✨✨ 欢迎大家来到景天科技苑✨✨
🎈🎈 养成好习惯,先赞后看哦~🎈🎈
所属的专栏:前端泛海
景天的主页:景天科技苑
文章目录
- 1.流程控制与分支结构
- 1.if分支结构
- 2.switch case 分支结构
- 3.循环结构
- 2.函数
- 1.函数定义方式一 :普通函数
- 2.函数定义方式二:匿名函数
- 3.变量提升
- 4.函数定义方式三:不推荐 (了解) 把代码写在Function()里面
- 5.函数定义方式四:闭包函数
- 6.函数定义方式五:箭头函数
- 7.函数参数 (普通位置参数,默认参数)
- 8.arguments 自动收集所有的实参,是个数组
- 3.函数调用
1.流程控制与分支结构
在javascript中的一个程序执行的过程中,各条代码的执行顺序对程序的结果是有直接影响的。
很多时候我们要通过控制代码的执行顺序来实现我们要完成功能。
简单理解︰流程控制就是来控制我们的代码按照什么结构顺序来执行
流程控制主要有三种结构,分别是顺序结构、分支结构和循环结构,这三种结构代表三种代码执行的顺序。
1.if分支结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>流程控制 -> 分支结构 </title>
</head>
<body>
<script>
var mashengni = "美女";
//1.单项分支
// if(mashengni == "美女"){
// alert("给他买好吃的~");
// }
//2.双项分支
// if(mashengni == "野兽"){
// alert("给他一榔头~");
// }else{
// alert("跳起来给他一榔头~");
// }
//3.多项分支
// 不推荐判断条件连续比较,有可能失效;
多条件用&& 连接才行,不能用 10000 <salary<15000
var salary = 1000;
if(10000 < salary && salary < 12000){
console.log("正常薪资范围~");
}else if(12000 <= salary && salary < 15000){
console.log("超过一般水平~");
}else if(15000 <= salary && salary <18000){
console.log("大神级毕业生~");
}else if(salary >= 18000){
console.log("王牌毕业生~");
}else{
console.log("回炉重生~")
}
//4.巢状分支,分支嵌套
var youqian = true;
var youfang = true;
if(youqian){
if(youfang){
console.log("老子要嫁给你~!");
}
}
</script>
</body>
</html>
2.switch case 分支结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分支结构 : switch case </title>
</head>
<body>
<script>
js日期

日期的获取方法 Date/date

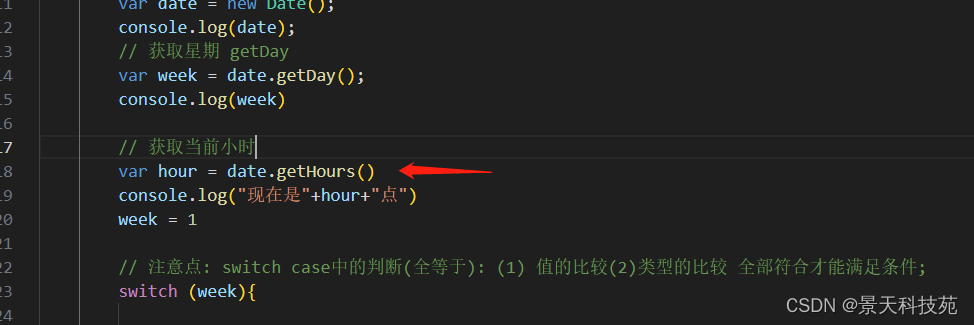
获取当前小时


var date = new Date();
console.log(date);
// 获取星期 getDay
var week = date.getDay();
console.log(week)
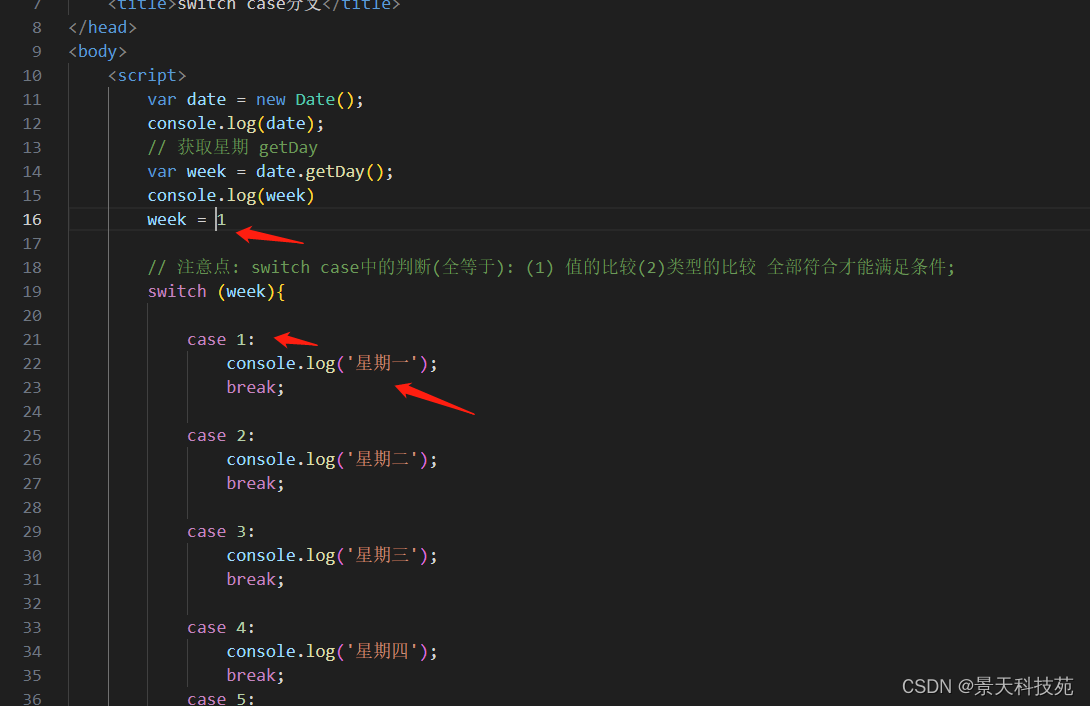
week = "1"
// 注意点: switch case中的判断(全等于): (1) 值的比较(2)类型的比较 全部符合才能满足条件;
switch语法 :
switch (week){
case 1:
console.log('星期一');
break; //一定要加break 打断后续的case, 能防止case穿透 不然寻找到正确的条件之后,后面的case不做判断,直接执行
case 2:
console.log('星期二');
break;
case 3:
console.log('星期三');
break;
case 4:
console.log('星期四');
break;
case 5:
console.log('星期五');
break;
case 6:
console.log('星期六');
break;
default: //所有条件都不满足,走default分支
console.log("星期日!");
break;
}
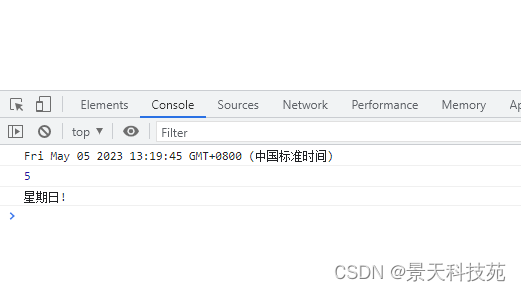
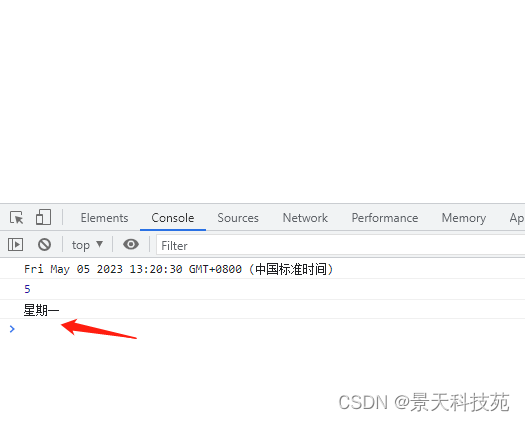
week为字符串’1’,case里面是数值1,所以匹配不到,打印出默认值 星期日

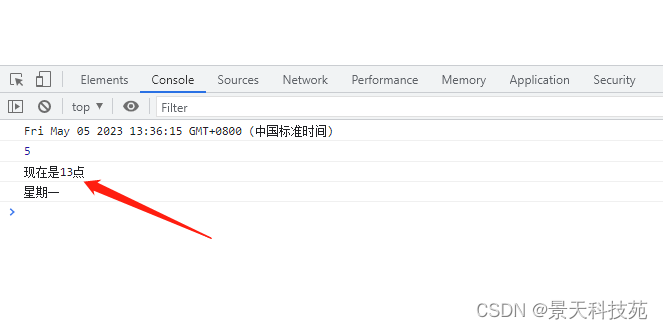
将week改为1,则匹配成功


</script>
</body>
</html>
// 给你月份判断该月份是第几季度,利用case穿透,使代码更简洁
// var month = 2
// switch (month){
// case 1:
// case 2:
// case 3:
// console.log("第一季度");
// break
// case 4:
// case 5:
// case 6:
// console.log("第二季度");
// break
// //...
// }
3.循环结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>分支结构 : 循环结构 </title>
</head>
<body>
<script>
// ### 1.for循环
/*
语法特征:
1号 2号 3号
for(初始值;判断条件;自增自减的值){
code1
code2..
}
先执行1,2满足后执行代码体
然后执行3,2满足后在执行代码体
以此类推...
直到不满足条件终止循环;
*/
// 打印 1~100
for(var i = 1;i<=100;i++){
console.log(i);
}

// 打印1~100 遇到50,自动跳过;
for(var i = 1;i<=100;i++){
if(i == 50){
continue;
}
console.log(i);
}
50被跳过

// ### 2.while 循环
//遇到5,终止循环
i = 0
while(i<10){
if( i == 5){
break;
}
console.log(i);
i++;
}

console.log("<===============第一组===================>")
// ### 3.for( var i in Iterable ) 获取的是数组中的索引号;
var arr = ["孟浩然","赵子龙","康乃馨","张飞","汪精卫"];
可以根据索引拿数组中的值
for(var i in arr ){
console.log(i);
console.log(arr[i]);
}

console.log("<===============第二组===================>")
// 获取的是js对象中的键
var dic = {"a":"王同培","b":"马村你","c":"张宇"};
for(var i in dic){
console.log(i)
console.log(dic[i]) ;
}

console.log("<===============第三组===================>")
// ### 4.for( var i of Iterable ) 获取的是数组中的值; [等价于python中 for i in Iterable:]
for(var i of arr){
console.log(i);
}

console.log("<===============第四组===================>")
// 注意点: for(var i of dic) 不能遍历js对象[字典] error
/*
var dic = {"a":"王同培","b":"马村你","c":"张宇"};
for(var i of dic){
console.log(i)
}
*/

// 字符串的遍历:
for(var i of "abcdefg"){
console.log(i)
}

</script>
</body>
</html>
2.函数
函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块。JavaScript函数语法,函数就是包裹在花括号中的代码块,前面使用了关键词 function: 当调用该函数时,会执行函数内的代码。可以在某事件发生时直接调用函数(比如当用户点击按钮时),并且可由 JavaScript 在任何位置进行调用。
将脚本编写为函数,就可以避免页面载入时执行该脚本。 函数包含着一些代码,这些代码只能被事件激活,或者在函数被调用时才会执行 [1]。
你可以在页面中的任何位置调用脚本(如果函数嵌入一个外部的 .js 文件,那么甚至可以从其他的页面中调用)。函数在页面起始位置定义,即 <head> 部分。
1.函数定义方式一 :普通函数
(存在预加载机制,提前把函数加载到内存中,然后代码整体再执行)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>函数</title>
</head>
<body>
<script>
func1()
// ###1 函数
// 方式一 普通函数 (存在预加载机制,提前把函数加载到内存中,然后代码整体再执行)
func1()
function func1(){
console.log(111);
}
存在预加载机制,可以先调用,再定义

函数命名的特殊字符:
$和_
function _(){
console.log("我是一个$函数");
}
_(); // $, _普通字符 -> 1是为了简单, 2是为了绕你
// // fn();// 让变量fn所指向的那个东西. 运行起来
//
// gn = fn; // 实际上是内存地址的复制
// fn();
// gn(); // 123 对
// // 函数的运行不是依赖于函数名. 而是依赖于内存地址
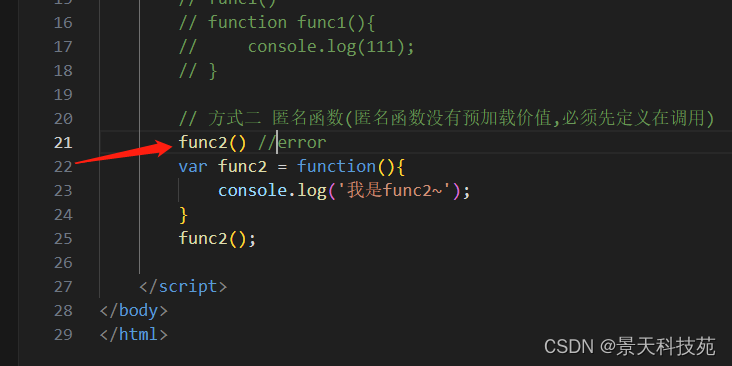
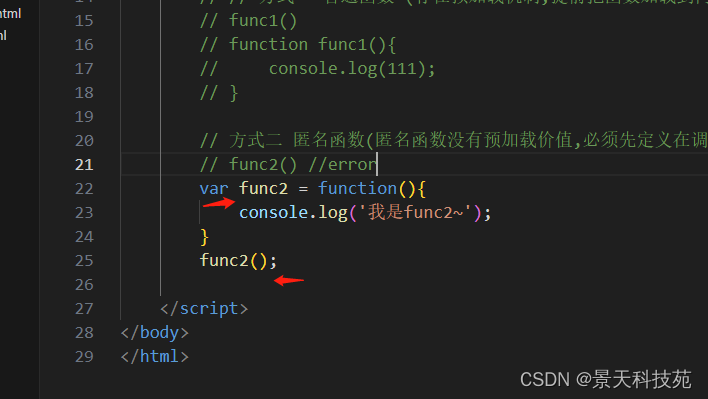
2.函数定义方式二:匿名函数
(匿名函数没有预加载价值,必须先定义再调用) 匿名函数想要运行 让该内存地址 加括号就可以了
// func2() error
var func2 = function(){
console.log('我是func2~');
}
func2();
匿名函数先调用报错


先定义,后调用正常执行


var x = (function(a){ // 形参->变量
console.log("我爱你"+a);
return "堕落小羊"
})(123456); // 自运行函数
console.log(x);
window是顶级作用域,内部的东西想要调用的话. 可以省略window
// // 关于对象的补充
// var wf = {
// name: "子怡",
// age: 199,
// songs: ["吹天理", "夏天不里", "秋天奖励", "冬天美丽"],
// chi: function(){
// // this就是当前对象
// console.log(this.name + "喜欢吃饭"); // this关键字
// this.he("北冰洋");
// },
// he: function(yinliao){
// console.log(this["name"] + "在喝"+ yinliao);
// } // 7
// }
//
// wf.chi(); // 777 999
// // 在前端js中不存在多个返回值
// function fn(){
// // 前端 多个逗号隔开. 最终返回的是最后一项.
// //
// var i = 0
// i++;
// ++i;
// i++;
// return i;
// return n=a(),
// n++,
// t=b(n),
// t;
// }
//
// var r = fn();
// console.log(r);
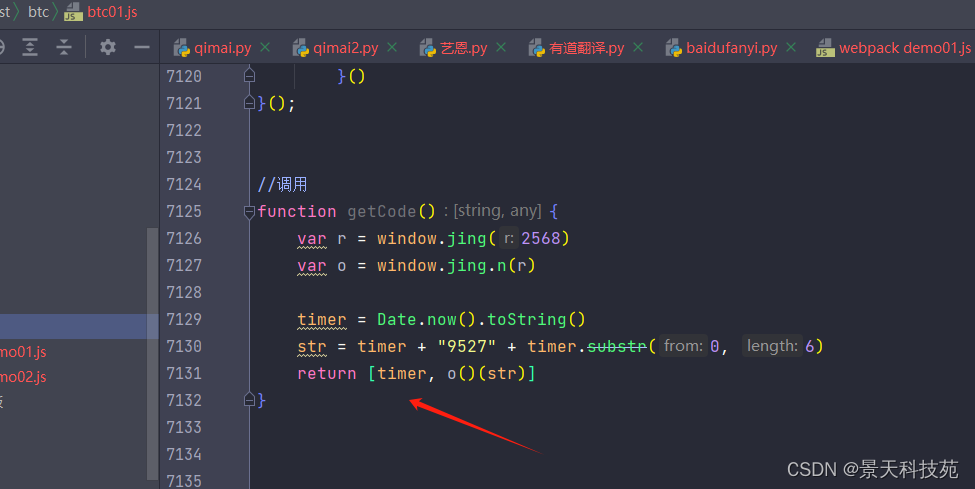
如果要返回多个值,需要用数组包裹

也可以封装到json中返回

3.变量提升
// 记住结论即可
// var -> 创建变量
// let -> 创建变量
// const -> 创建常量
// function fn(){
// // 提前声明name, 这种现象叫变量提升
// // 站在开发人员的角度分析. 是不合理的.
// console.log(name);
// var name = '大马猴'; // 正常人理解. 应该是报错的.
// // 新版本的js -> es6 对变量的提升进行的修复.
// // let声明的变量. 没有变量提升
// }
// fn()
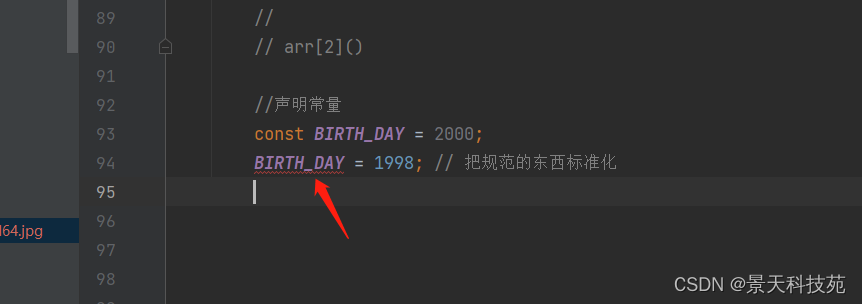
// 常量的声明,不希望后续的程序去修改该变量的值
// const BIRTH_DAY = 2000;
//
// BIRTH_DAY = 1998; // 把规范的东西标准化
// console.log(BIRTH_DAY);
变量提升,打印出name undefined

const 修饰的常量不允许修改,强制修改报错

4.函数定义方式三:不推荐 (了解) 把代码写在Function()里面
// var func3 = new Function("alert('我是func3~');alert('woshi3333');");
// console.log(func3,typeof(func3));
// func3();
带参数,前面写参数,后面写代码体
// var func4 = new Function("x","y","alert(x+y)");
// func4(5,6);

5.函数定义方式四:闭包函数
function func5(){
var a = 100;
function func6(){
console.log(a,"<===>");
return "我是闭包函数";
}
return func6;
}
func = func5();
res = func();
console.log(res);
内函数使用了外函数的变量,外函数将内部函数返回出来
func6是闭包函数

在一个html中引入多个js文件时,大概率会出现变量名冲突的变量
怎样才能让自己代码的变量名与别人的不冲突呢
将变量名设为局部变量
外部要想用到局部变量,则需要将变量返回出来
此时就用到了闭包
// rsa 加密 -> key
// 这里直接用var声明的东西. 自动进window
(function(){
// 局部变量
// 外界无法对key进行修改
var key = "22222222";
var b64 = function(){
console.log("我是rsa, 我也需要b64");
}
// 提供给外界的一个接口.
// 外界使用该变量来访问闭包中的功能
window.rsa = function(){
console.log("我也要开始加密了. 我是rsa")
b64();
console.log(key);
return "rsa加密结果";
}
})()
6.函数定义方式五:箭头函数
function mysum(x,y){
return x+y;
}
res = mysum(5,6)
console.log(res,"<=======11122233=======>");
var mysum = (x,y) => {return x+y;}
var res = mysum(5,6);
console.log(res,"========3334444=========");
=>箭头函数,把一个函数传递到另一个函数,作为参数
箭头格式不能变,一定得是向右指向

// if (a > 5) console.log(3333333); // 如果只有一句话.可以省略大括号
// else {
// console.log(6666666);
// }
// let fn = function(){
// console.log("你好啊");
// }
//
// fn();
//
// // 箭头函数
// let gn = ()=>{
// console.log("我不叫赛利亚");
// }
//
// gn();
// setTimeout(()=>{
// console.log("123")
// }, 1000);


// // 如果只有1个参数. 可以省略()
// let an = n => {
// console.log(n);
// }
//
// an(18);
// // 慢慢捋
// function fn(n, m){
// m(n); //
// }
//
// a = 10;
// fn(a, n => {
// console.log(n);
// });


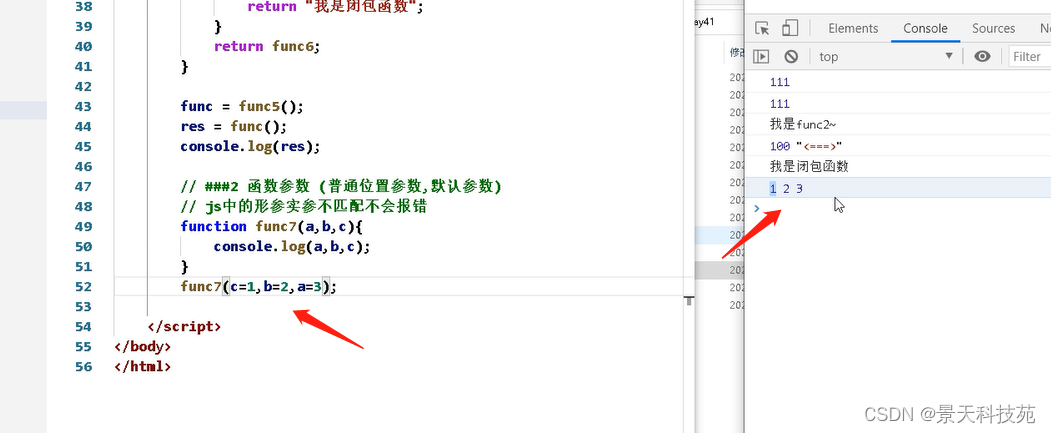
7.函数参数 (普通位置参数,默认参数)
// js中的形参实参不匹配不会报错
function func7(a,b,c=3){
console.log(a,b,c);
}
func7(10,11);
func7(10,11,12);
func7(10,11,12,13);
参数写多了也不报错

只能按位置参数处理,不能用关键字传参

console.log("<==============================>")
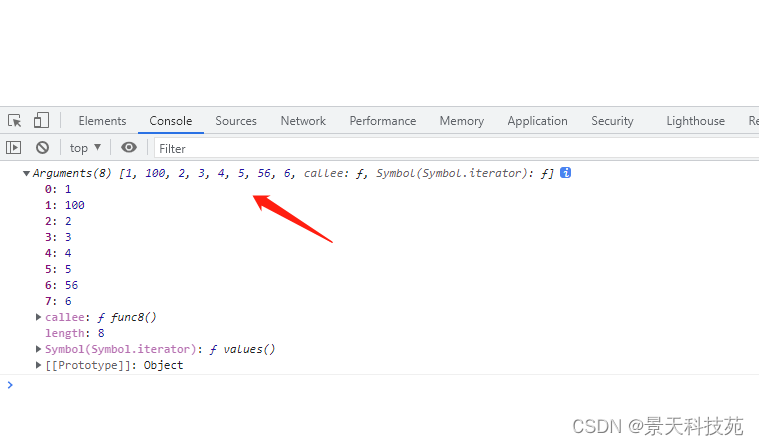
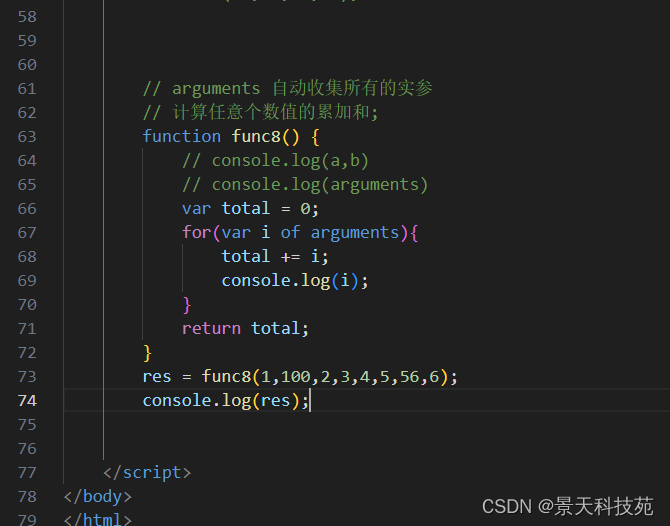
8.arguments 自动收集所有的实参,是个数组
// 计算任意个数值的累加和;
function func8() {
// console.log(a,b)
// console.log(arguments)
var total = 0;
for(var i of arguments){
total += i;
console.log(i);
}
return total;
}
res = func8(1,100,2,3,4,5,56,6);
console.log(res);
收集所有实参,不管有没定义形参,都收集


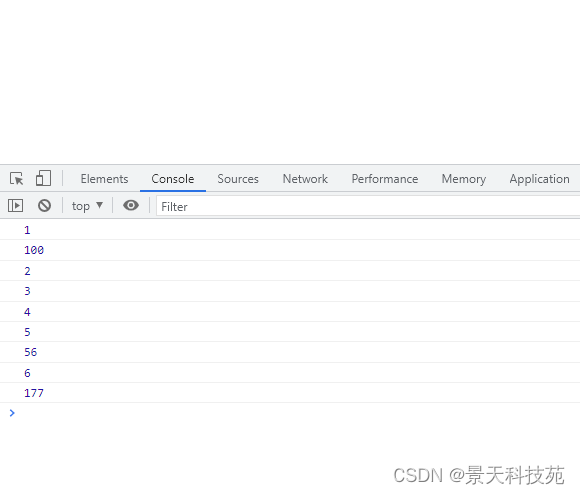
遍历出参数,计算出参数计算结果

控制台打印

</script>
</body>
</html>
3.函数调用
在JavaScript中,常见的有四种不同的方式进行函数调用:
1.作为一个函数进行调用,这是最简单的形式。
2.作为一个方法进行调用,在对象上进行调用,支持面向对象编程。
3.作为构造器进行调用,创建一个新对象。
4.通过apply() 或call() 方法进行调用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>函数的调用</title>
</head>
<body>
<script>
function func(){
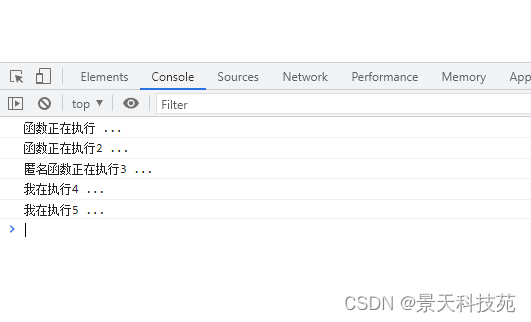
console.log("函数正在执行 ... ");
}
// 1.正常调用
func();
// 2.函数的立即执行,不用手动调用
(function func2(){
console.log("函数正在执行2 ... ")
})();
// 3.匿名函数的立即执行
(function(){
console.log("匿名函数正在执行3 ... ")
})();
// 4.其他立即执行的方法;
!function(){
console.log("我在执行4 ... ");
}();
~function(){
console.log("我在执行5 ... ");
}();
</script>
</body>
</html>