目录
1.BOM概述
1.1什么是BOM
1.2BOM的构成
2.windom常用属性汇总
3.window常用方法汇总
4.window对象常见事件汇总
5.this总结:
1.BOM概述
1.1什么是BOM
BOM(Browser Object Model)就是浏览器对象模型(整个浏览器),他的核心对象是window,BOM缺乏标准,JavaScript语法的标准化组织是ECMA , DOM的标准化组织是W3C , BOM最初是Netscape浏览器标准的一部分。
我们学习BOM主要是学习浏览器窗口交互的一些对象,BOM是浏览器厂商在各自浏览器上定义的,兼容性较差
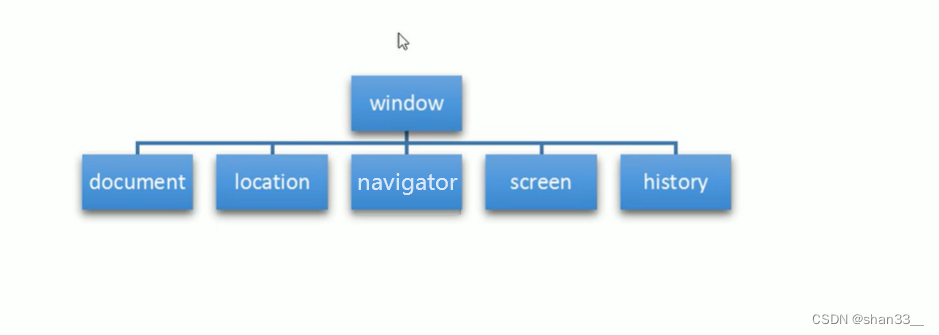
1.2BOM的构成

window对象是浏览器的顶级 它具有双重角色。
- 它是JS访问浏览器窗口的一个接口。(可以对浏览器进行前进、后退、滚动,大小)
- 它是一个全局对象。定义在全局作用域中的变量、函数都会变成window对象的属性和方法。
在调用的时候可以省略window,前面学习的对话框都属于window对象方法,如alert。、prompt。等。
2.windom常用属性汇总
可以在前面加上window.也可以省略。
| innerHeight 和innerWidth | 返回窗口可视区的高度和宽度 |
| document.documentElement.clientHeight和document.documentElement.clientWidth | 返回窗口可视区的高度和宽度 |
| window.name | 设置或返回窗口的名称。 |
| window.pageXOffset 和window.pageYOffset | 设置或返回当前页面相对于窗口显示区左上角的X位置或者Y的位置。 |
<script>
console.log(innerHeight,innerWidth);
console.log(document.documentElement.clientHeight,document.documentElement.clientWidth);
</script>3.window常用方法汇总
(1)定时器
setInterval(调用函数,时间)时间毫秒。周期调用时间到了后调用第一次,以后每隔这个时间就调用函数。
setInterval(function(){},1000)
setInterval(函数名,1000,[实参1],[实参2],...)
setInterval('函数名(实参1,实参2)',1000)
(2)清除定时器
clearInterval('时间标识');
时间标识就是将定时器用变量接一下,到时候清除定时器时直接在括号内写入这个变量名即可,这个时间标识一定要是全局变量。清除定时器只是让动画停止了,并没有真的将时间标识中的值移走
(3)延迟调用
setTimeout(回调函数,时间,[实参1],[实参二]),时间到了,定时器调用回调函数,只调用一次。
clearTimeout用来清除延时调用,同样需要在括号写入时间标识。
(4)声明变量和函数
我们之前学习的var a=10;声明变量和function show(){}声明函数都是window的属性和方法。之前默认把window.给省略掉了。
4.window对象常见事件汇总
(1) 窗口的加载事件window.onload
window.onload是窗口(页面)加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS 文件等),就调用的处理函数。
方法一:只能写一次 window.onload=function(){
}
方法二:利用监听器,可以编写多次 window.addEventListener('load',function(){
})(2)窗口加载事件二DOMContentLoaded
document.addEventListener('DOMContentLoaded',function(){})DOMContentLoaded事件触发时,仅当DOM加载完成,不包括样式表,图片,flash等等。
Ie9以上才支持
如果页面的图片很多的话,从用户访问到onload触发可能需要较长的时间,交互效果就不能实现,必然影响用 户的体验,此时用DOMContentLoaded事件比较合适,比window.onload速度要快。
(3)窗口调整尺寸事件window.onresize
window.onresize = function () {}
window.addEventListener("resize",function(){});window.onresize 是调整窗口大小加载事件,当触发时就调用的处理函数。
注意:
- 只要窗口大小发生像素变化,就会触发这个事件。
- 我们经常利用这个事件完成响应式布局。window.innerWidth当前屏幕的宽度。
5.this总结:
this的指向在函数定义的时指向谁是确定不了的,只有函数执行的时候才能确定this到底指向谁,一般情况下this 的最终指向的是那个调用它的对象
现阶段,我们先了解一下几个this指向
- 全局作用域或者普通函数中this指向全局对象window (注意定时器里面的this指向window )
- 方法调用中谁调用this指向谁
- 构造函数中this指向构造函数的实例对象
- this是上下文执行程序时,系统直接传过来的一个隐式参数。
- 自执行函数中的this也指向window。