为组件绑定不同类型的手势事件,并设置事件的响应方法。
说明:
从API Version 7开始支持。后续版本如有新增内容,则采用上角标单独标记该内容的起始版本。
绑定手势识别
通过如下属性给组件绑定手势识别,手势识别成功后可以通过事件回调通知组件。 可以通过触摸热区指定可识别手势的区域。
| 名称 | 参数类型 | 默认值 | 描述 |
|---|---|---|---|
| gesture | gesture: GestureType, mask?: GestureMask | gesture: -, mask: GestureMask.Normal | 绑定手势。 - gesture: 绑定的手势类型。 - mask: 事件响应设置。 |
| priorityGesture | gesture: GestureType, mask?: GestureMask | gesture: -, mask: GestureMask.Normal | 绑定优先识别手势。 - gesture: 绑定的手势类型。 - mask: 事件响应设置。 1、默认情况下,子组件优先识别通过gesture绑定的手势,当父组件配置priorityGesture时,父组件优先识别priorityGesture绑定的手势。 2、长按手势时,设置触发长按的最短时间小的组件会优先响应,会忽略priorityGesture设置。 |
| parallelGesture | gesture: GestureType, mask?: GestureMask | gesture: -, mask: GestureMask.Normal | 绑定可与子组件手势同时触发的手势。 - gesture: 绑定的手势类型。 - mask: 事件响应设置。 手势事件为非冒泡事件。父组件设置parallelGesture时,父子组件相同的手势事件都可以触发,实现类似冒泡效果。若父子组件中同时绑定单击手势事件和双击手势事件,则只响应单击手势事件。 |
GestureType
| 名称 | 描述 |
|---|---|
| TapGesture | 点击手势,支持单次点击、多次点击识别。 |
| LongPressGesture | 长按手势。 |
| PanGesture | 平移手势,滑动最小距离为5vp时识别成功。 |
| PinchGesture | 捏合手势。 |
| RotationGesture | 旋转手势。 |
| SwipeGesture | 滑动手势,滑动最小速度为100vp/s时识别成功。 |
| GestureGroup | 手势识别组,多种手势组合为复合手势,支持连续识别、并行识别和互斥识别。 |
GestureMask枚举说明
| 名称 | 描述 |
|---|---|
| Normal | 不屏蔽子组件的手势,按照默认手势识别顺序进行识别。 |
| IgnoreInternal | 屏蔽子组件的手势,包括子组件上系统内置的手势,如子组件为List组件时,内置的滑动手势同样会被屏蔽。 若父子组件区域存在部分重叠,则只会屏蔽父子组件重叠的部分。 |
响应手势事件
组件通过手势事件绑定不同GestureType的手势对象,各手势对象在响应手势操作的事件回调中提供手势相关信息。下面通过TapGesture手势对象的onAction事件响应点击事件,获取事件相关信息。其余手势对象的事件定义见各个手势对象章节。 若需绑定多种手势请使用 组合手势。
TapGesture事件说明
| 名称 | 功能描述 |
|---|---|
| onAction((event:GestureEvent) => void) | Tap手势识别成功回调。 |
GestureEvent对象说明
| 名称 | 类型 | 描述 |
|---|---|---|
| repeat | boolean | 是否为重复触发事件,用于LongPressGesture手势触发场景。 |
| offsetX | number | 手势事件x轴相对当前组件元素原始区域的偏移量,单位为vp,用于PanGesture手势触发场景,从左向右滑动offsetX为正,反之为负。 |
| offsetY | number | 手势事件y轴相对当前组件元素原始区域的偏移量,单位为vp,用于PanGesture手势触发场景,从上向下滑动offsetY为正,反之为负。 |
| angle | number | 用于RotationGesture手势触发场景时,表示旋转角度。 用于SwipeGesture手势触发场景时,表示滑动手势的角度,即两根手指间的线段与水平方向的夹角变化的度数。 说明: 角度计算方式:滑动手势被识别到后,连接两根手指之间的线被识别为起始线条,随着手指的滑动,手指之间的线条会发生旋转,根据起始线条两端点和当前线条两端点的坐标,使用反正切函数分别计算其相对于水平方向的夹角,最后arctan2(cy2-cy1,cx2-cx1)-arctan2(y2-y1,x2-x1)为旋转的角度。以起始线条为坐标系,顺时针旋转为0到180度,逆时针旋转为-180到0度。 |
| scale | number | 缩放比例,用于PinchGesture手势触发场景。 |
| pinchCenterX | number | 捏合手势中心点相对于当前组件元素原始区域左上角x轴坐标,单位为vp,用于PinchGesture手势触发场景。 |
| pinchCenterY | number | 捏合手势中心点相对于当前组件元素原始区域左上角y轴坐标,单位为vp,用于PinchGesture手势触发场景。 |
| speed8+ | number | 滑动手势速度,即所有手指相对当前组件元素原始区域滑动的平均速度,单位为vp/秒,用于SwipeGesture手势触发场景。 |
| fingerList8+ | FingerInfo[] | 触发事件的所有手指信息,用于手势触发场景。 说明: 手指索引编号与位置对应,即fingerList[index]的id为index。先按下且未参与当前手势触发的手指在fingerList中对应位置为空。 |
| timestamp8+ | number | 事件时间戳。 |
| target8+ | EventTarget | 触发手势事件的元素对象显示区域。 |
| source8+ | SourceType | 事件输入设备。 |
| pressure9+ | number | 按压的压力大小。 |
| tiltX9+ | number | 手写笔在设备平面上的投影与设备平面X轴的夹角。 |
| tiltY9+ | number | 手写笔在设备平面上的投影与设备平面Y轴的夹角。 |
| sourceTool9+ | SourceTool | 事件输入源。 |
| velocityX10+ | number | 用于PanGesture手势中,获取当前手势的x轴方向速度。坐标轴原点为屏幕左上角,分正负方向速度,从左往右为正,反之为负。 |
| velocityY10+ | number | 用于PanGesture手势中,获取当前手势的y轴方向速度。坐标轴原点为屏幕左上角,分正负方向速度,从上往下为正,反之为负。 |
| velocity10+ | number | 用于PanGesture手势中,获取当前手势的主方向速度。为xy轴方向速度的平方和的算术平方根。 |
SourceType枚举说明
| 名称 | 描述 |
|---|---|
| Unknown | 未知设备。 |
| Mouse | 鼠标。 |
| TouchScreen | 触摸屏。 |
FingerInfo对象说明8+
| 名称 | 类型 | 描述 |
|---|---|---|
| id | number | 手指的索引编号。 |
| globalX | number | 相对于应用窗口左上角的x轴坐标。 |
| globalY | number | 相对于应用窗口左上角的y轴坐标。 |
| localX | number | 相对于当前组件元素原始区域左上角的x轴坐标。 |
| localY | number | 相对于当前组件元素原始区域左上角的y轴坐标。 |
SourceTool枚举说明9+
| 名称 | 描述 |
|---|---|
| Unknown | 未知输入源。 |
| Finger | 手指输入。 |
| Pen | 手写笔输入。 |
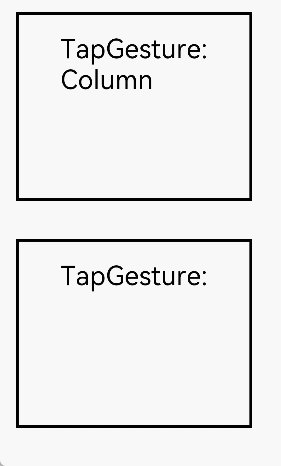
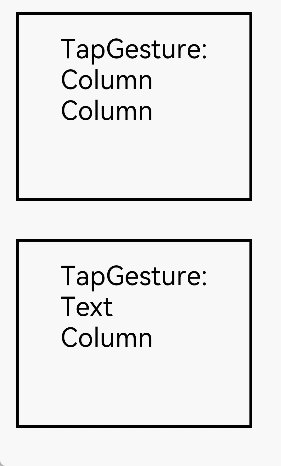
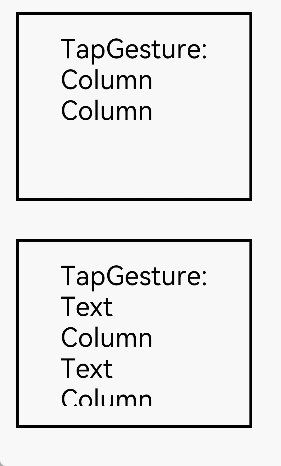
示例
// xxx.ets
@Entry
@Component
struct GestureSettingsExample {
@State priorityTestValue: string = ''
@State parallelTestValue: string = ''
build() {
Column() {
Column() {
Text('TapGesture:' + this.priorityTestValue).fontSize(28)
.gesture(
TapGesture()
.onAction(() => {
this.priorityTestValue += '\nText'
}))
}
.height(200)
.width(250)
.padding(20)
.margin(20)
.border({ width: 3 })
// 设置为priorityGesture时,点击文本会忽略Text组件的TapGesture手势事件,优先识别父组件Column的TapGesture手势事件
.priorityGesture(
TapGesture()
.onAction((event?: GestureEvent) => {
this.priorityTestValue += '\nColumn'
}), GestureMask.IgnoreInternal)
Column() {
Text('TapGesture:' + this.parallelTestValue).fontSize(28)
.gesture(
TapGesture()
.onAction(() => {
this.parallelTestValue += '\nText'
}))
}
.height(200)
.width(250)
.padding(20)
.margin(20)
.border({ width: 3 })
// 设置为parallelGesture时,点击文本会同时触发子组件Text与父组件Column的TapGesture手势事件
.parallelGesture(
TapGesture()
.onAction((event?: GestureEvent) => {
this.parallelTestValue += '\nColumn'
}), GestureMask.Normal)
}
}
}
最后,有很多小伙伴不知道学习哪些鸿蒙开发技术?不知道需要重点掌握哪些鸿蒙应用开发知识点?而且学习时频繁踩坑,最终浪费大量时间。所以有一份实用的鸿蒙(Harmony NEXT)资料用来跟着学习是非常有必要的。
这份鸿蒙(Harmony NEXT)资料包含了鸿蒙开发必掌握的核心知识要点,内容包含了(ArkTS、ArkUI开发组件、Stage模型、多端部署、分布式应用开发、音频、视频、WebGL、OpenHarmony多媒体技术、Napi组件、OpenHarmony内核、Harmony南向开发、鸿蒙项目实战等等)鸿蒙(Harmony NEXT)技术知识点。
希望这一份鸿蒙学习资料能够给大家带来帮助,有需要的小伙伴自行领取,限时开源,先到先得~无套路领取!!
获取这份完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
鸿蒙(Harmony NEXT)最新学习路线

-
HarmonOS基础技能

- HarmonOS就业必备技能

- HarmonOS多媒体技术

- 鸿蒙NaPi组件进阶

- HarmonOS高级技能

- 初识HarmonOS内核

- 实战就业级设备开发

有了路线图,怎么能没有学习资料呢,小编也准备了一份联合鸿蒙官方发布笔记整理收纳的一套系统性的鸿蒙(OpenHarmony )学习手册(共计1236页)与鸿蒙(OpenHarmony )开发入门教学视频,内容包含:ArkTS、ArkUI、Web开发、应用模型、资源分类…等知识点。
获取以上完整版高清学习路线,请点击→纯血版全套鸿蒙HarmonyOS学习资料
《鸿蒙 (OpenHarmony)开发入门教学视频》

《鸿蒙生态应用开发V2.0白皮书》

《鸿蒙 (OpenHarmony)开发基础到实战手册》
OpenHarmony北向、南向开发环境搭建

《鸿蒙开发基础》
- ArkTS语言
- 安装DevEco Studio
- 运用你的第一个ArkTS应用
- ArkUI声明式UI开发
- .……

《鸿蒙开发进阶》
- Stage模型入门
- 网络管理
- 数据管理
- 电话服务
- 分布式应用开发
- 通知与窗口管理
- 多媒体技术
- 安全技能
- 任务管理
- WebGL
- 国际化开发
- 应用测试
- DFX面向未来设计
- 鸿蒙系统移植和裁剪定制
- ……

《鸿蒙进阶实战》
- ArkTS实践
- UIAbility应用
- 网络案例
- ……

获取以上完整鸿蒙HarmonyOS学习资料,请点击→纯血版全套鸿蒙HarmonyOS学习资料
总结
总的来说,华为鸿蒙不再兼容安卓,对中年程序员来说是一个挑战,也是一个机会。只有积极应对变化,不断学习和提升自己,他们才能在这个变革的时代中立于不败之地。












![[数据集][图像分类]芒果叶病害分类数据集4000张5类别](https://img-blog.csdnimg.cn/direct/99419f710d514feaa4b50d963212d88e.jpeg)