不少网站会在代码中加入‘debugger’,使你F12时一直卡在debugger,这种措施会让新手朋友束手无策。
js中创建debugger的方式有很多,基础的形式有:
①直接创建debugger
debugger;②通过eval创建debugger(在虚拟机中创建)
eval('debugger');③通过Function创建debugger(在虚拟机中创建)
Function('debugger').call()
Function('debugger').apply()
Function().constructor('debugger').apply('action')而我们遇到的debugger,多数是在这些形式的基础上,或配合定时器,或加上循环,甚至经过ob混淆。。。
对于过无限debugger,常用的方法有以下这些:
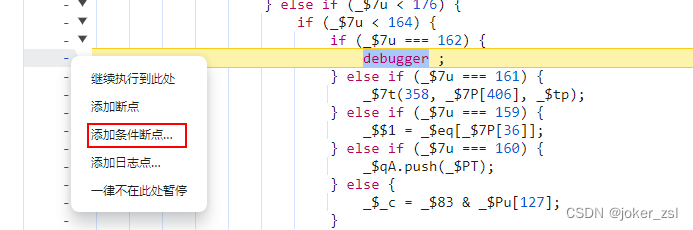
1、一律不在此处暂停

2、添加条件断点
在debugger处添加一个结果为false的条件,让这个断点不会被运行

3、替换文件
如果debugger是在js文件中,直接替换文件,删掉debugger,一劳永逸
4、hook
对于一些在虚拟机(VM)中生成的debugger,使用‘一律不在此处暂停(Never pause here)’后会出现网站变的很卡的情况,因为有些网站做了检测,这么做会卡爆你的浏览器。这个时候我们就需要hook。
根据debugger创建方式的不同,使用不同的hook代码
4.1、hook evel
eval_back = eval
eval = function (args) {
if (args.includes('debugger')) {
return null
} else {
return eval_back(args);
}
}4.2、hook constructor
Function.prototype._constructor = Function.prototype.constructor;
Function.prototype.constructor = function() {
if(arguments.toString().includes('debugger')){
return null
}
return Function.prototype._constructor.apply(this,arguments);
}4.3、hook setInterval
setInterval_back = setInterval
setInterval = function(a,b){
if(a.toString().includes('debugger')){
return null;
}
return setInterval_back(a, b);
}要注意注入hook代码要在执行debugger之前,所以要先在debugger前面的地方打断点,再刷新页面注入hook代码
5、油猴插件
有些网站,刷新之后会新开虚拟机,之前打下的断点就没有了,无法在执行debugger之前注入hook。对于这种情况,可以用油猴写hook脚本来监控网站,不用提前打断点。