目录
一、实现思路
二、实现步骤
①view部分展示
②JavaScript 内容
③css中样式展示
三、效果展示
四、小结 + 注意事项
一、实现思路
点击商家复选框,可选中当前商家下的所有商品。点击全选,选中全部商家的商品
添加单个多选框,在将多选框绑定到全选按钮上。
uniapp内置的checkbox以及checkbox-group:
无法依赖其事件实现全选,样式固定,难以修改。
二、实现步骤
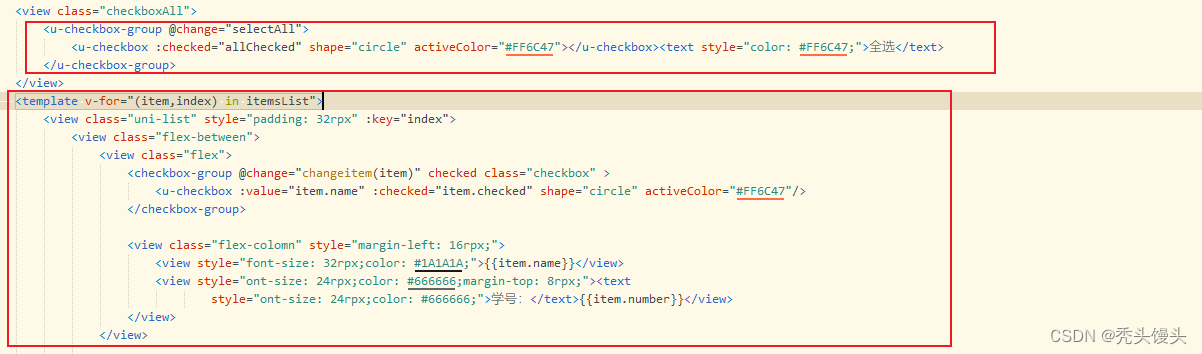
①view部分展示
<view>
<view class="checkboxAll">
<u-checkbox-group @change="selectAll">
<u-checkbox :checked="allChecked" shape="circle" activeColor="#FF6C47"></u-checkbox><text style="color: #FF6C47;">全选</text>
</u-checkbox-group>
</view>
<template v-for="(item,index) in itemsList">
<view class="uni-list" style="padding: 32rpx" :key="index">
<view class="flex-between">
<view class="flex">
<checkbox-group @change="changeitem(item)" checked class="checkbox" >
<u-checkbox :value="item.name" :checked="item.checked" shape="circle" activeColor="#FF6C47"/>
</checkbox-group>
<view class="flex-colomn" style="margin-left: 16rpx;">
<view style="font-size: 32rpx;color: #1A1A1A;">{{item.name}}</view>
<view style="ont-size: 24rpx;color: #666666;margin-top: 8rpx;"><text
style="ont-size: 24rpx;color: #666666;">学号:</text>{{item.number}}</view>
</view>
</view>
<view class="flex">
<view style="font-size: 36rpx;color: #1A1A1A;">{{item.num}}</view>
<view style="margin-left: 16rpx;">
<u-icon name="arrow-right" size="15" color="#999999"></u-icon>
</view>
</view>
</view>
</view>
</template>
</view>②JavaScript 内容
<script>
export default {
data() {
return {
checkList: [], //选中值
allChecked: false, //是否全选
title: 'checkbox 复选框',
itemsList: [{
name: '美国',
number: "20030303",
num: "90",
checked: false
}, {
name: '美国',
number: "20030303",
num: "90",
checked: false
}, {
name: '美国',
number: "20030303",
num: "90",
checked: false
}, {
name: '美国',
number: "20030303",
num: "90",
checked: false
}, ]
}
},
methods: {
//单选
changeitem(item) {
item.checked = !item.checked
if (!item.checked) {
this.allChecked = false
} else {
// 判断每一个列表是否是被选择的状态
const cartList = this.itemsList.every(item => {
return item.checked === true
})
if (cartList) {
this.allChecked = true
} else {
this.allChecked = false
}
}
},
//全选,全不选
selectAll() {
this.allChecked = !this.allChecked
if (this.allChecked) {
this.itemsList.map(item => {
item.checked = true
})
} else {
this.itemsList.map(item => {
item.checked = false
})
}
},
},
}
</script>③css中样式展示
<style lang="scss" scoped>
.checkboxAll {
margin-left: 80%;
margin-top: 24rpx;
}
.uni-list-cell {
justify-content: flex-start;
}
</style>三、效果展示
可以全部选择的状态,也可以是单选状态。



四、小结 + 注意事项
u-checkbox-group标签中u-checkbox没有插槽,不支持在里面写内容,必须在u-checkbox-group外面写内容布局。u-checkbox-group--->u-checkbox是可以实现的。