1.实验:CCS选择器
2.IDE:VSCODE
3.记录:
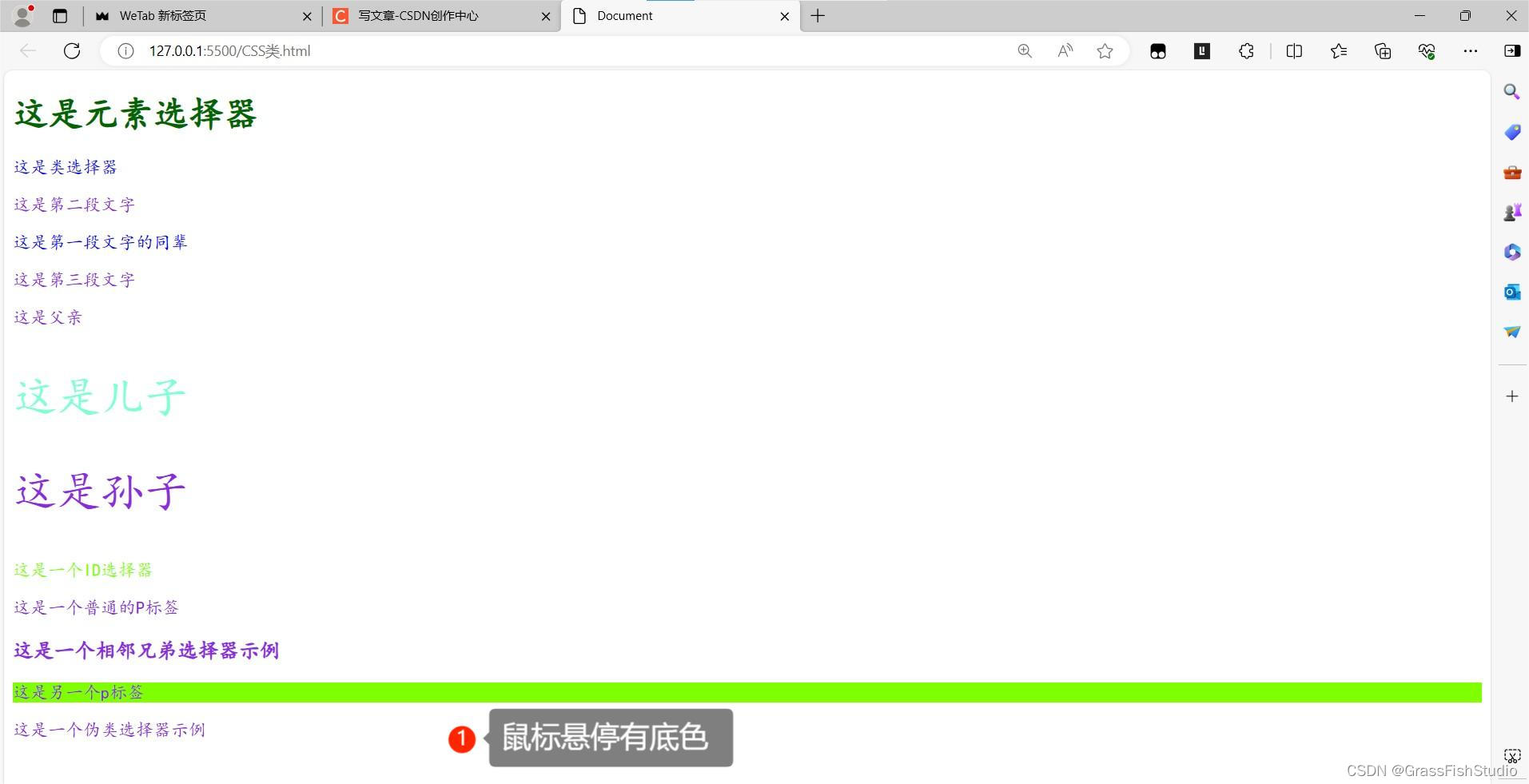
子代选择器、后代选择器、相邻兄弟选择器、类选择器、伪元素选择器(鼠标悬停)、ID选择器、调用选择器(全选)

4.代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<!-- 元素选择器 -->
<style>
h1{color: darkgreen;}
</style>
<!-- 类选择器 -->
<style>
.father{color: blue;}
</style>
<!-- 通用选择器 -->
<style>
*{color: blueviolet;font-family: 'KaiTi';}
</style>
<!-- 子代选择器 -->
<style>
.father_one > .son_one{color: aquamarine;}
</style>
<!-- 后代选择器 -->
<style>
.father_one p{font-size: 40px;}
</style>
<!-- ID选择器 -->
<style>
#header{color: chartreuse;}
</style>
<!-- 相邻元素选择器 -->
<style>
h3 + p{background-color: chartreuse;}
</style>
<!-- 伪类选择器 -->
<style>
#element:hover{background-color: coral;}
</style>
<body>
<h1>这是元素选择器</h1>
<p class="father">这是类选择器</p>
<p>这是第二段文字</p>
<p class="father">这是第一段文字的同辈</p>
<p>这是第三段文字</p>
<div class="father_one">这是父亲
<p class="son_one">这是儿子
<div>
<p>这是孙子</p>
</div>
</p>
</div>
<div id="header">这是一个ID选择器</div>
<p>这是一个普通的P标签</p>
<h3>这是一个相邻兄弟选择器示例</h3>
<p>这是另一个p标签</p>
<div id="element">这是一个伪类选择器示例</div>
</body>
</html>




![[VulnHub靶机渗透] CONNECT THE DOTS](https://img-blog.csdnimg.cn/direct/1e1de44cd6c94f3fa288e101e33ba38a.png)



![Sqli-labs靶场第15关详解[Sqli-labs-less-15]自动化注入-SQLmap工具注入](https://img-blog.csdnimg.cn/direct/0eb65f1156c14e0a8f0a02098b7fd7eb.png)