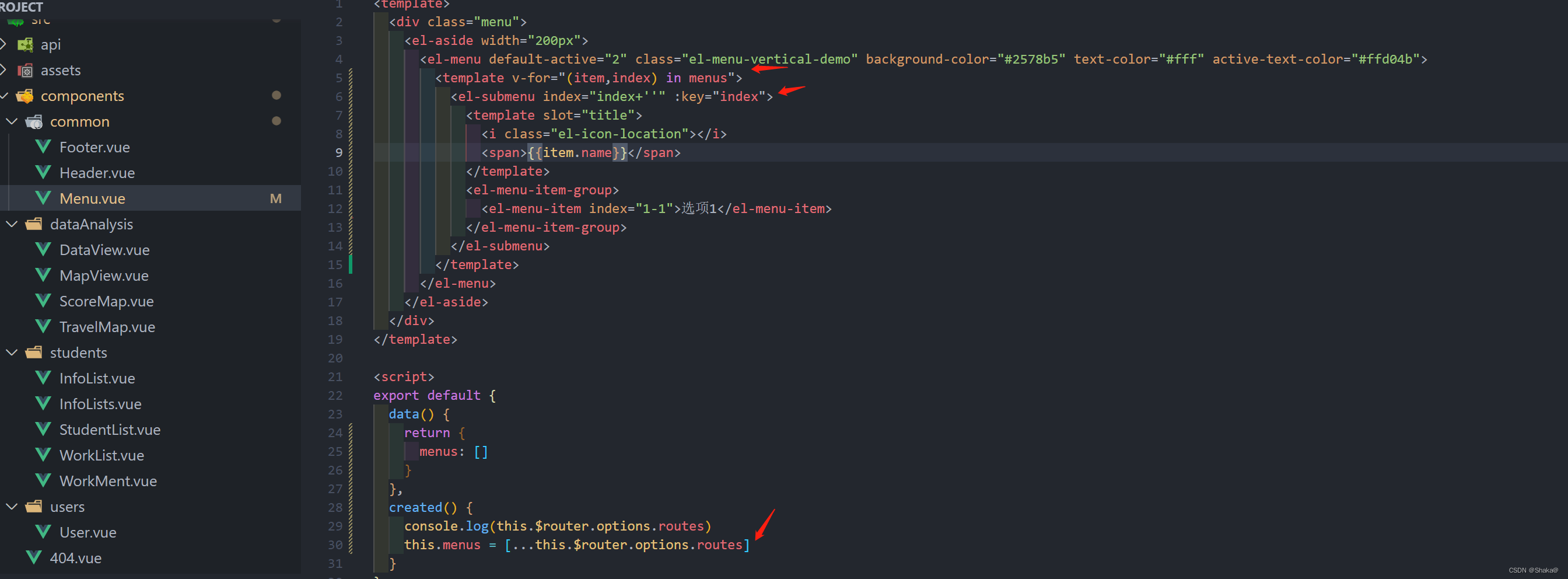
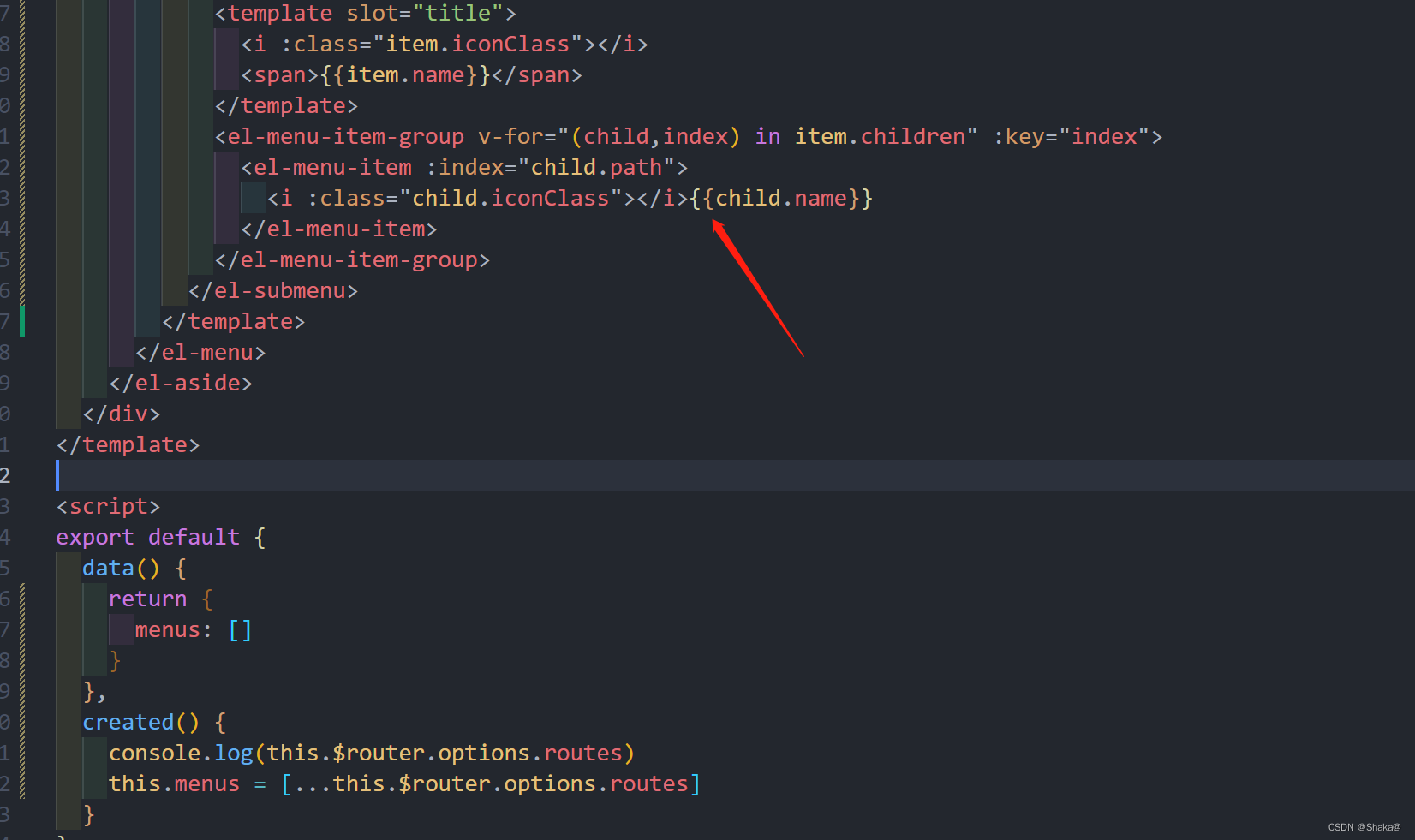
改造Menu.vue

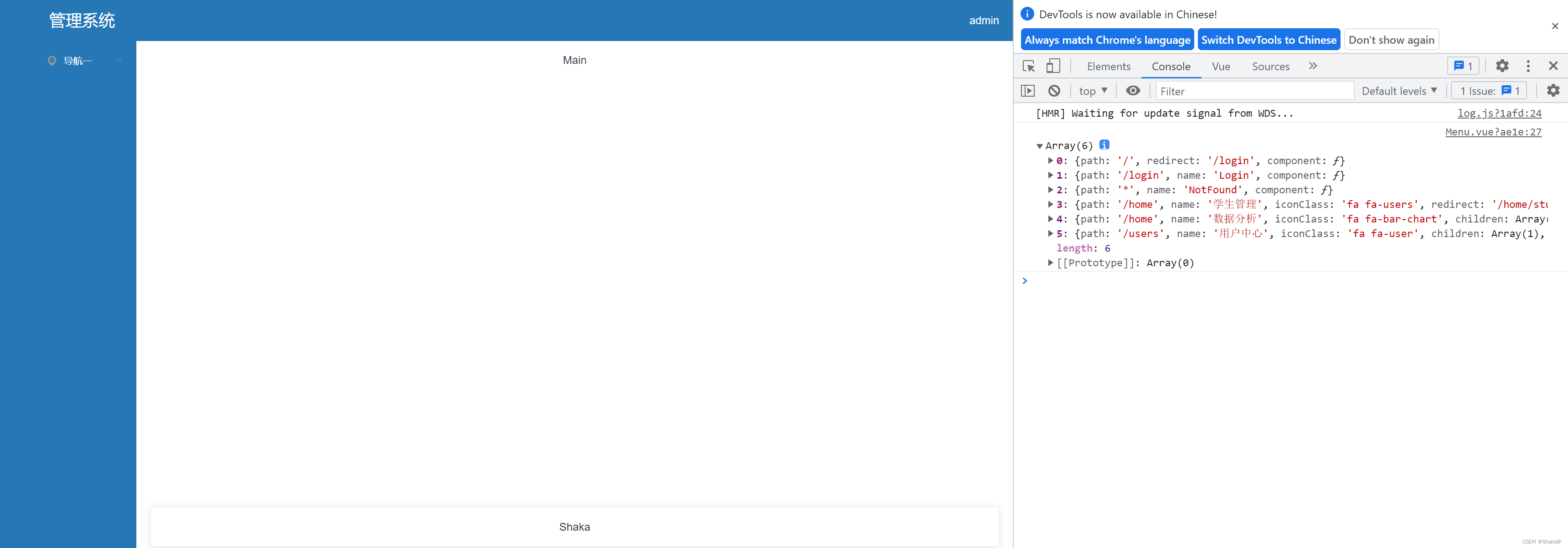
我们打印可以发现路由的信息已经存在了


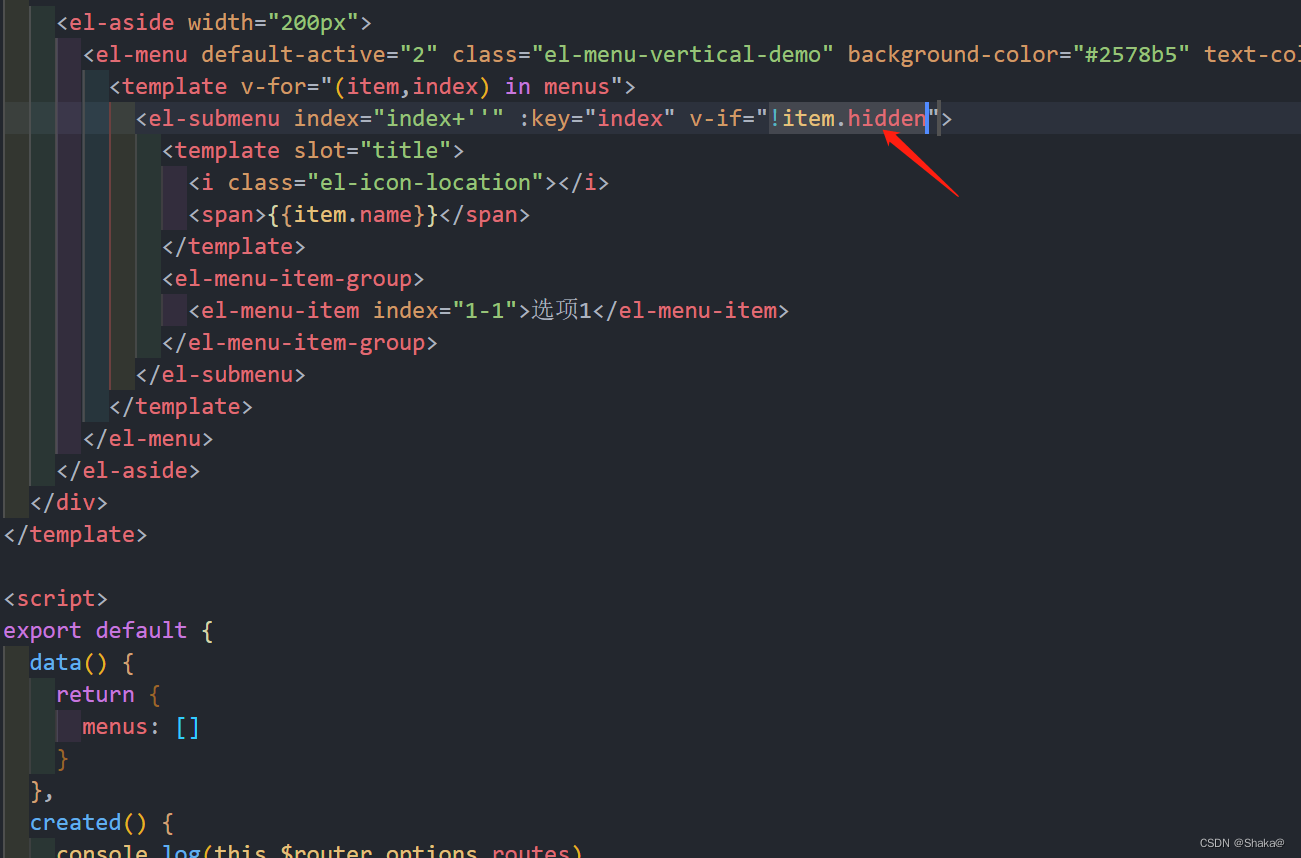
我们根据路由进行菜单项渲染

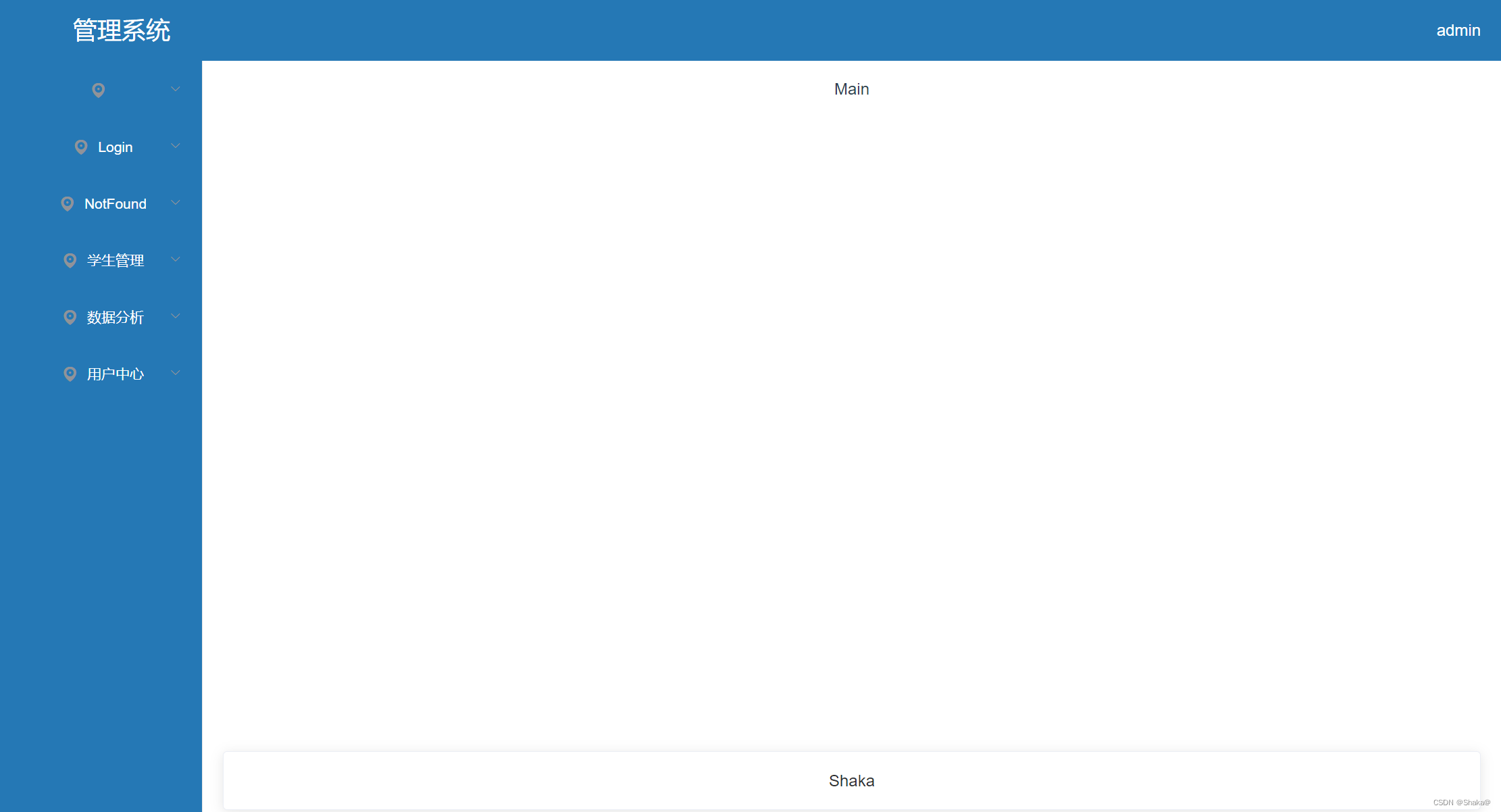
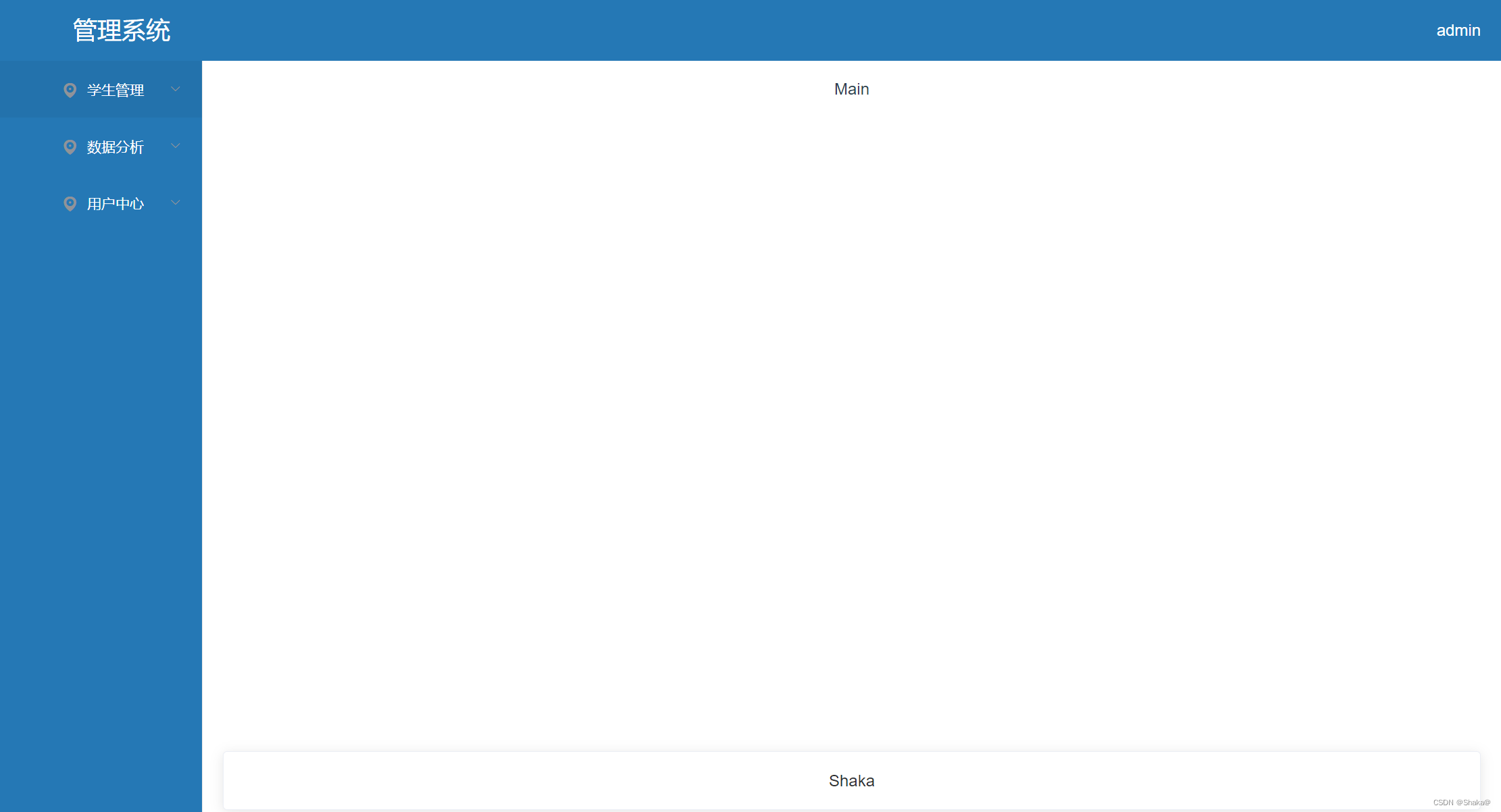
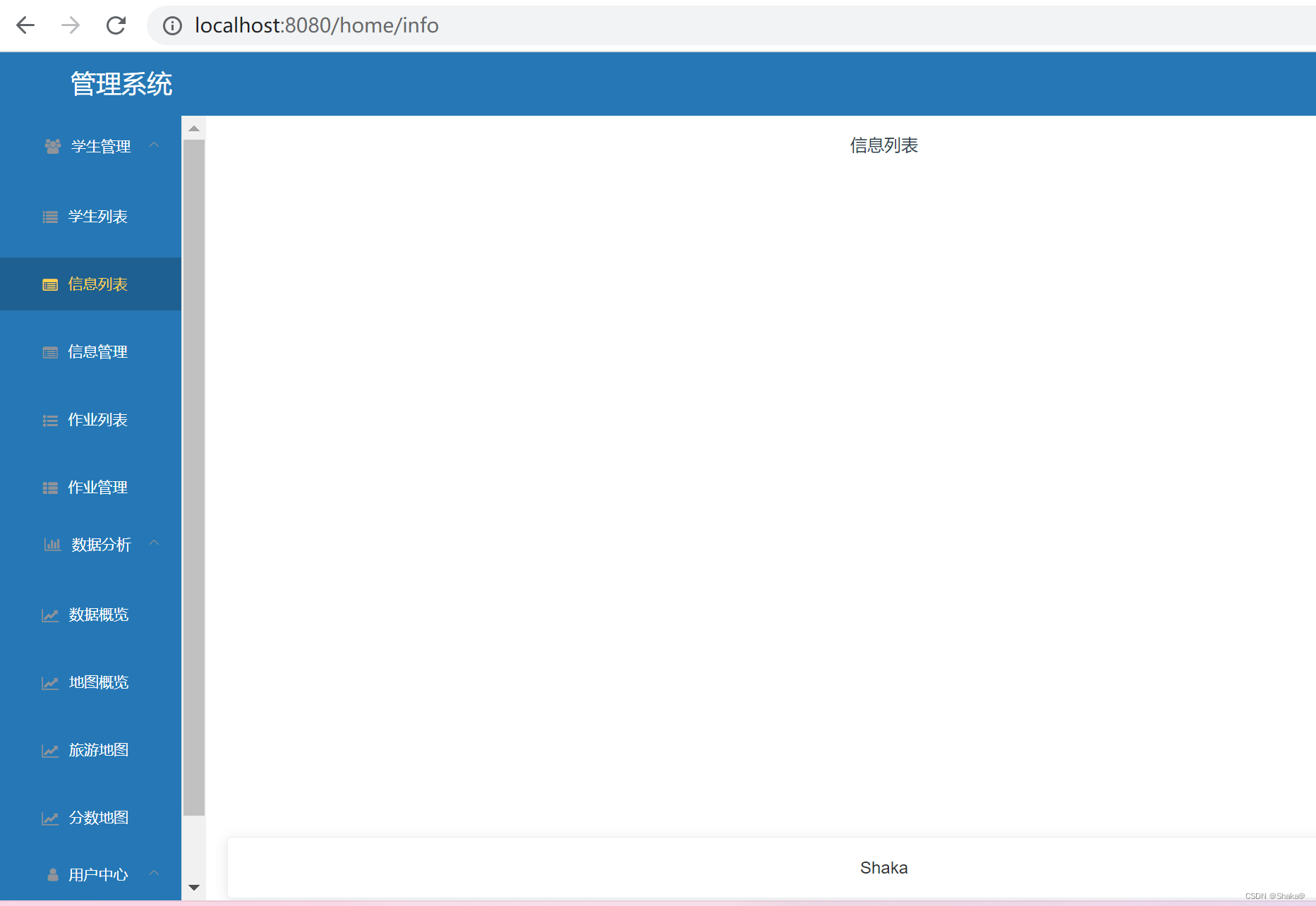
我们发现已经显示出来了
但是有的不是我们想要的,比如404,怎么办
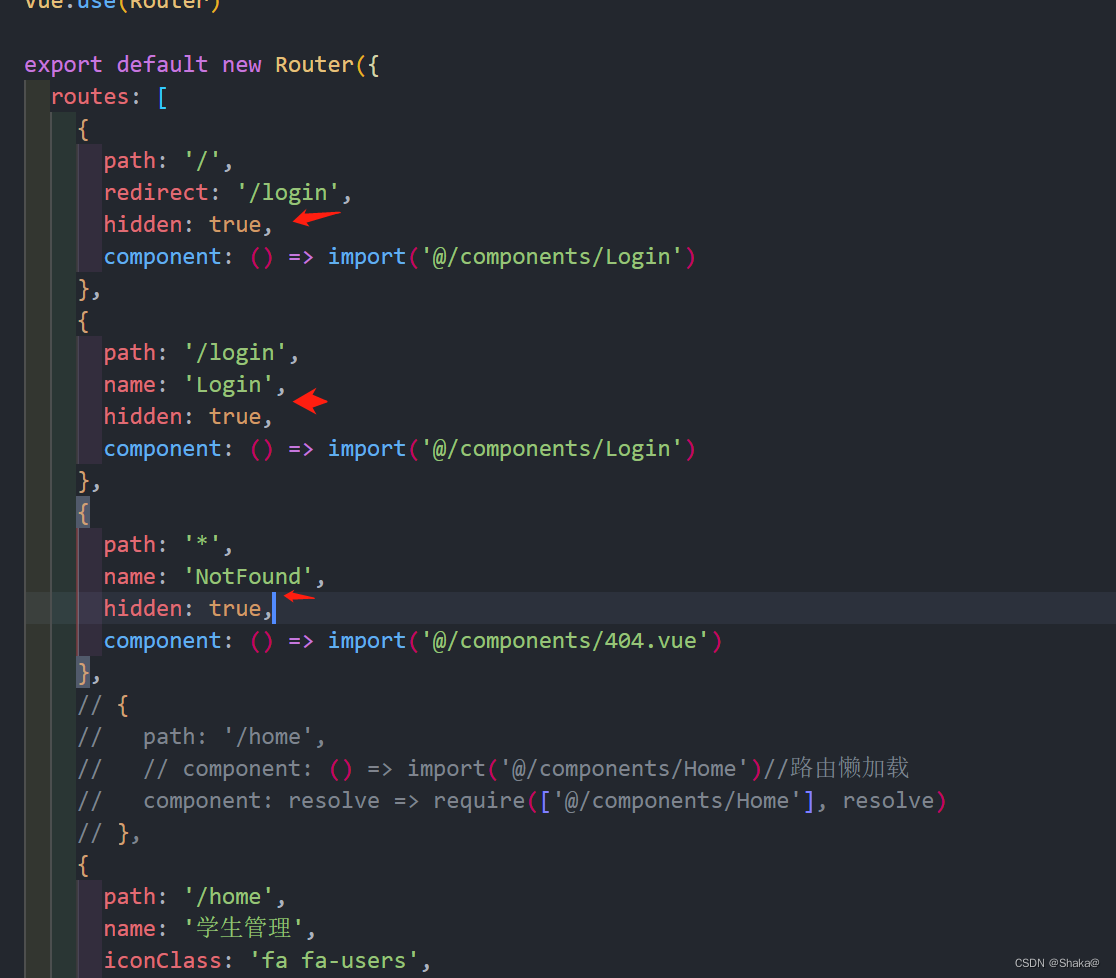
hidden:true
我们在路由添加hidden:true的配置项,然后在Menu设置v-if即可


展示

显示图标
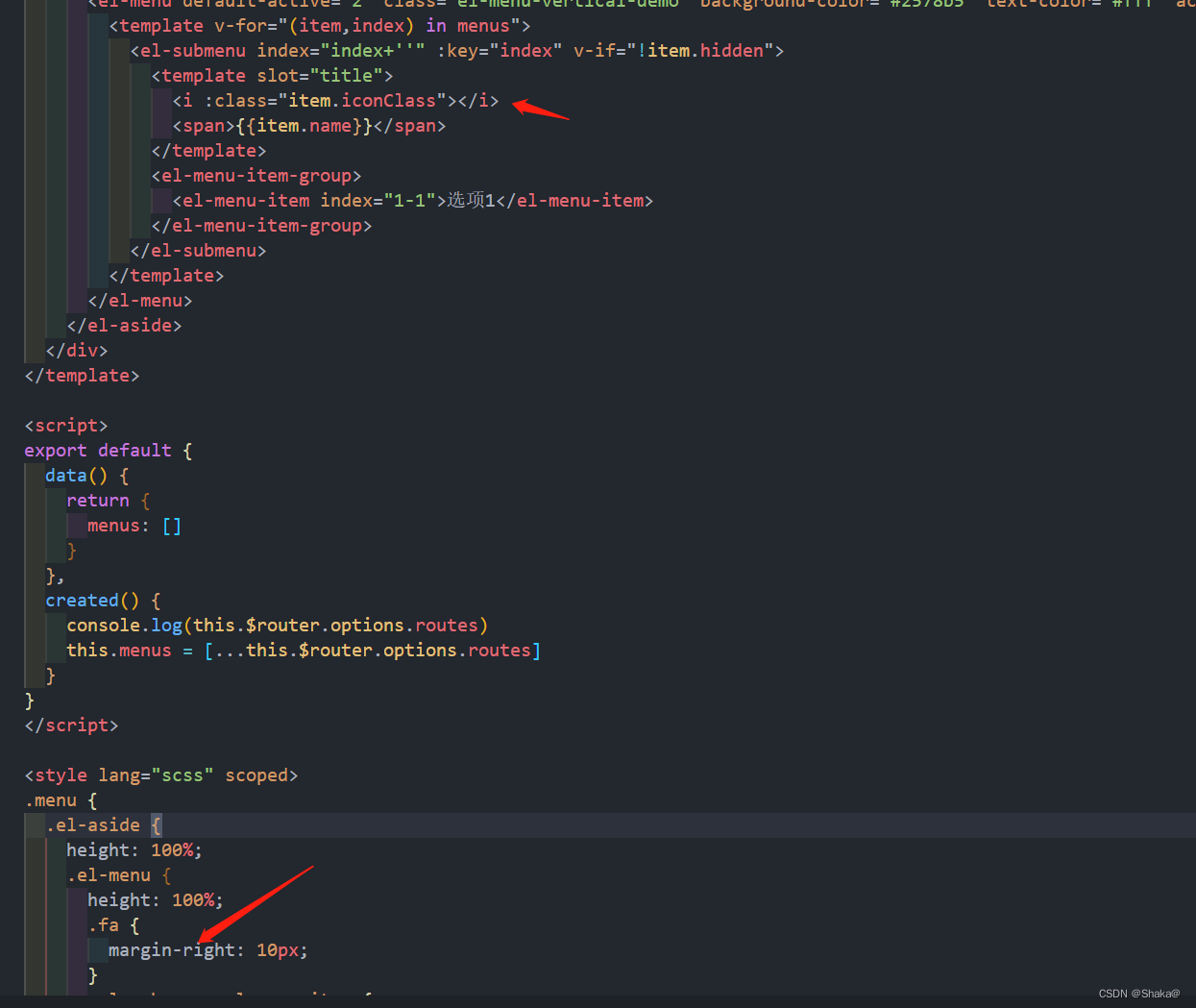
还记得我们配置的iconClass吗,现在要用了

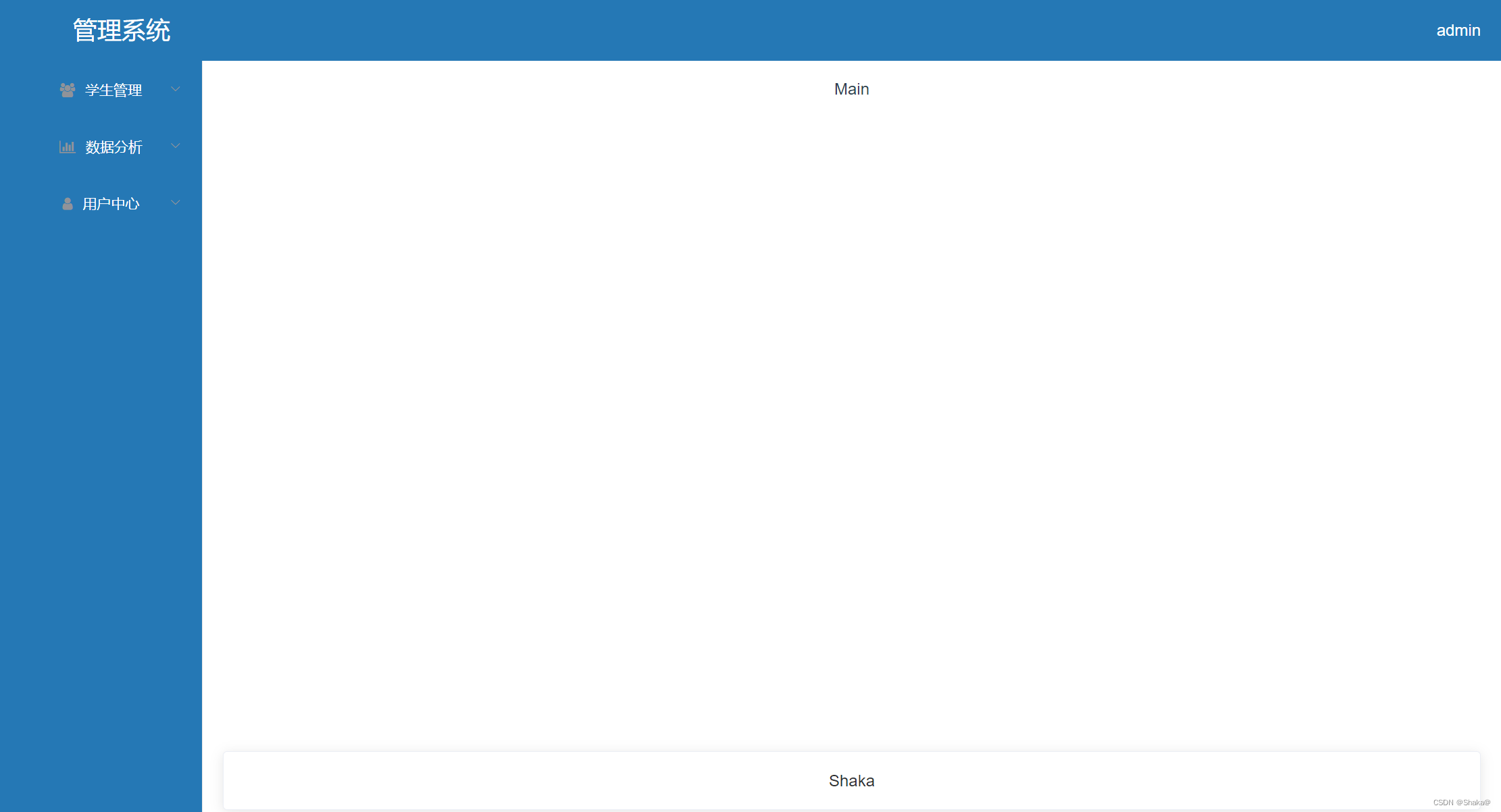
展示成功

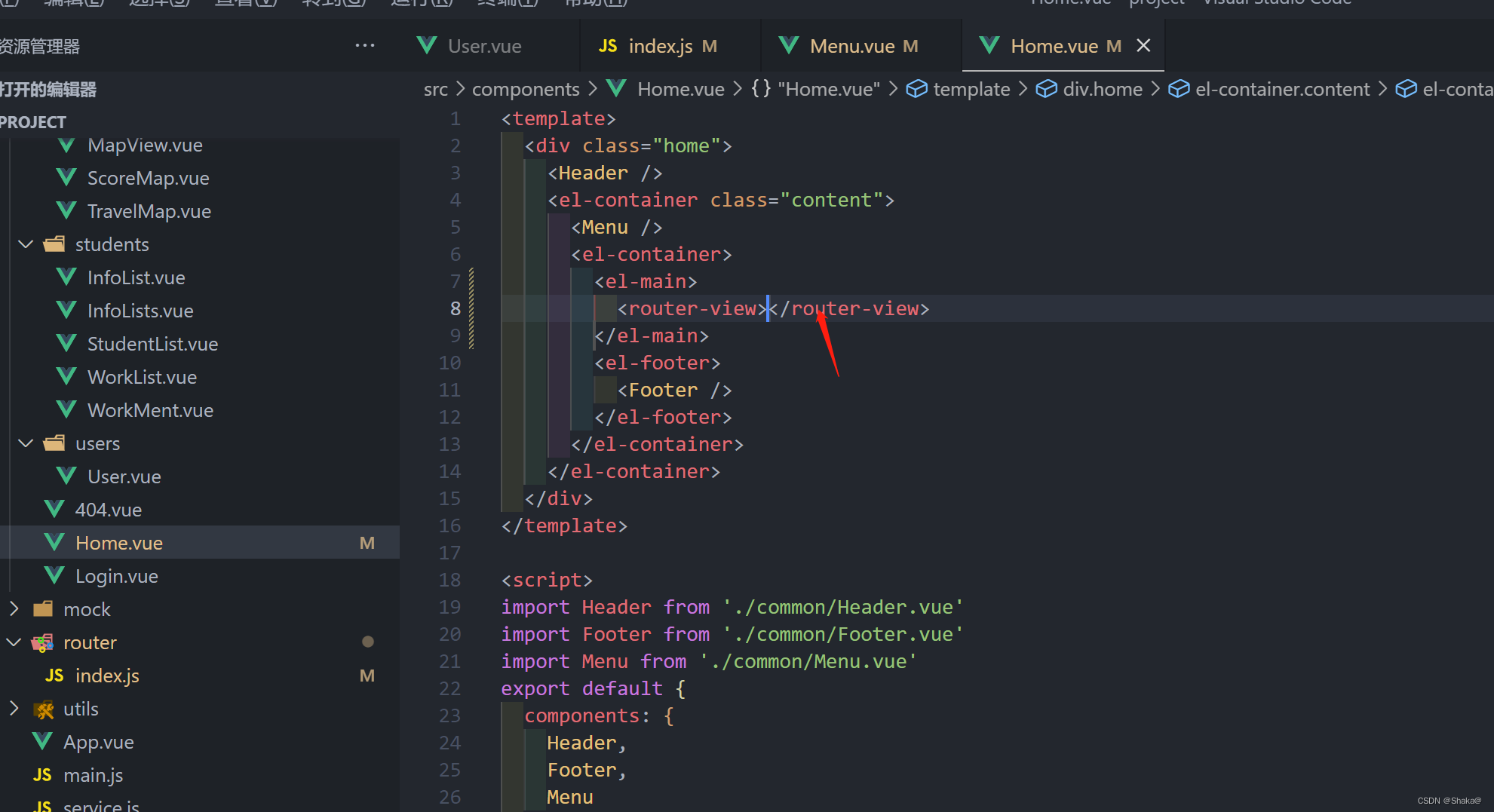
配置子组件
我们现在发现,我们点击对应项,子组件的路由没有跟着变化,这就需要我们配置一下

设置路由出口


这样我们内容就可以跟着路由变化了