Vue 指令
-
指令补充
指令修饰符:通过"
."指明一些指令后缀,不同后缀封装了不同的处理操作 → 简化代码
-
按键修饰符
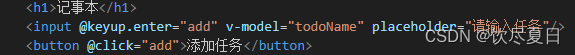
@keyup.enter→ 键盘回车监听

在input中使用@keyup.enter,这个时候按enter键也能实现添加,和点击按钮实现的效果相同。
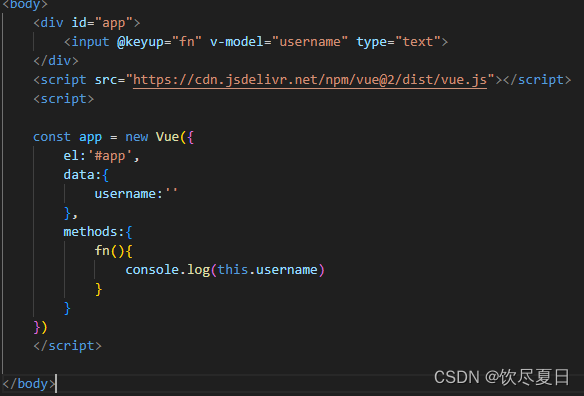
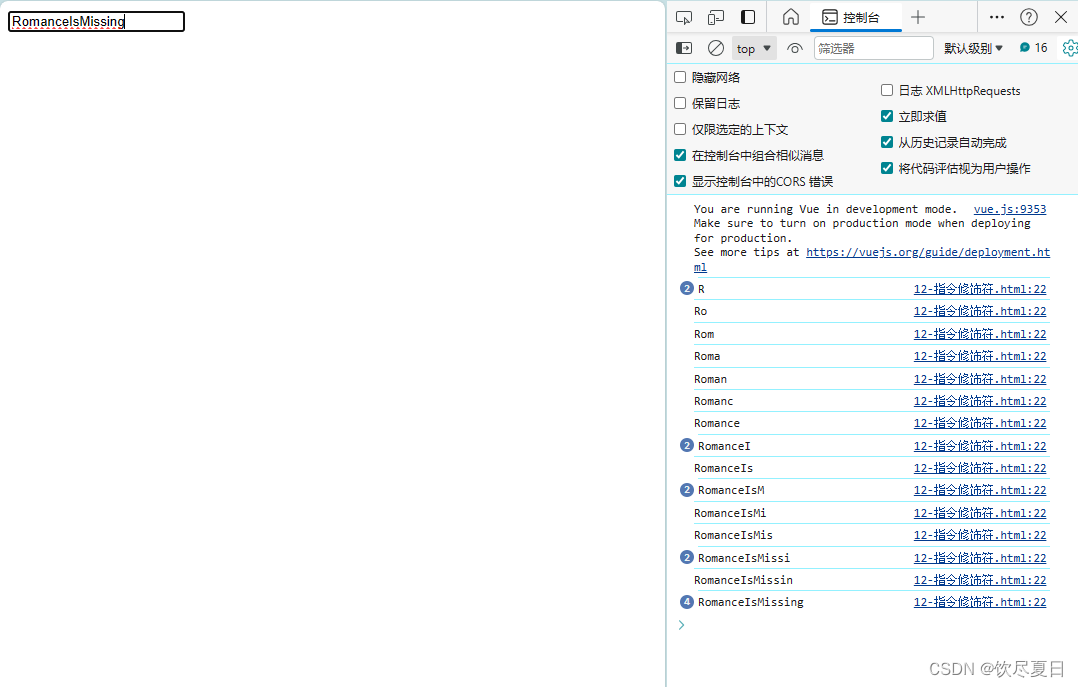
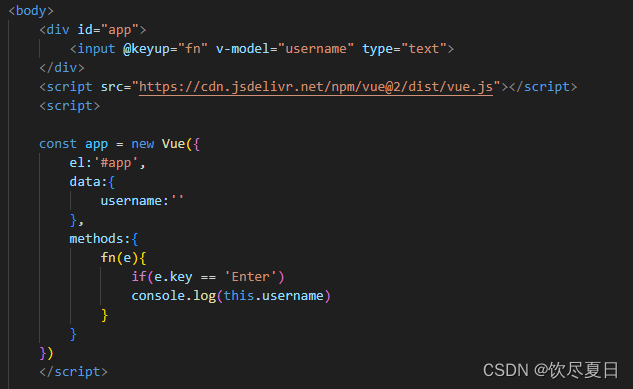
如果只是@keyup="fn", 那么键盘是实时触发的。

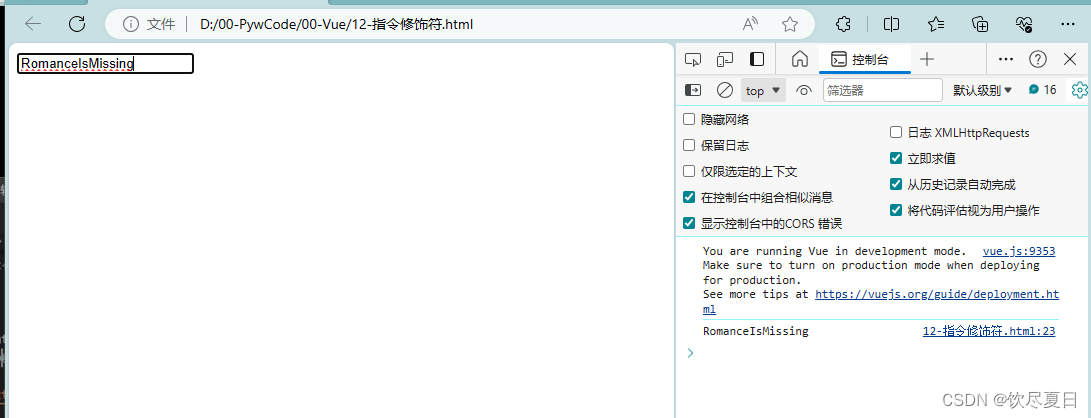
触发效果如图:

以下代码也是按回车键触发,实际上,使用@keyup.enter就等于帮忙封装了,不需要写详细的判断:


-
v-model修饰符
v-model.trim→ 去除首尾空格
v-model.number→ 转数字
字母之类的内容是不能转为数字的(Abc,nan等)。 -
事件修饰符
@事件名.stop→ 阻止冒泡

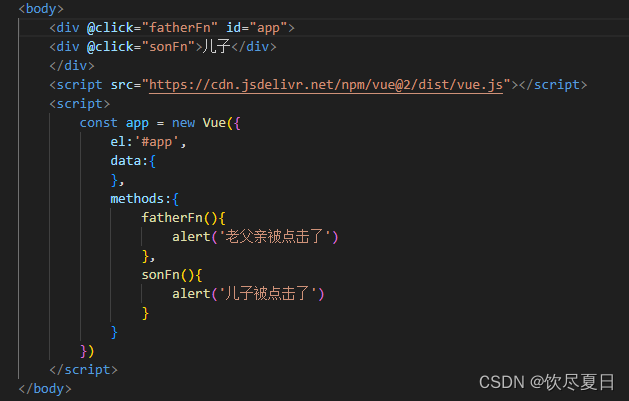
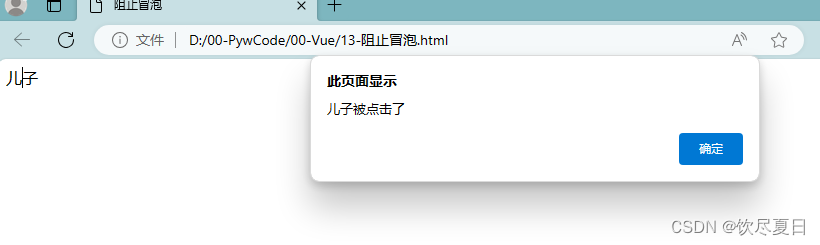
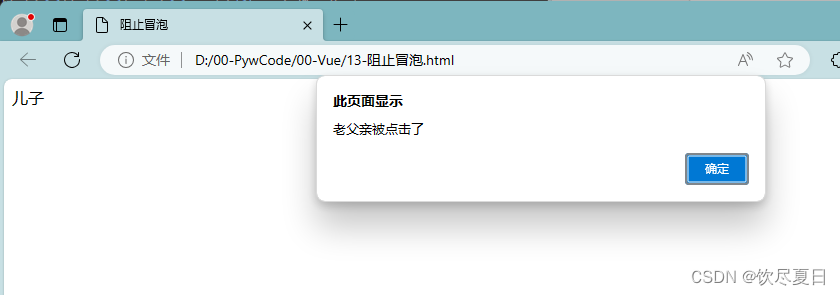
此时如果点击儿子,会弹两次消息框,一次提示儿子被点击了,另一次提示老父亲被点击了(即冒泡现象):


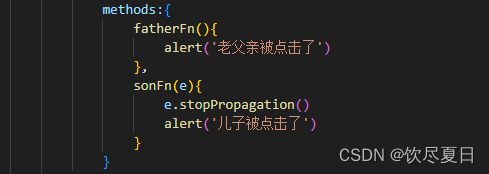
阻止冒泡的代码如下

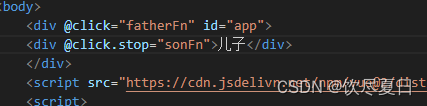
而更简单的写法是,将代码改为:

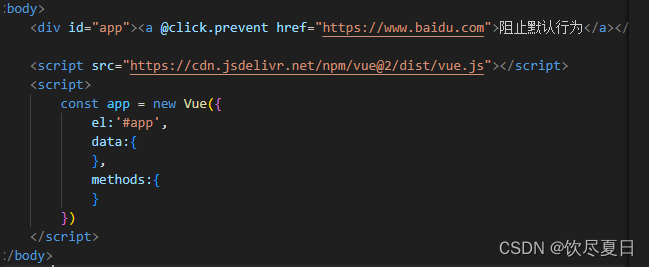
@事件名.prevent → 阻止默认行为
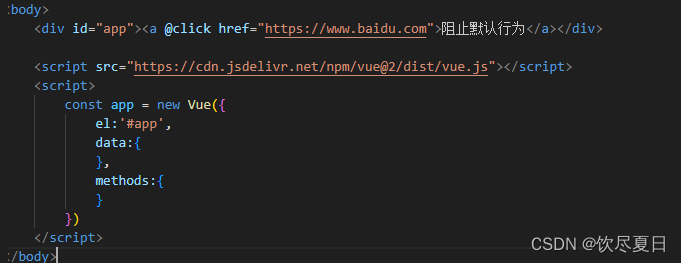
以下代码中,点击页面中的链接就会自动跳转到百度:

使用以下代码就不会跳转了:

-
v-bind对于样式控制的增强
为了方便开发者进行样式控制,Vue扩展了v-bind语法,可以针对class类名和style行内样式进行控制。- v-bind 对于样式控制的增强 操作class
语法::class="对象/数组"
对象→ 键就是类名,值是布尔值。如果值为true,有这个类,否则没有这个类。
<div class="box" :class="{类名1:布尔值, 类名2: 布尔值}”></div>适用场景:一个类名,来回切换
数组→ 数组中所有的类,都会添加到盒子上,本质就是一个class列表。
<div class="box" :class="[类名1, 类名2, 类名3]”></div>适用场景:批量添加或删除类。
- v-bind 对于样式控制的增强 操作class
-
案例:京东秒杀tab导航高亮
核心思路:- 基于数据动态渲染tab →
v-for - 准备下标记录高亮的是哪一个tab →
activeIndex - 基于下标,动态控制class类名 →
v-bind
- 基于数据动态渲染tab →