本文介绍一体机常用的虚拟键盘实现,主打一个免费文章。喜欢就点个赞支持一下吧
simple-keyboard官网:simple-keyboard - simple-keyboard - Francisco HodgeSimple-keyboard is a virtual keyboard for Javascript. You can use it as an input for devices lacking a physical keyboard, such as kiosks, gamepad-cont...![]() https://hodgef.com/simple-keyboard/
https://hodgef.com/simple-keyboard/
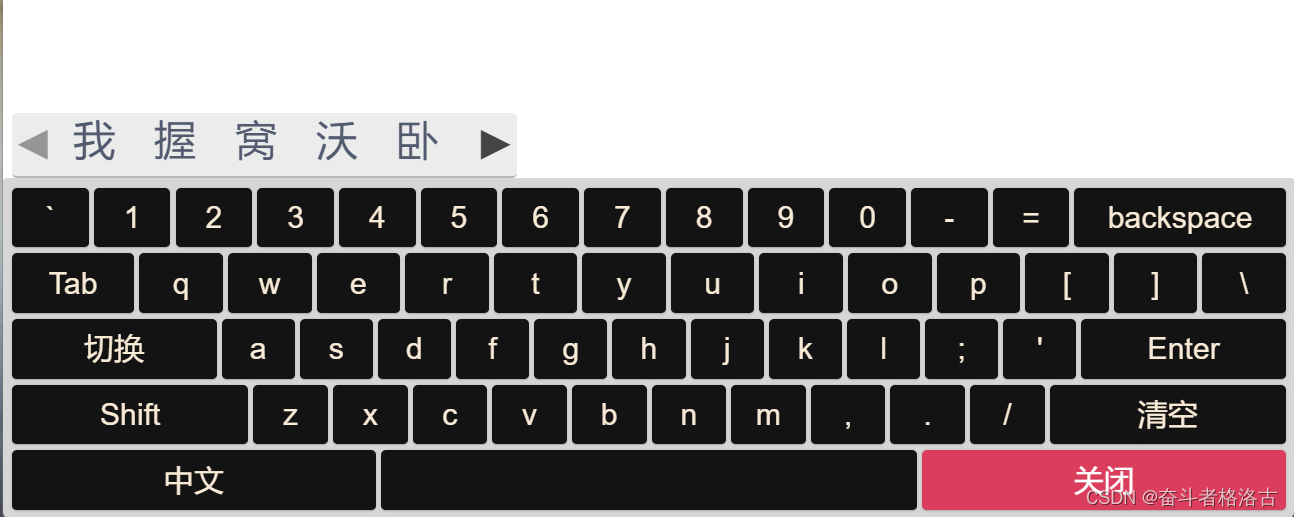
我的效果图
首先感谢大佬好心人分享参照链接:vue+simple-keyboard 虚拟键盘有中文(拼音),获取焦点调出键盘半封组件_vue中使用simple-keyboardde手机键盘-CSDN博客文章浏览阅读410次,点赞9次,收藏11次。vue虚拟键盘 中文切换 自动调出_vue中使用simple-keyboardde手机键盘https://blog.csdn.net/weixin_43030842/article/details/135699327
原创目标链接 Vue使用虚拟键盘及中英文切换功能_vue.js_脚本之家这篇文章主要给大家介绍了关于Vue使用虚拟键盘及中英文切换的相关资料,有时候在大型触屏设备(如双屏设备)中往往就没有键盘去操作,所以就需要去建立一个虚拟键盘去操作,需要的朋友可以参考下![]() https://www.jb51.net/javascript/2907174rg.htm
https://www.jb51.net/javascript/2907174rg.htm
1.安装所需依赖:
npm install simple-keyboard --save
npm install simple-keyboard-layouts --save //中文字库
2.实现键盘组件:SimpleKeyboard.vue
<template>
<div :class="keyboardClass"></div>
</template>
<script>
import Keyboard from 'simple-keyboard'
import 'simple-keyboard/build/css/index.css'
//引入中文输入法
import layout from 'simple-keyboard-layouts/build/layouts/chinese'
export default {
name: 'SimpleKeyboard',
props: {
keyboardClass: {
default: 'simple-keyboard',
type: String,
},
maxLength: { default: '' },
},
data: () => ({
keyboard: null,
displayDefault: {
'{bksp}': 'backspace',
'{lock}': '切换',
'{enter}': 'Enter',
'{tab}': 'Tab',
'{shift}': 'Shift',
'{change}': '中文',
'{space}': ' ',
'{clear}': '清空',
'{close}': '关闭'
}
}),
mounted() {
this.keyboard = new Keyboard(this.keyboardClass, {
onChange: this.onChange,
onKeyPress: this.onKeyPress,
layoutCandidates: layout.layoutCandidates,
layout: {
// 默认布局
default: [
'` 1 2 3 4 5 6 7 8 9 0 - = {bksp}',
'{tab} q w e r t y u i o p [ ] \\',
"{lock} a s d f g h j k l ; ' {enter}",
'{shift} z x c v b n m , . / {clear}',
'{change} {space} {close}',
],
// shift布局
shift: [
'~ ! @ # $ % ^ & * ( ) _ + {bksp}',
'{tab} Q W E R T Y U I O P { } |',
'{lock} A S D F G H J K L : " {enter}',
'{shift} Z X C V B N M < > ? {clear}',
'{change} {space} {close}',
],
},
// 按钮展示文字
display: this.displayDefault,
// 按钮样式
buttonTheme: [
{
class: 'hg-red close',
buttons: '{close}',
},
{
class: 'change',
buttons: '{change}',
},
],
// 输入限制长度
maxLength: this.maxLength,
})
},
methods: {
onChange(input) {
this.$emit('onChange', input) // 输入值向外传递
},
// 重写清空按钮
onChangeKey() {
this.keyboard.setInput('')
this.$emit('empty')
},
// @focus 触发时赋值 封装组件调用
onChangeFocus(value) {
this.keyboard.setInput(value)
},
// 点击键盘
onKeyPress(button, $event) {
// 点击关闭
if (button === '{close}') {
// 子组件调用父组件的关闭按钮方法
this.$parent.closekeyboard()
return false
}
else if (button === '{change}') {
// 切换中英文输入法
if (this.keyboard.options.layoutCandidates !== null) {
this.$set(this.displayDefault, '{change}', '英文')
// 切换至英文
this.keyboard.setOptions({
layoutCandidates: null,
display: this.displayDefault,
})
} else {
// 切换至中文
this.$set(this.displayDefault, '{change}', '中文')
this.keyboard.setOptions({
layoutCandidates: layout.layoutCandidates,
display: this.displayDefault,
})
}
}
else if (button === '{clear}') {
this.onChangeKey()
}
else {
let value =
$event.target.offsetParent.parentElement.children[0].children[0].value
// 输入框有默认值时,覆写
if (value) {
this.keyboard.setInput(value)
}
this.$emit('onKeyPress', button)
}
if (button === '{shift}' || button === '{lock}') this.handleShift()
},
// 切换shift/默认布局
handleShift() {
let currentLayout = this.keyboard.options.layoutName
let shiftToggle = currentLayout === 'default' ? 'shift' : 'default'
this.keyboard.setOptions({
layoutName: shiftToggle,
})
},
},
}
</script>
<style lang="less">
//这块样式可以根据自己的需求调整
@deep: ~'>>>';
.hg-candidate-box {
position: fixed;
width: 100%;
font-size: 42px;
z-index: 9999;
.hg-candidate-box-list {
.hg-candidate-box-list-item {
padding: 0 20px;
}
}
}
.hg-rows {
width: 100% !important;
.hg-row {
height: 60px;
padding: 10px;
.hg-button {
height: 60px;
font-size: 30px;
}
}
}
.hg-candidate-box {
max-width: 5rem;
left: 10px;
}
li.hg-candidate-box-list-item {
width: 80px;
height: 55px;
}
.hg-theme-default {
width: 100%;
height: 340px;
left: 0;
position: fixed;
bottom: 0px;
background-color: rgb(215, 214, 214); //间隙背景颜色
.hg-button {
&.hg-red {
background: #db3e5d !important;
color: white;
&.close {
max-width: 360px;
}
}
&.change {
max-width: 360px;
}
}
}
.hg-button {
background-color: rgb(19, 19, 19) !important;
color: antiquewhite;
}
.hg-button-shift {
width: 180px;
}
.hg-button-clear {
width: 180px;
}
.hg-button-enter {
width: 150px;
}
.hg-button-lock {
width: 150px;
}
</style>./SimpleKeyboard.vue3.对键盘组件二次封装
<template>
<div>
<div v-show="showKeyboard">
<SimpleKeyboard ref="refSimpleKeyboard" class="Keyboard" @onChange="onChangeKeyboard" @empty="empty" />
</div>
</div>
</template>
<script>
import SimpleKeyboard from './SimpleKeyboard'
export default {
name: 'Keyboard',
components: {
SimpleKeyboard
},
data() {
return {
showKeyboard: false, // 键盘默认隐藏
value: '',
key: ''
}
},
watch: {
key(val) {
this.key = val
if (this.showKeyboard) {
this.showKeyboard = false
setTimeout(() => {
this.showKeyboard = true
}, 100)
}
},
},
methods: {
// inpuit获取焦点显示虚拟键盘
onInputFocus(res) {
this.showKeyboard = true
},
// 给输入框赋值
onChangeKeyboard(input) {
this.$emit('input', { value: input, key: this.key });
},
// 隐藏键盘 父组件调用
closeInputFocus() {
this.showKeyboard = false
},
// 隐藏键盘 子组件调用
closekeyboard() {
this.showKeyboard = false
},
// 清空输入框
empty() {
this.$emit('input', { value: '', key: this.key });
},
// 给虚拟键盘赋当前输入框的值
setKeyboardInput(input) {
this.$refs.refSimpleKeyboard.onChangeFocus(input)
}
}
}
</script>
<style lang="less" scoped>
// 键盘样式
.Keyboard {
position: absolute;
}
</style>3.引用
<template>
<div>
/*在需要显示虚拟键盘的地方增加获取焦点事件@focus=’onInputFocus(‘form.data’,form.data)‘参数说明:onInputFocus(‘form.data’,form.data)
参数说明:第一个参数为当前输入框的双向绑定数据名字(字符串),第二个参数为当前输入框的双向绑定数据*/
<YsInput v-model="form.data" clearable placeholder="请输入关键字" @on-focus="onInputFocus('form.data', form.data)"
@on-blur="outInputFocus" ref="searchInput" style="margin-right:16px;width: 410px;height: 48px;"></YsInput>
/*虚拟键盘半封装说明
需要在父组件中引入引入该组件 使用时需添加ref 以及@input="updateInputValue"回调函数。 input 为虚拟键盘回传值函数 为对象结构{value: '', key: ‘**’} value为键盘回传的值 key对应变量名字*/
<KeysInput ref="keysInput" @input="updateInputValue"></KeysInput>
</div>
</template>
<script>
import KeysInput from './Keyboard.vue' //引入的虚拟键盘
export default {
name: '**',
components: { KeysInput },
data() {
return {
form: {
data: ''
}
}
},
methods: {
// 当前input获取焦点时,显示键盘
onInputFocus(event, value) {
this.$refs.keysInput.showKeyboard = true
// 传入绑定值(字符串)
this.$refs.keysInput.key = event
//传入当前值
this.$refs.keysInput.setKeyboardInput(value)
},
// 当前input失去焦点时,隐藏键盘
// outInputFocus() {
// if (this.$refs.keysInput) {
// this.$refs.keysInput.closeInputFocus();
// }
// },
// 回显在input框的值
updateInputValue(value) {
console.log(value)
//根据key 回写input值
let parameter = value.key.split(".") //把变量名字进行分割以免对象层级问题出现数据回传出现问题
if (parameter.length == 1) {
this.[value.key] = value.value
} else { //参数长度为1 说明是普通变量 直接赋值
let par0 = parameter[0]
let par1 = parameter[1]
this.[par0].[par1] = value.value //赋值如果有更多层级则按需编写
}
},
}
}
</script>