往期
从0到1完成一个Vue后台管理项目(一、创建项目)
从0到1完成一个Vue后台管理项目(二、使用element-ui)
从0到1完成一个Vue后台管理项目(三、使用SCSS/LESS,安装图标库)
从0到1完成一个Vue后台管理项目(四、引入axios、配置路由)
从0到1完成一个Vue后台管理项目(五、登录页(表单校验的使用和封装))
从0到1完成一个Vue后台管理项目(五、登录页,mock,token,axios封装)
书写404
我们访问到没有的路径的时候,是需要去设置一个404页面的
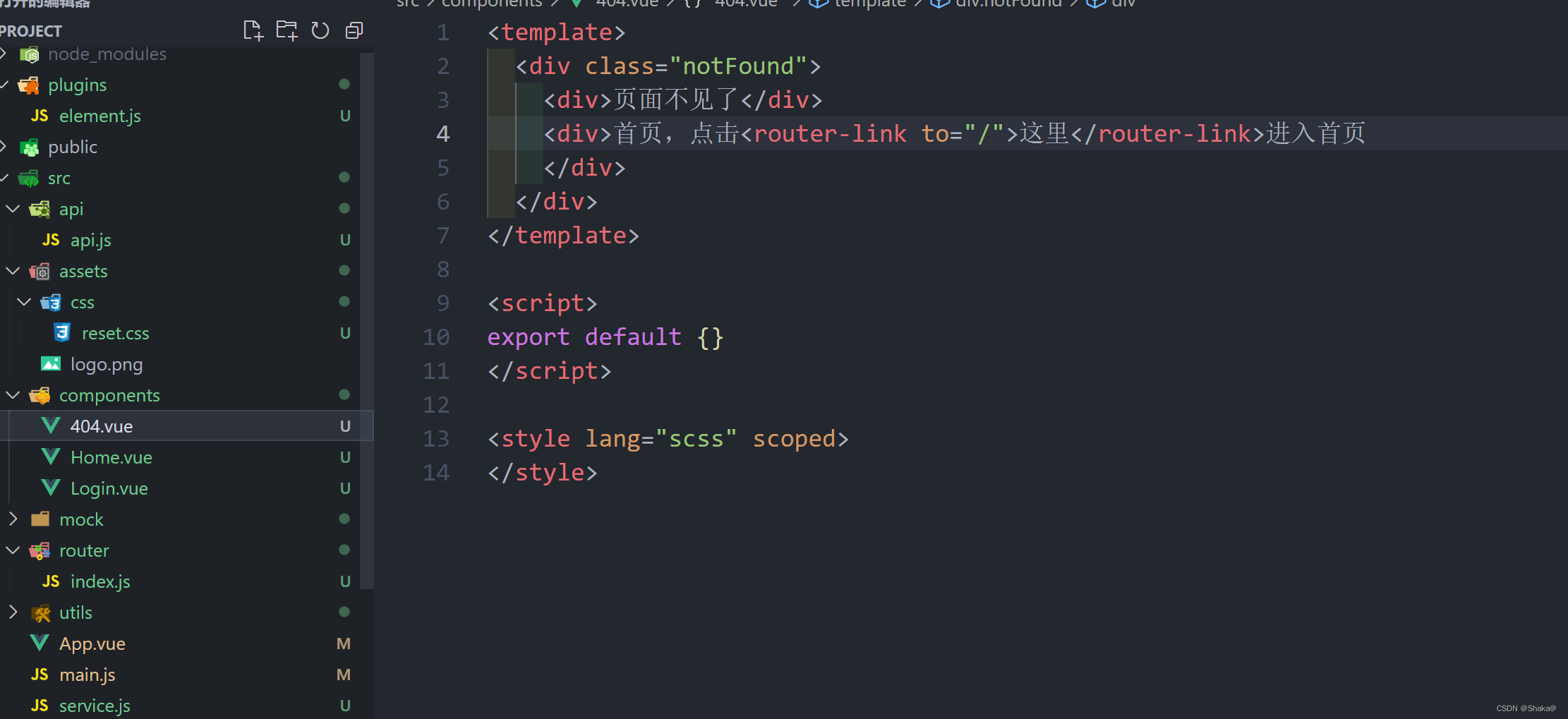
在components目录下新建404.vue

这里唯一注意的就是我们要给一个router-link,给一个跳转的链接
然后我们再去设置相对应的路由

调整404样式
之前的样式太丑了,就找了一个好看的404页

代码:
<template>
<div class="container-box">
<div class="main-container">
<div class="data">
<span>Error 404</span>
<h1 class="title">Hey Buddy</h1>
<p>We can't seem to find the page <br />you are looking for.</p>
<!-- <a href="javascript:;" class="button"> </a>-->
<router-link class="button" to="/"> Go Home</router-link>
</div>
<div class="ghost-img">
<img src="../assets/ghost-img.png" alt="" />
<div class="ghost-shadow"></div>
</div>
</div>
<div class="main-footer">
<span>shaka</span>
<span>|</span>
<span>shakashaka.top</span>
</div>
</div>
</template>
<script>
export default {}
</script>
<style lang="scss" scoped>
.container-box {
//background-color: #9dd3a8;
background-color: #9dd3a8;
display: grid;
padding: 144px 0 32px;
height: 100vh;
color: #161513;
font-size: 15px;
font-weight: 500;
box-sizing: border-box;
}
.main-container {
display: grid;
align-content: center;
row-gap: 40px;
max-width: 992px;
margin-left: 24px;
margin-right: 24px;
}
.data {
text-align: center;
}
.title {
font-size: 38px;
margin: 12px 0;
}
.button {
display: inline-block;
margin-top: 32px;
padding: 12px 24px;
background-color: #161513;
color: #fff;
border-radius: 48px;
transition: 0.4s;
text-decoration: none;
}
.button:hover {
box-shadow: 0 4px 12px rgba(34, 24, 6, 0.2);
}
.ghost-img {
justify-self: center;
}
.ghost-img img {
width: 230px;
animation: floaty 1.8s infinite alternate;
}
@keyframes floaty {
0% {
transform: translateY(0);
}
100% {
transform: translateY(15px);
}
}
.ghost-shadow {
width: 130px;
height: 24px;
background-color: rgba(60, 52, 38, 0.16);
border-radius: 50%;
margin: 0 auto;
filter: blur(7px);
animation: shadow 1.8s infinite alternate;
}
@keyframes shadow {
0% {
transform: scale(1, 1);
}
100% {
transform: scale(0.85, 0.85);
}
}
.main-footer {
align-self: flex-end;
display: flex;
justify-content: center;
font-size: 12px;
column-gap: 8px;
}
@media screen and (max-width: 320px) {
.container-box {
padding-top: 112px;
}
}
@media screen and (min-width: 992px) {
.main-container {
grid-template-columns: repeat(2, 1fr);
align-items: center;
column-gap: 32px;
}
.data {
text-align: initial;
}
.ghost-img img {
width: 400px;
}
.ghost-shadow {
width: 250px;
height: 40px;
}
}
@media screen and (min-width: 1024px) {
.main-container {
margin-left: auto;
margin-right: auto;
}
.container-box {
font-size: 16px;
}
.title {
font-size: 80px;
}
.main-footer {
font-size: 13px;
}
}
@media screen and (min-width: 2048px) {
.container-box {
zoom: 1.7;
}
.main-container {
column-gap: 64px;
}
}
@media screen and (min-width: 3840px) {
.container-box {
zoom: 3.1;
}
}
</style>

图片也给大家放到这里
![[LeetCode周赛复盘] 第 95 场周赛20230107](https://img-blog.csdnimg.cn/fd9a0b9020f54315838c8684ec010396.png)