目录
一、实验
1.环境
2.Kali Linux 安装docker与docker-compose
3.Kali Linux 使用docker-compose方式部署 openvas
4. KaliLinux 使用openvas
二、问题
1. 信息安全漏洞库
2.信息安全漏洞共享平台
3.Windows 更新指南与查询
4.CVE 查询
5.docker-compose 如何修改openvas密码
6.docker-compose 如何删除环境
7.普通命令如何安装openvas
8.普通命令安装openvas报错
一、实验
1.环境
(1)主机
表1 主机
| 架构 | 版本 | IP | 备注 |
| Kali Linux | 2024.1 | 192.168.204.146(动态) 192.168.204.100(静态) | |
| docker | 20.10.25 | ||
| docker-compose | 1.29.2 | ||
| Windows server | 2008 R2 | 192.168.204.150 | Kali(2024.1)的目标主机 |
(2)查看Kali Linux (2024.1)系统版本
cat /etc/os-release

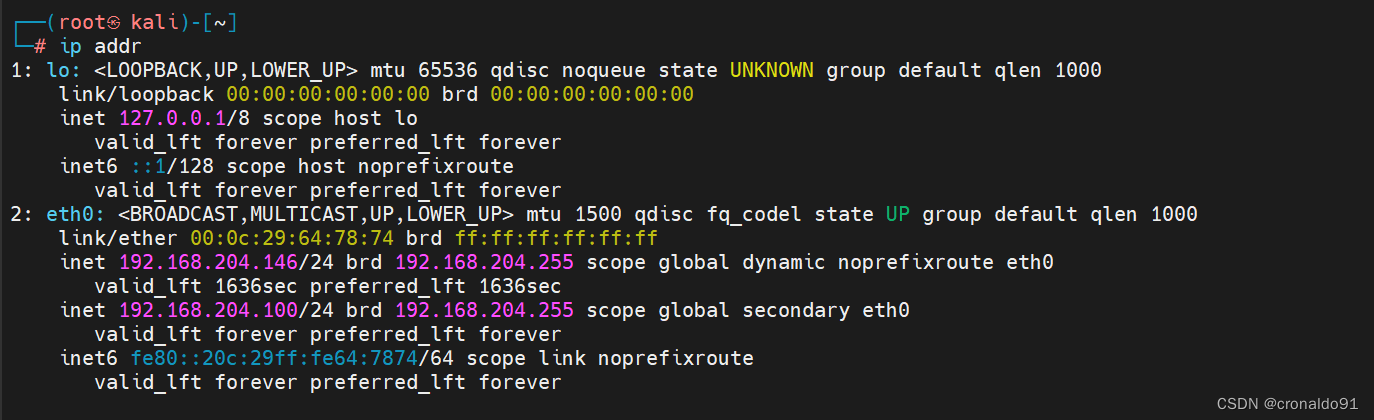
(3)查看Kali Linux (2024.1)系统IP地址
ip addr
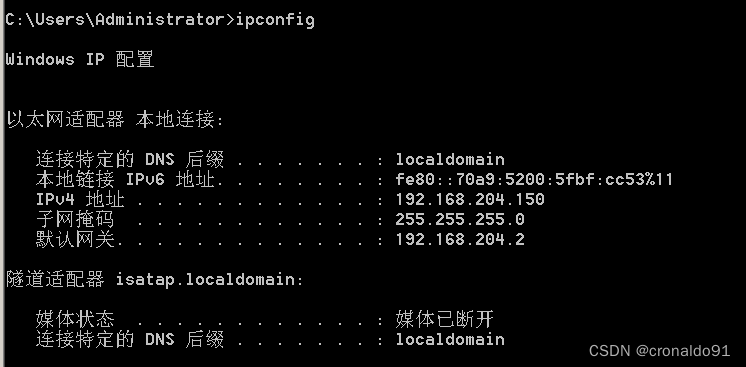
(4) 查看Windows server 2008 IP 地址
ipconfig
2.Kali Linux 安装docker与docker-compose
(1) 安装docker
apt install docker.io![]()
(2)查看docker版本
docker version
(3)安装docker-compose
apt install docker-compose(4)查看docker-compose版本
docker-compose version (5) 镜像加速
vim /etc/docker/daemon.json
{
"registry-mirrors" : [
"https://registry.docker-cn.com",
"https://docker.mirrors.ustc.edu.cn",
"http://hub-mirror.c.163.com",
"https://cr.console.aliyun.com/"
]
}


(6)开机自启
systemctl enable docker

3.Kali Linux 使用docker-compose方式部署 openvas
(1)下载yml
curl -f -L https://greenbone.github.io/docs/latest/_static/docker-compose-22.4.yml -o docker-compose.yml

(2)拉取镜像
docker-compose -f docker-compose.yml -p greenbone-community-edition pull

(3)启动镜像
docker-compose -f docker-compose.yml -p greenbone-community-edition up -d

(4)查看日志
docker-compose -f docker-compose.yml -p greenbone-community-edition logs -f






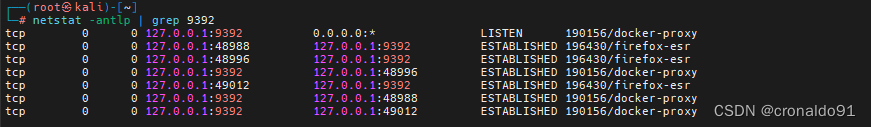
(5) 查看端口
netstat -antlp

netstat -antlp | grep 9392

(6)查看docker进程
docker ps

(7)访问
https://127.0.0.1:9392
(8)登录
账户:admin 密码:admin

(9)进入系统

4. KaliLinux 使用openvas
(1)端口列表(Port Lists)
Configuration - Port Lists

(2)创建端口
选择带星号图标


(3)弹出界面

(4)扫描80端口

(5)新增http

(5)目标主机(Targets)
Configuration - Targets

(6) 创建扫描目标
选择带星号图标


(7)弹出界面

(8)扫描目标

(9)查看

(10)扫描任务
Scans -Tasks

(11) 创建扫描任务
选择带星号图标


(12)弹出界面

(13)设置

查看扫描方式

(14)查看

(15)点击底部播放按钮


(16)开始扫描
观察变化





(17)查看扫描结果
Scans -Reports

点击左下角时间查看信息

点击Results 查看结果

点击Hosts 查看主机信息
 点击Ports查看端口信息
点击Ports查看端口信息

点击Applications查看应用信息

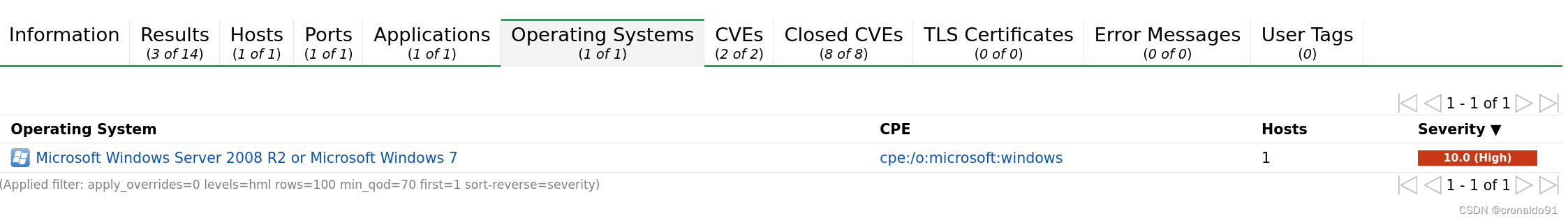
点击Operating Systems查看操作系统信息

点击CVEs查看通用漏洞编号
点击Closed CVEs查看关闭的通用漏洞编号

(18)下载报告
点击左上角下载图标

(19)弹出界面

查看下载类型

选择PDF

(20)查看扫描报告
一共6页






二、问题
1. 信息安全漏洞库
(1)官网
https://www.cnnvd.org.cn2.信息安全漏洞共享平台
(1)官网
https://www.cnvd.org.cn3.Windows 更新指南与查询
(1)指南
安全更新程序指南 - Microsoft
(2)查询
Microsoft Update Catalog
4.CVE 查询
(1)官网
CVE Website
(2)查看
截至目前位225772。

5.docker-compose 如何修改openvas密码
(1) 修改
(默认admin 密码为 admin)
docker-compose -f docker-compose.yml -p greenbone-community-edition exec -u gvmd gvmd gvmd --user=admin --new-password=<password>
6.docker-compose 如何删除环境
(1)删除
docker-compose -f docker-compose.yml -p greenbone-community-edition down -v
7.普通命令如何安装openvas
(1) 命令
1)安装
sudo apt-get update // 软件库更新
sudo apt-get upgrade // 软件升级
sudo apt-get dist-upgrade // 升级系统
apt-get install gvm //下载安装包
gvm-setup //安装
2)安装完成
//这里得注意记住初始密码
3)检查启动
gvm-check-setup //检查安装是否成功
gvm-start //启动服务
netstat -antp //查看状态,特别注意这里有个空格
浏览器访问https://127.0.0.1:9392 //这里注意是https
4)其他命令
gvmd --user=admin --new-password=admin //修改密码为admin,如果这条命令无效请参考下一条
runuser -u _gvm -- gvmd --user=admin --new-password=admin //修改密码为admin
gvm-stop //关闭服务
sudo gvm-feed-update //第一次安装后,不用升级,但后期使用记得升级特征库
8.普通命令安装openvas报错
(1)报错
openvas-setup: command not found 
(2)原因分析
新版本中 openvas命令改为gvm。
OpenVAS从10版本之后改名为gvm(Greenbone Security Assistant)(3)解决方法
gvm-setup