Android中早期版本Platformview的实现基于Virtual Display。VirtualDisplay方案的原理是,先将Native View绘制到虚显,然后Flutter通过从虚显输出中获取纹理并将其与自己内部的widget树进行合成,最后作为Flutter在 Android 上更大的纹理输出的一部分进行渲染。该方案除了存在性能问题外,更重要的是其作为虚拟显示屏, 只是解决了显示问题,对于事件输入,native组件无法直接接受到用户点击事件, 有很多难以解决的功能性问题,例如,事件/文本输入/可访问性。

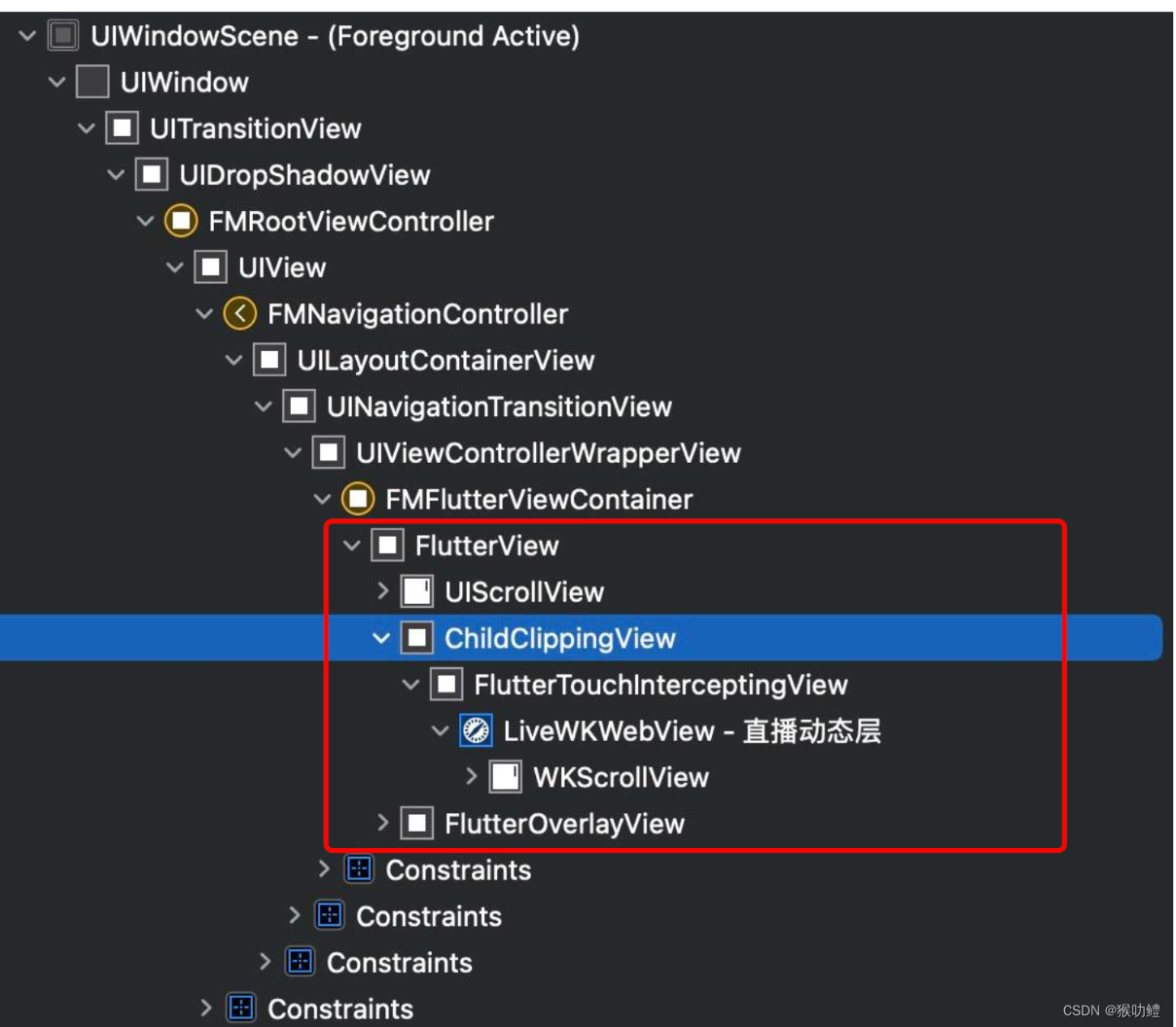
iOS中对Platformview的支持主要是一种被称作Hybrid Composition的方案。其基本原理是,UI渲染由Native驱动,在Native组件外层会包裹一层FlutterTouchInterceptingView , 用于接收处理点击事件, 然后添加到Flutterview上。 然后在native组件之上再增加一层FlutterOverlayView, 用来显示在其之上的Flutter组件以解决组件的遮挡问题。该方案优点是可以完整捕获Platformview上的点击、滑动等事件,但由于每添加一个Platformview,额外会在其上新增一个全屏的FlutterOverlayView,会带来明显的额外内存消耗。此外,为了合成Flutter和Platformview的图层,Quartz还可能创建额外buffer空间。所以, 如果确信Platformview上不会有其他的Flutter图层,我们可以主动将FlutterOverlayView释放以节省内存。

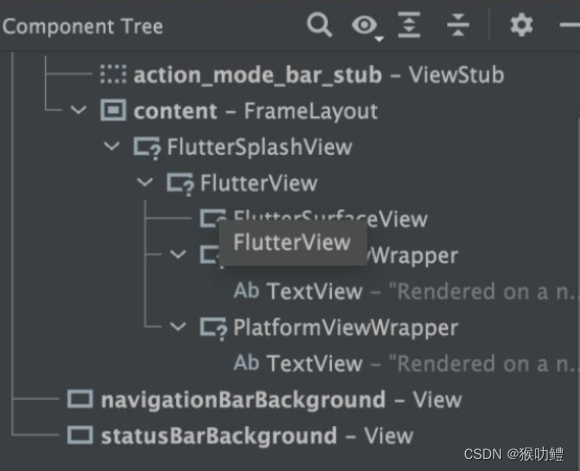
Flutter 3.0版本后,Android也开始支持与iOS类似的Hybird Composition方案,即TextureLayer方案。其原理是,Native侧创建一个 PlatformViewWrapper 对象,其负责拦截处理Nativeview的用户点击事件。 将NativeView渲染到FlutterView上,采用的是外接纹理方案。即在Native侧通过调用FlutterEnginge的接口创建一个Texture,生成一个 TextureId,并将其传递给Flutter侧;在Flutter 侧通过textureId将其包装成一个Texture Widget组件,native组件的纹理被映射到Flutter侧的Texture组件上。具体做法是,重写PlatformViewWrapper的draw方法,通过surface.lockHardwareCanvas()获得canvas画板,然后 将native组件直接绘制到该画板上,换言之,上述过程将Native组件的canvas替换为TextureWidget的对应的canvas,进而实现Native组件在Flutter的显示。

该方案与iOS方案非常接近,Native组件是真实存在于视图层级中的,并且由于渲染过程避免了数据在不同环境间传输和拷贝,理论上性能更好。区别是其不需要创建额外的overlayview,Platformview与Flutter多图层叠加的效果渲染是通过纹理的叠加实现的。