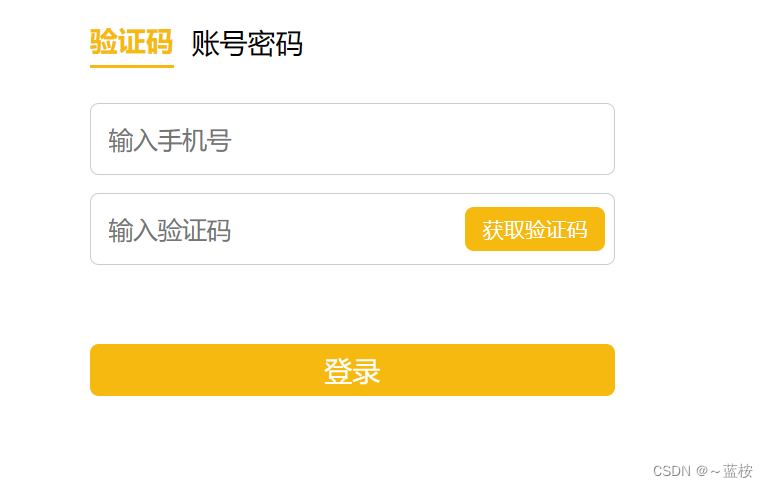
一、内容描述
页面有俩块内容,分别是验证码登录页面内容,账号密码登录页面内容。有俩种处理方式,一个是写俩个页面跳转使用,还有一种是一个页面俩个内容,切换的只是不同的内容,相同的内容保留。一般都是选择后者。


二、基本思路
将标题以数组的方式循环渲染出来,这样我就可以拿到对应的index值,后面有用。
const loginitems = ref([
{
id: 1,
text: "验证码",
},
{
id: 2,
text: "账号密码",
},
]);<div
class="login-item"
v-for="(item, index) in loginitems"
:key="item.id"
:class="current === index ? 'move' : ''"
@click="change(index)"
>
{{ item.text }}
</div>用一个标识标记当前选中的是哪个,默认是第一个。
// 标识是哪个登录
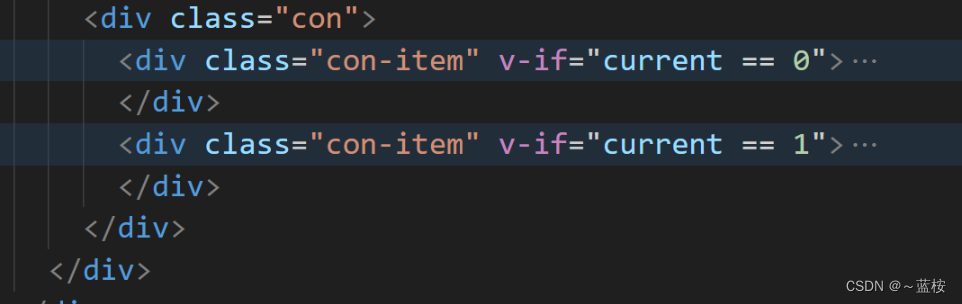
const current = ref(0);内容区域根据标识的值显示对应内容就行了!

选中样式使用动态绑定,判断当前的标记值current和index是否一样。 一样绑定上去,使用三元运算符判断就行了。
:class="current === index ? 'move' : ''".move {
color: #f5b90f;
padding-bottom: 5px;
font-weight: 600;
border-bottom: 2px solid #f5b90f;
}点击某一项的时候,根据点击事件修改current的值。
// 切换验证码登录和账号密码登录
const change = (index) => {
current.value = index;
};不算很难,且容易理解!
三、完整示例代码
<template>
<!-- 登录页面 -->
<div class="container">
<div class="main">
<div class="head">
<img src="../src/assets/static/image/demo.png" alt="" />
<div class="title">智慧物业管理平台</div>
</div>
<!-- 登录内容区域 -->
<div class="login">
<div class="login-options">
<div
class="login-item"
v-for="(item, index) in loginitems"
:key="item.id"
:class="current === index ? 'move' : ''"
@click="change(index)"
>
{{ item.text }}
</div>
</div>
<div class="con">
<div class="con-item" v-if="current == 0">
<div class="input-items">
<input
type="text"
v-model="phonevalue"
placeholder="输入手机号"
/>
</div>
<div class="input-items">
<input type="text" v-model="codevalue" placeholder="输入验证码" />
<div class="getcode" @click="getcode">
<p v-if="isok == 1">获取验证码</p>
<p v-else>{{ countTime }}</p>
</div>
</div>
<div class="login-btn" @click="login">登录</div>
</div>
<div class="con-item" v-if="current == 1">
<div class="input-items">
<input
type="text"
v-model="phonevalue"
placeholder="输入手机号"
/>
</div>
<el-input
v-model="passwordinput"
style="height: 41px; border: 0; outline: none"
type="password"
placeholder="输入密码"
show-password
/>
<div class="reset" @click="gotoforgetPassword">重置密码></div>
<div class="login-btn" @click="login">登录</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script setup>
import { useRouter, useRoute } from "vue-router";
// 登录方式
const loginitems = ref([
{
id: 1,
text: "验证码",
},
{
id: 2,
text: "账号密码",
},
]);
const countTime = ref(60);
const isok = ref(1);
const phonevalue = ref("");
const codevalue = ref("");
const passwordinput = ref("");
const router = useRouter();
// 获取验证码倒计时
const getcode = () => {
isok.value = 0;
var Timer = setInterval(() => {
countTime.value--;
if (countTime.value <= 0) {
clearInterval(Timer);
isok.value = 1;
countTime.value = 60;
}
}, 1000);
};
// 标识是哪个登录
const current = ref(0);
// 切换验证码登录和账号密码登录
const change = (index) => {
current.value = index;
};
// 忘记密码按钮
const gotoforgetPassword = () => {
router.push({
path: "/forgetPassword",
});
};
// 登录进去首页
const login = () => {
router.push({
path: "/notice",
});
};
</script>
<style scoped>
.container {
display: flex;
align-items: center;
justify-content: center;
height: 100vh;
}
.main {
display: flex;
align-items: center;
flex-direction: column;
}
.head {
display: flex;
align-items: center;
flex-direction: column;
}
.head .title {
font-size: 22px;
font-weight: 600;
}
.head img {
width: 300px;
height: 200px;
}
.move {
color: #f5b90f;
padding-bottom: 5px;
font-weight: 600;
border-bottom: 2px solid #f5b90f;
}
.login-options {
margin: 20px 0 10px 0;
display: flex;
align-items: center;
}
.login {
width: 300px;
display: flex;
flex-direction: column;
}
.login-item {
box-sizing: border-box;
padding-bottom: 5px;
margin-right: 10px;
}
.input-items {
display: flex;
align-items: center;
justify-content: space-between;
background-color: #fff;
border: 1px solid #ccc;
border-radius: 5px;
height: 40px;
margin: 10px 0;
}
input {
padding-left: 10px;
outline: none;
padding-right: 10px;
border: 0;
font-size: 14px;
}
.getcode {
margin-right: 5px;
}
.con-item {
position: relative;
}
.getcode p {
width: 80px;
height: 25px;
text-align: center;
background-color: #f5b90f;
color: #fff;
font-size: 12px;
line-height: 25px;
border-radius: 5px;
cursor: pointer;
}
.login-btn {
width: 100%;
height: 30px;
border-radius: 5px;
text-align: center;
line-height: 30px;
color: #fff;
margin: 45px 0;
background-color: #f5b90f;
cursor: pointer;
}
.reset {
position: absolute;
right: 0;
color: #f5b90f;
font-size: 12px;
margin: 10px 0;
}
</style>














![[数据集][图像分类]芒果叶病害分类数据集4000张5类别](https://img-blog.csdnimg.cn/direct/99419f710d514feaa4b50d963212d88e.jpeg)