一、柱坐标系及其构成
柱状坐标系是一种常见的可视化图表坐标系,用于显示柱状图(也称为条形图)的数据。它由两个相互垂直的轴组成,一个是水平轴(X轴),另一个是垂直轴(Y轴)。

在柱状坐标系中,水平轴通常用于表示不同的类别或分组,而垂直轴用于表示数值或数量。每个类别或分组在水平轴上占据一个位置,而柱状图的高度则表示对应的数值或数量。
柱状坐标系通常用于比较不同类别或分组之间的数值差异,或者显示随时间变化的数据趋势。它可以清晰地展示数据之间的相对大小和比较关系,并提供直观的视觉效果。

柱状坐标系的特点包括:
- 水平轴(X轴):通常用于表示类别或分组,每个类别在水平轴上占据一个位置。
- 垂直轴(Y轴):用于表示数值或数量,柱状图的高度表示对应的数值。
- 柱状图(条形图):每个类别对应一个柱状图,柱状图的高度表示数值的大小。
- 柱状图之间的间隔:用于区分不同的类别或分组,使得数据更易于比较。

通过使用柱状坐标系,你可以将数据可视化为柱状图,以便更好地理解和传达数据的含义和趋势。柱状图常用于市场调研、销售报告、数据分析等领域,帮助用户更直观地分析和解释数据。
二、柱状坐标系的图表样式
柱状坐标系可以用于绘制多种不同的图表,以下是几种代表性的柱状图表:

- 普通柱状图(Column Chart):最常见的柱状图表,用于比较不同类别或分组之间的数值差异。每个类别对应一个柱状图,柱状图的高度表示对应的数值。
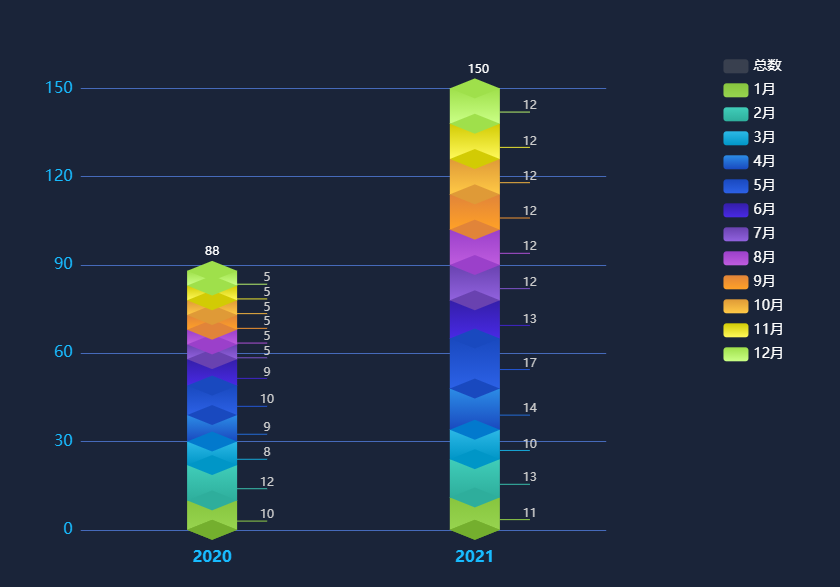
- 堆叠柱状图(Stacked Column Chart):将不同类别或分组的柱状图堆叠在一起,以显示总体数值和各个组成部分的比例关系。每个类别对应一个堆叠的柱状图,柱状图的高度表示对应的数值。
- 百分比堆叠柱状图(Percent Stacked Column Chart):类似于堆叠柱状图,但柱状图的高度表示的是每个组成部分在总体中的百分比,而不是具体数值。
- 分组柱状图(Grouped Column Chart):将不同类别或分组的柱状图并列显示,以便比较不同组之间的数值差异。每个类别对应一个柱状图,不同组的柱状图并列在一起。
- 3D柱状图(3D Column Chart):将柱状图呈现为三维效果,增加了视觉效果和立体感。

这些柱状图表可以根据具体的数据和需求进行选择和使用。它们通常用于数据分析、报告和可视化等领域,帮助用户更好地理解和传达数据的含义和趋势。
三、柱坐标系的应用场景
柱状坐标系广泛应用于各个领域,以下是几个常见的应用场景:

- 市场调研:柱状图可用于比较不同产品或品牌的市场份额、销售额、用户满意度等指标,帮助企业了解市场竞争情况。
- 销售分析:柱状图可用于比较不同销售区域、不同产品或不同时间段的销售额、销售数量等指标,帮助企业了解销售情况和趋势。
- 数据分析:柱状图可用于比较不同数据集之间的差异,如比较不同年份的收入、不同地区的人口数量等,帮助用户快速理解数据的相对大小和比较关系。
- 经济指标分析:柱状图可用于比较不同国家或地区的经济指标,如国内生产总值(GDP)、人均收入等,帮助研究人员或政府了解经济发展情况。
- 调查和调研结果展示:柱状图可用于展示调查和调研结果,如用户满意度调查、产品偏好调查等,帮助用户直观地了解调查结果和趋势。
- 教育领域:柱状图可用于展示学生的成绩分布情况、不同科目的平均分等,帮助教师和学生了解学习情况和进步空间。

总之,柱状坐标系适用于各种数据比较和分析的场景,可以帮助用户更直观地理解数据的含义和趋势,并提供有力的决策支持。
四、柱坐标系实际案例