1、语法
Object.keys(obj)
参数:要返回其枚举自身属性的对象
返回值:一个表示给定对象的所有可枚举属性的字符串数组
2、处理对象,返回可枚举的属性数组
let person = {name:“张三”,age:25,address:“深圳”,getName:function(){}}
Object.keys(person) // [“name”, “age”, “address”,“getName”]

3、处理数组,返回索引值数组
let arr = [1,2,3,4,5,6]
Object.keys(arr) // [“0”, “1”, “2”, “3”, “4”, “5”]

4、处理字符串,返回索引值数组
let str = “saasd字符串”
Object.keys(str) // [“0”, “1”, “2”, “3”, “4”, “5”, “6”, “7”]

5、常用技巧
let person = {name:“张三”,age:25,address:“深圳”,getName:function(){}}
Object.keys(person).map((key)=>{
person[key] // 获取到属性对应的值,做一些处理
})
六、扩展
Object.values()和Object.keys()是相反的操作,把一个对象的值转换为数组
Object.keys()方法会返回一个由给定对象的自身可枚举属性组成的数组,数组中属性名的排列顺序和使用for…in循环遍历该对象时返回的顺序一致,如果对象的键-值都不可枚举,那么将返回由键组成的数组
var obj = [1,2,3]
var obj1 = {
name: '张三',
age: 17,
action: {
123: '123',
456: '456'
}
}
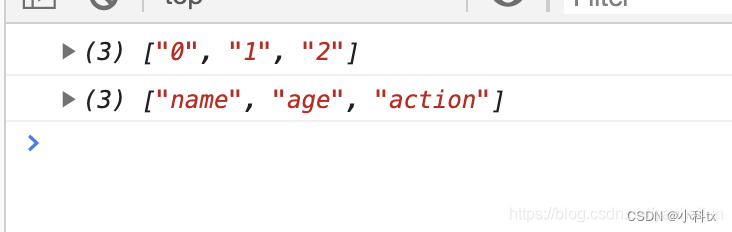
console.log(Object.keys(obj));
console.log(Object.keys(obj1));
打印的结果:

要在原生不支持的旧环境中添加兼容的Object.keys,请复制以下代码段:
if (!Object.keys) {
Object.keys = (function () {
var hasOwnProperty = Object.prototype.hasOwnProperty,
hasDontEnumBug = !({toString: null}).propertyIsEnumerable('toString'),
dontEnums = [
'toString',
'toLocaleString',
'valueOf',
'hasOwnProperty',
'isPrototypeOf',
'propertyIsEnumerable',
'constructor'
],
dontEnumsLength = dontEnums.length;
return function (obj) {
if (typeof obj !== 'object' && typeof obj !== 'function' || obj === null) throw new TypeError('Object.keys called on non-object');
var result = [];
for (var prop in obj) {
if (hasOwnProperty.call(obj, prop)) result.push(prop);
}
if (hasDontEnumBug) {
for (var i=0; i < dontEnumsLength; i++) {
if (hasOwnProperty.call(obj, dontEnums[i])) result.push(dontEnums[i]);
}
}
return result;
}
})()
}