基本接口
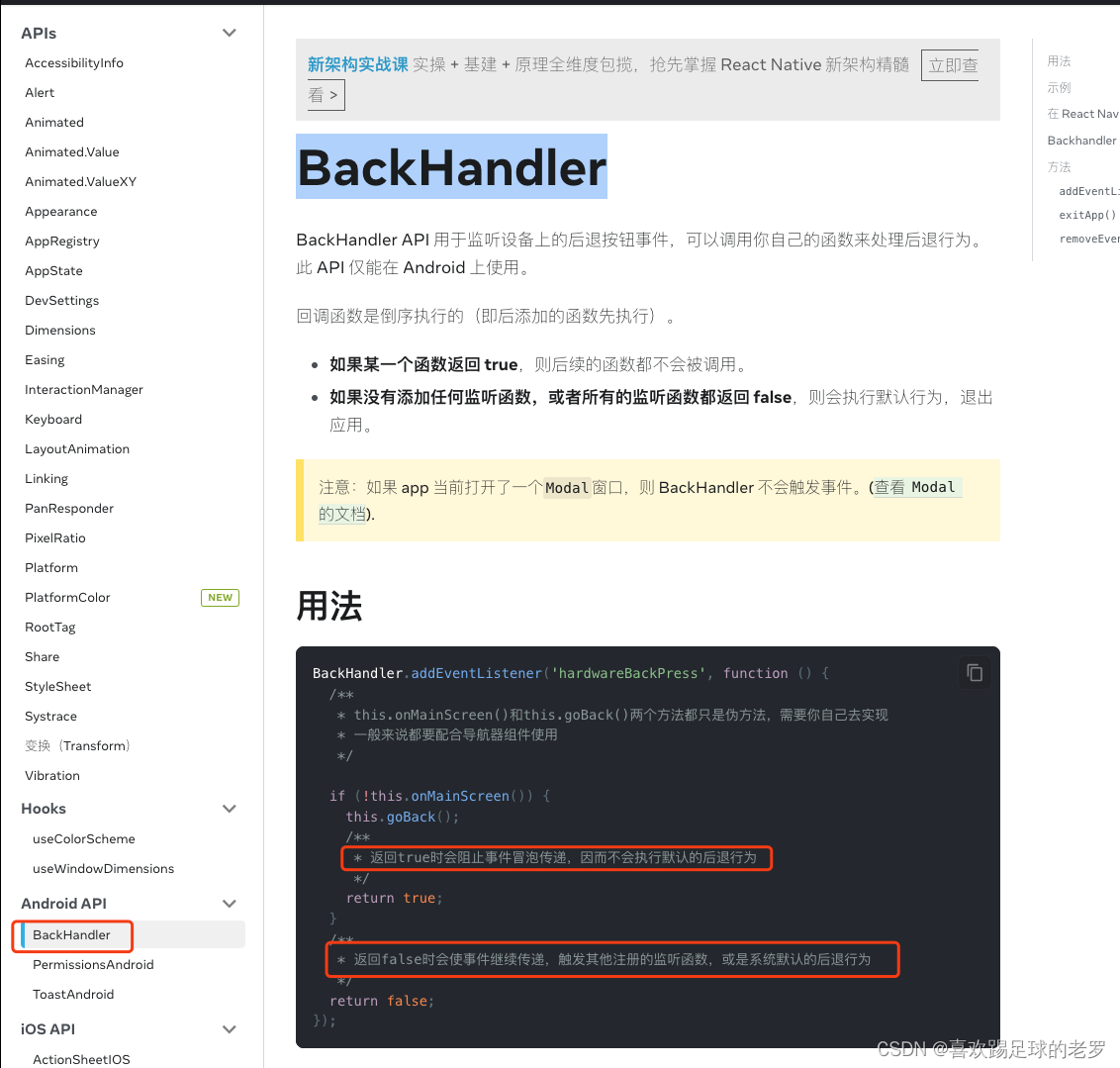
利用RN 针对Android平台提供的接口 BackHandler

BackHandler需要区分类组件跟函数组件的场景,主要是两个组件一个基于组件生命周期的,一个是基于hook的,即注册BackHandler的事件监听与移除时机写法不同。
类组件
示例代码
import React, { Component } from 'react';
import { BackHandler, Alert } from 'react-native';
class MyComponent extends Component {
constructor(props) {
super(props);
// 订阅返回事件
this.backHandler = BackHandler.addEventListener('hardwareBackPress', this.handleBackPress);
}
componentWillUnmount() {
// 组件卸载时移除监听
this.backHandler.remove();
}
handleBackPress = () => {
// 自定义返回逻辑
// 例如:弹出确认框
Alert.alert(
'退出应用',
'确定要退出吗?',
[
{text: '取消', onPress: () => console.log('取消返回'), style: 'cancel'},
{text: '确定', onPress: () => BackHandler.exitApp()},
],
{ cancelable: false }
);
// 返回true表示阻止默认返回行为
return true;
}
render() {
// 渲染组件内容
return (
// ...组件内容
);
}
}
export default MyComponent;
函数式组件
import React, { useEffect } from 'react';
import { BackHandler, Alert } from 'react-native';
const MyComponent = () => {
useEffect(() => {
const backHandler = BackHandler.addEventListener('hardwareBackPress', handleBackPress);
return () => {
// 清除事件监听器
backHandler.remove();
};
}, []); // 注意,这里的依赖数组为空,意味着只在组件挂载和卸载时执行
const handleBackPress = () => {
// 自定义返回逻辑
Alert.alert(
'退出应用',
'确定要退出吗?',
[
{text: '取消', onPress: () => console.log('取消返回'), style: 'cancel'},
{text: '确定', onPress: () => BackHandler.exitApp()},
],
{ cancelable: false }
);
return true;
}
return (
// ...组件内容
);
};
export default MyComponent;
Hook
hook即针对于函数组件
我们需要引入 https://github.com/react-native-community/hooks#usebackhandler 库
yarn add @react-native-community/hooks
示例代码如下:
import {useBackHandler} from '@react-native-community/hooks'
useBackHandler(() => {
if (shouldBeHandledHere) {
// handle it
return true
}
// let the default thing happen
return false
})
Navigation
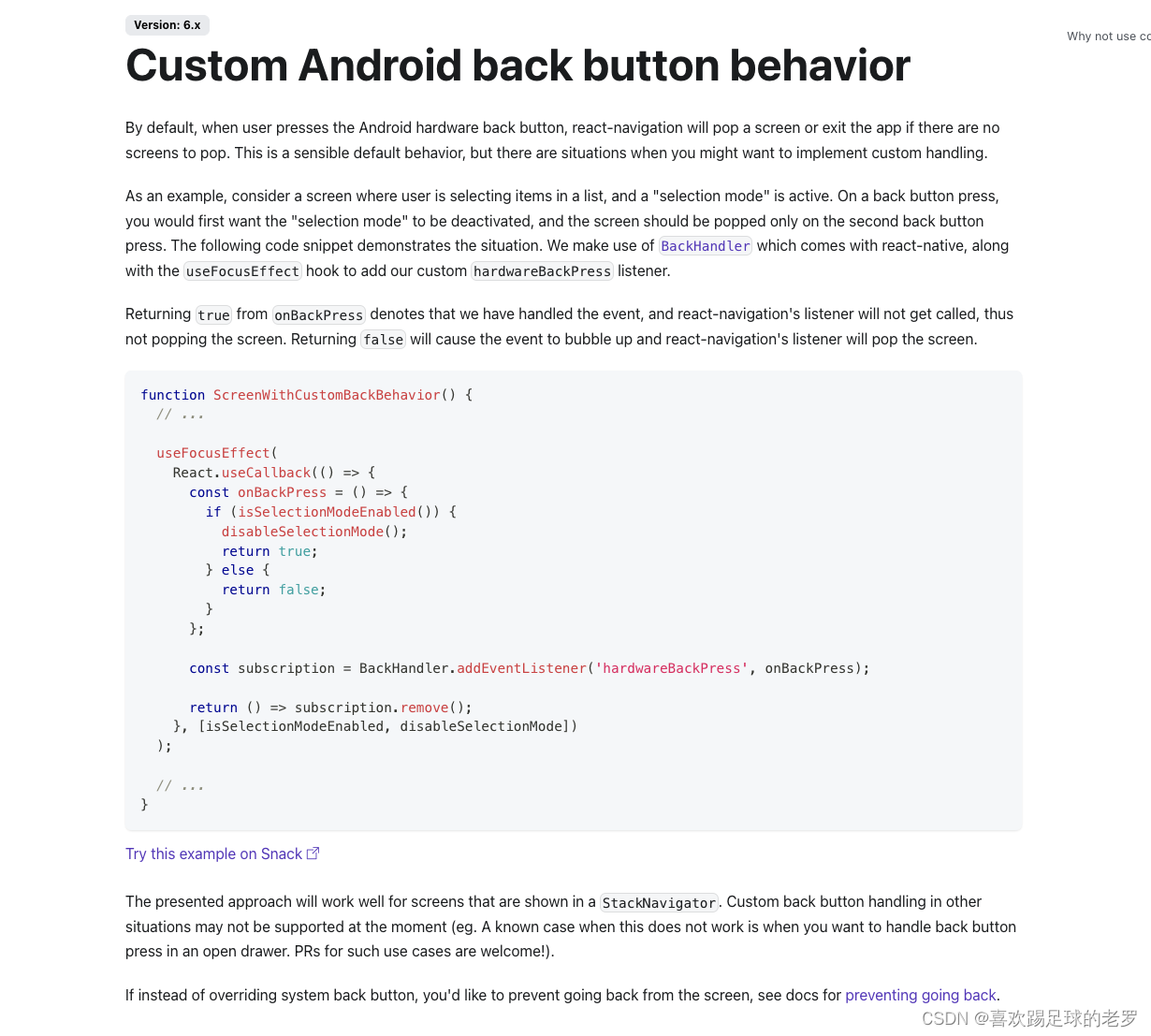
如果使用Navigation库的话,还有可以使用其提供的自定义后退按钮事件的处理 (也是针对函数式组件的)
https://reactnavigation.org/docs/custom-android-back-button-handling/

总结
结合函数式组件越来越流行的趋势,个人推荐使用 usebackhandler hook!