文章目录
- 写在前面
- 自己手动实现拖拽的demo
- 技术细节:Js中拖拽(拉)事件(drag 和 drop)
- 浏览器兼容性
- 拖拽Api的介绍
- 拖拽流程
- 1.dragstart事件
- 2.dragenter事件
- 3.dragover事件
- 4.drop事件(必须要dragover事件触发)
- 5.dragend事件
- MDN关于拖拽的解析
- 相关属性
- 1.draggable(让元素可拖拽)
- dataTransfer(对应的拖拽媒介)
- 1.DataTransfer.clearData()
- 2.DataTransfer.getData()
- 3.DataTransfer.setData()
- 4.DataTransfer.setDragImage()
- preventDefault(阻止默认事件)
- Event.effectAllowed (拖拽的效果)
- 第三方拖拽库
- VueGridLayout
写在前面
提及拖拽,我们去实践的时候,总是想要依赖第三方工具,有些场景下第三方拖拽库确实方便;有些场景使用第三方拖拽库反而复杂化了
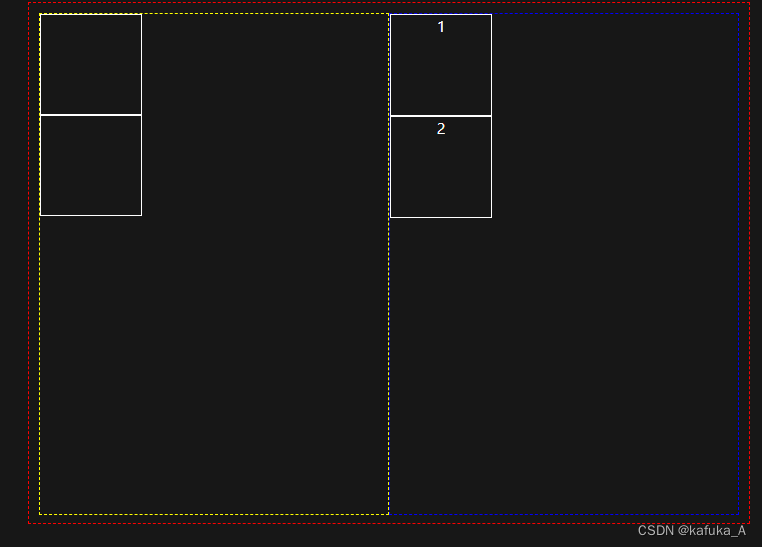
自己手动实现拖拽的demo
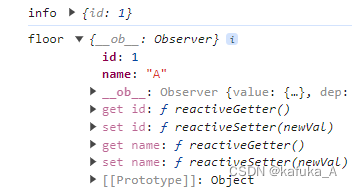
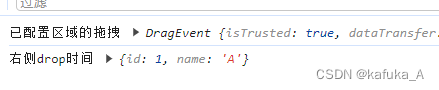
提示:可以看下打印信息,知道了拖拽主体(被拖拽)A数据信息,又知道的要放在位置B数据的信息,操作一下数据,视图自然就更新了
需要补一些课:
- preventDefault是个什么东西?别一上来就是阻止默认事件,什么是默认事件?
- dataTransfer是什么?
<template>
<div class="container">
<div class="config-left">
<div
v-for="item in floorConfigListShow"
:key="item.id"
>
<div
class="content"
@drop="onUsedDrop($event, item)"
@dragover="allowDrop($event)"
>
<div
class="item"
draggable="true"
@dragstart="onUsedDragStart($event, item)"
>
</div>
</div>
</div>
</div>
<div class="config-right">
<div
@drop="onUnusedDrop($event)"
@dragover="allowDrop($event)"
>
<div
class="item"
draggable="true"
v-for="item in showUnusedButtons"
:key="item.id"
@dragstart="onUnusedDragStart($event, item)"
>
{{ item.id }}
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: "ElevatorConfigPanel",
components: {
},
data() {
return {
floorConfigListShow: [{id: 1, name: "A"}, {id: 2, name: 'B'}],
showUnusedButtons: [{id: 1}, {id: 2}]
};
},
methods: {
/**
* 阻止默认方式,否则是无法移动元素的
* 默认是无法将元素放到其他元素上。
*/
allowDrop(e) {
e.preventDefault();
},
/**
* 开始拖拽
*/
onUsedDragStart(e, info) {
console.log('已配置区域的拖拽', e);
e.dataTransfer.setData('info', JSON.stringify(info));
},
/**
* 左侧drop事件
*/
onUsedDrop(e, item) {
e.preventDefault();
let info = JSON.parse(e.dataTransfer.getData('info'));
console.log("info", info);
console.log("floor", item);
},
/**
* 右侧开始拖拽
* @param {*} e
* @param {*} info
*/
onUnusedDragStart(e, info) {
e.dataTransfer.setData('info', JSON.stringify(info));
},
/**
* 右侧drop事件事件
*/
onUnusedDrop(e) {
e.preventDefault();
let info = JSON.parse(e.dataTransfer.getData('info'));
console.log('右侧drop时间', info);
}
}
};
</script>
<style lang="less" scoped>
.container {
display: flex;
margin-left: 100px;
padding: 10px;
width: 700px;
height: 500px;
border: 1px dashed red;
.config-left {
width: 50%;
height: 100%;
border: 1px dashed yellow;
.content {
width: 100px;
height: 100px;
.item {
width: 100%;
height: 100%;
text-align:center;
border: 1px solid white;
}
}
}
.config-right {
width: 50%;
height: 100%;
border: 1px dashed blue;
.item {
width: 100px;
height: 100px;
text-align:center;
border: 1px solid white;
}
}
}
</style>

右边移动到左边:

左边移动到右边:

例如:
在语言模型中,编码器和解码器都是由一个个的 Transformer 组件拼接在一起形成的。
提示:这里可以添加技术名词解释
例如:
- Bert
- GPT 初代
- GPT-2
- GPT-3
- ChatGPT
技术细节:Js中拖拽(拉)事件(drag 和 drop)
HTML5专门提供了拖拽功能,刀耕火种的岁月里据说用的是mouseover等事件(我没去了解,说新的)
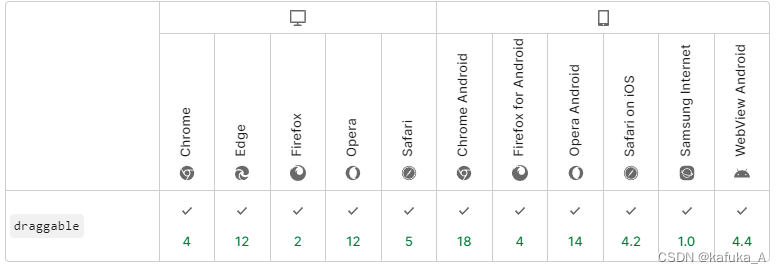
浏览器兼容性
链接放这里,后面看到这篇文章可以去看看最新的支持情况

拖拽Api的介绍
拖拽流程
可以拖动dom在浏览器中进行移动。
过程叙述:用户可使用鼠标选择可拖拽(draggable)元素,将元素拖拽到可放置(droppable)元素,并释放鼠标按钮以放置这些元素。拖拽操作期间,会有一个可拖拽元素的半透明快照跟随着鼠标指针
1.dragstart事件
dragstart类似于鼠标按下事件:当元素开始被拖拽的时候触发的事件
作用于:被拖拽的元素
2.dragenter事件
dragenter类似于鼠标进入元素的事件:当拖拽的元素进入目标元素的上方时,触发的事件
作用于:目标元素
3.dragover事件
dragover类似于鼠标在某元素上的事件:拖拽元素在目标元素上移动的时候触发的事件
作用于:目标元素
4.drop事件(必须要dragover事件触发)
drop类似于鼠标松开的事件:被拖拽的元素在目标元素上,鼠标放开触发的事件
作用于:目标元素
5.dragend事件
类似于鼠标松开的事件:当拖拽完成后触发的事件
作用于:被拖拽的元素
MDN关于拖拽的解析
链接: MDN关于拖拽的解析
相关属性
1.draggable(让元素可拖拽)
draggable解释说明:
draggable用于标识元素是否允许使用 拖放操作 API (en-US) 拖动。
draggable的取值如下:
true,表示元素可以被拖动 ;
false,表示元素不可以被拖动 ;
如果该属性没有设值,则默认值 为 auto,表示使用浏览器定义的默认行为。
dataTransfer(对应的拖拽媒介)
拖拽拽对象用来传递的媒介(存储被拖拽元素的数据信息或其他信息),使用一般为Event.dataTransfer
1.DataTransfer.clearData()
删除与给定类型关联的数据。类型参数是可选的。如果类型为空或未指定,则删除与所有类型关联的数据。如果指定类型的数据不存在,或者 data
transfer 中不包含任何数据,则该方法不会产生任何效果。
2.DataTransfer.getData()
检索给定类型的数据,如果该类型的数据不存在或 data transfer 不包含数据,则返回空字符串。
3.DataTransfer.setData()
设置给定类型的数据。如果该类型的数据不存在,则将其添加到末尾,以便类型列表中的最后一项将是新的格式。如果该类型的数据已经存在,则在相同位置替换现有数据。
// 在event事件对象上调用 dataTransfer 通过 setData(名称1,值1)
// 进行传递数据,通过 getData(名称1) 获取值;类似于sessionStorage(本地存储)
event.dataTransfer.setData('drag_text',event.target.innerHTML)
4.DataTransfer.setDragImage()
用于设置自定义的拖动图像。
preventDefault(阻止默认事件)
不可以将一个元素放到另一个元素上面就是默认事件---->阻止默认事件,就是让这一操作可以正常进行
在这里的主要作用是,
在dragstart这个事件的时候,不能使用 preventDefault 阻止默认事件, 使用了preventDefault的后果就是,不能进行拖拽!!!!!!!!
Event.effectAllowed (拖拽的效果)
拖拽效果的一个设置
第三方拖拽库
VueGridLayout
链接: link
import VueGridLayout from 'vue-grid-layout';
components: {
GridLayout: VueGridLayout.GridLayout,
GridItem: VueGridLayout.GridItem
}
<grid-layout
:layout.sync="layout"
:col-num="12"
:row-height="36"
:margin="[0, 0]"
:is-draggable="draggable"
:is-resizable="resizable"
:is-bounded="bounded"
:vertical-compact="true"
:use-css-transforms="true"
@layout-updated="layoutUpdatedEvent"
>
<grid-item
v-for="item in layout"
:static="item.static"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
:key="item.i"
drag-allow-from=".vue-draggable-handle"
>
</grid-item>
</grid-layout>
layout:[
{"x": 0, "y": 1, "w": 12, "h": 1, "i": "0", static: false},
{"x": 0, "y": 0, "w": 12, "h": 1, "i": "1", static: false},
{"x": 0, "y": 2, "w": 12, "h": 1, "i": "2", static: false},
{"x": 0, "y": 3, "w": 12, "h": 1, "i": "3", static: false}
]












![[java] 23种设计模式之桥接模式](https://img-blog.csdnimg.cn/direct/b10fa428f53045738b621b37d5ae59c3.png)





![[SpringCloud] OpenFeign核心架构原理 (一)](https://img-blog.csdnimg.cn/direct/8e370aab5e364515b69ac456810b1d4a.png)