CSS列表属性
列表相关的属性,可以作用在 ul、ol、li 元素上。

代码如下:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>列表相关属性</title>
<style>
ul {
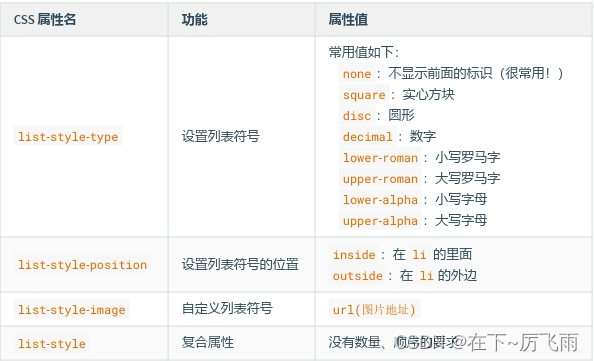
/* 列表符号 */
/* list-style-type: decimal; */
/* 列表符号的位置 */
/* list-style-position: inside; */
/* 自定义列表符号 */
/* list-style-image: url("../images/video.gif"); */
/* 复合属性 */
list-style: decimal url("../images/video.gif") inside;
}
li {
background-color: skyblue;
}
</style>
</head>
<body>
<ul>
<li>《震惊!两男子竟然在教室做出这种事》</li>
<li>《一夜暴富指南》</li>
<li>《给成功男人的五条建议》</li>
</ul>
</body>
</html>