文章目录
- 【1】CSS 文本[字体颜色|背景色]
- 【2】CSS 文本对齐
- 【3】CSS 文字装饰
- 【4】CSS 文本转换[大写或小写]
- 【5】CSS 文字间距
- 【6】CSS 文本阴影
- 【7】所有 CSS 文本属性
CSS上回学习链接
CSS初级教程 颜色【第一天】
CSS初级教程 背景【第二天】
CSS初级教程 边框【第三天】
CSS初级教程 边距、高度、宽度【第四天】
CSS初级教程(轮廓)【第五天】
【1】CSS 文本[字体颜色|背景色]
TEXT FORMATTING
文本格式化
This text is styled with some of the text formatting properties. The heading uses the text-align, text-transform, and color properties. The paragraph is indented, aligned, and the space between characters is specified. The underline is removed from this colored “Try it Yourself” link.
该文本使用某些文本格式属性来设置样式。标题使用 text-align、text-transform 和 color 属性。段落缩进、对齐,并指定了字符间距。然后从这个彩色的“亲自试一试”链接中删除了下划线。

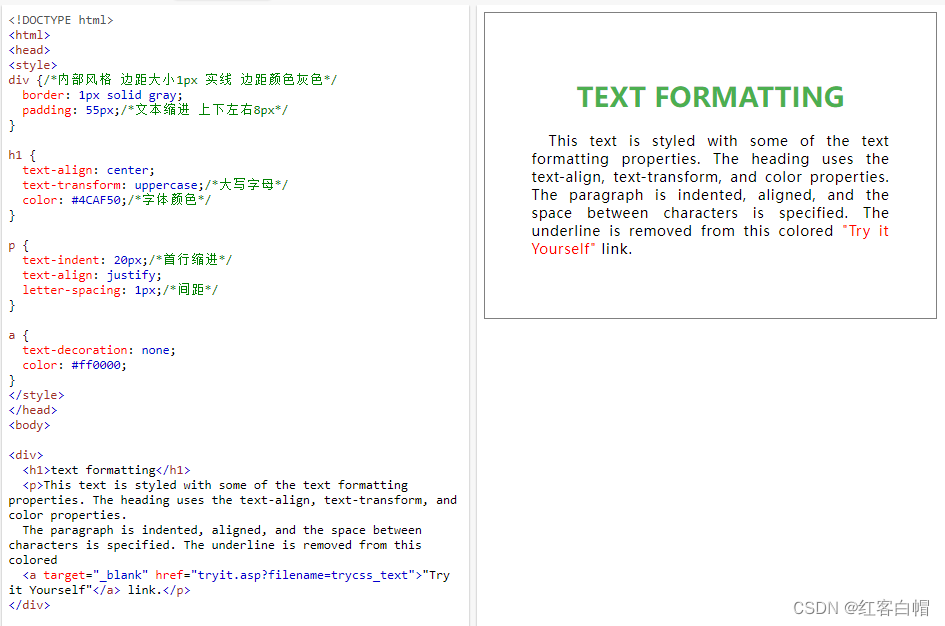
实例
<!DOCTYPE html>
<html>
<head>
<style>
div {/*内部风格 边距大小1px 实线 边距颜色灰色*/
border: 1px solid gray;
padding: 55px;/*文本缩进 上下左右8px*/
}
h1 {
text-align: center;
text-transform: uppercase;/*大写字母*/
color: #4CAF50;/*字体颜色*/
}
p {
text-indent: 20px;/*首行缩进*/
text-align: justify;
letter-spacing: 1px;/*间距*/
}
a {
text-decoration: none;
color: #ff0000;
}
</style>
</head>
<body>
<div>
<h1>text formatting</h1>
<p>This text is styled with some of the text formatting properties. The heading uses the text-align, text-transform, and color properties.
The paragraph is indented, aligned, and the space between characters is specified. The underline is removed from this colored
<a target="_blank" href="tryit.asp?filename=trycss_text">"Try it Yourself"</a> link.</p>
</div>
</body>
</html>

【1】文本颜色
color 属性用于设置文本的颜色。颜色由以下值指定:
颜色名 - 比如 "red"
十六进制值 - 比如 "#ff0000"
RGB 值 - 比如 "rgb(255,0,0)"
查看 CSS 颜色值,以获取可能颜色值的完整列表。
页面的默认文本颜色是在 body 选择器中定义的。
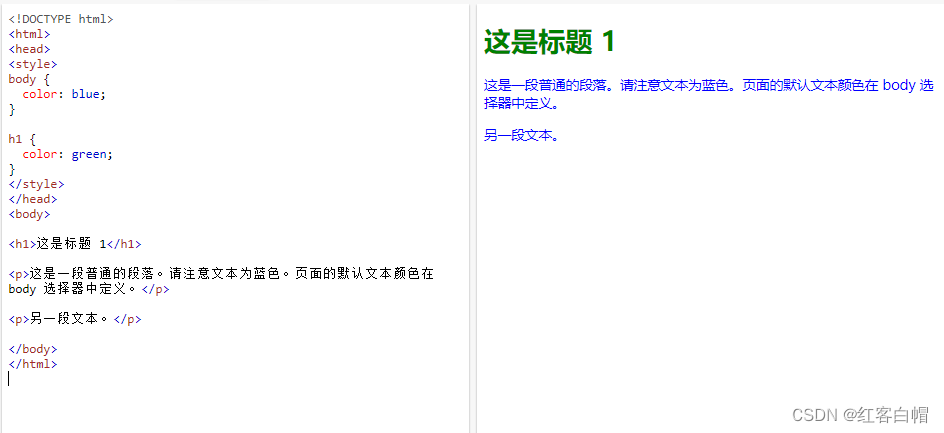
实例
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: blue;
}
h1 {
color: green;
}
</style>
</head>
<body>
<h1>这是标题 1</h1>
<p>这是一段普通的段落。请注意文本为蓝色。页面的默认文本颜色在 body 选择器中定义。</p>
<p>另一段文本。</p>
</body>
</html>

提示:对于 W3C compliant CSS:如果您定义了 color 属性,则还必须定义 background-color 属性。
【2】文本颜色和背景色
在本例中,我们定义了 background-color 属性和 color 属性:
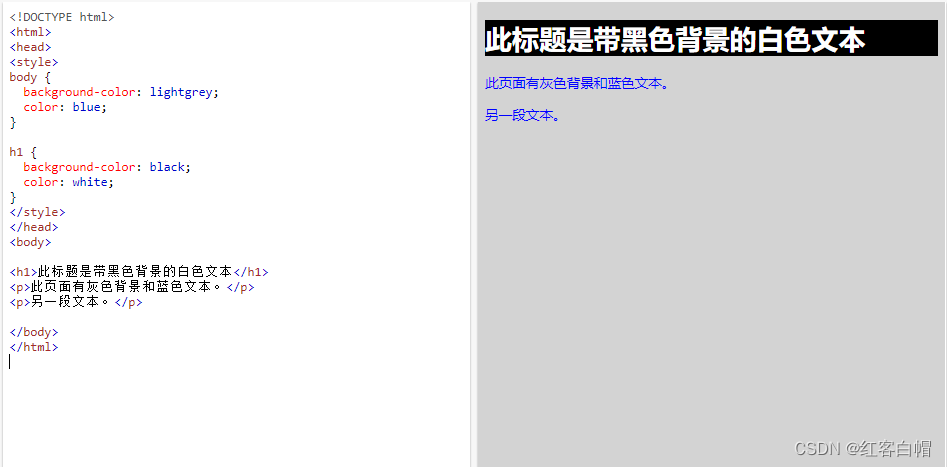
实例
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: lightgrey;
color: blue;
}
h1 {
background-color: black;
color: white;
}
</style>
</head>
<body>
<h1>此标题是带黑色背景的白色文本</h1>
<p>此页面有灰色背景和蓝色文本。</p>
<p>另一段文本。</p>
</body>
</html>

【2】CSS 文本对齐
【1】文本对齐
text-align 属性用于设置文本的水平对齐方式。
文本可以左对齐或右对齐,或居中对齐。
下例展示了居中对齐以及左右对齐的文本(如果文本方向是从左到右,则默认为左对齐;如果文本方向是从右到左,则默认是右对齐):
实例
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
h2 {
text-align: left;
}
h3 {
text-align: right;
}
</style>
</head>
<body>
<h1>标题 1(居中对齐)</h1>
<h2>标题 2(左对齐)</h2>
<h3>标题 3(右对齐)</h3>
<p>上面的三个标题是居中、左和右对齐。</p>
</body>
</html>

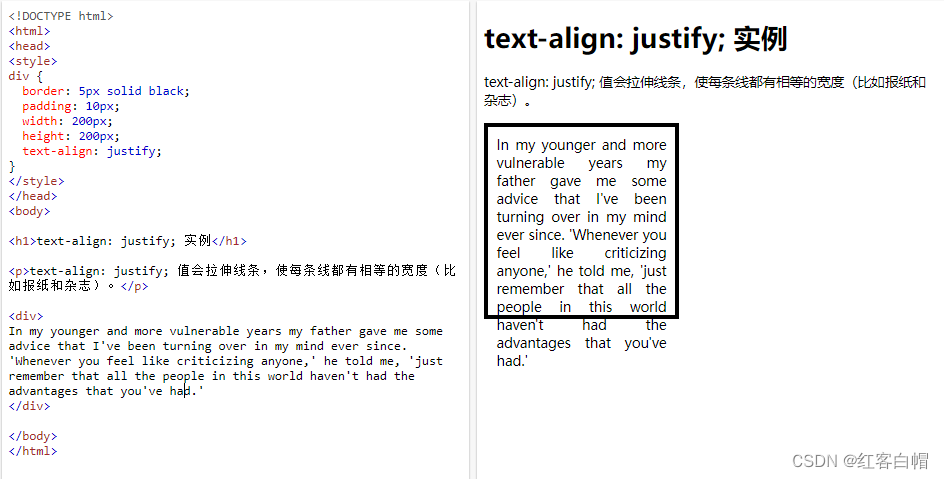
当 text-align 属性设置为 "justify" 后,将拉伸每一行,以使每一行具有相等的宽度,并且左右边距是直的(就像在杂志和报纸中):
实例
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 5px solid black;
padding: 10px;
width: 200px;
height: 200px;
text-align: justify;
}
</style>
</head>
<body>
<h1>text-align: justify; 实例</h1>
<p>text-align: justify; 值会拉伸线条,使每条线都有相等的宽度(比如报纸和杂志)。</p>
<div>
In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'
</div>
</body>
</html>

【2】文本方向
direction 和 unicode-bidi 属性可用于更改元素的文本方向:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
direction: rtl;
unicode-bidi: bidi-override;
}
</style>
</head>
<body>
<p>This is the default text direction.</p>
<p class="ex1">This is right-to-left text direction.</p>
</body>
</html>

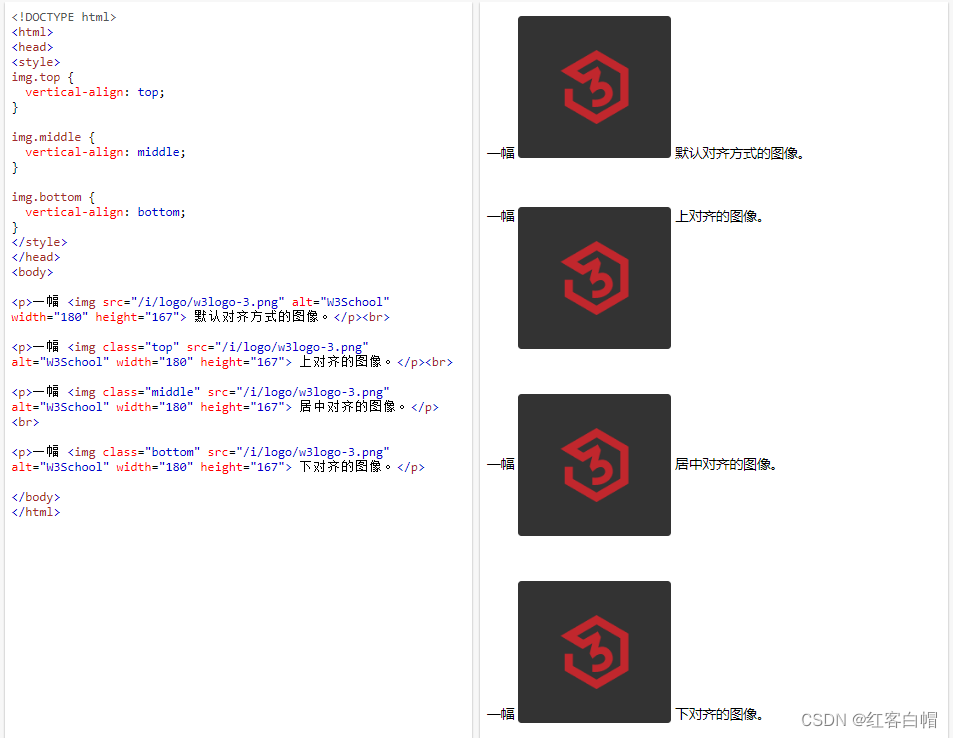
【3】垂直对齐
vertical-align 属性设置元素的垂直对齐方式。
本例演示如何设置文本中图像的垂直对齐方式:
实例
<!DOCTYPE html>
<html>
<head>
<style>
img.top {
vertical-align: top;
}
img.middle {
vertical-align: middle;
}
img.bottom {
vertical-align: bottom;
}
</style>
</head>
<body>
<p>一幅 <img src="/i/logo/w3logo-3.png" alt="W3School" width="180" height="167"> 默认对齐方式的图像。</p><br>
<p>一幅 <img class="top" src="/i/logo/w3logo-3.png" alt="W3School" width="180" height="167"> 上对齐的图像。</p><br>
<p>一幅 <img class="middle" src="/i/logo/w3logo-3.png" alt="W3School" width="180" height="167"> 居中对齐的图像。</p><br>
<p>一幅 <img class="bottom" src="/i/logo/w3logo-3.png" alt="W3School" width="180" height="167"> 下对齐的图像。</p>
</body>
</html>

【3】CSS 文字装饰
文字装饰
text-decoration 属性用于设置或删除文本装饰。
text-decoration: none; 通常用于从链接上删除下划线:
实例
<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
</style>
</head>
<body>
<p>没有下划线的链接:<a href="https://www.w3school.com.cn">W3School.com.cn</a></p>
</body>
</html>

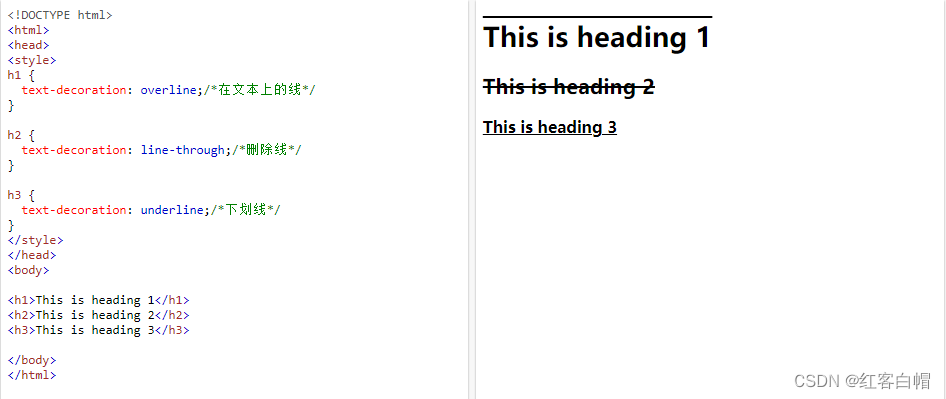
其他 text-decoration 值用于装饰文本:
实例
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: overline;/*在文本上的线*/
}
h2 {
text-decoration: line-through;/*删除线*/
}
h3 {
text-decoration: underline;/*下划线*/
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
</html>

注释:建议不要在非链接文本加下划线,因为这经常会使读者感到困惑。
【4】CSS 文本转换[大写或小写]
文本转换
text-transform 属性用于指定文本中的大写和小写字母。
它可用于将所有内容转换为大写或小写字母,或将每个单词的首字母大写:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p.uppercase {
text-transform: uppercase;/*大写*/
}
p.lowercase {
text-transform: lowercase;/*小写*/
}
p.capitalize {
text-transform: capitalize;/*首字母大写*/
}
</style>
</head>
<body>
<p class="uppercase">This is some text.</p>
<p class="lowercase">This is some text.</p>
<p class="capitalize">This is some text.</p>
</body>
</html>

【5】CSS 文字间距
文字缩进
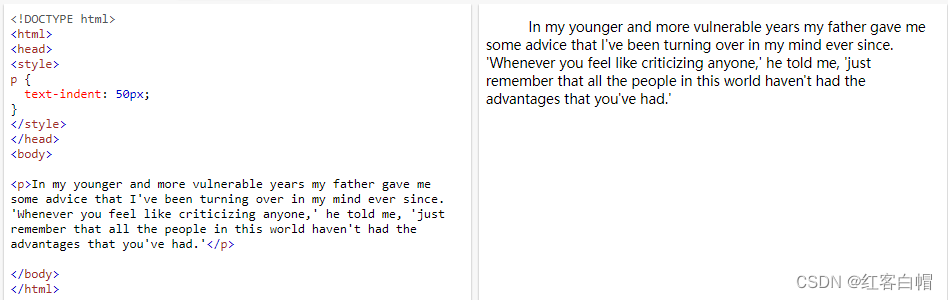
text-indent 属性用于指定文本第一行的缩进:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p {
text-indent: 50px;
}
</style>
</head>
<body>
<p>In my younger and more vulnerable years my father gave me some advice that I've been turning over in my mind ever since. 'Whenever you feel like criticizing anyone,' he told me, 'just remember that all the people in this world haven't had the advantages that you've had.'</p>
</body>
</html>

字母间距
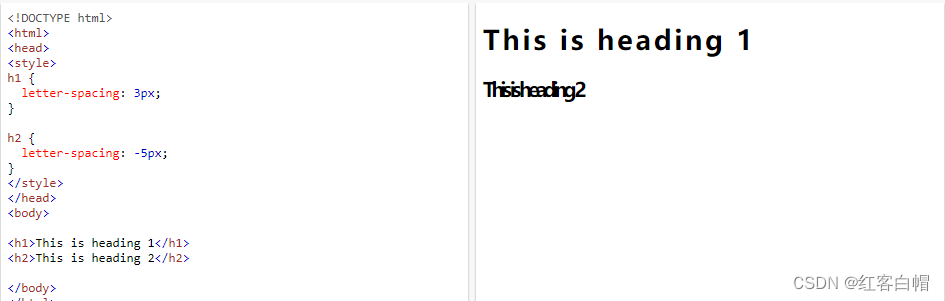
letter-spacing 属性用于指定文本中字符之间的间距。
下例演示如何增加或减少字符之间的间距:
实例
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
letter-spacing: 3px;
}
h2 {
letter-spacing: -5px;
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
</html>

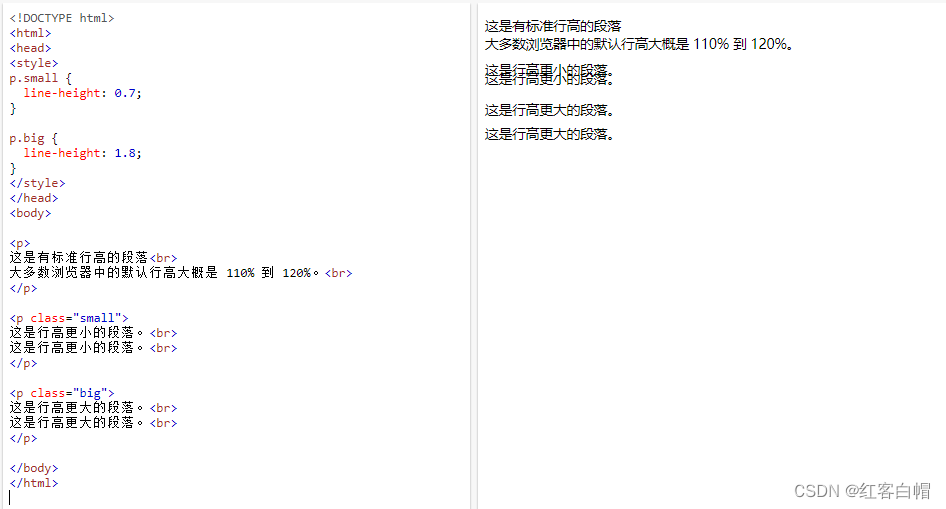
行高
line-height 属性用于指定行之间的间距:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p.small {
line-height: 0.7;
}
p.big {
line-height: 1.8;
}
</style>
</head>
<body>
<p>
这是有标准行高的段落<br>
大多数浏览器中的默认行高大概是 110% 到 120%。<br>
</p>
<p class="small">
这是行高更小的段落。<br>
这是行高更小的段落。<br>
</p>
<p class="big">
这是行高更大的段落。<br>
这是行高更大的段落。<br>
</p>
</body>
</html>

字间距
word-spacing 属性用于指定文本中单词之间的间距。
下例演示如何增加或减少单词之间的间距:
实例
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
word-spacing: 20px;
}
h2 {
word-spacing: -12px;
}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
</body>
</html>

空白
white-space 属性指定元素内部空白的处理方式。
此例演示如何禁用元素内的文本换行:
实例
<!DOCTYPE html>
<html>
<head>
<style>
p {
white-space: nowrap;
}
</style>
</head>
<body>
<h2>空白</h2>
<!-- 以下文本不会换行-->
<p>
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
This is some text. This is some text. This is some text.
</p>
<p>请尝试删除 white-space 属性来看一下区别。</p>
</body>
</html>

【6】CSS 文本阴影
文本阴影
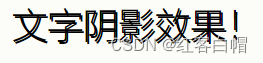
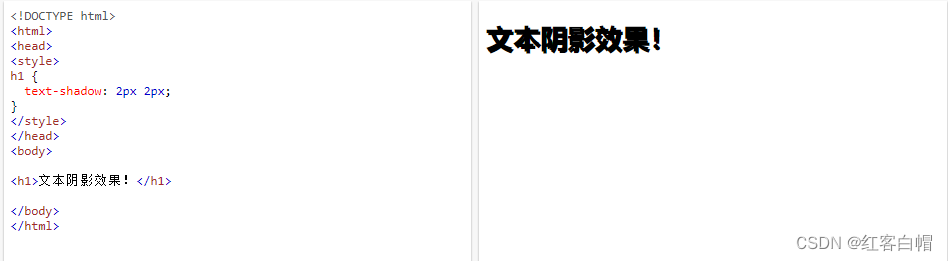
text-shadow 属性为文本添加阴影。
最简单的用法是只指定水平阴影(2px)和垂直阴影(2px):

实例
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px;
}
</style>
</head>
<body>
<h1>文本阴影效果!</h1>
</body>
</html>

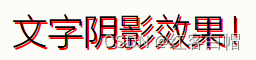
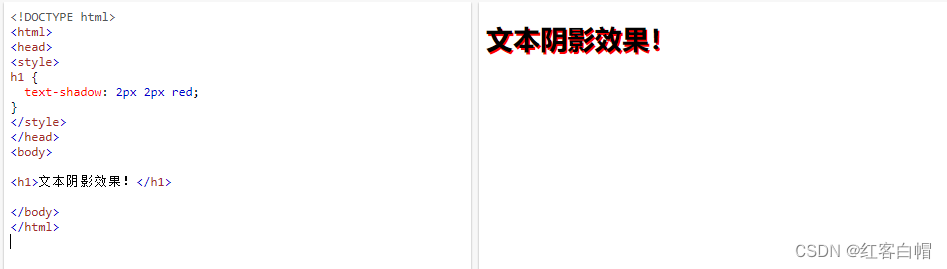
接下来,向阴影添加颜色(红色):

实例
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px red;
}
</style>
</head>
<body>
<h1>文本阴影效果!</h1>
</body>
</html>

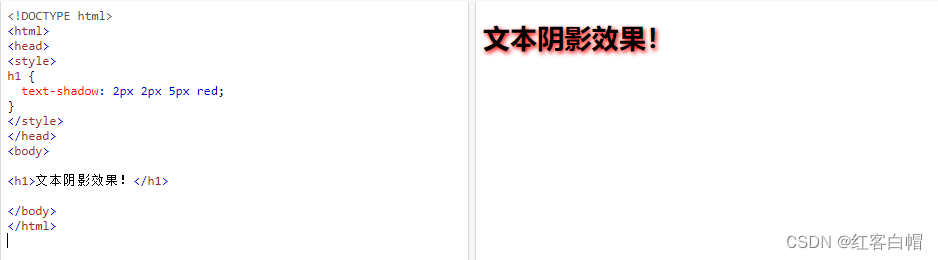
然后,向阴影添加模糊效果(5px):

实例
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-shadow: 2px 2px 5px red;
}
</style>
</head>
<body>
<h1>文本阴影效果!</h1>
</body>
</html>

【7】所有 CSS 文本属性
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色。 |
| direction | 指定文本的方向 / 书写方向。 |
| letter-spacing | 设置字符间距。 |
| line-height | 设置行高。 |
| text-align | 指定文本的水平对齐方式。 |
| text-decoration | 指定添加到文本的装饰效果。 |
| text-indent | 指定文本块中首行的缩进。 |
| text-shadow | 指定添加到文本的阴影效果。 |
| text-transform | 控制文本的大小写。 |
| text-overflow | 指定应如何向用户示意未显示的溢出内容。 |
| unicode-bidi | 与 direction 属性一起使用,设置或返回是否应重写文本来支持同一文档中的多种语言。 |
| vertical-align | 指定文本的垂直对齐方式。 |
| white-space | 指定如何处理元素内的空白。 |
| word-spacing | 设置单词间距。 |




![[ 数据结构 ] 赫夫曼编码--------数据、文件压缩解压](https://img-blog.csdnimg.cn/img_convert/6b0989bd347f5758e732ba4a967f914f.png)








![[cpp进阶]C++异常](https://img-blog.csdnimg.cn/e757eed495244cbead947a8b94d26eec.png)