一、需求背景
vue+uniapp实现图形验证码功能-插件(附源码)
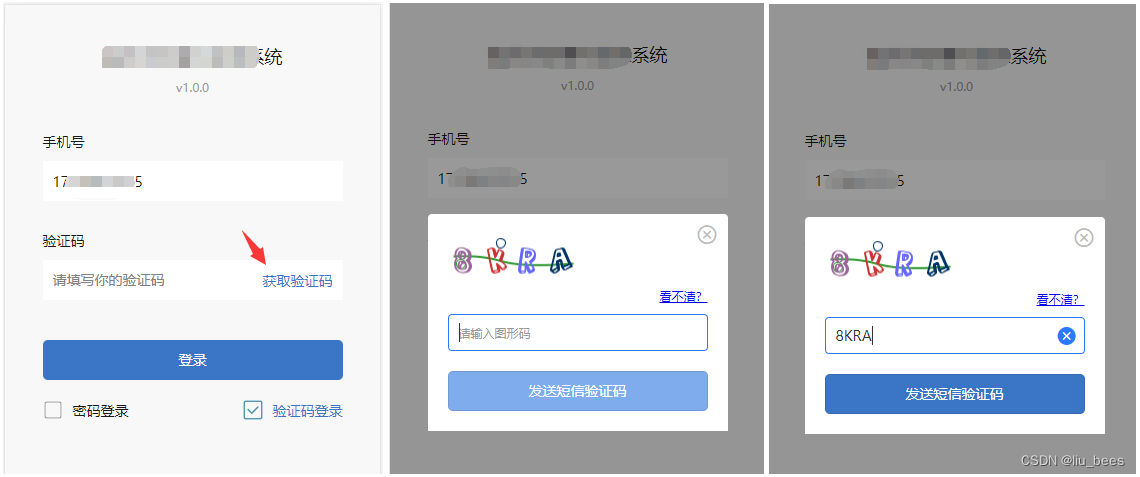
在登录系统时,除了密码登录,还需要提供验证码登录。
涉及验证码,为了安全,一般会加入图形验证码,然后再发短信验证码。
如图:

二、需求分析
为了系统安全,不能是js前端生成图形码,容易在本地就被破解和获取。
一般是前端请求,通过服务后台生成图形码流,返回给前端显示,然后提交业务时,校验图形码。
三、源代码:
1、/ components / captcha.vue
<uni-popup ref="popup" type="center">
<div class="popup-content">
<image style="width: 130px; height: 50px; background-color: #eeeeee;" :src="captchaBase64" />
<div style="text-align: right;font-size: 12px;">
<a href="javascript:void(0);" title="点我换一个" @click="queryList()" class="tar cup c43a3c1">看不清?</a>
</div>
<div style="margin-top: 10px;">
<uni-easyinput v-model="formData.captcha" placeholder="请输入图形码" @keyup.enter.native="submit()" autocomplete="off" clear focus />
</div>
</div>
<div class="popup-footer">
<button type="primary" class="btn-submit" @click="submit" :disabled="formData.captcha?false:true">{{btnTitle || '验证'}}</button>
</div>
<div class="popup-close" @click="close">
<uni-icons type="close" size="25" color="#bbb"></uni-icons>
</div>
</uni-popup>
......
......
2、/ pages / login.vue
......
<captcha ref="captcha" title="请输入图片验证码" :btn-title="'发送短信验证码'" type="getLoginSms" :req-data="captchaData" @success="captchaSuccess()"></captcha>
......
源码链接:vue+uniapp实现图形验证码功能-插件(附源码)
源码链接:vue+uniapp实现图形验证码功能-插件(附源码)
源码链接:vue+uniapp实现图形验证码功能-插件(附源码)
三、附:发短信相关安全机制
- 限制
每个手机号的每日发送次数,超过次数则拒发送,提示超过当日次数。 - 限制
每个ip的最大限制次数。超过次数则拒发送,提示超过ip当日发送最大次数。 - 限制
每个手机号发送的时间间隔,比如两分钟,没超过2分钟,不允许发送,提示操作频繁。 - 发送短信
增加图片验证码,服务端和输入验证码对比,不一致则拒绝发送。