本教程基于centos7.6环境中完成
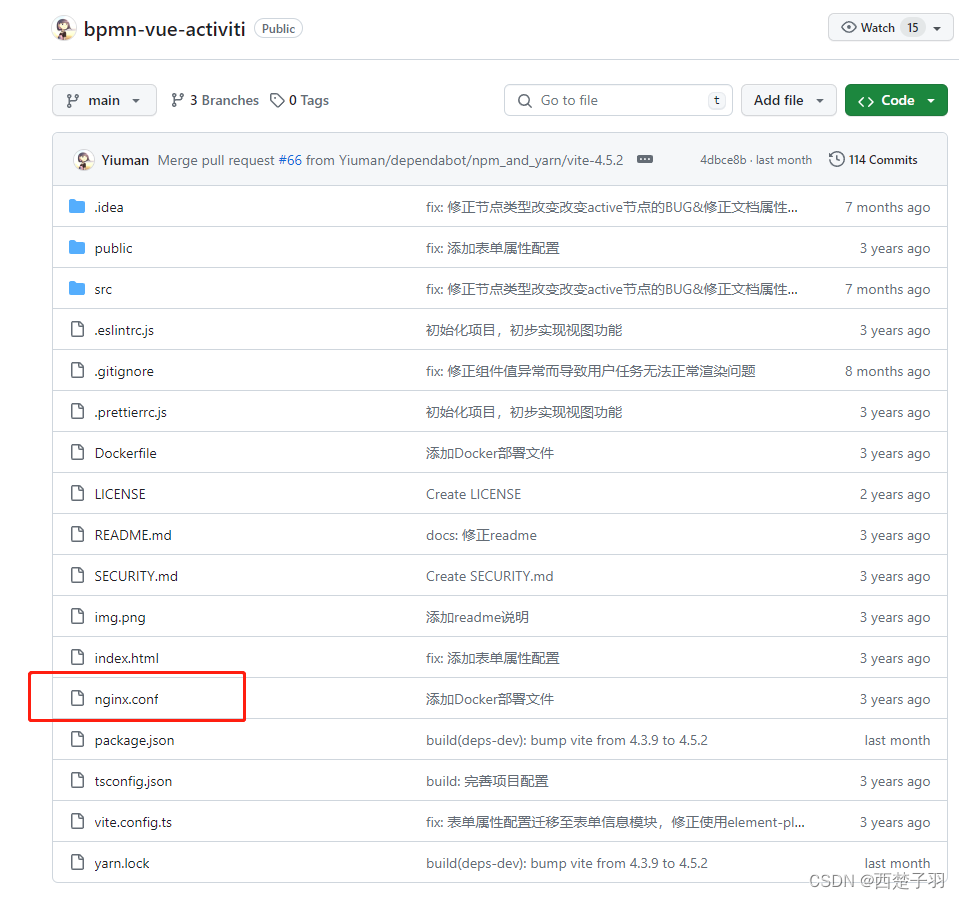
- github开源项目: https://github.com/Yiuman/bpmn-vue-activiti
- 软件:git、docker
1. 下载源代码
git clone https://github.com/Yiuman/bpmn-vue-activiti.git
2. 修改Dockerfile文件

声明基础镜像,将项目打包,把文件复制到nginx的静态文件目录
# 使用Node.js作为基础镜像
FROM node:16.0.0-alpine as build-stage
# 设置工作目录
WORKDIR /app
# 复制 package.json 和 package-lock.json 文件到工作目录
COPY package*.json ./
# 安装项目依赖
RUN npm install --legacy-peer-deps
# 复制项目文件到工作目录
COPY . .
# 构建生产环境的静态文件
RUN npm run build
# 使用Nginx作为基础镜像
FROM nginx:1.21-alpine
# 将Vue项目的构建结果复制到Nginx的默认静态文件目录
COPY --from=build-stage /app/dist /usr/share/nginx/html
# 复制自定义的Nginx配置文件(如果有)
COPY nginx.conf /etc/nginx/nginx.conf
# 暴露容器的端口(如果需要)
EXPOSE 80
# 启动Nginx服务
CMD ["nginx", "-g", "daemon off;"]
3. nginx配置文件(不用改)

这里主要是配置当我们访问容器的80端口时,nginx将我们的请求转发到项目文件中
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
gzip on;
server {
listen 80;
#前端
location / {
index index.html index.htm; #添加属性。
root /usr/share/nginx/html; #站点目录
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root /usr/share/nginx/html;
}
}
}
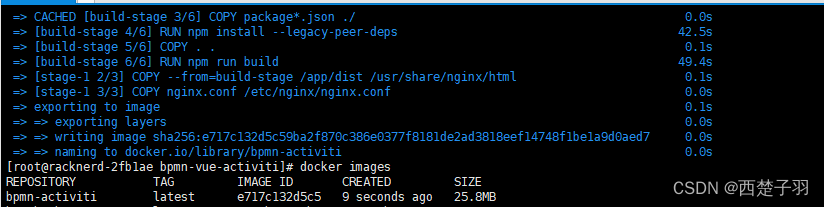
4. 制作docker镜像
注意命令的最后有一个.
docker build -t bpmn-activiti .
- -t bpmn-activiti :用于给构建的镜像指定一个名称
- . :这是构建上下文的路径。Docker 将在当前目录下查找 Dockerfile 和构建上下文中的文件,并将其用于构建镜像
镜像制作完成之后可以利用docker images命令查看镜像

5. 运行docker容器
docker run --name bpmn-activiti -p 8089:80 -d bpmn-activiti
- –name bpmn-activiti 指定容器名称
- -p 8089:80 端口映射,其中8089是宿主机端口,80是容器内的端口
- -d 代表在后台运行
- bpmn-activiti 代表镜像名称
6. 开放防火墙端口
// 开放8089端口
firewall-cmd --zone=public --add-port=8089/tcp --permanent
// 重启防火墙
firewall-cmd --reload
// 查看所有开放的端口
firewall-cmd --list-ports
7. 浏览器访问
在浏览器访问公网IP:8089@TOC














![[GXYCTF2019]BabyUpload1 -- 题目分析与详解](https://img-blog.csdnimg.cn/direct/18d025e0f70a42a6a7797e8c3bf230c6.png)