需求:“在当前页面点击当前页面对应的菜单时,也能刷新页面。”
由于 Vue 项目的路由机制是路由不变的情况下,对应的组件是不重新渲染的。所以重复点击菜单不会改变路由,然后页面就无法刷新了。
方案一
在vue项目中,如何实现再次点击,刷新右侧内容,我使用了vue中的[provide/inject]
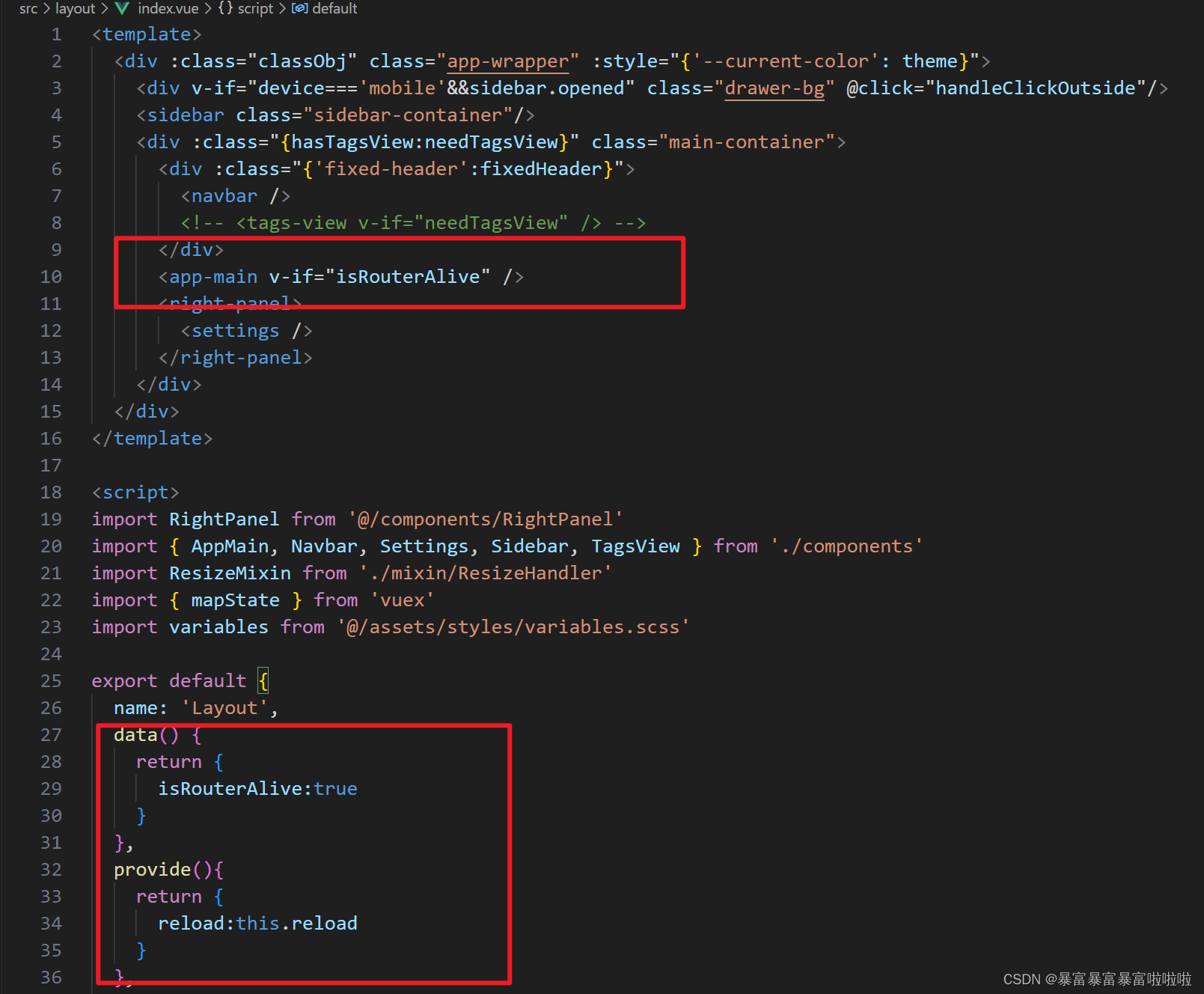
1. 在父组件中设置provide

2.还有别忘了methods中reload()这个方法

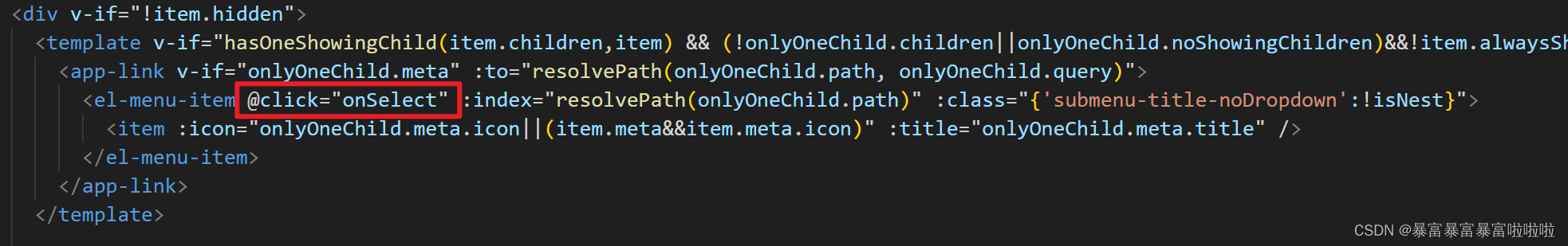
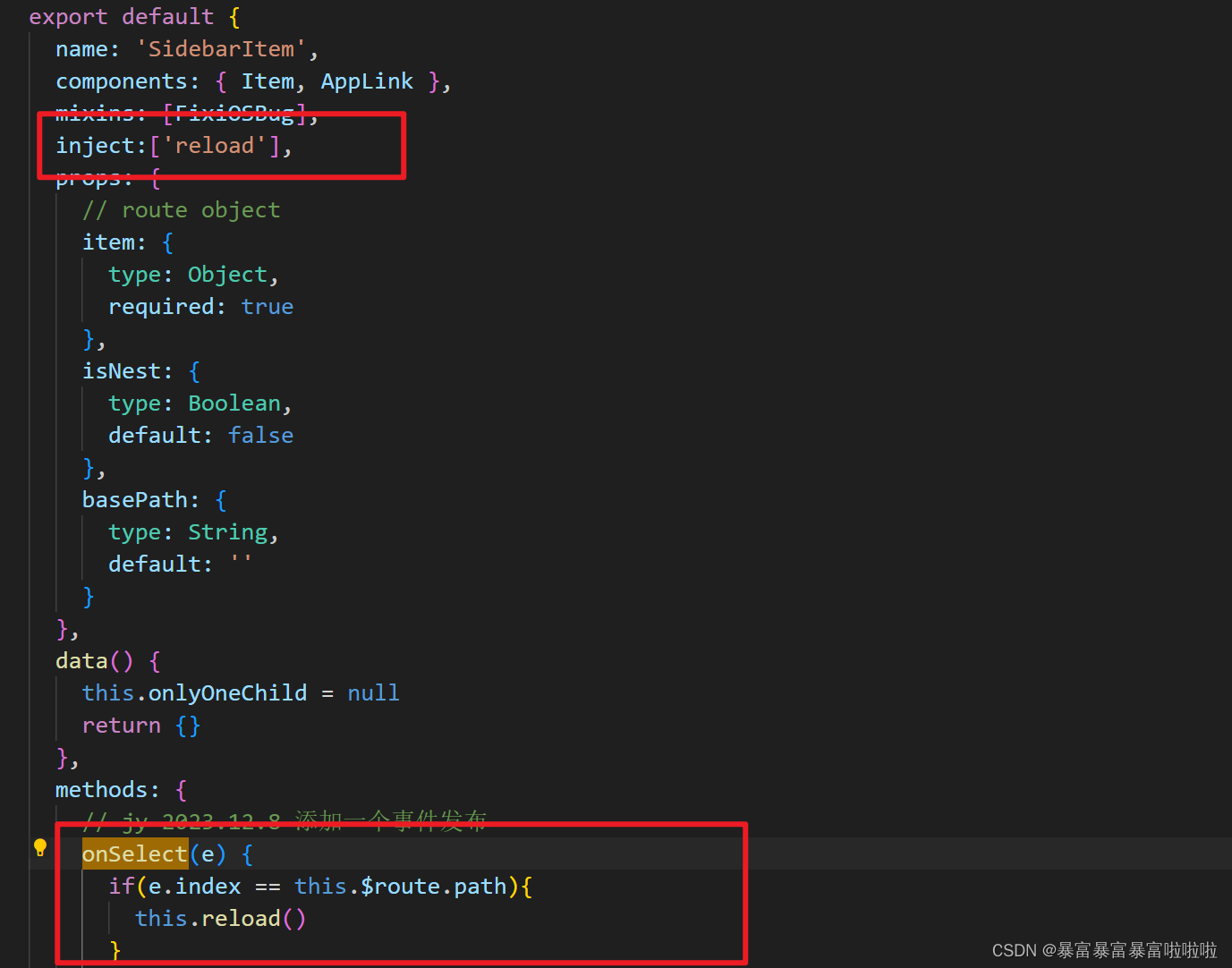
3.在左侧菜单组件中通过inject调用


参考文档vue+element的后台项目 实现再次点击左侧菜单栏,刷新右侧内容_element右侧组件刷新-CSDN博客
方案二
借助重定向
点击左侧子菜单时,菜单栏会折叠再刷新一下
利用一个空的
redirect页面,通过判断当前路由是否与点击的路由一致,如果一致,则跳转到redirect页面,然后在redirect页面重定向回跳转之前的页面。这样就实现了页面刷新了。
-
创建一个空的页面:
src/layout/components/redirect.vue<script> export default { beforeCreate() { const { query } = this.$route const path = query.path this.$router.replace({ path: path }) }, mounted() {}, render: function(h) { return h() // avoid warning message } } </script> -
挂载路由:
src/router/index.js{ path: '/redirect', component: () => import('@/layout/components/redirect.vue') }, -
菜单跳转的地方添加事件,进行相关处理:
<el-menu ... @select="selectMenuItem">
// ...
</el-menu>
<script>
export default {
methods: {
selectMenuItem (url, indexPath) {
if (this.$route.fullPath === url) {
// 点击的是当前路由 手动重定向页面到 '/redirect' 页面
this.$router.replace({
path: '/redirect',
query: {
path: encodeURI(url)
}
})
} else {
// 正常跳转
this.$router.push({
path: url
})
}
}
}
}
</script>用此种方法,当点击同一菜单时,地址栏每次的变化都是从:http://localhost:8080/#/redirect?path=xxxxxx 至 http://localhost:8080/#/xxxxxx
参考文档:Vue 项目重复点击菜单刷新当前页面 - 掘金 (juejin.cn)

![[LeetBook]【学习日记】数组内乘积](https://img-blog.csdnimg.cn/direct/a77eea7bea2a4cd1aea76294fd6bec9f.png)