效果演示

一个带有不同背景颜色的网格布局,其中一些元素可能会更大或者字体更大。
Code
<main>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="big"></div>
<div></div>
<div></div>
<div>The</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="extrabig"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div>Future</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="extrabig"></div>
<div></div>
<div></div>
<div class="big"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div>Belongs</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="extrabig"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div>to</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="big"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="big"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="big"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="superbig">CSS</div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="big"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="extrabig"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="big">Made with love,<br> CSS Grid,<br>A little flexbox,<br>Sass, and<br>position: sticky </div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="bigger"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div class="bigger"></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
</main>
main div:nth-child(1) {
background: #609f26;
}
main div:nth-child(2) {
background: #44ae4d;
}
main div:nth-child(3) {
background: #3189f4;
}
main div:nth-child(4) {
background: #72d7c6;
}
main div:nth-child(5) {
background: #287ae0;
}
main div:nth-child(6) {
background: #95ab10;
}
main div:nth-child(7) {
background: #f36c62;
}
main div:nth-child(8) {
background: #214347;
}
main div:nth-child(9) {
background: #8dd25e;
}
main div:nth-child(10) {
background: #633362;
}
main div:nth-child(11) {
background: #2e2f51;
}
main div:nth-child(12) {
background: #23cd08;
}
main div:nth-child(13) {
background: #3f8d7f;
}
main div:nth-child(14) {
background: #3e7e09;
}
main div:nth-child(15) {
background: #329525;
}
main div:nth-child(16) {
background: #bd3b4d;
}
main div:nth-child(17) {
background: #cb6d80;
}
main div:nth-child(18) {
background: #22c756;
}
main div:nth-child(19) {
background: #a44e1a;
}
main div:nth-child(20) {
background: #8a406f;
}
main div:nth-child(21) {
background: #985273;
}
main div:nth-child(22) {
background: #499681;
}
main div:nth-child(23) {
background: #f441c6;
}
main div:nth-child(24) {
background: #1d7c78;
}
main div:nth-child(25) {
background: #172d75;
}
main div:nth-child(26) {
background: #0676ee;
}
main div:nth-child(27) {
background: #09d155;
}
main div:nth-child(28) {
background: #d5fbe7;
}
main div:nth-child(29) {
background: #0f3e73;
}
main div:nth-child(30) {
background: #a3d1f0;
}
main div:nth-child(31) {
background: #9771b4;
}
main div:nth-child(32) {
background: #06dc25;
}
main div:nth-child(33) {
background: #43e4b8;
}
main div:nth-child(34) {
background: #bbb138;
}
main div:nth-child(35) {
background: #b368b2;
}
main div:nth-child(36) {
background: #0d5b3d;
}
main div:nth-child(37) {
background: #a34e1c;
}
main div:nth-child(38) {
background: #9b86b4;
}
main div:nth-child(39) {
background: #e05322;
}
main div:nth-child(40) {
background: #109e9e;
}
main div:nth-child(41) {
background: #3495c2;
}
main div:nth-child(42) {
background: #95fc29;
}
main div:nth-child(43) {
background: #99bd29;
}
main div:nth-child(44) {
background: #7e701c;
}
main div:nth-child(45) {
background: #667dbc;
}
main div:nth-child(46) {
background: #a63266;
}
main div:nth-child(47) {
background: #5a8aa0;
}
main div:nth-child(48) {
background: #5cb83b;
}
main div:nth-child(49) {
background: #d292c8;
}
main div:nth-child(50) {
background: #23dbed;
}
main div:nth-child(51) {
background: #af140f;
}
main div:nth-child(52) {
background: #d47368;
}
main div:nth-child(53) {
background: #d838bc;
}
main div:nth-child(54) {
background: #b65140;
}
main div:nth-child(55) {
background: #583a5c;
}
main div:nth-child(56) {
background: #cc4fb2;
}
main div:nth-child(57) {
background: #1e92b3;
}
main div:nth-child(58) {
background: #b4ed4b;
}
main div:nth-child(59) {
background: #67c438;
}
main div:nth-child(60) {
background: #a396ff;
}
main div:nth-child(61) {
background: #330bb9;
}
main div:nth-child(62) {
background: #1bb316;
}
main div:nth-child(63) {
background: #49b36b;
}
main div:nth-child(64) {
background: #ab9434;
}
main div:nth-child(65) {
background: #16ddec;
}
main div:nth-child(66) {
background: #e828e8;
}
main div:nth-child(67) {
background: #4280ae;
}
main div:nth-child(68) {
background: #1d1961;
}
main div:nth-child(69) {
background: #694bab;
}
main div:nth-child(70) {
background: #b657c0;
}
main div:nth-child(71) {
background: #ed10c2;
}
main div:nth-child(72) {
background: #b3208c;
}
main div:nth-child(73) {
background: #95f3d1;
}
main div:nth-child(74) {
background: #d3b28c;
}
main div:nth-child(75) {
background: #7664d8;
}
main div:nth-child(76) {
background: #6f7909;
}
main div:nth-child(77) {
background: #ebb659;
}
main div:nth-child(78) {
background: #39348f;
}
main div:nth-child(79) {
background: #3a9fa5;
}
main div:nth-child(80) {
background: #e1950f;
}
main div:nth-child(81) {
background: #86d4ad;
}
main div:nth-child(82) {
background: #a79a10;
}
main div:nth-child(83) {
background: #44e664;
}
main div:nth-child(84) {
background: #40b4f1;
}
main div:nth-child(85) {
background: #5bb965;
}
main div:nth-child(86) {
background: #3ef748;
}
main div:nth-child(87) {
background: #7e3cad;
}
main div:nth-child(88) {
background: #2ca6fc;
}
main div:nth-child(89) {
background: #b2df12;
}
main div:nth-child(90) {
background: #db231d;
}
main div:nth-child(91) {
background: #07e252;
}
main div:nth-child(92) {
background: #22f008;
}
main div:nth-child(93) {
background: #46629f;
}
main div:nth-child(94) {
background: #d42042;
}
main div:nth-child(95) {
background: #6d1f0d;
}
main div:nth-child(96) {
background: #39af16;
}
main div:nth-child(97) {
background: #85a477;
}
main div:nth-child(98) {
background: #fdc14f;
}
main div:nth-child(99) {
background: #fb16e5;
}
main div:nth-child(100) {
background: #14d982;
}
main div:nth-child(101) {
background: #d1491a;
}
main div:nth-child(102) {
background: #7406e1;
}
main div:nth-child(103) {
background: #8c753f;
}
main div:nth-child(104) {
background: #4a5643;
}
main div:nth-child(105) {
background: #b20739;
}
main div:nth-child(106) {
background: #b1e947;
}
main div:nth-child(107) {
background: #ce6090;
}
main div:nth-child(108) {
background: #106978;
}
main div:nth-child(109) {
background: #ad623b;
}
main div:nth-child(110) {
background: #e26c1d;
}
main div:nth-child(111) {
background: #315a1f;
}
main div:nth-child(112) {
background: #d4e099;
}
main div:nth-child(113) {
background: #8dda17;
}
main div:nth-child(114) {
background: #fc2b05;
}
main div:nth-child(115) {
background: #63f2b0;
}
main div:nth-child(116) {
background: #4f0ebb;
}
main div:nth-child(117) {
background: #f61ade;
}
main div:nth-child(118) {
background: #841d36;
}
main div:nth-child(119) {
background: #463695;
}
main div:nth-child(120) {
background: #dbbc66;
}
main div:nth-child(121) {
background: #40ba09;
}
main div:nth-child(122) {
background: #402f9c;
}
main div:nth-child(123) {
background: #c76733;
}
main div:nth-child(124) {
background: #e5aeff;
}
main div:nth-child(125) {
background: #c413ac;
}
main div:nth-child(126) {
background: #c4ac0e;
}
main div:nth-child(127) {
background: #f4135a;
}
main div:nth-child(128) {
background: #a63579;
}
main div:nth-child(129) {
background: #eceed5;
}
main div:nth-child(130) {
background: #ab5804;
}
main div:nth-child(131) {
background: #c14fd9;
}
main div:nth-child(132) {
background: #a350d5;
}
main div:nth-child(133) {
background: #a3d0b5;
}
main div:nth-child(134) {
background: #30be02;
}
main div:nth-child(135) {
background: #69521b;
}
main div:nth-child(136) {
background: #42434e;
}
main div:nth-child(137) {
background: #fae3ba;
}
main div:nth-child(138) {
background: #3dc977;
}
main div:nth-child(139) {
background: #64bd93;
}
main div:nth-child(140) {
background: #7f7b23;
}
main div:nth-child(141) {
background: #4c4e60;
}
main div:nth-child(142) {
background: #4289d5;
}
main div:nth-child(143) {
background: #3eed75;
}
main div:nth-child(144) {
background: #5b7b3c;
}
main div:nth-child(145) {
background: #b481a1;
}
main div:nth-child(146) {
background: #c3d136;
}
main div:nth-child(147) {
background: #d501a7;
}
main div:nth-child(148) {
background: #70a822;
}
main div:nth-child(149) {
background: #592ad3;
}
main div:nth-child(150) {
background: #38ad76;
}
main div:nth-child(151) {
background: #781acb;
}
main div:nth-child(152) {
background: #d13297;
}
main div:nth-child(153) {
background: #71a0da;
}
main div:nth-child(154) {
background: #87b22e;
}
main div:nth-child(155) {
background: #8825fd;
}
main div:nth-child(156) {
background: #29aba1;
}
main div:nth-child(157) {
background: #09ecf9;
}
main div:nth-child(158) {
background: #98bd01;
}
main div:nth-child(159) {
background: #52d584;
}
main div:nth-child(160) {
background: #415d07;
}
main div:nth-child(161) {
background: #589d1a;
}
main div:nth-child(162) {
background: #286d85;
}
main div:nth-child(163) {
background: #07fc58;
}
main div:nth-child(164) {
background: #26d167;
}
main div:nth-child(165) {
background: #278111;
}
main div:nth-child(166) {
background: #caacfd;
}
main div:nth-child(167) {
background: #25252d;
}
main div:nth-child(168) {
background: #477213;
}
main div:nth-child(169) {
background: #9e3806;
}
main div:nth-child(170) {
background: #de7efd;
}
main div:nth-child(171) {
background: #74115b;
}
main div:nth-child(172) {
background: #0c2d7e;
}
main div:nth-child(173) {
background: #fe9da8;
}
main div:nth-child(174) {
background: #0f5a93;
}
main div:nth-child(175) {
background: #313f9f;
}
main div:nth-child(176) {
background: #a74edc;
}
main div:nth-child(177) {
background: #9b693b;
}
main div:nth-child(178) {
background: #49fba0;
}
main div:nth-child(179) {
background: #efda58;
}
main div:nth-child(180) {
background: #013785;
}
main div:nth-child(181) {
background: #5926c1;
}
main div:nth-child(182) {
background: #59857f;
}
main div:nth-child(183) {
background: #c46df0;
}
main div:nth-child(184) {
background: #80700d;
}
main div:nth-child(185) {
background: #41f093;
}
main div:nth-child(186) {
background: #a3665b;
}
main div:nth-child(187) {
background: #e1eb7f;
}
main div:nth-child(188) {
background: #7c7a32;
}
main div:nth-child(189) {
background: #f52028;
}
main div:nth-child(190) {
background: #cc4184;
}
main div:nth-child(191) {
background: #900e5e;
}
main div:nth-child(192) {
background: #daa950;
}
main div:nth-child(193) {
background: #7e238f;
}
main div:nth-child(194) {
background: #e12f4a;
}
main div:nth-child(195) {
background: #f3ab17;
}
main div:nth-child(196) {
background: #fa2e33;
}
main div:nth-child(197) {
background: #729ef2;
}
main div:nth-child(198) {
background: #e33e70;
}
main div:nth-child(199) {
background: #2922f4;
}
main div:nth-child(200) {
background: #41f3e9;
}
main div:nth-child(201) {
background: #952c17;
}
main div:nth-child(202) {
background: #f4076d;
}
main div:nth-child(203) {
background: #bae804;
}
main div:nth-child(204) {
background: #a48792;
}
main div:nth-child(205) {
background: #aa5cd8;
}
main div:nth-child(206) {
background: #d570ed;
}
main div:nth-child(207) {
background: #bc4c2a;
}
main div:nth-child(208) {
background: #9c166d;
}
main div:nth-child(209) {
background: #2a3262;
}
main div:nth-child(210) {
background: #e1f7b8;
}
main div:nth-child(211) {
background: #08a31f;
}
main div:nth-child(212) {
background: #0e88c5;
}
main div:nth-child(213) {
background: #1cfdd6;
}
main div:nth-child(214) {
background: #f9eacb;
}
main div:nth-child(215) {
background: #0687eb;
}
main div:nth-child(216) {
background: #5c959c;
}
main div:nth-child(217) {
background: #e689af;
}
main div:nth-child(218) {
background: #a5af79;
}
main div:nth-child(219) {
background: #0471af;
}
main div:nth-child(220) {
background: #96708d;
}
main div:nth-child(221) {
background: #b15a6a;
}
main div:nth-child(222) {
background: #55ae28;
}
main div:nth-child(223) {
background: #b6d9fe;
}
main div:nth-child(224) {
background: #1946de;
}
main div:nth-child(225) {
background: #3a878f;
}
main div:nth-child(226) {
background: #df31f6;
}
main div:nth-child(227) {
background: #507e13;
}
main div:nth-child(228) {
background: #26a1be;
}
main div:nth-child(229) {
background: #cc0af7;
}
main div:nth-child(230) {
background: #6dee81;
}
main div:nth-child(231) {
background: #265df0;
}
main div:nth-child(232) {
background: #abe2c3;
}
main div:nth-child(233) {
background: #9cef27;
}
main div:nth-child(234) {
background: #1af9be;
}
main div:nth-child(235) {
background: #f29a7b;
}
main div:nth-child(236) {
background: #74312e;
}
main div:nth-child(237) {
background: #9e10d4;
}
main div:nth-child(238) {
background: #bb4297;
}
main div:nth-child(239) {
background: #4b4e09;
}
main div:nth-child(240) {
background: #b9a2a2;
}
main div:nth-child(241) {
background: #123327;
}
main div:nth-child(242) {
background: #d206a7;
}
main div:nth-child(243) {
background: #e6e04c;
}
main div:nth-child(244) {
background: #4e972a;
}
main div:nth-child(245) {
background: #2043c6;
}
main div:nth-child(246) {
background: #7389e6;
}
main div:nth-child(247) {
background: #34f46e;
}
main div:nth-child(248) {
background: #8cf5cc;
}
main div:nth-child(249) {
background: #5690b0;
}
main div:nth-child(250) {
background: #0d0bc5;
}
main div:nth-child(251) {
background: #ac9fde;
}
main div:nth-child(252) {
background: #26bac0;
}
main div:nth-child(253) {
background: #a7e1d7;
}
main div:nth-child(254) {
background: #8582aa;
}
main div:nth-child(255) {
background: #7cb35c;
}
main div:nth-child(256) {
background: #eb6c0f;
}
main div:nth-child(257) {
background: #3523aa;
}
main div:nth-child(258) {
background: #a2a7e4;
}
main div:nth-child(259) {
background: #cc664c;
}
main div:nth-child(260) {
background: #9911c7;
}
main div:nth-child(261) {
background: #69652a;
}
main div:nth-child(262) {
background: #372085;
}
main div:nth-child(263) {
background: #84ace2;
}
main div:nth-child(264) {
background: #d7a513;
}
main div:nth-child(265) {
background: #7c23f5;
}
main div:nth-child(266) {
background: #c6a8dd;
}
main div:nth-child(267) {
background: #30f0c9;
}
main div:nth-child(268) {
background: #0470f6;
}
main div:nth-child(269) {
background: #d3f69a;
}
main div:nth-child(270) {
background: #81629d;
}
main div:nth-child(271) {
background: #bd59ed;
}
main div:nth-child(272) {
background: #74bf40;
}
main div:nth-child(273) {
background: #e5d49b;
}
main div:nth-child(274) {
background: #99a664;
}
main div:nth-child(275) {
background: #32f0ac;
}
main div:nth-child(276) {
background: #378307;
}
main div:nth-child(277) {
background: #d37665;
}
main div:nth-child(278) {
background: #685c25;
}
main div:nth-child(279) {
background: #084d99;
}
main div:nth-child(280) {
background: #140d5a;
}
main div:nth-child(281) {
background: #fe1164;
}
main div:nth-child(282) {
background: #f1dc97;
}
main div:nth-child(283) {
background: #0d4295;
}
main div:nth-child(284) {
background: #5fa8e6;
}
main div:nth-child(285) {
background: #b4b05c;
}
main div:nth-child(286) {
background: #903e40;
}
main div:nth-child(287) {
background: #0480ef;
}
main div:nth-child(288) {
background: #54af6d;
}
main div:nth-child(289) {
background: #41d2cf;
}
main div:nth-child(290) {
background: #c689ac;
}
main div:nth-child(291) {
background: #eff86e;
}
main div:nth-child(292) {
background: #ff1a54;
}
main div:nth-child(293) {
background: #293375;
}
main div:nth-child(294) {
background: #d8d0f0;
}
main div:nth-child(295) {
background: #afee95;
}
main div:nth-child(296) {
background: #87af03;
}
main div:nth-child(297) {
background: #f2027a;
}
main div:nth-child(298) {
background: #132c50;
}
main div:nth-child(299) {
background: #91b767;
}
main div:nth-child(300) {
background: #105e5a;
}
main div:nth-child(301) {
background: #dd62f3;
}
main div:nth-child(302) {
background: #aad665;
}
main div:nth-child(303) {
background: #b2529d;
}
main div:nth-child(304) {
background: #ab6348;
}
main div:nth-child(305) {
background: #c46db9;
}
main div:nth-child(306) {
background: #87880e;
}
main div:nth-child(307) {
background: #bddb0e;
}
main div:nth-child(308) {
background: #575185;
}
main div:nth-child(309) {
background: #66e3ec;
}
main div:nth-child(310) {
background: #9f7111;
}
main div:nth-child(311) {
background: #df4c5e;
}
main div:nth-child(312) {
background: #e84d5a;
}
main div:nth-child(313) {
background: #1e37e6;
}
main div:nth-child(314) {
background: #e80aac;
}
main div:nth-child(315) {
background: #3dd5ed;
}
main div:nth-child(316) {
background: #bf10a7;
}
main div:nth-child(317) {
background: #58c492;
}
main div:nth-child(318) {
background: #59f87f;
}
main div:nth-child(319) {
background: #c2f308;
}
main div:nth-child(320) {
background: #95847d;
}
main div:nth-child(321) {
background: #0469be;
}
main div:nth-child(322) {
background: #9f9bd0;
}
main div:nth-child(323) {
background: #526610;
}
main div:nth-child(324) {
background: #e4a475;
}
main div:nth-child(325) {
background: #c92c5b;
}
main div:nth-child(326) {
background: #ff618f;
}
main div:nth-child(327) {
background: #32ef62;
}
main div:nth-child(328) {
background: #a62327;
}
main div:nth-child(329) {
background: #a5b241;
}
main div:nth-child(330) {
background: #bdcf50;
}
main div:nth-child(331) {
background: #36598b;
}
main div:nth-child(332) {
background: #4426c1;
}
main div:nth-child(333) {
background: #52d20e;
}
main div:nth-child(334) {
background: #789bd3;
}
main div:nth-child(335) {
background: #1279d0;
}
main div:nth-child(336) {
background: #683ffb;
}
main div:nth-child(337) {
background: #2fc9ef;
}
main div:nth-child(338) {
background: #802fe8;
}
main div:nth-child(339) {
background: #f16c2e;
}
main div:nth-child(340) {
background: #36e5b0;
}
main div:nth-child(341) {
background: #b6c73d;
}
main div:nth-child(342) {
background: #75a267;
}
main div:nth-child(343) {
background: #b429ee;
}
main div:nth-child(344) {
background: #d34fd5;
}
main div:nth-child(345) {
background: #867f9b;
}
main div:nth-child(346) {
background: #97c410;
}
main div:nth-child(347) {
background: #eb999c;
}
main div:nth-child(348) {
background: #3c1a7a;
}
main div:nth-child(349) {
background: #46e271;
}
main div:nth-child(350) {
background: #0ee773;
}
main div:nth-child(351) {
background: #2f73e9;
}
main div:nth-child(352) {
background: #a7ae90;
}
main div:nth-child(353) {
background: #23abf5;
}
main div:nth-child(354) {
background: #c8114e;
}
main div:nth-child(355) {
background: #0cffc2;
}
main div:nth-child(356) {
background: #061329;
}
main div:nth-child(357) {
background: #1b6cef;
}
main div:nth-child(358) {
background: #8d880e;
}
main div:nth-child(359) {
background: #aa9acc;
}
main div:nth-child(360) {
background: #99fbae;
}
main div:nth-child(361) {
background: #3614cb;
}
main div:nth-child(362) {
background: #501ee7;
}
main div:nth-child(363) {
background: #17e3c3;
}
main div:nth-child(364) {
background: #04a25d;
}
main div:nth-child(365) {
background: #67590e;
}
main div:nth-child(366) {
background: #437bb5;
}
main div:nth-child(367) {
background: #0f6743;
}
main div:nth-child(368) {
background: #79fb89;
}
main div:nth-child(369) {
background: #8b2a57;
}
main div:nth-child(370) {
background: #b80c6a;
}
main div:nth-child(371) {
background: #faf7ae;
}
main div:nth-child(372) {
background: #cb217c;
}
main div:nth-child(373) {
background: #9d8be8;
}
main div:nth-child(374) {
background: #7ea5fc;
}
main div:nth-child(375) {
background: #e169f1;
}
main div:nth-child(376) {
background: #322ac0;
}
main div:nth-child(377) {
background: #32d725;
}
main div:nth-child(378) {
background: #78f7a5;
}
main div:nth-child(379) {
background: #452124;
}
main div:nth-child(380) {
background: #2a0ce8;
}
main div:nth-child(381) {
background: #264c35;
}
main div:nth-child(382) {
background: #204b9a;
}
main div:nth-child(383) {
background: #0caa27;
}
main div:nth-child(384) {
background: #26bab2;
}
main div:nth-child(385) {
background: #ddc0a1;
}
main div:nth-child(386) {
background: #504eff;
}
main div:nth-child(387) {
background: #de63cf;
}
main div:nth-child(388) {
background: #e569ae;
}
main div:nth-child(389) {
background: #27de9b;
}
main div:nth-child(390) {
background: #482e8e;
}
main div:nth-child(391) {
background: #8338cd;
}
main div:nth-child(392) {
background: #208813;
}
main div:nth-child(393) {
background: #d6e16d;
}
main div:nth-child(394) {
background: #63e5a7;
}
main div:nth-child(395) {
background: #bccd0e;
}
main div:nth-child(396) {
background: #7e0305;
}
main div:nth-child(397) {
background: #923938;
}
main div:nth-child(398) {
background: #0fa906;
}
main div:nth-child(399) {
background: #6807d3;
}
main div:nth-child(400) {
background: #4a0d91;
}
/* 为每个 div 元素设置不同的背景颜色 */
body {
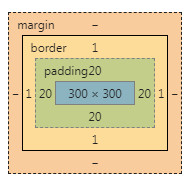
margin: 1vw 0 0 1vw; /* 设置 body 元素的外边距 */
color: white; /* 设置文字颜色为白色 */
font-weight: bold; /* 设置文字加粗 */
font-size: 40px; /* 设置文字大小为 40px */
text-shadow: 1px 2px white; /* 设置文字阴影效果 */
}
main {
width: 100%; /* 设置 main 元素宽度为 100% */
margin: auto; /* 居中显示 */
display: grid; /* 使用网格布局 */
grid-template-columns: repeat(8, 1fr); /* 设置 8 列等宽 */
}
div {
box-sizing: border-box; /* 设置盒模型为边框盒模型 */
border-right: 1vw solid #fff; /* 设置右边框为 1vw 宽的白色实线 */
border-bottom: 1vw solid #fff; /* 设置下边框为 1vw 宽的白色实线 */
width: 100%; /* 设置宽度为 100% */
min-height: 12.5vw; /* 设置最小高度为 12.5vw */
display: flex; /* 使用弹性布局 */
justify-content: center; /* 水平居中 */
align-items: center; /* 垂直居中 */
}
div:not(:empty) {
position: sticky; /* 设置定位为粘性定位 */
top: 0; /* 粘性定位在顶部 */
}
div:not(:empty).big {
top: 12.5vw; /* 如果有 big 类,则向下偏移 12.5vw */
}
.big {
grid-column-end: span 2; /* 跨越 2 列 */
grid-row-end: span 2; /* 跨越 2 行 */
}
.extrabig {
grid-column-end: span 3; /* 跨越 3 列 */
grid-row-end: span 3; /* 跨越 3 行 */
}
.superbig {
grid-column-end: span 4; /* 跨越 4 列 */
grid-row-end: span 4; /* 跨越 4 行 */
font-size: 2em; /* 设置字体大小为 2em */
}