提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
- 前言
- redux状态管理
- 安装redux
- 创建文件 并使用
- 传参action
- 总结
前言
redux状态管理插件的使用
提示:以下是本篇文章正文内容,下面案例可供参考
redux状态管理
安装redux
npm install @reduxjs/toolkit react-redux
创建文件 并使用
store/index.js导入子模块
import { configureStore } from "@reduxjs/toolkit";
//子模块导入,可自定义多个
import counterStore from "./modules/counterStore";
// 创建store组合子模块
const store = configureStore({
reducer:{
counterStore,
}
})
export default store
创建子模块store/modules/counterStore.js , 可创建多个导出
import { createSlice } from "@reduxjs/toolkit";
const counterStore = createSlice({
name: "todos",
// 存储数据
initialState: {
count:0
},
// 方法逻辑函数
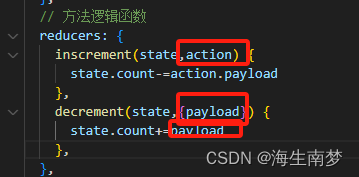
reducers: {
inscrement(state) {
state.count++
},
decrement(state) {
state.count--
},
},
});
// 导出
export const { decrement, inscrement } = counterStore.actions;
export default counterStore.reducer;
在根文件index.js使用中间件react-redux的Provider组件绑定store,Provider放在App上一层
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import store from "./store";
import { Provider } from "react-redux";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={store}>
<App />
</Provider>
</React.StrictMode>
);
reportWebVitals();
在App.js中使用
导入counterStore子模块方法
导入中间间的hooks,useSelector,useDispatch获取参数和函数
import { useSelector,useDispatch } from "react-redux";
import { inscrement,decrement } from "./store/modules/counterStore";
import './App.css';
import Home from "./components/home";
function App() {
// react-redux中间件导入 useSelector() 函数获取store参数
const {count} = useSelector(state=>state.counterStore)
// react-redux中间件导入 useSelector() 函数获取store函数使用
const dispach = useDispatch()
return (
<div
className="App active"
>
{count}
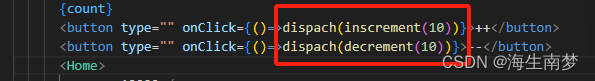
<button type="" onClick={()=>dispach(inscrement())}>++</button>
<button type="" onClick={()=>dispach(decrement())}>--</button>
<Home>
<span>12222</span>
</Home>
</div>
);
}
export default App;
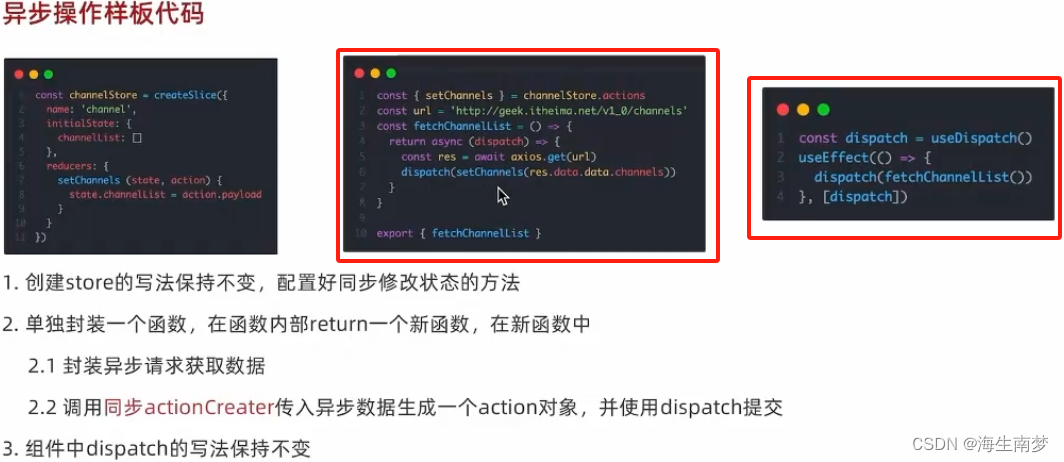
异步导入封装axios公共数据使用
在store子模块封装公共数据的函数导出使用
使用时用useEffect监听
传参action
使用时传参
接收时action.payload接收参数,书写逻辑
总结
redux状态管理插件的使用