1. 简介
作为一个软件开发人员,平时免不了做一定的软件设计,标准做法就是采用UML来设计:
- 讨论功能流程时采用时序图、活动图来表达;
- 做业务功能架构时采用组件图来表达;
- 做系统部署架构时采用部署图来表达;
- 做需求分析时采用用例图来表达;
- 做系统内部设计时采用包图、类图、对象图来表达;
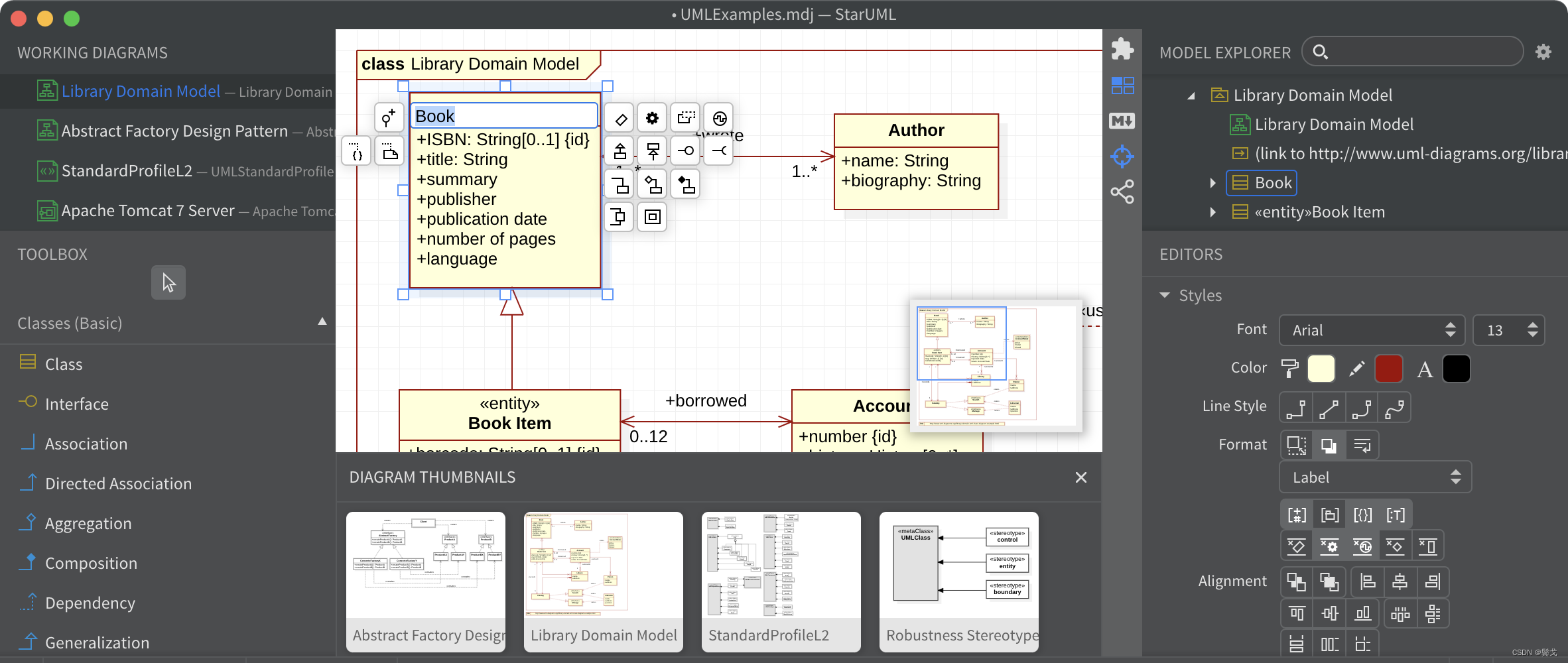
二十年前我们用Rational Rose,过了五六年感觉PowerDesign更好,之后十多年一直钟爱PD,直到上个月用了7年的笔记本坏了,新笔记本重装环境时,再也不想去破解PowerDesign,而是寻找一个开源的UML工具软件来用用看,一通baidu之后发现了StarUML,是由思密达主导开发的一款开源UML工具软件,看看官网的图片介绍还是不错的。
官网地址:StarUML

开源地址:https://github.com/staruml ,这里有很多工程。一般我们直接去官网下载已经制作好的安装包即可,安装都很简单。
2. 破解
直接采用官网制作好的安装包,在每次保存时总是提示去注册,让人很烦;把UML设计图导出png, jpeg图片时,更是留下了unregisted之类的水印,根本没法在文档里使用。我们需要解决两个问题:
- 去掉注册提示框;
- 去掉图片上的水印。
解决这两个问题很简单,去StarUML安装目录下寻找app.asar文件,修改这个包里的两处地方即可。
app.asar是一个压缩包,需要用asar来生成和解压,asar用npm来安装:
npm install -g asar
npm自然是安装nodejs就有了,搞点前端的人都不用说了。
执行asar看看:
$ asar -h
Usage: asar [options] [command]Manipulate asar archive files
Options:
-V, --version output the version number
-h, --help display help for commandCommands:
pack|p [options] <dir> <output> create asar archive
list|l [options] <archive> list files of asar archive
extract-file|ef <archive> <filename> extract one file from archive
extract|e <archive> <dest> extract archive
*
help [command] display help for command
2.1 解包app.asar
我们进入StarUML安装目录,找到app.asar文件,如我的安装目录C:\Program Files\StarUML\resources下有如下文件:
app.asar app-update.yml elevate.exe* mdj.ico
解压app.asar:
asar extract app.asar app
得到app目录, 进入目录app\src\engine:
C:\Program Files\StarUML\resources\app\src\engine
$ ls
clipboard-manager.js default-commands.js engine.js font-manager.js pdf-graphics.js selection-manager.js update-manager.js
command-manager.js diagram-export.js factory.js license-manager.js project-manager.js unicode.js
最关键的是两个文件:license-manager.js和diagram-export.js,看看英文都知道,一个管注册license,一个管图片导出。
2.2 去掉注册提示
打开license-manager.js,找到如下代码:
checkLicenseValidity() {
if (packageJSON.config.setappBuild) {
setStatus(this, true);
} else {
this.validate().then(
() => {
setStatus(this, true);
},
() => {
setStatus(this, false);
UnregisteredDialog.showDialog();
},
);
}
} 修改为:
checkLicenseValidity() {
if (packageJSON.config.setappBuild) {
setStatus(this, true);
} else {
this.validate().then(
() => {
setStatus(this, true);
},
() => {
//setStatus(this, false);
//UnregisteredDialog.showDialog();
setStatus(this, true);
},
);
}
} 那么我们的注册提示就去掉了。
2.3 去掉图片水印
打开diagram-export.js,找到如下代码:
// Draw watermark if application is not registered
if (app.licenseManager.getStatus() !== true) {
diagram.drawWatermark(
canvas,
canvasElement.width,
canvasElement.height,
70,
12,
"UNREGISTERED",
);
} else if (app.licenseManager.getLicenseInfo().licenseType === "STD") {
const dgmType = diagram.constructor.name;
if (app.licenseManager.isProDiagram(dgmType)) {
diagram.drawWatermark(
canvas,
canvasElement.width,
canvasElement.height,
45,
12,
"PRO ONLY",
);
}
}
// Draw diagram to the new canvas
diagram.arrangeDiagram(canvas);
diagram.drawDiagram(canvas);
// Return the new canvas to base64-encoded data
var data = canvasElement
.toDataURL(type)
.replace(/^data:image\/(png|jpeg);base64,/, "");
return data;
}修改为:
// Draw watermark if application is not registered
/*
if (app.licenseManager.getStatus() !== true) {
diagram.drawWatermark(
canvas,
canvasElement.width,
canvasElement.height,
70,
12,
"UNREGISTERED",
);
} else if (app.licenseManager.getLicenseInfo().licenseType === "STD") {
const dgmType = diagram.constructor.name;
if (app.licenseManager.isProDiagram(dgmType)) {
diagram.drawWatermark(
canvas,
canvasElement.width,
canvasElement.height,
45,
12,
"PRO ONLY",
);
}
}
*/
// Draw diagram to the new canvas
diagram.arrangeDiagram(canvas);
diagram.drawDiagram(canvas);
// Return the new canvas to base64-encoded data
var data = canvasElement
.toDataURL(type)
.replace(/^data:image\/(png|jpeg);base64,/, "");
return data;
}就是把两个处理水印的代码注释掉即可。
2.4 打包app.asar
在安装目录C:\Program Files\StarUML\resources下执行:
asar pack app app.asar
新的app.asar已经生成成功,则我们重新去打开StarUML,以上两个问题都完美解决了。
3. 总结
StarUML6.0.1还是很好使用的,很小巧,建议使用UML做架构设计的同仁来试试,看到很多年轻开发人员做设计时随意用word里的图形功能来设计,或者其它脑图来设计,我还是推荐采用UML来做软件设计,毕竟是一个很成熟的标准,何必放着标准不用而去用其它呢。