大厂技术 坚持周更 精选好文
前言
本文【前端工程化基建探索】的第2篇,上一篇 前端工程化基建探索(1)前端大佬,你好!
当我们拉取一个前端工程化项目,都会通过npm/Yarn/pnpm 管理工具来安装项目的依赖,运行项目,打包项目,基本上是前端开发三部曲。不知在前端开发过程中你是否考虑过下面几个问题:
1、安装依赖的时候(npm install),做了什么工作?项目中的lock相关文件(package-lock.json)到底是做什么的,有什么作用?
2、我们的应用依赖了公共库 A 和公共库 B,同时公共库 A 也依赖了公共库 B,那么公共库 B 会被多次安装或重复打包吗?
3、当我们的项目依赖出现问题的时候,删除node_modules文件夹和lock相关文件,再重新安装这个操作过程会引发什么问题?
4、怎么建设NPM私有库
5、npm实操建议
6、在项目中安装依赖模块npm install报错
带着以上几个问题的思考,我们一起来探索前端安装依赖相关的知识点~
一、从内部机制和核心原理了解npm
1.1、 npm 的安装机制和背后思想

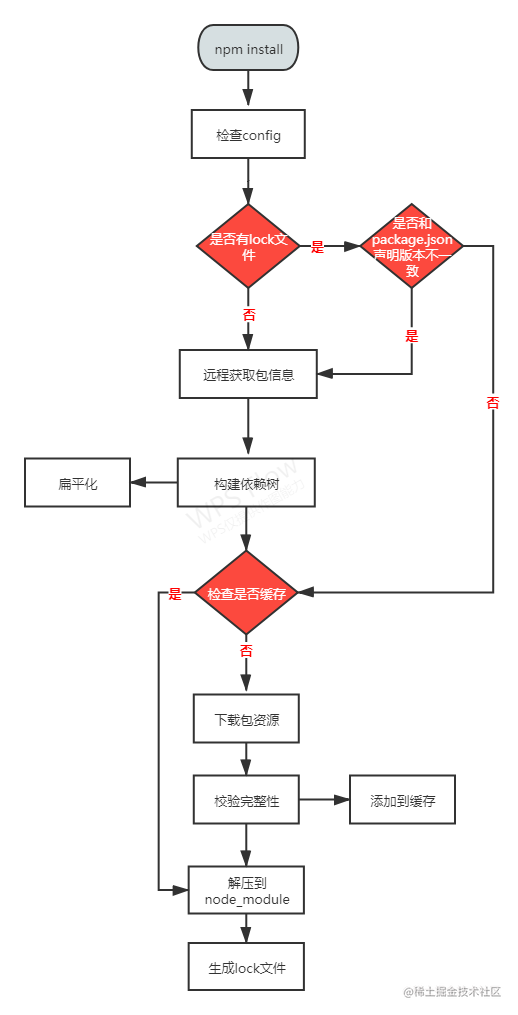
未命名文件.png
1、npm install 执行之后,首先,检查并获取 npm 配置
这里的优先级为:项目级的 .npmrc 文件 > 用户级的 .npmrc 文件> 全局级的 .npmrc 文件 > npm 内置的 .npmrc 文件
2、检查项目中是否有 package-lock.json 文件
-
若有:检查 package-lock.json 和 package.json 中声明的依赖是否一致:一致就直接使用package-lock.json 中的信息,从缓存或网络资源中加载依赖;不一致,则依据npm的版本进行处理
-
若无:则根据 package.json 递归构建依赖树,按照构建好的依赖树下载完整的依赖资源,在下载时就会检查是否存在相关资源缓存:存在缓存,就会将缓存内容解压到node_modules 中;不存在缓存,就从npm远程仓库下载包,并会检验包的完整性,随后添加到缓存,解压到node_modules 中生成package-lock.json。
3、最后生成 package-lock.json
这里值得注意的是:npm不同版本在检查 package-lock.json 和 package.json 中声明的依赖是否一致的时候处理是不一样的
-
npmV5.0.x是根据package-lock.json下载
-
npmV5.1.0-5.4.2:当package.json声明的依赖版本规范有符合的更新版本时,会按照package.json安装,并更新package-lock.json
-
npmV5.4.2以上,当package.json声明的依赖版本规范和package-lock.json安装版本兼容,则按照package-lock.json安装,如果不兼容,按照package.json安装,并更新package-lock.json
1.2、 Lock文件
上面说到了npm install 的时候会检查项目中是否有 package-lock.json 文件,Lock文件的出现是为了解决 npm install 的不确定性问题 ,在 npm 5.x 版本新增了 package-lock.json 文件。
它的作用是锁定依赖结构,只要你目录下有 package-lock.json 文件,那么你每次执行 npm install 后生成的 node_modules 目录结构一定是完全相同的。
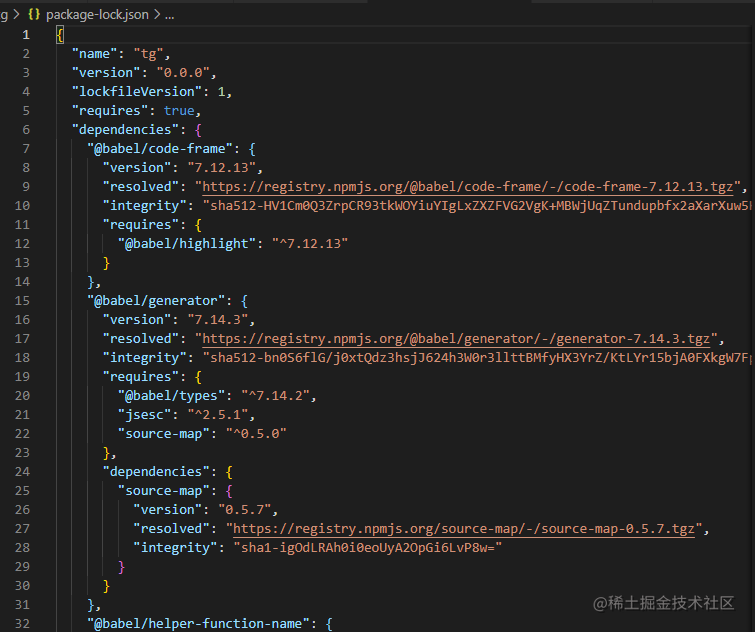
我们可以打开一个package-lock.json(例如下图)

微信截图_20210622155341.png
看看其文件结构,我们可以看到最外面的两个属性 name 、version 同 package.json 中的 name 和 version ,用于描述当前包名称和版本。
dependencies 是一个对象,对象和 node_modules 中的包结构一一对应,对象的 key 为包名称,值为包的一些描述信息:
-
version: 包版本 —— 这个包当前安装在 node_modules 中的版本
-
resolved: 包具体的安装来源
-
integrity: 包 hash 值,基于 Subresource Integrity 来验证已安装的软件包是否被改动过、是否已失效源
-
requires: 对应子依赖的依赖,与子依赖的 package.json 中 dependencies的依赖项相同
-
dependencies: 结构和外层的 dependencies 结构相同,存储安装在子依赖 node_modules 中的依赖包。
这里注意,并不是所有的子依赖都有 dependencies 属性,只有子依赖的依赖和当前已安装在根目录的 node_modules 中的依赖冲突之后,才会有这个属性
那肯定有同学想问,那依赖的结构是什么样的,上面我们说到了,这些资源会按照构建好的依赖树下载

1.3 node_modules 中模块目录结构
嵌套结构
在早期,npm3.x之前,是嵌套结构,就是我们开篇问的我们的应用依赖了公共库 A 和公共库 B,同时公共库 A 也依赖了公共库 B,npm3.x之前公共库 B 会被多次安装 结构如图

未命名文件(1).png
这样的方式优点很明显, node_modules 的结构和 package.json 结构一一对应,层级结构明显,并且保证了每次安装目录结构都是相同的。
但是,试想一下,如果你依赖的模块非常之多,你的 node_modules 将非常庞大,嵌套层级非常之深:
-
在不同层级的依赖中,可能引用了同一个模块,导致大量冗余。
-
在 Windows 系统中,文件路径最大长度为260个字符,嵌套层级过深可能导致不可预知的问题
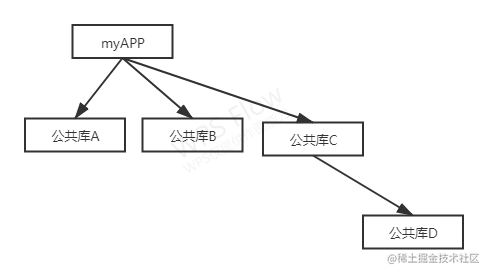
扁平结构
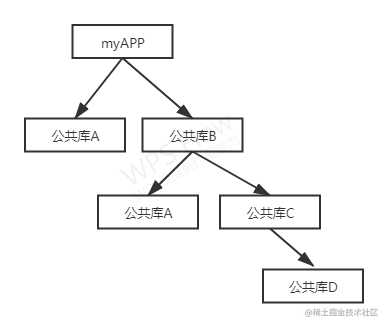
为了解决以上问题,NPM 在 3.x 版本做了一次较大更新。其将早期的嵌套结构改为扁平结构: 安装模块时,不管其是直接依赖还是子依赖的依赖,优先将其安装在 node_modules 根目录。还是上面的依赖结构,我们在执行 npm install 后将得到下面的目录结构

image.png
 对应的,如果我们在项目代码中引用了一个模块,模块查找流程如下:
对应的,如果我们在项目代码中引用了一个模块,模块查找流程如下:
-
在当前模块路径下搜索
-
在当前模块 node_modules 路径下搜素
-
在上级模块的 node_modules 路径下搜索
-
直到搜索到全局路径中的 node_modules
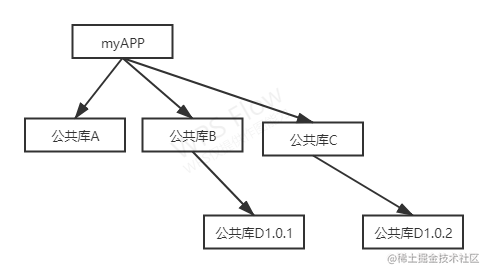
但是有一种情况是,你的应用中,没有直接依赖公共库D,比如公共库C和公共库B依赖了不同版本的公共库D

未命名文件(1)(2).png
所以 npm 3.x 版本并未完全解决老版本的模块冗余问题,甚至还会带来新的问题,因为在执行 npm install 的时候,按照 package.json 里依赖的顺序依次解析,公共库B和公共库C在 package.json的放置顺序则决定了 node_modules 的依赖结构。
1.3、 npm 缓存机制
在执行 npm install 或 npm update命令下载依赖后,除了将依赖包安装在node_modules 目录下外,还会在本地的缓存目录缓存一份。
通过
npm config get cache
命令可以查询到:.npm/_cacache 目录

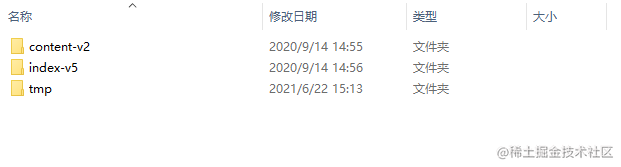
微信截图_20210622173746.png

微信截图_20210622173956.png
-
content-v2 里面基本都是一些二进制文件,存储 tar包的缓存
-
index-v5 文件中,存储tar包的 hash
npm 在执行安装时,可以根据 package-lock.json 中存储的 integrity、version、name 生成一个唯一的 key 对应到 index-v5 目录下的缓存记录,从而找到 tar包的 hash,然后根据 hash 再去找缓存的 tar包,通过pacote爸对应的二进制文件解压到对应项目的 node_modules 下面,省去了网络下载资源的开销。
注意:以上的缓存策略是从 npm v5 版本开始的,在 npm v5 版本之前,每个缓存的模块在 ~/.npm 文件夹中以模块名的形式直接存储,储存结构是{cache}/{name}/{version}
npm 提供了几个命令来管理缓存数据:
-
npm cache add: 官方解释说这个命令主要是 npm 内部使用,但是也可以用来手动给一个指定的 package 添加缓存。
-
npm cache clean: 删除缓存目录下的所有数据,为了保证缓存数据的完整性,需要加上 --force 参数
-
npm cache verify: 验证缓存数据的有效性和完整性,清理垃圾数据
趣谈前端
,赞 19
二、 NPM 私有仓库建设指南
2.1、 npm 中的源(registry)
npm 中的源(registry),其实就是一个查询服务。以 npmjs.org 为例,它的查询服务网址是 https://registry.npmjs.org/ 这个网址后面跟上模块名,就会得到一个 JSON 对象,里面是该模块所有版本的信息。
在日常开发中,我们也常常会 发现直接用 npm 安装库有时候非常慢,容易安装失败,因为npm安装插件是从国外服务器下载,受网络的影响比较大,可能会出现异常。最好的解决方案是使用淘宝镜像 cnpm替代npm,正如它官网所描述
这是一个完整
npmjs.org镜像,你可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
我们可以直接全局使用cnpm命令行工具代替默认的npm
$ npm install -g cnpm --registry=https://registry.npmmirror.com
当然你可能不喜欢用cnpm命令,为了方便开发,我们可以把npm的源设置为淘宝镜像
$ npm config set registry http://registry.npmmirror.com
2.2、 为什么要搭建npm私有库
当我们业务规模达到一定程度的时候,可能会有一些自己公司私有的的UI的封装或者模块封装,不想通过npm发布,但是又想在一些项目和其他团队共享使用,而且我们不想将公共模块是复制到各个项目中来使用。这时候搭建NPM私有库就显得很有必要
-
npm私有库只针对公司内部局域网开放,作为内部前端资产,不对外公开,也算是公司前端团队的一个技术亮点 -
速度比在直接在
npm下载更快,甚至是比淘宝源更快,私有库能够将包资源进行缓存,响应的话会加快下载速度 -
对于发布和下载
npm包配置权限管理
2.3、 Verdaccio搭建私有npm仓库
搭建npm私有库的方式很多,笔者推荐一款简单的轻量级私有 NPM 仓库(https://verdaccio.org)
它的原理就是我们平时使用npm publish进行发布时,上传的仓库默认地址是npm,通过Verdaccio工具在本地新建一个仓库地址,再把本地的默认上传仓库地址切换到本地仓库地址即可。当npm install时没有找到本地的仓库,则Verdaccio默认配置中会从npm中央仓库下载。当然它还可以 设置钉钉机器人推送发布消息呢!
具体安装部署细节可以移步到Verdaccio官网
三、 NPM 实操建议
(1)推荐使用 npm v5.4.2 以上的 npm 版本,享受npm 的最基本先进性和稳定性。
(2)项目的第一次搭建使用 npm install 安装依赖包,并提交 package.json、package-lock.json,当然要排除 node_modules 目录。
(3)其他项目成员首次 checkout/clone 项目代码后,执行一次 npm install 安装依赖包。
(4)对于升级依赖包的需求:
-
依靠 npm update 命令升级到新的小版本;
-
依靠 npm install @ (指定版本)升级大版本;
-
也可以手动修改 package.json 中版本号,并执行 npm install 来升级版本;
-
本地验证升级后新版本无问题(比如element各个版本有些不兼容的情况)
(5)对于降级依赖包的需求:执行 npm install @ (指定版本)命令,指定版本
(6)删除项目中某些依赖:执行 npm uninstall 命令, 或者手动操作 package.json删除依赖。
(7)任何团队成员提交 package.json、package-lock.json 更新后,其他成员应该拉取代码后,执行 npm install 更新依赖。
(8)如果 package-lock.json 出现冲突或问题,建议将本地的 package-lock.json 文件删除,引入远程的 package-lock.json 文件和 package.json,再执行 npm install 命令。
四、 在项目中安装依赖模块npm install报错集合
4.1、 node_modules 删除无权限

image.png
解决办法:
npm install rimraf -g
rimraf node_modules
4.2、 Error: Cannot find module ‘node-sass’
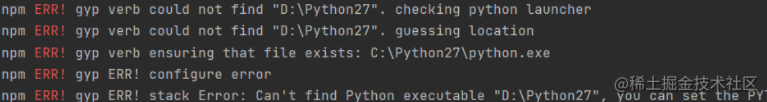
sass-loader@8.0.0以上版本的时候不需要再安装node-sass, 有时候也会报没有python,也是因为node-sass 需要这个环境导致

image.png
解决办法:
npm install --global --production windows-build-tools
npm install node-sass --save-dev
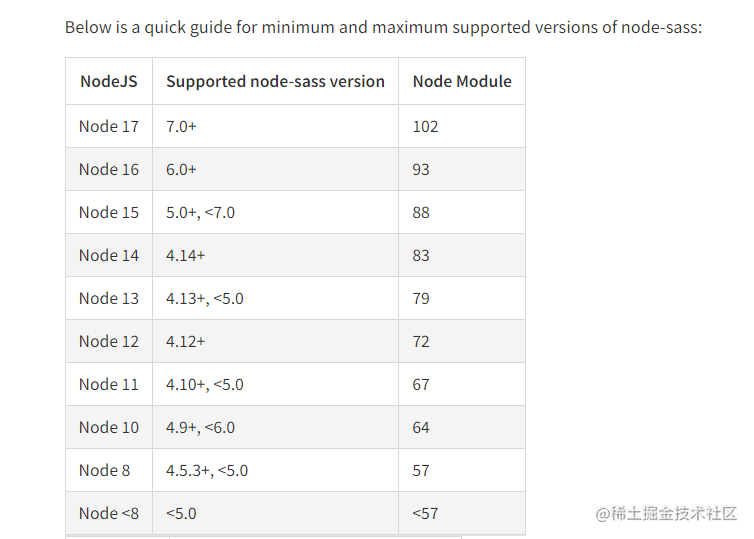
当然大多数时候是你电脑本机的node版本和项目里的 node-sass包之间的版本存在兼容问题,可以通过node-sass查看版本支持情况

image.png
4.3、 评论区待补充。。。
最后
本文从内部机制和核心原理了解npm,和简单了解了私服的建设,对 npm 一些常见使用误区以及使用技巧进行了分析,评论区也可以把你在安装删除的过程中遇到问题,一同分享和解决的办法~
如果想学习更多H5游戏, webpack,node,gulp,css3,javascript,nodeJS,canvas数据可视化等前端知识和实战,欢迎在《趣谈前端》加入我们的技术群一起学习讨论,共同探索前端的边界。

从零搭建全栈可视化大屏制作平台V6.Dooring
从零设计可视化大屏搭建引擎
Dooring可视化搭建平台数据源设计剖析
可视化搭建的一些思考和实践
基于Koa + React + TS从零开发全栈文档编辑器(进阶实战
点个在看你最好看