很高兴在雪易的CSDN遇见你
VTK技术爱好者 QQ:870202403
前言
本文分享VTK样例ShrinkPolyData,并解析接口vtkShrinkPolyData,希望对各位小伙伴有所帮助!
感谢各位小伙伴的点赞+关注,小易会继续努力分享,一起进步!
你的点赞就是我的动力(^U^)ノ~YO
1. ShrinkPolyData


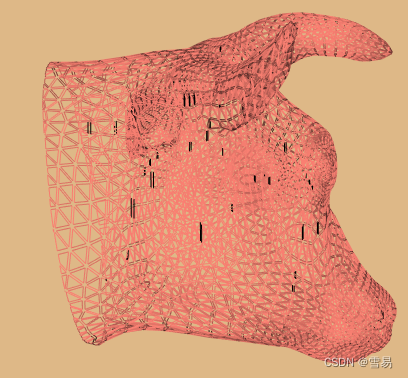
该样例展示PolyData的收缩结果。
int type = 0;
vtkSmartPointer<vtkPolyData> inputPolyData;
if (type == 0)
{
vtkSmartPointer<vtkXMLPo