最近需要在ubuntu server上部署一个svn,记录
不需要特定版本
如果不需要特定版本,这样安装就是最简单的
sudo apt update
然后开始安装
sudo apt install subversion
等到安装完成之后执行查看版本命令,如果正常输出那就没问题了
svnadmin --version安装特定版本
这就需要手动下载包和安装依赖,我这边就用1.14.1举例了
sudo apt update
安装必要的依赖
sudo apt-get install libapr1-dev libaprutil1-dev libsqlite3-dev zlib1g-dev liblz4-dev libutf8proc-dev
下载 Subversion 1.14.1 的源代码。在浏览器中打开 Apache Subversion 下载页面 并复制链接地址,然后在终端中使用 wget 命令下载:
wget https://archive.apache.org/dist/subversion/subversion-1.14.1.tar.gz解压源代码:
tar -xzvf subversion-1.14.1.tar.gz进入解压后的目录:
cd subversion-1.14.1配置
如果这个命令当中报错缺少什么包,就进行单独apt安装就行了(我这边缺的包在开头已经在第一步单独进行安装,但是不排除某些特殊版本可能依赖不一样)
./configure编译:
make安装
sudo make install等待命令完成就可以执行版本命令检查是否安装正确
svnadmin --version如果报错
svnadmin: error while loading shared libraries: libsvn_fs_fs-1.so.0: cannot open shared object file: No such file or directory
就参考我这篇blog:
SVN手动下载安装包编译安装之后,执行svnadmin命令报错svnadmin: error while loading shared libraries: libsvn_fs_fs-1.so.0-CSDN博客
新建repo
创建一个新的 SVN 仓库:
svnadmin create /path/to/new/repository将 /path/to/new/repository 替换为你希望创建仓库的路径。
如果你有个某个svn的备份文件dump,可以运行这个进行导入
svnadmin load /path/to/new/repository < your_dump_file
创建用户
进入你的 SVN 仓库目录:
cd /path/to/new/repository将 /path/to/new/repository 替换为你创建的 SVN 仓库路径。
创建一个新的 SVN 用户:
htpasswd -c conf/passwd username将 username 替换为你希望创建的用户名。回车之后需要输入你想要设置的密码
如果报错
Command 'htpasswd' not found, but can be installed with:
sudo apt install apache2-utils这个错误表明系统中没有安装 apache2-utils 软件包,而 htpasswd 命令是该软件包的一部分,安装就行了
sudo apt install apache2-utils
配置 SVN 权限
打开 SVN 仓库的 conf 目录:
cd /path/to/new/repository/conf编辑 svnserve.conf 文件:(ctrl+o保存,ctrl+x退出)
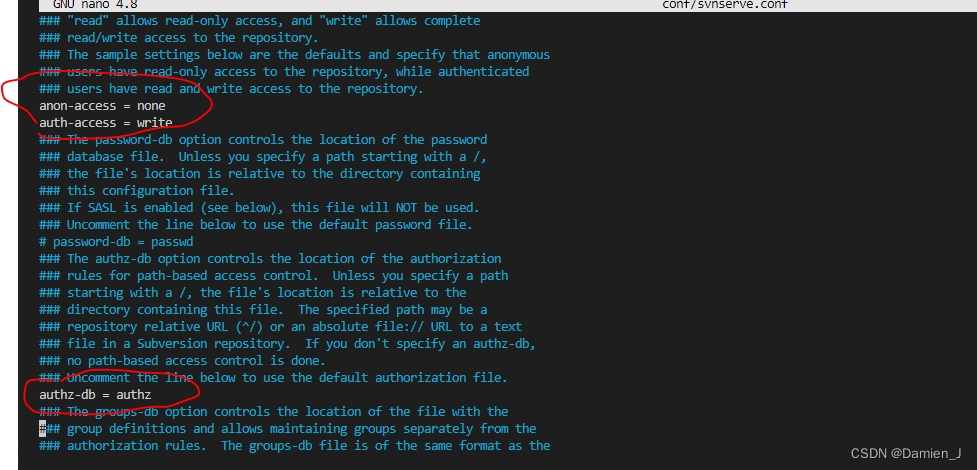
nano svnserve.conf将 anon-access 和 auth-access 设置为 none,并确保 authz-db 行没有注释(去掉前面的 #):
anon-access = none
auth-access = write
authz-db = authz
#anon-access = none:
#意义:该配置项指定匿名用户(未经身份验证的用户)的访问权限。在这里,none 表示禁止匿名用户访问,他们无法读取或写入版本库。
#其他可能的值:
#read:允许匿名用户只读访问版本库。
#write:允许匿名用户读写访问版本库。
#auth-access = write:
#意义:该配置项指定经过身份验证的用户的访问权限。在这里,write 表示身份验证用户具有读写访问版本库的权限。
#其他可能的值:
#read:身份验证用户只有读取版本库的权限。
#write:身份验证用户具有读写访问版本库的权限。
#authz-db = authz:
#意义:该配置项指定用于访问控制的权限数据库文件的路径。在这里,authz 表示使用名为 authz 的文件作为权限数据库。
#默认情况下,authz 文件中定义了用户和组的权限规则,用于更精细地控制用户对特定路径的访问权限。保存并关闭文件。

创建并编辑 authz 文件:
nano authz在文件中添加用户权限配置,例如:
[groups]
developers = username
[/]
@developers = rw这将创建一个组 developers,其中包含名为 username 的用户,并为该组授予对仓库的读写权限。
在 SVN 的 authz 文件中,你可以通过在 groups 部分为组添加多个用户,然后在权限部分为该组分配相应的权限。以下是一个示例,演示如何添加多个用户到组:
[groups]
developers = user1, user2, user3
[/]
@developers = rw在这个例子中,developers 组包含了三个用户:user1、user2 和 user3。然后,@developers 表示将权限赋予该组。这意味着 user1、user2 和 user3 都将具有对整个仓库的读写权限。
如果要为不同的目录或项目设置不同的权限,你可以在 authz 文件中添加更多的部分,例如:
[groups]
developers = user1, user2, user3
[/project1]
@developers = rw
[/project2]
@developers = r在这个例子中,/project1 目录对 developers 组开放读写权限,而 /project2 目录只开放读权限。
记得在修改 authz 文件后重新启动 SVN 服务器,以使更改生效。
然后保存并关闭文件。
启动 SVN 服务器
返回到 SVN 仓库的根目录:
cd /path/to/new/repository启动 SVN 服务器:
svnserve -d -r /path/to/new/repository-d 选项表示以守护进程(后台)模式运行,-r 选项指定 SVN 服务器的根目录。
配置SVN自启动
这边如果想要server启动的时候svn就自动启动,就需要配置service
打开文本编辑器,创建一个新的服务文件,例如 svnserve.service:
sudo nano /etc/systemd/system/svnserve.service在编辑器中添加以下内容(替换 /path/to/new/repository 为你的 SVN 仓库路径):
[Unit]
Description=Subversion SVN Serve
[Service]
ExecStart=/usr/bin/svnserve -d -r /path/to/new/repository
Restart=always
User=your_username
[Install]
WantedBy=multi-user.target将 your_username 替换为运行 SVN 服务的用户名
保存并关闭文件。
重新加载 systemd 配置:
sudo systemctl daemon-reload启用 SVN 服务,使其在系统启动时自动启动:
sudo systemctl enable svnserve.service手动启动 SVN 服务:
sudo systemctl start svnserve.service现在,SVN 服务将在系统启动时自动启动。你可以使用以下命令检查服务状态:
sudo systemctl status svnserve.service确保在 Active 行中看到 running 表示服务正在运行。