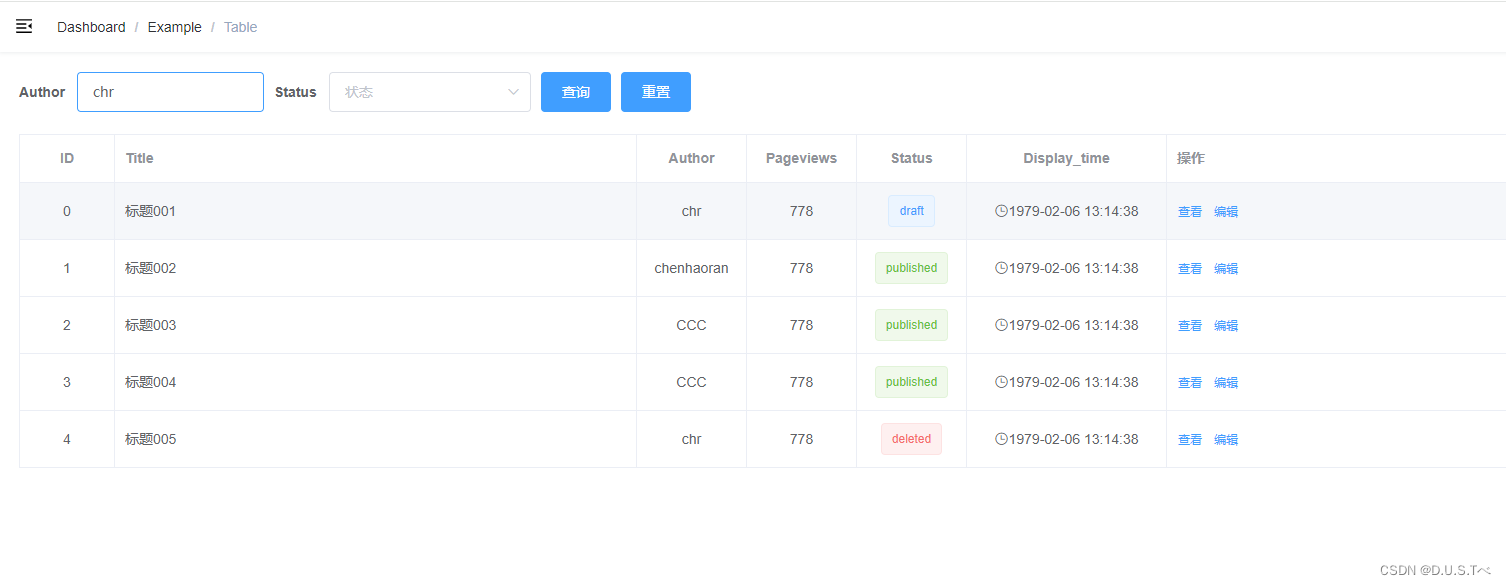
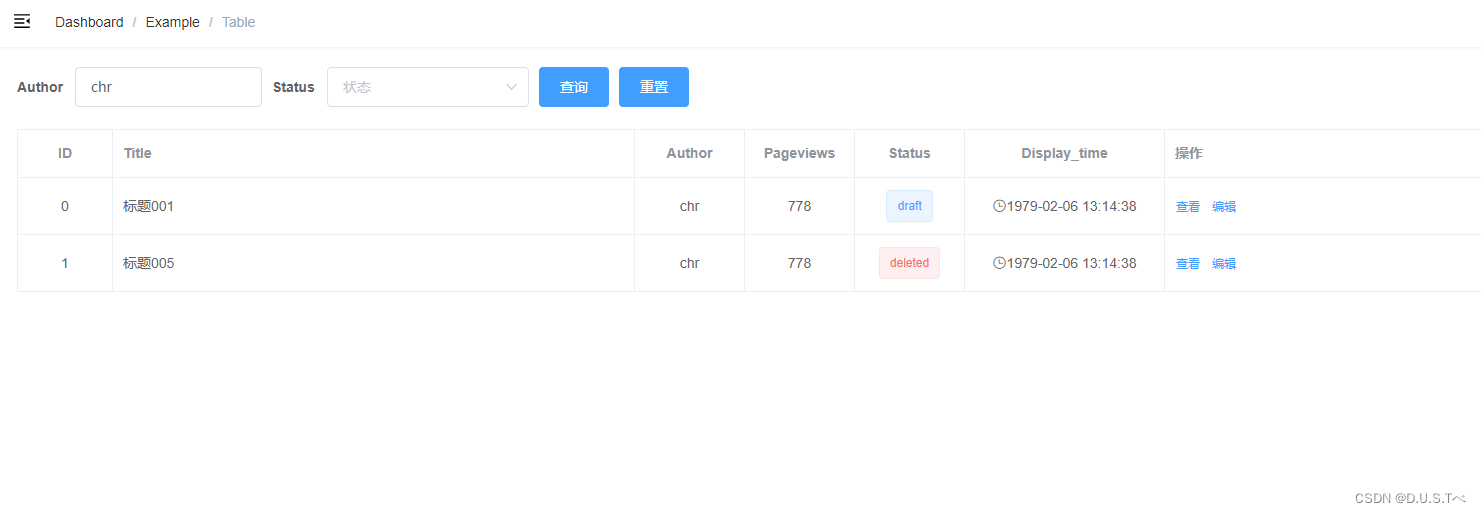
先直观一点,上图
列表共5条数据,准备输入Author过滤条件进行查询

进入查看详情页,就随便搞了个按钮 啥都没调啦

点击返回后

一开始准备用vuex做这个功能,后来放弃了,想到直接用路由去做可能也不错。有时间再整一套vuex版的
<!--
* @Author: chenhaoran
* @Date: 2024-03-03 13:44:10
* @LastEditors: chenhaoran
* @LastEditTime: 2024-03-03 23:07:02
-->
<template>
<div class="app-container">
<div class="search-area">
<el-form :inline="true" :model="queryParams" class="demo-form-inline">
<el-form-item label="Author">
<el-input v-model="queryParams.author" placeholder="作者"></el-input>
</el-form-item>
<el-form-item label="Status">
<el-select v-model="queryParams.status" placeholder="状态">
<el-option label="发布" value="published"></el-option>
<el-option label="删除" value="deleted"></el-option>
<el-option label="草稿" value="draft"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
<el-button type="primary" @click="reset">重置</el-button>
</el-form-item>
</el-form>
</div>
<el-table
v-loading="listLoading"
:data="list"
element-loading-text="Loading"
border
fit
highlight-current-row
>
<el-table-column align="center" label="ID" width="95">
<template slot-scope="scope">{{ scope.$index }}</template>
</el-table-column>
<el-table-column label="Title">
<template slot-scope="scope">{{ scope.row.title }}</template>
</el-table-column>
<el-table-column label="Author" width="110" align="center">
<template slot-scope="scope">
<span>{{ scope.row.author }}</span>
</template>
</el-table-column>
<el-table-column label="Pageviews" width="110" align="center">
<template slot-scope="scope">{{ scope.row.pageviews }}</template>
</el-table-column>
<el-table-column class-name="status-col" label="Status" width="110" align="center">
<template slot-scope="scope">
<el-tag :type="scope.row.status | statusFilter">{{ scope.row.status }}</el-tag>
</template>
</el-table-column>
<el-table-column align="center" prop="created_at" label="Display_time" width="200">
<template slot-scope="scope">
<i class="el-icon-time" />
<span>{{ scope.row.display_time }}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button @click="doView(scope.row)" type="text" size="small">查看</el-button>
<el-button type="text" size="small">编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
</template>
<script>
import { getList } from '@/api/table'
// import { createNamespacedHelpers } from 'vuex'
// const { mapMutations, mapActions } = createNamespacedHelpers('queryParams')
export default {
filters: {
statusFilter(status) {
const statusMap = {
published: 'success',
draft: 'gray',
deleted: 'danger'
}
return statusMap[status]
}
},
beforeRouteEnter(to, from, next) {
// console.log('beforeRouteEnter:', from);
/**
* 官方文档是这样写明的:
* -- start --
* beforeRouteEnter 守卫不能访问this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
* 不过,你可以通过传一个回调给 next 来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数
* beforeRouteEnter (to, from, next) {
next(vm => {
// 通过 `vm` 访问组件实例
})
}
* -- end --
* 重点是第二句话,说明是有方法给组件实例修改值的
*/
/** 有问题的写法
* const data = { testMsg: '测试信息'}
* const saveData = data
* next(vm => {
* 在这里卡了很久,这样写的话,组件created抑或mounted里,可以访问data的属性,但却拿不到beforeRouteEnter中定义的属性
* //vm.saveData = saveData
* //vm.$set(vm, 'saveData', saveData)
*
* })
*
* 执行顺序:
* beforeRouteEnter
* beforeCreate
* mounted
* vm
*/
// 有效处理
let obj = {}
if (from.name == 'itemDetail') {
obj = from.params
} else {
obj = {}
}
next(vm => {
/**
* 在这里卡了很久后,尝试将设置value写入methods方法中使用vm来调用,
* mounted拿不到beforeRouteEnter这里定义的变量,但是它可以访问vm实例的变量和方法
* 再将beforeRouteEnter这定义的对象作为函数参数
*/
vm.setFilterParams(obj)
})
},
data() {
return {
list: null,
listLoading: false,
queryParams: {
author: '',
status: ''
},
}
},
created(){
this.fetchData()
},
mounted() {
// if (
// Object.keys(this.$store.state.queryParams.filterParams).length === 0
// ) {
// this.queryParams = {
// // pageNum: 1,
// // pageSize: 10,
// author: '',
// status: ''
// };
// } else {
// this.queryParams = JSON.parse(
// JSON.stringify(this.$store.state.queryParams.filterParams)
// );
// }
},
methods: {
// ...mapActions(["filterCache"]),
setFilterParams(obj) {
this.queryParams = Object.assign({},obj)
this.fetchData()
},
fetchData() {
this.listLoading = true
let queryParams = this.queryParams
getList(queryParams).then(response => {
this.list = response.data.items
this.listLoading = false
})
},
// 查看
doView(row) {
this.$router.push({
/* path与params不可同时出现 */
// path: 'table/itemDetail',
name: 'itemDetail',
params: this.queryParams
})
},
// 查询
onSubmit() {
// this.$store.dispatch("queryParams/filterCache", this.queryParams);
// this.filterCache(this.queryParams)
this.fetchData()
},
reset() {
this.queryParams = {}
this.fetchData()
}
}
}
</script>
上面重点部分就是beforeRouteEnter了:
beforeRouteEnter(to, from, next) {
// console.log('beforeRouteEnter:', from);
/**
* 官方文档是这样写明的:
* -- start --
* beforeRouteEnter 守卫不能访问this,因为守卫在导航确认前被调用,因此即将登场的新组件还没被创建。
* 不过,你可以通过传一个回调给 next 来访问组件实例。在导航被确认的时候执行回调,并且把组件实例作为回调方法的参数
* beforeRouteEnter (to, from, next) {
next(vm => {
// 通过 `vm` 访问组件实例
})
}
* -- end --
* 重点是第二句话,说明是有方法给组件实例修改值的
*/
/** 有问题的写法
* const data = { testMsg: '测试信息'}
* const saveData = data
* next(vm => {
* 在这里卡了很久,这样写的话,组件created抑或mounted里,可以访问data的属性,但却拿不到beforeRouteEnter中定义的属性
* //vm.saveData = saveData
* //vm.$set(vm, 'saveData', saveData)
*
* })
*
* 执行顺序:
* beforeRouteEnter
* beforeCreate
* mounted
* vm
*/
// 有效处理
let obj = {}
if (from.name == 'itemDetail') {
obj = from.params
} else {
obj = {}
}
next(vm => {
/**
* 在这里卡了很久后,尝试将设置value写入methods方法中使用vm来调用,
* mounted拿不到beforeRouteEnter这里定义的变量,但是它可以访问vm实例的变量和方法
* 再将beforeRouteEnter这定义的对象作为函数参数
*/
vm.setFilterParams(obj)
})
},
在这里插入代码片
<!--
* @Author: chenhaoran
* @Date: 2024-03-03 14:59:08
* @LastEditors: chenhaoran
* @LastEditTime: 2024-03-03 22:31:39
-->
<template>
<div class="item-detail">
<el-button @click="handleClick">返回</el-button>
</div>
</template>
<script>
export default {
name: 'itemDetail',
data() {
return {
}
},
created() {
// console.log(this.$route);
},
methods: {
handleClick() {
/**
* go(-1): 原页面表单中的内容会丢失;
* this.$router.go(-1):后退+刷新;
* this.$router.go(0):刷新;
* this.$router.go(1) :前进
*
* back(): 原页表表单中的内容会保留;在返回界面传递参数;
* this.$router.back():后退 ;
* this.$router.back(0) 刷新;
* this.$router.back(1):前进
*
*/
this.$router.back()
}
},
watch: {
}
}
</script>
<style>
</style>