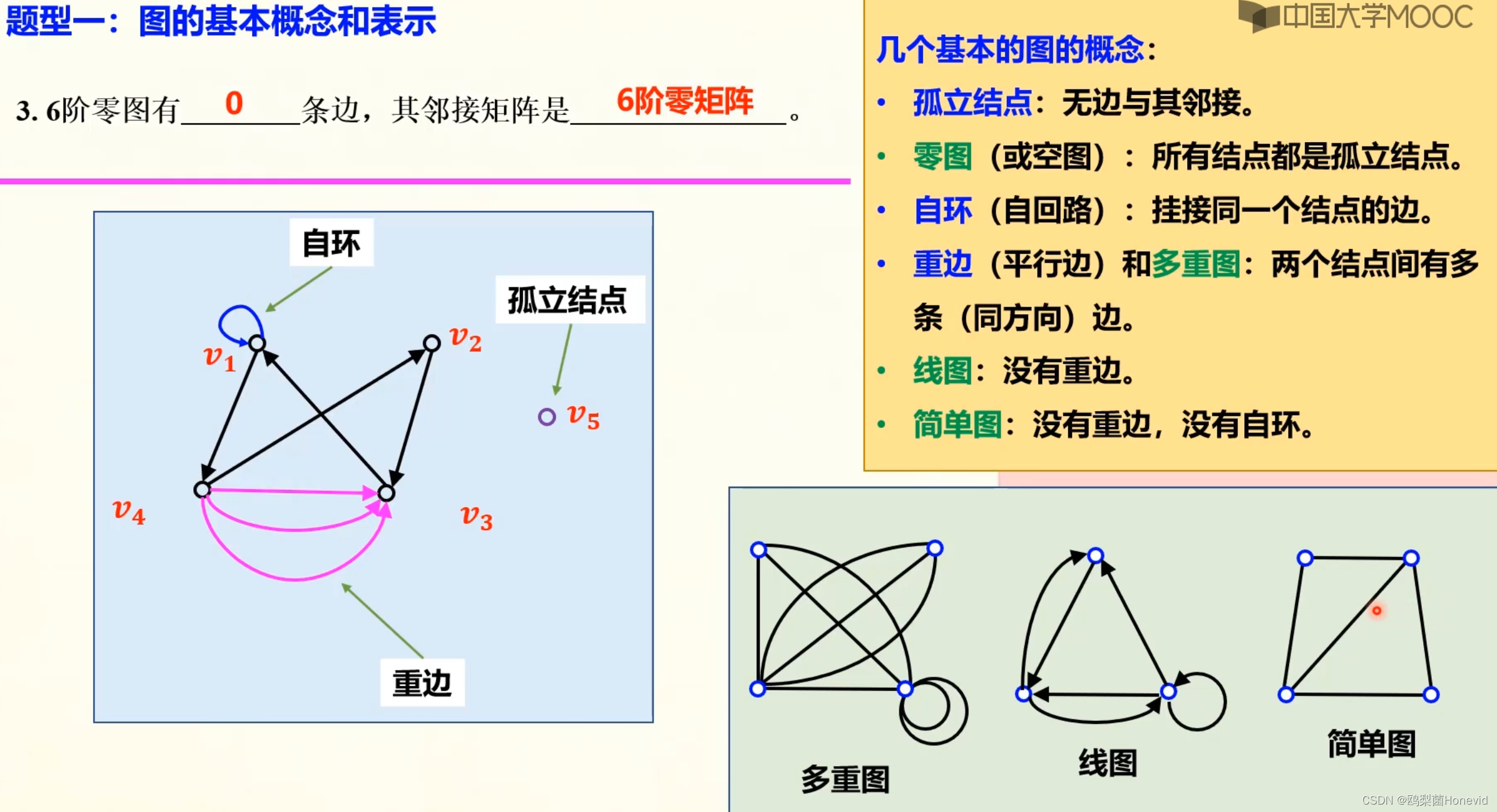
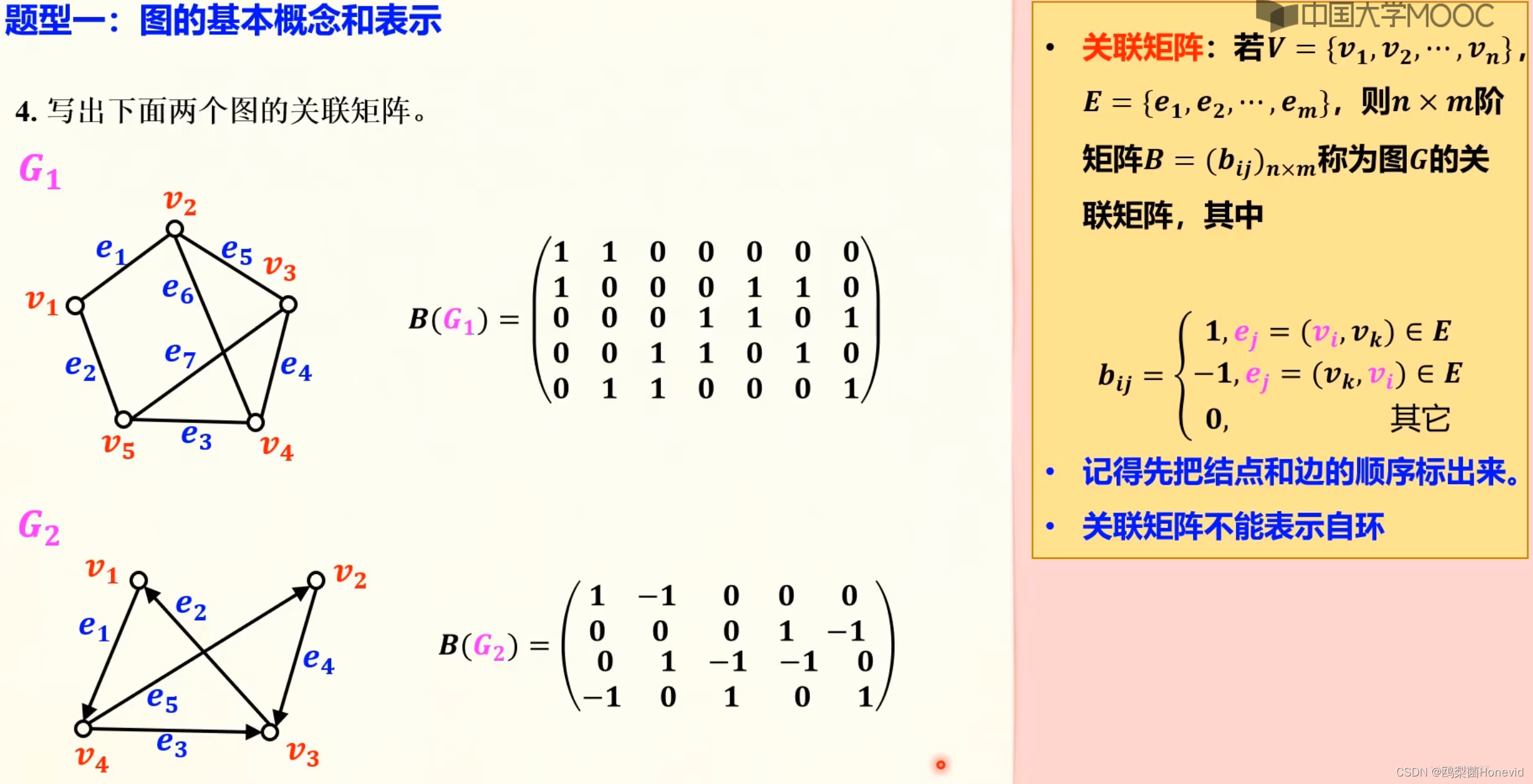
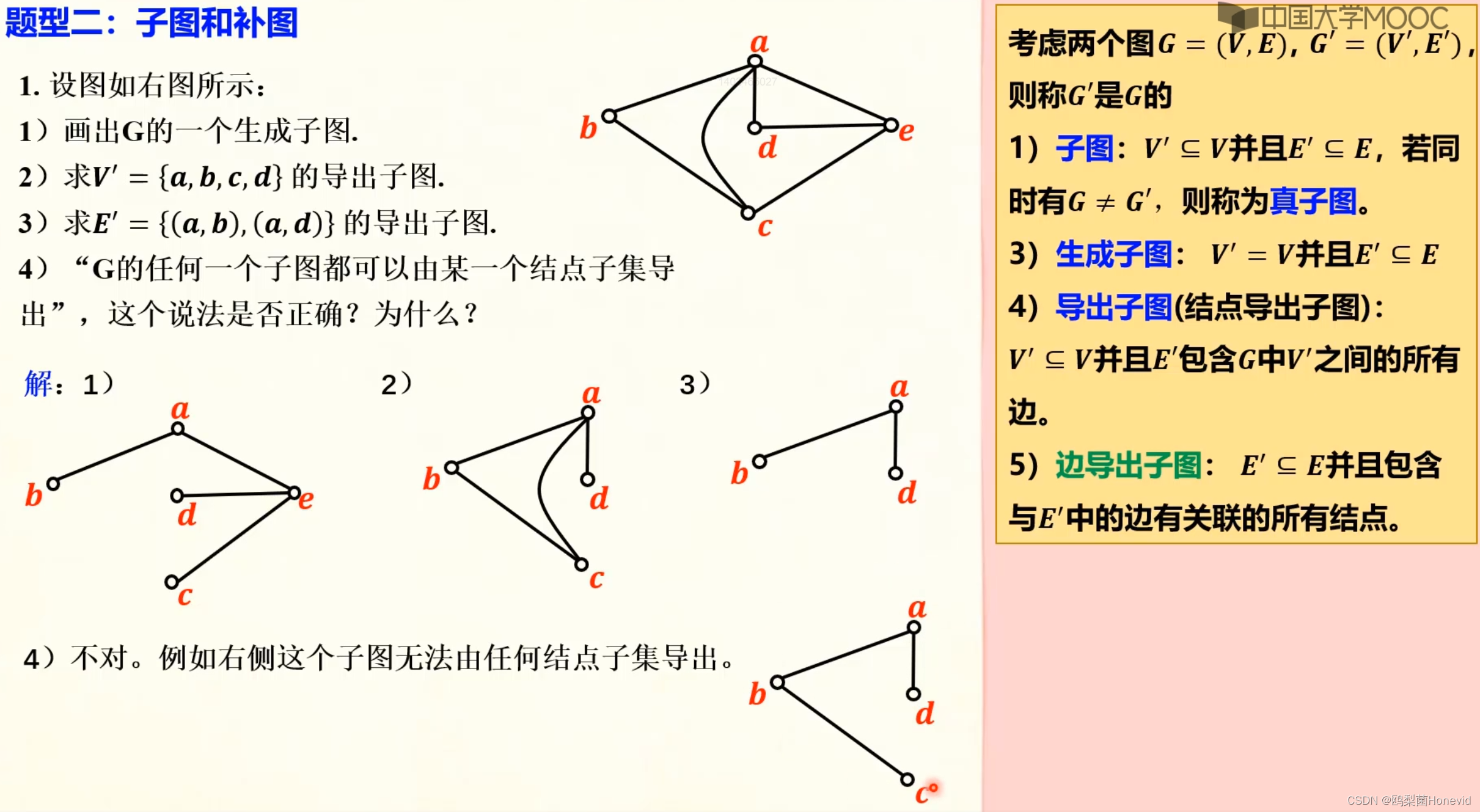
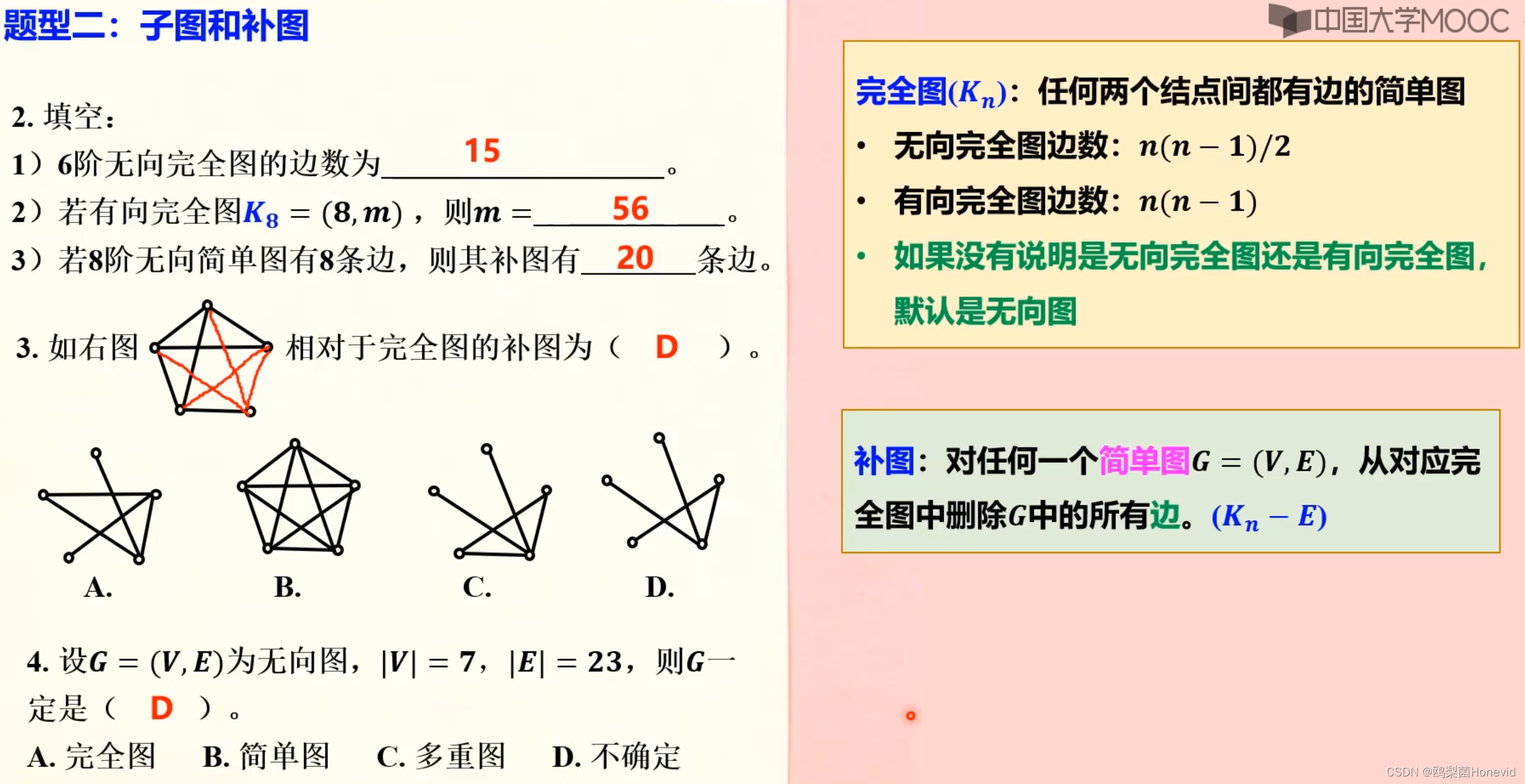
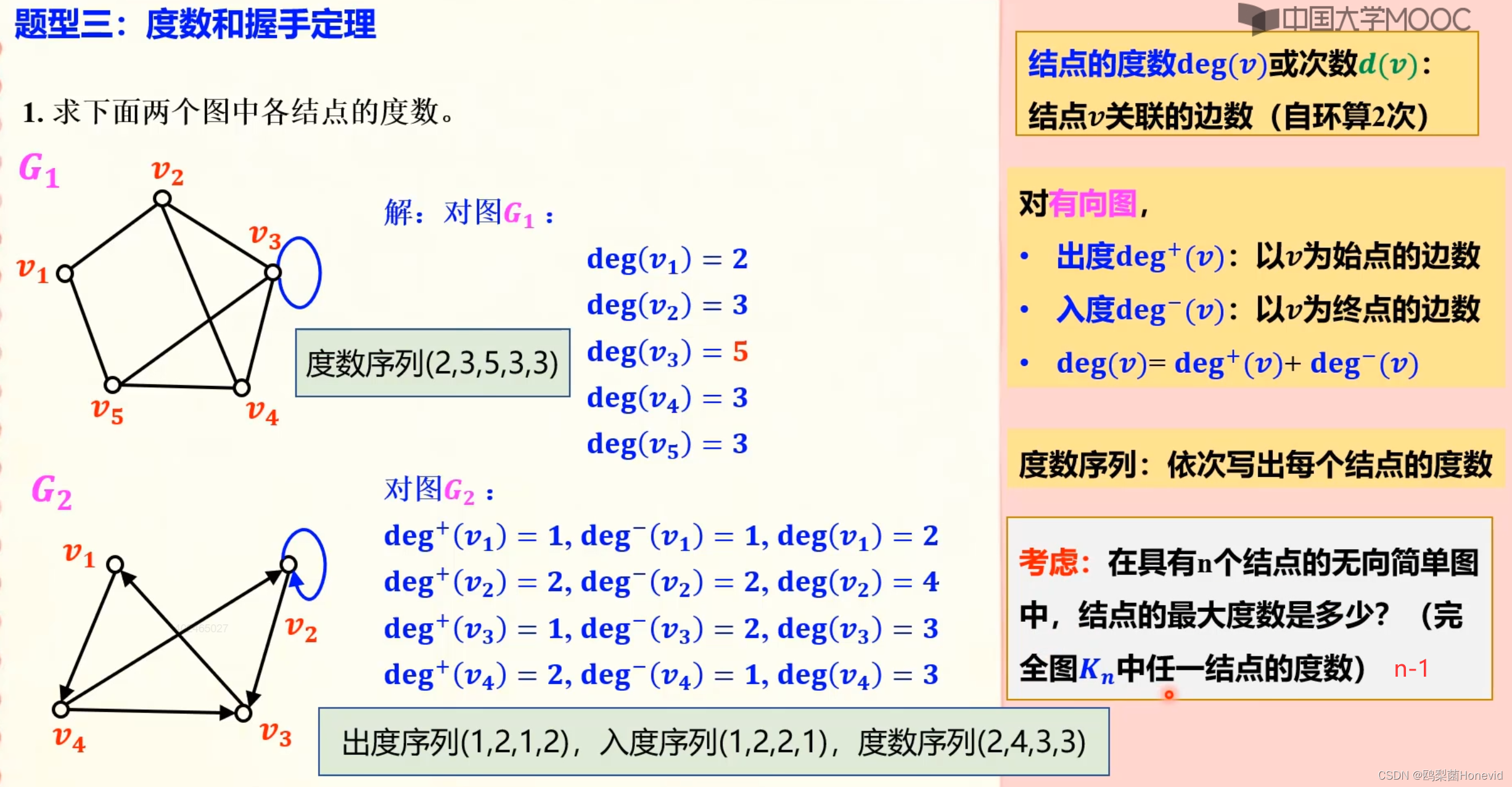
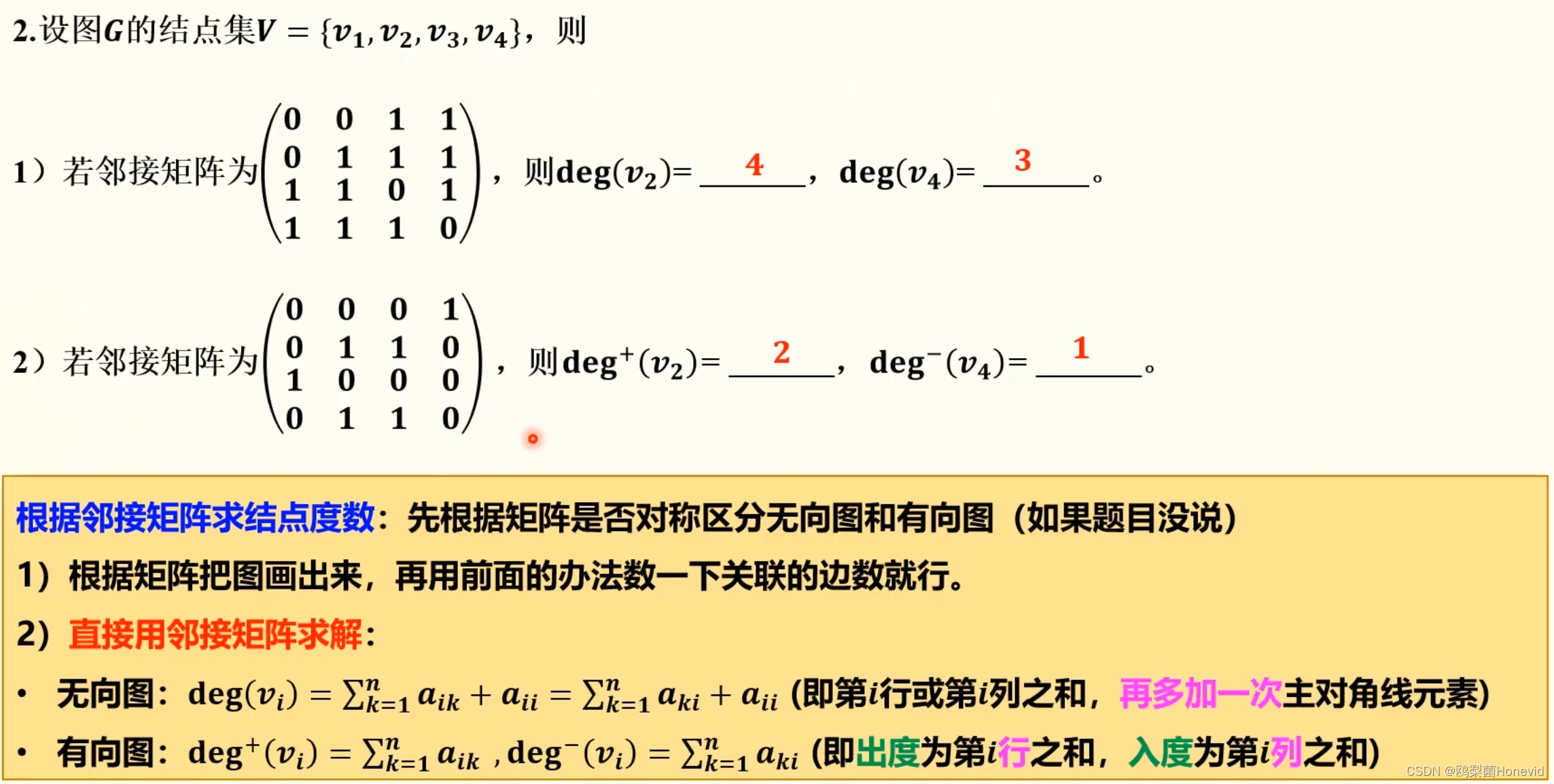
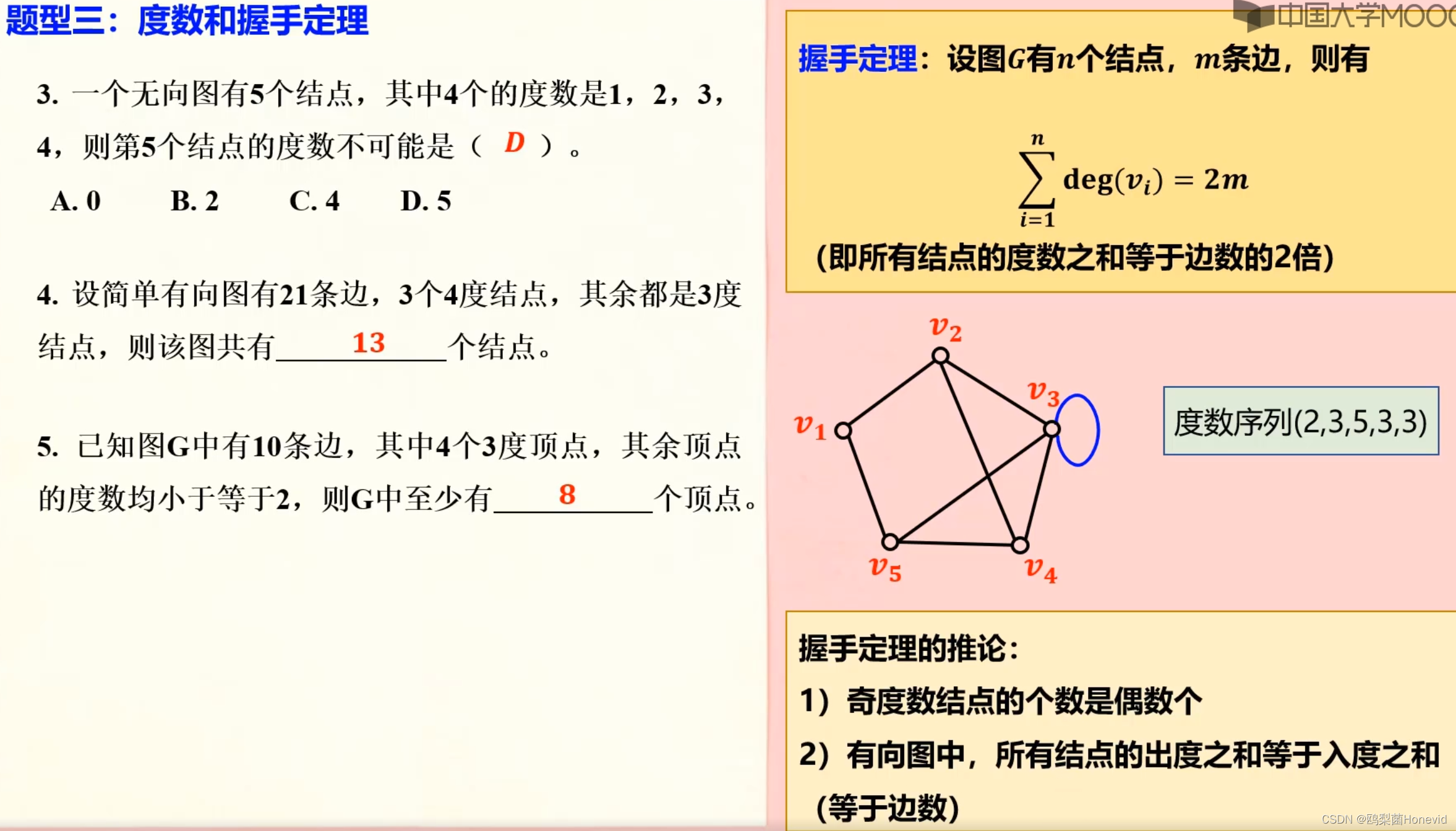
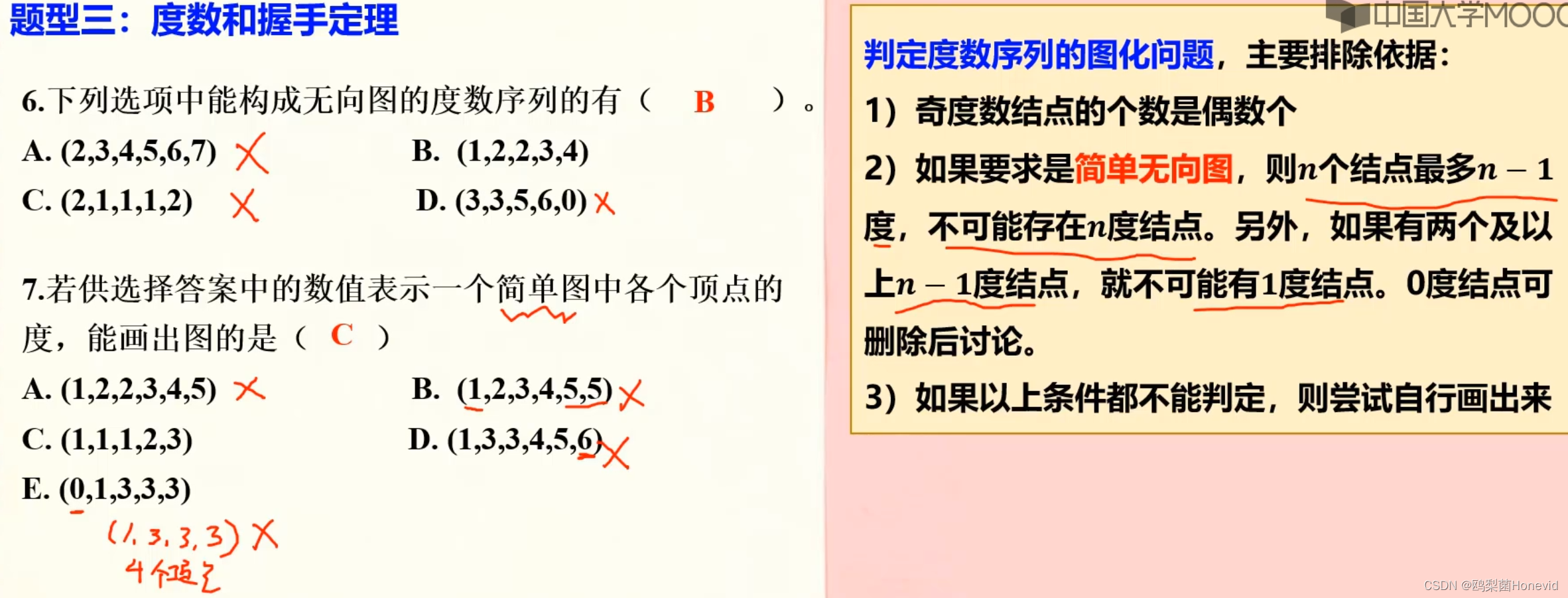
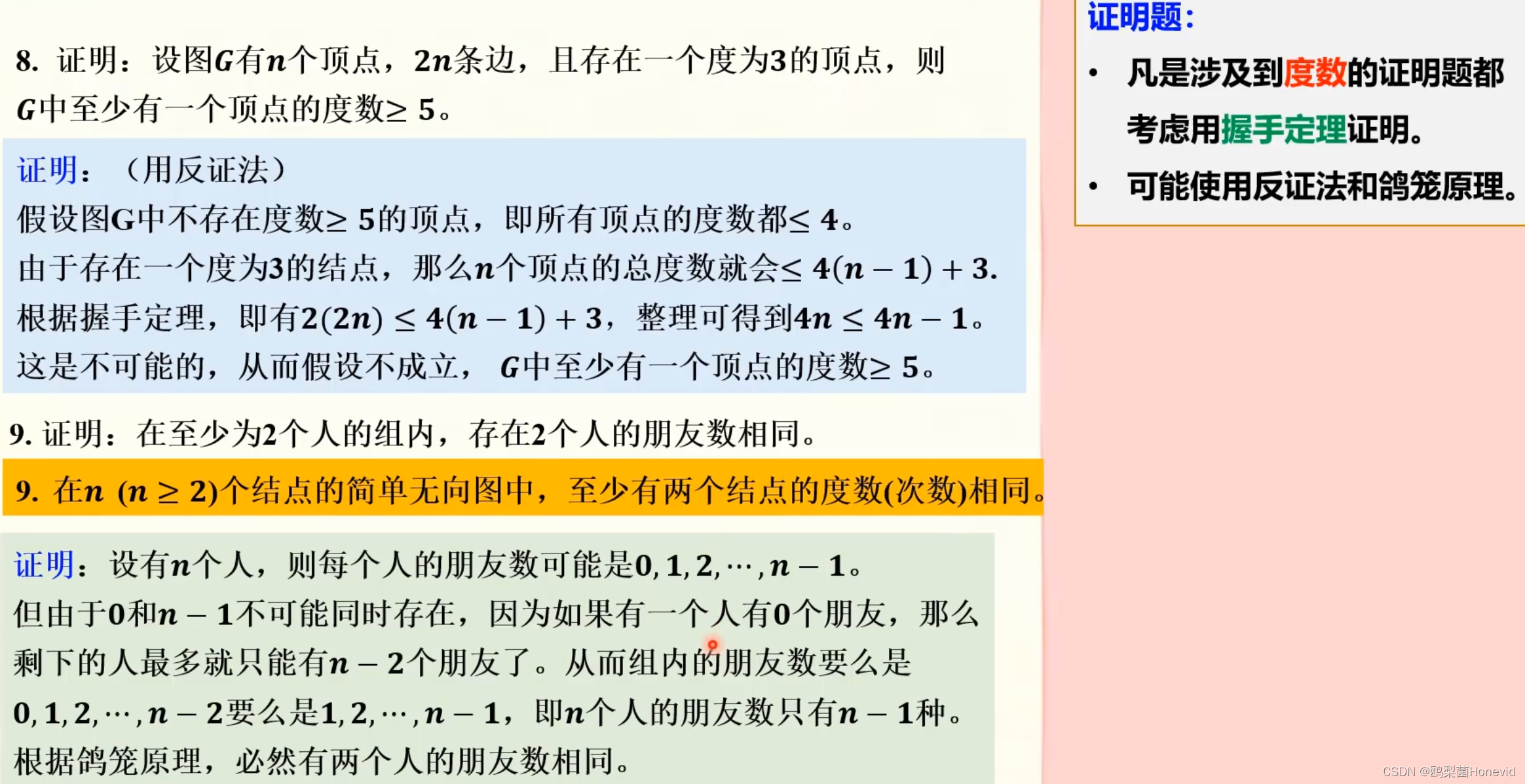
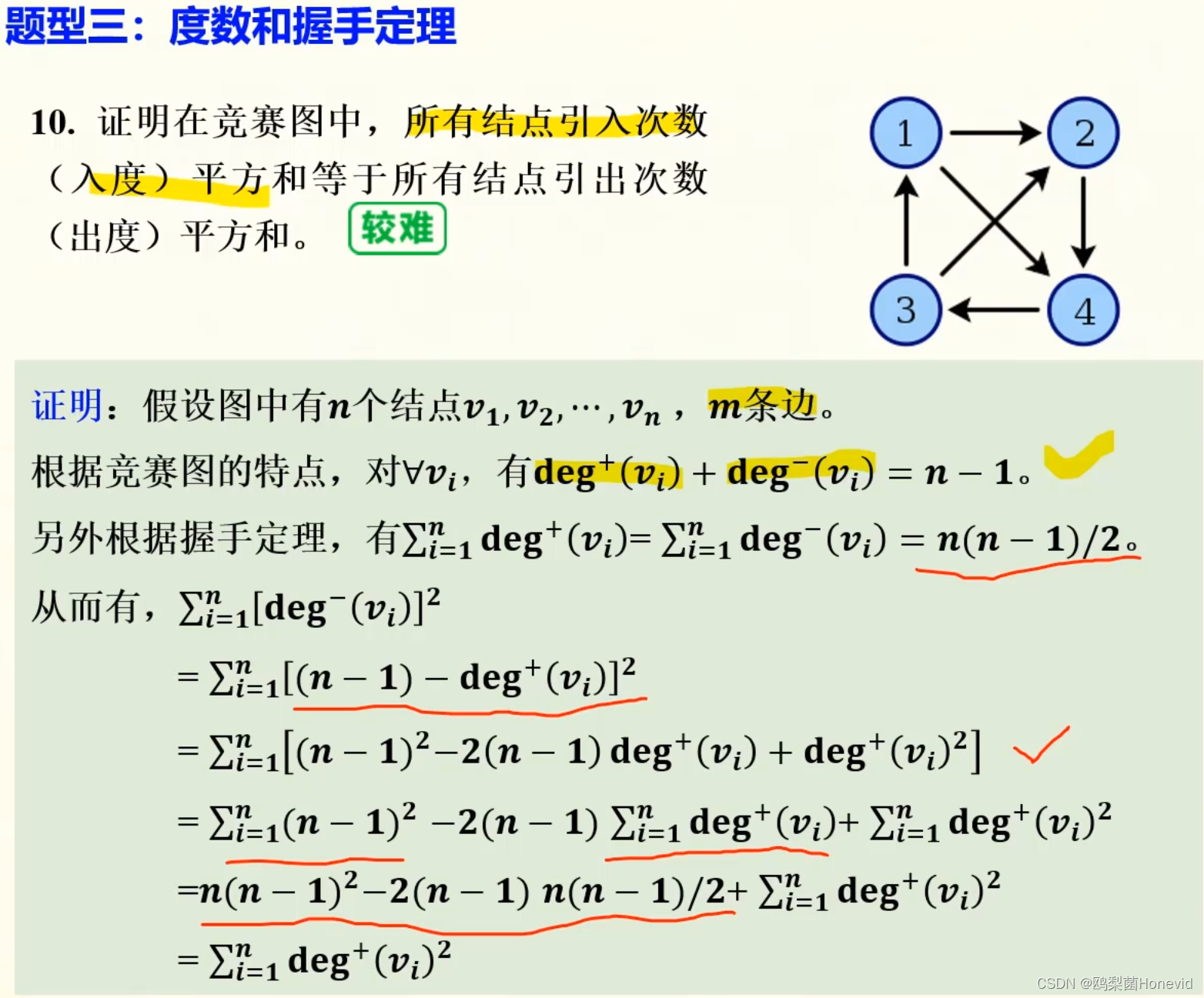
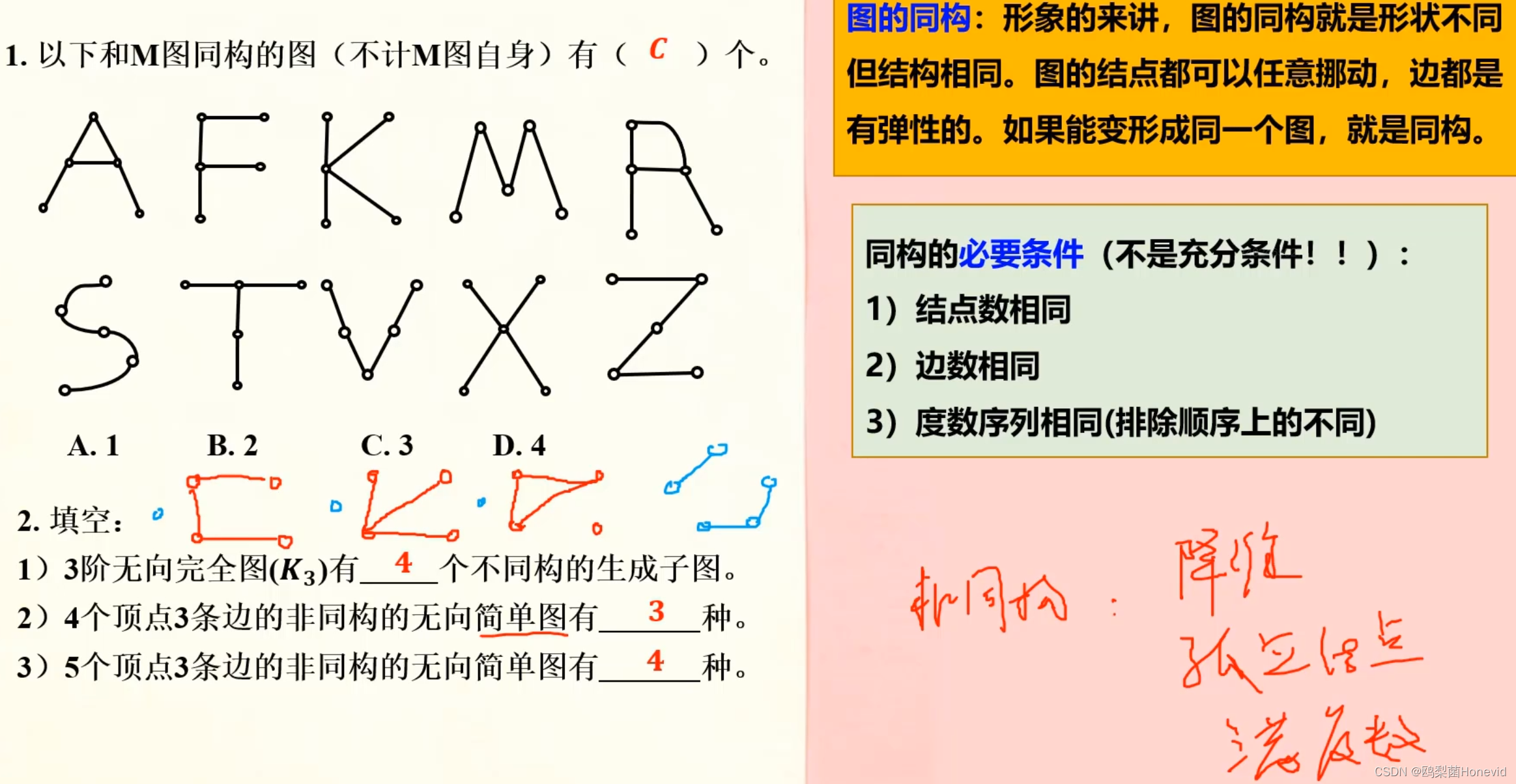
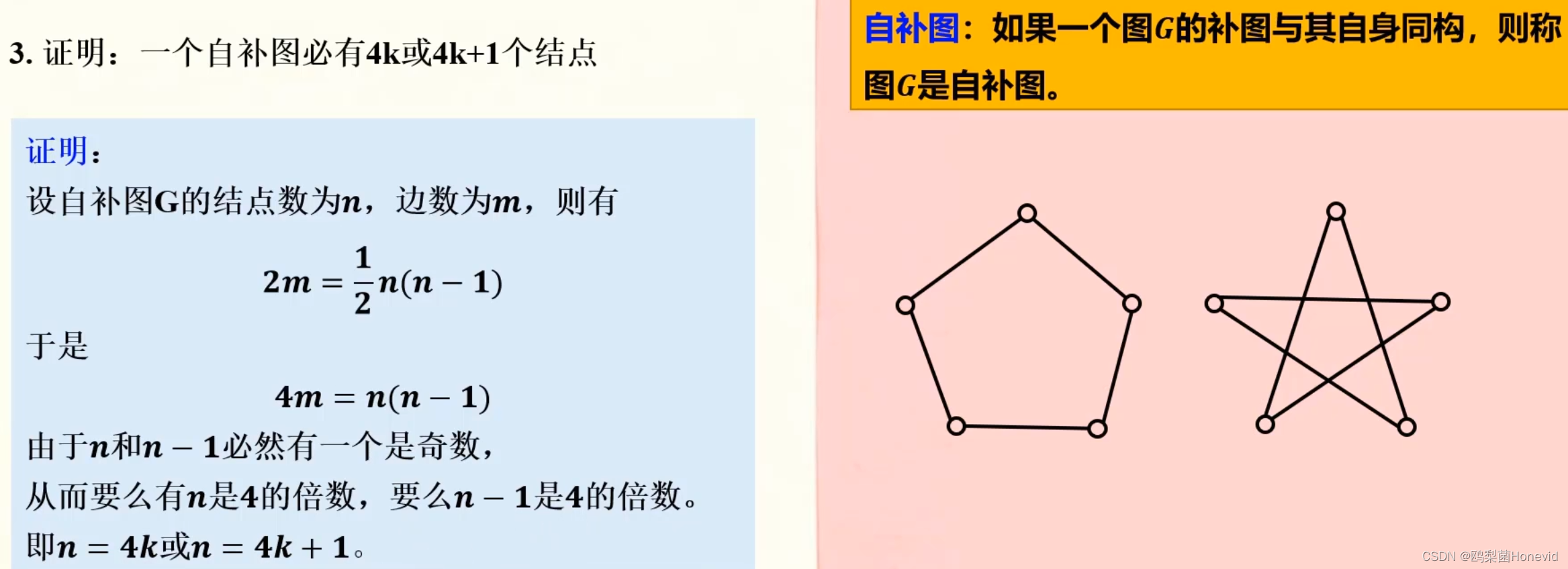
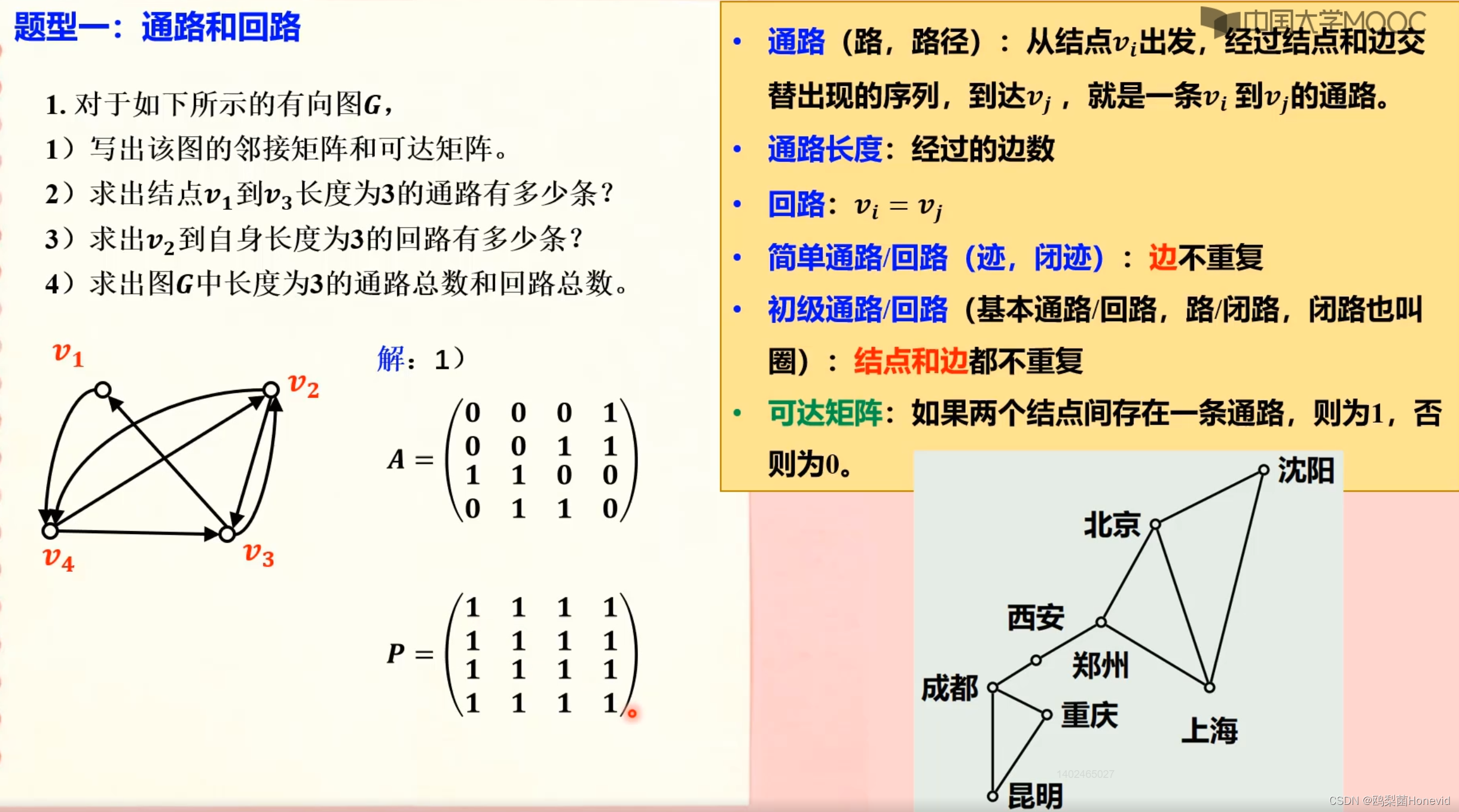
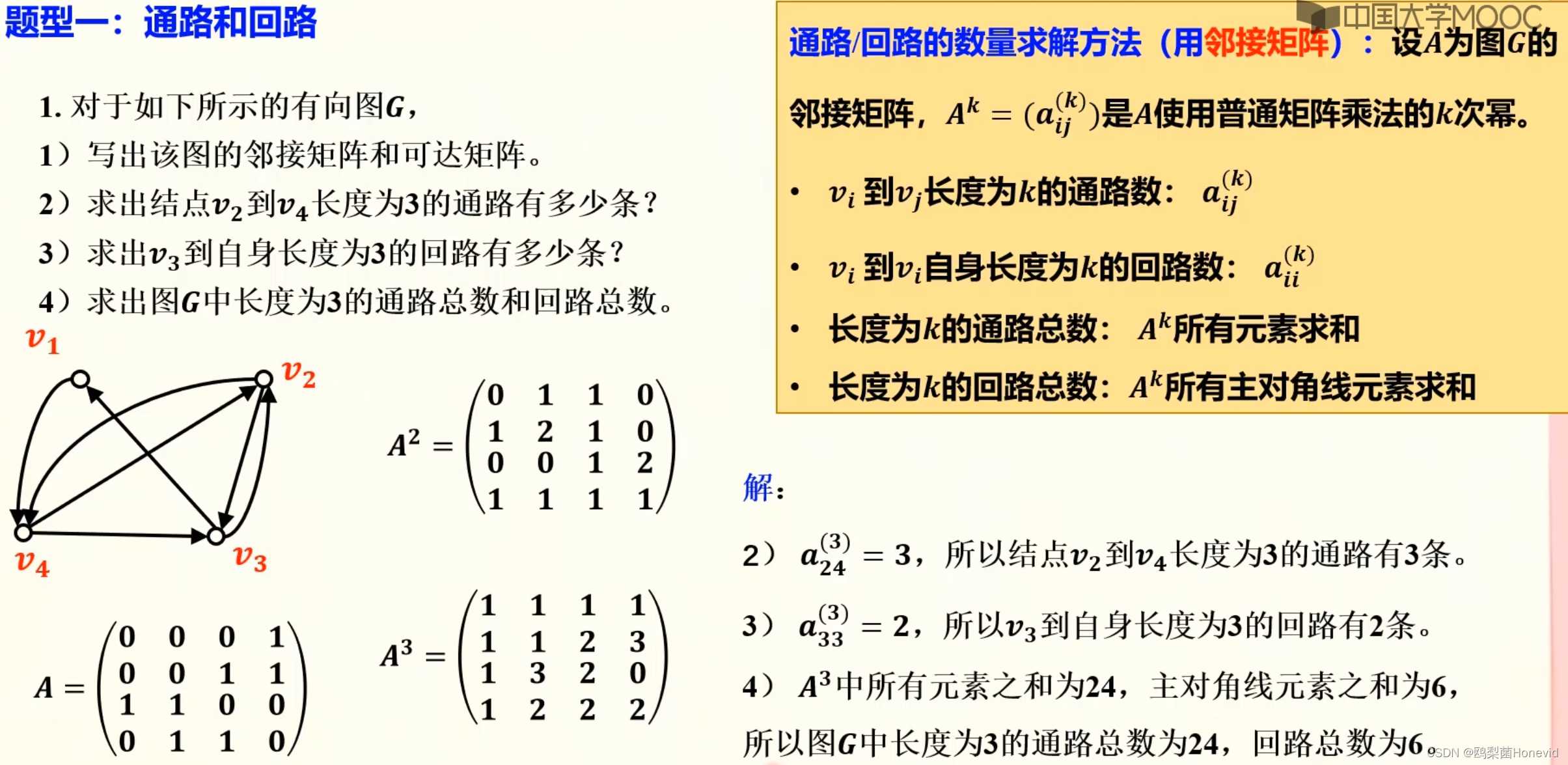
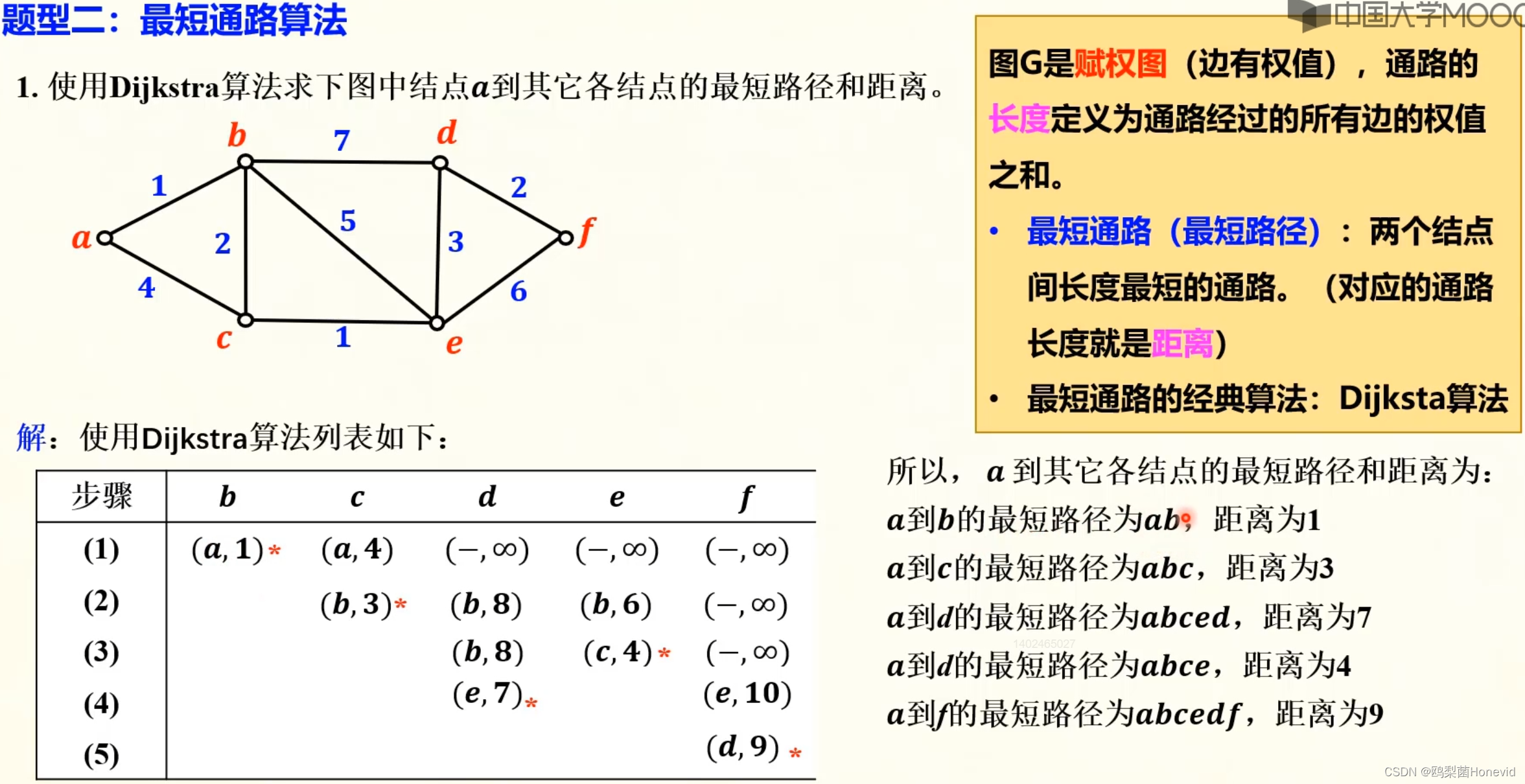
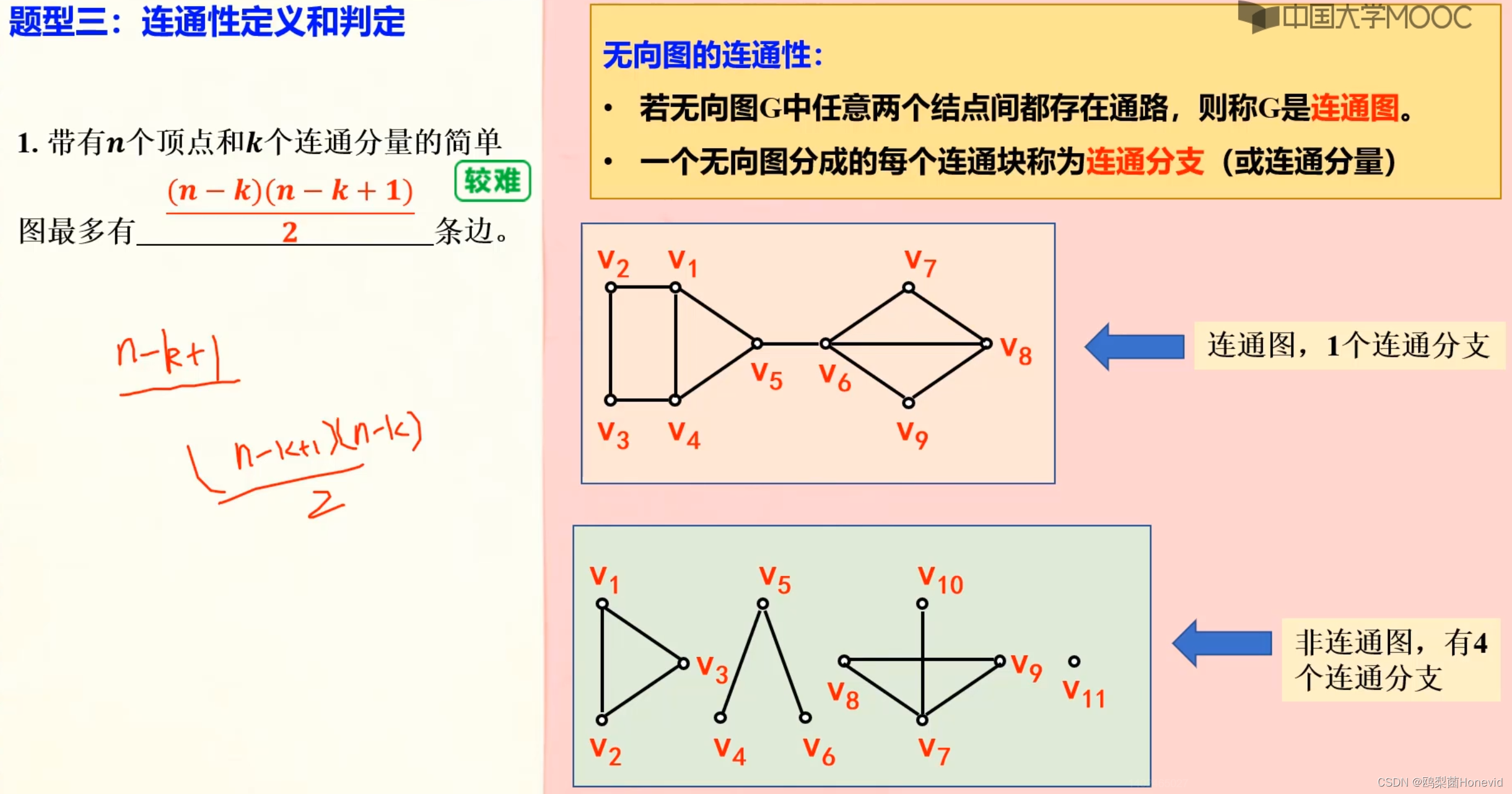
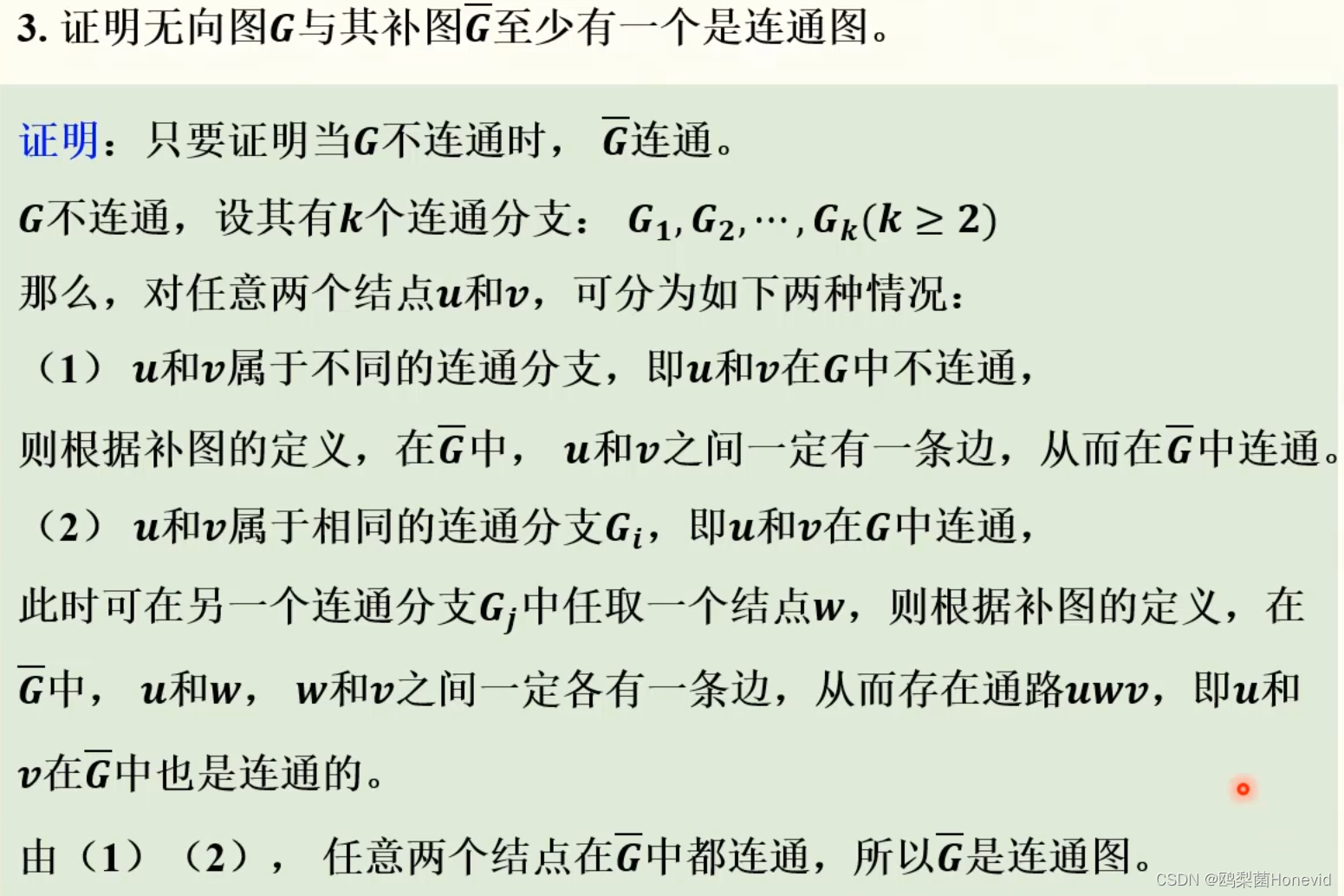
离散数学例题——5.图论基础
news2025/4/16 16:58:23
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/1498834.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!相关文章
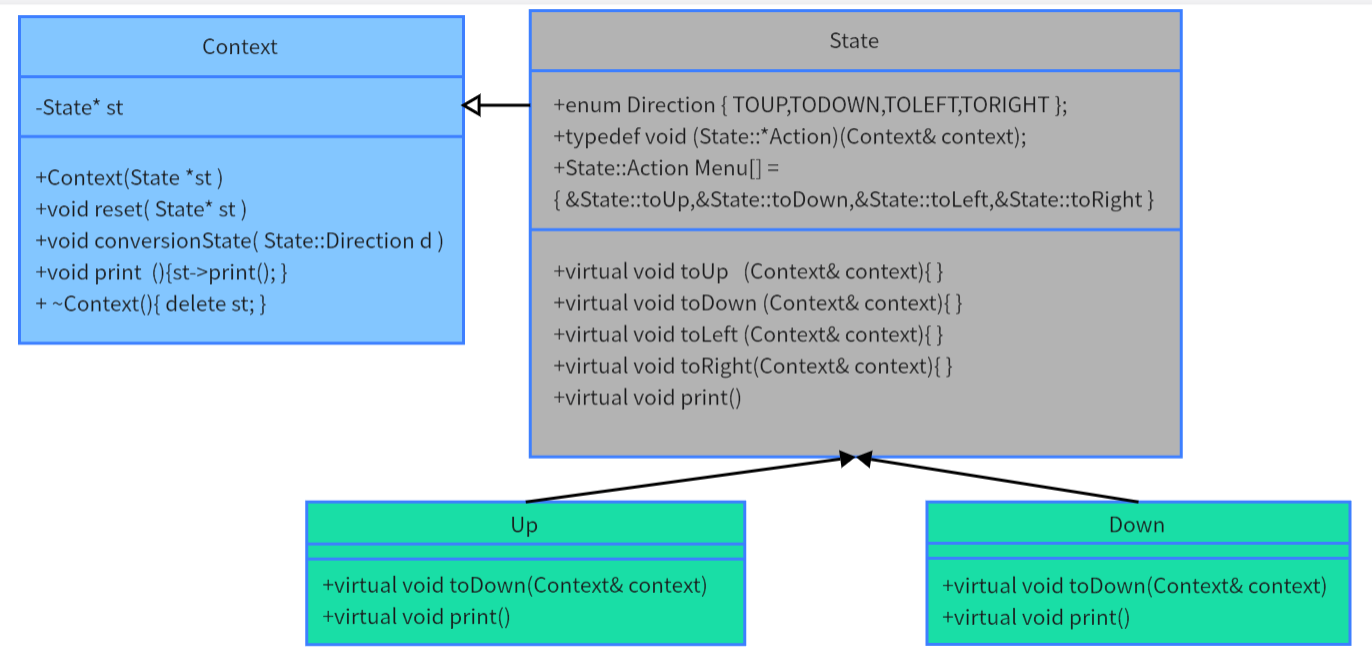
21、状态模式(行为性模式)
版本一、get状态指针
#include <iostream>
using namespace std;//前置声明
class Context;//状态
class State{
public://4个状态virtual void toUp (Context& context){ }virtual void toDown (Context& context){ }virtual void toLeft (Context& cont…
打造一款用于照片局部修复的“在线橡皮擦”应用(基于Django5和Pytorch,含完整代码)
目录 一、任务概述二、Django微服务开发2.1 创建项目2.1.1 创建Django项目2.1.2 创建主页面2.1.3 编写视图处理函数2.1.4 配置访问路由url2.1.5 启动项目 2.2 前端开发2.2.1 集成Bootstrap52.2.2 初始化各组件2.2.3 自适应展示图像2.2.4 橡皮擦涂抹2.2.5 使用Ajax传输图像 2.3 …
本地部署推理TextDiffuser-2:释放语言模型用于文本渲染的力量
系列文章目录 文章目录 系列文章目录一、模型下载和环境配置二、模型训练(一)训练布局规划器(二)训练扩散模型 三、模型推理(一)准备训练好的模型checkpoint(二)全参数推理ÿ…
简站wordpress主题看上去差不多 实际大不一样
有人说简站wordpress主题,都差不多嘛。我表示无语。表面看上去是差不多的,实际的细节是不一样的。
下面以编号:JZP4431和编号:JZP4878这两个主题为例子来讲一下,简站wordpress主题,在细节方面的不一样之处…
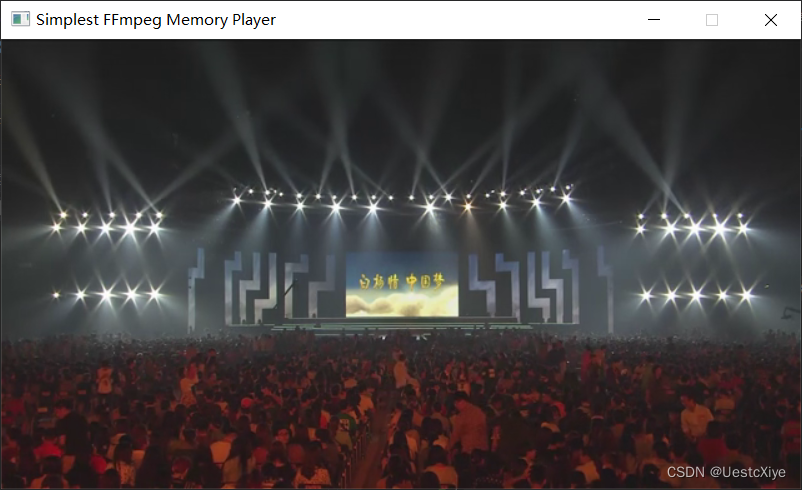
最简单的基于 FFmpeg 的内存读写的例子:内存视频播放器
最简单的基于 FFmpeg 的内存读写的例子:内存视频播放器 最简单的基于 FFmpeg 的内存读写的例子:内存视频播放器正文源程序结果工程文件下载参考链接 最简单的基于 FFmpeg 的内存读写的例子:内存视频播放器
参考雷霄骅博士的文章,…
Mysql深入学习 基础篇 Ss.05多表查询语法及案例
世界总是在推着我走,我自己一个人也能站稳 —— 24.3.7 一、多表关系 1.概述 项目开发中,在进行数据库表结构设计时,会根据业务需求及业务模块之间的关系,分析并设计表结构,由于业务之间相互关联,所以各个…
Mr. Young‘s Picture Permutations
Mr. Young’s Picture Permutations
看了李煜东老师的答案。 对dp的转移有了一点别的理解。 之前都是按y总那样考虑当前状态是由那些状态转移过来的。 这道题目看算阶上的思考方式,考虑的是当前状态能够转移到那些状态。 更具体点就是说,考虑 f [ i ] […
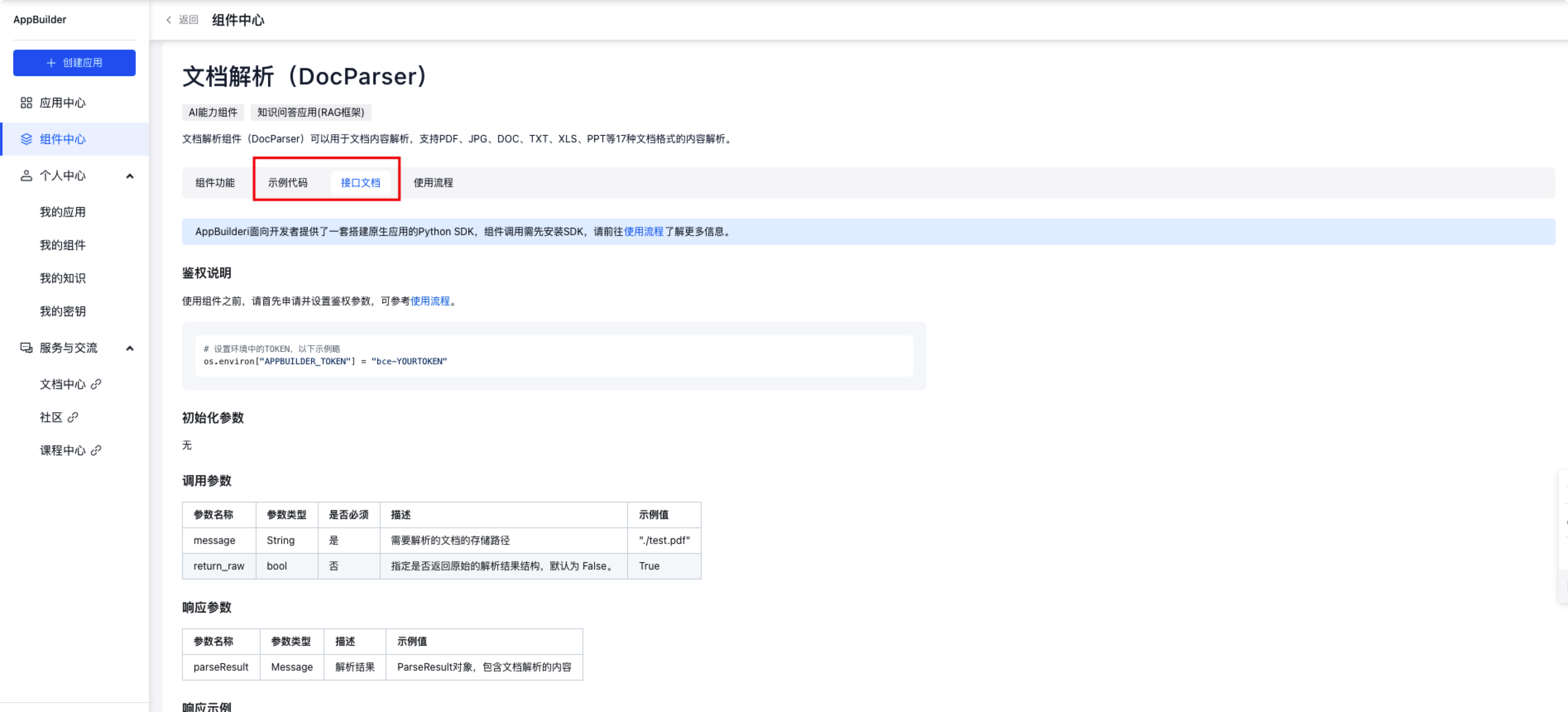
千帆AppBuilder使用指南-组件中心
应用中心
百度智能云千帆AppBuilder(以下简称为AppBuilder)应用中心,提供了大量可以立即体验的应用示例,开发者可以在这里搜索感兴趣的应用进行使用。 官方应用:AppBuilder官方提供的应用,可以立即体验应用…
input输入框的23中类型
HTML 的 <input> 元素支持多种类型,这些类型决定了用户如何与表单控件进行交互。以下是 HTML5 中 <input> 元素的 23 种类型,以及每种类型的代码示例和效果图的描述(请注意,由于文本的限制,我无法直接在这…
利用OpenCV 抽取视频的图片,并制作目标检测数据集
1、前言
目标检测中,图片的数据可以从视频中抽取,而OpenCV的VideoCapture可以实现这样的操作
需要的库文件 opencv
pip下载:
pip install opencv-contrib-python
更换镜像源下载:
pip install opencv-contrib-python -i htt…
Python笔记(三)—— Python循环语句
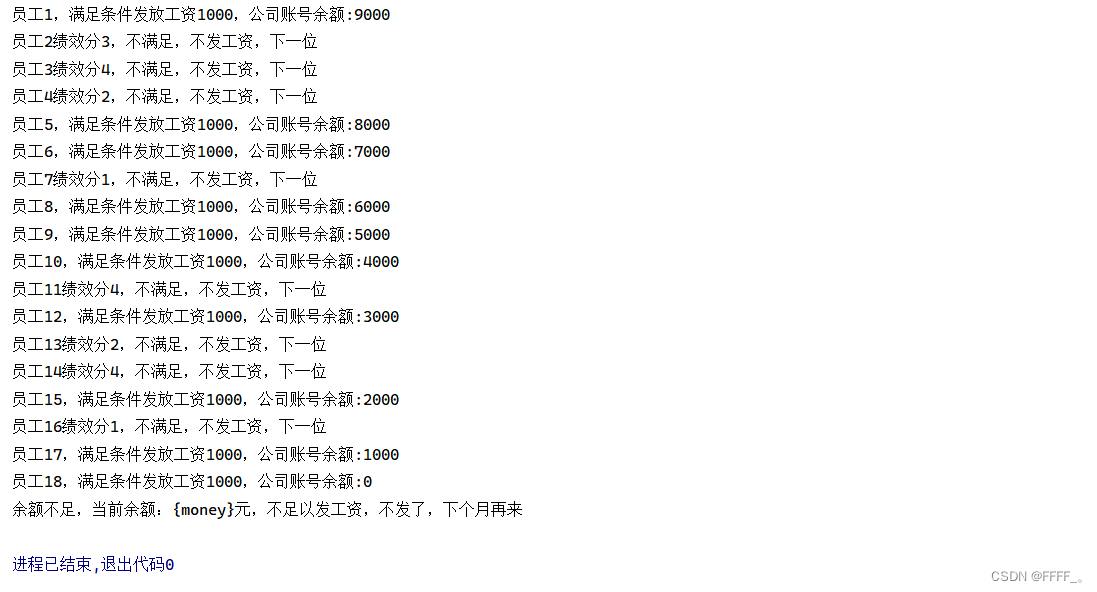
循环普遍存在于日常生活中,同样,在程序中,循环功能也是至关重要的基础功能。 循环在程序中同判断一样,也是广泛存在的,是非常多功能实现的基础: bilibili循环轮播图
循环和判断一样,同样是程序…
算法---双指针练习-1(移动零)
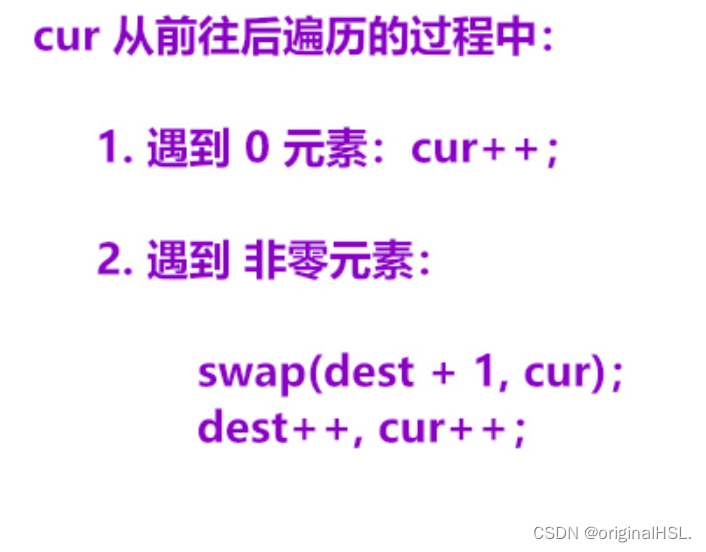
移动零 1. 题目解析2. 讲解算法原理数组划分,数组分块(核心思想)如何做到 3. 编写代码 1. 题目解析 题目地址:点这里 2. 讲解算法原理
数组划分,数组分块(核心思想) dest一般初始化为-1&#x…
无限debugger的几种处理方式
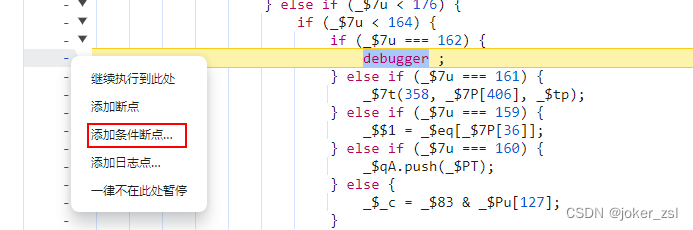
不少网站会在代码中加入‘debugger’,使你F12时一直卡在debugger,这种措施会让新手朋友束手无策。
js中创建debugger的方式有很多,基础的形式有:
①直接创建debugger
debugger;
②通过eval创建debugger(在虚拟机中…
二维码门楼牌管理系统应用场景:智慧城市新动力
文章目录 前言一、政府部门间的信息共享二、合作伙伴的共赢之路三、结语 前言
随着科技的不断发展,二维码门楼牌管理系统正逐渐成为城市管理的新宠。通过这一系统,不仅政府部门可以实现高效的信息共享,合作伙伴和物流行业也能从中受益&#…
Pytorch之神经网络最大池化层
池化层(Pooling layer)是深度学习神经网络中常用的一种层类型,它的作用是对输入数据进行降采样(downsampling)操作。池化层通过在输入数据的局部区域上进行聚合操作,将该区域的信息压缩成一个单一的值&…
可视化图表:柱坐标系与对应图表详解
一、柱坐标系及其构成
柱状坐标系是一种常见的可视化图表坐标系,用于显示柱状图(也称为条形图)的数据。它由两个相互垂直的轴组成,一个是水平轴(X轴),另一个是垂直轴(Y轴࿰…
大型c++项目在linux下如何调试?
大型c项目在linux下如何调试? 在开始前我有一些资料,是我根据网友给的问题精心整理了一份「Linux 的资料从专业入门到高级教程」,
点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!!…
几个市场主流伦敦银交易系统简介
很多人在伦敦银交易中都希望建立一个交易系统,依靠这个系统,我们在市场中能够建立稳定盈利的基础。下面我们就来简单地介绍几个市场主流的伦敦银交易系统。 均线交易系统。这是很多人使用的伦敦银交易系统,一般适用于趋势行情中。均线交易系统…
20240307-2-前端开发校招面试问题整理HTML
前端开发校招面试问题整理【2】——HTML 1、HTML 元素(element)
Q:简单介绍下常用的 HTML 元素?
块状标签:元素独占一行,可指定宽、高。 常用的块状元素有:
<div>、<p>、<h1&…
【大模型】Hugging Face下载大模型的相关文件说明
Hugging Face下载大模型文件说明
1.前言 上图是毛毛张在HuggingFace的官网上的ChatGLM-6B大模型的所有文件,对于初学者来说,对于上面的文件是干什么的很多小伙伴是很迷糊的,根本不知道是干什么的,毛毛张接下来将简单讲述一下上面的每个文件的作用。
2.文件说明
在Hug…