0 Vue概述
问题:我们已经学过了html+Css+javascript,可以开发前端页面了,但会发现,效率太低了。那么,有没有什么工具可以提高我们的开发效率,加快开发速度呢?
他来了,他来了,他大佬似的过来了,他就是Vue.
什么是Vue?
Vue.js(读音 /vjuː/, 类似于view)是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue 的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。Vue.js 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
在深入了解Vue之前,我们先了解以下MVVM模型。
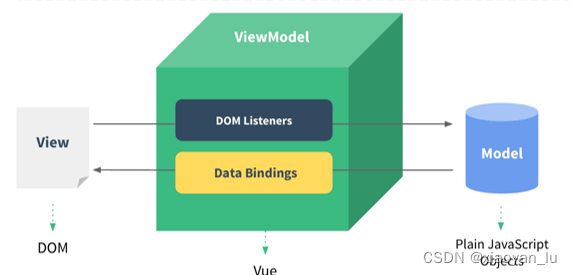
MVVM模型,是Model-View-ViewModel的缩写,有3个单词,具体解释如下:
- Model:数据模型,特指前端中同故宫请求从后台获取的数据
- View:视图,用于展示数据的页面,可以理解为html+css搭建的页面,但没有数据
- ViewModel:数据绑定视图,负责将数据(Model)通过JavaScript的DOM技术,将数据展示到视图(View)上
具体如图所示:

基于MVVM思想,
- Model部分,可以通过Ajax来发起请求从后台获取;
- View部分,可以用ElementUI来替代Html+Css,来搭建View部分;
- ViewModel部分,则用Vue替代JavaScript的DOM操作,让数据展示到视图的过程更加简单;
1 快速入门
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue快速入门</title>
<!--1.引入vue.js文件-->
<script src="./vuejs/vue.js"></script>
</head>
<body>
<!--3.数据视图双向绑定-->
<div id="vueApp">
<input type="text" v-model="message">
{{message}}
<!--
形式:{{表达式}}
内容:变量
三元运算符
函数调用
算术运算
-->
</div>
</body>
<script>
//2.创建vue核心对象,定义数据模型
new Vue({
el:"#vueApp",
data:{
message:"hello,vue"
}
})
</script>
</html>创建Vue对象时,有几个常用的属性:
- el:用来指定哪些标签受到Vue管理。该属性取值#app,其中app是被vue管理的标签的id属性值
- data:用来定义数据模型
- methods:用来定义方法模型,即函数
注意:在html区域编写视图,其中{{}}是插值表达式,用来将vue对象中定义的model展示到页面上。
<body>
<div id="app">
<input type="text" v-model="message">
{{message}}
</div>
</body>2 Vue指令
在上一个节中,我们发现有“v-model",之前没有接触过的指令,这个就是vue的指令。
指令:HTML标签上带有"v-"前缀的特殊属性,不同指令含义也不同。指令的作用是将数据绑定到页面上。
| 指令 | 作用 |
|---|---|
| v-bind | 为HTML标签绑定属性值,如设置href,css样式等 |
| v-model | 在表单元素上创建双向数据绑定 |
| v-on | 为HTML标签绑定事件 |
| v-if | 条件性的渲染某元素,判定为true时渲染,否则不渲染 |
| v-else | |
| v-else-if | |
| v-show | 根据条件展示某元素,区别在于切换的是display属性的值 |
| v-for | 列表渲染,遍历容器的元素或者对象 |
2.1 v-bind和v-model
v-bind:为HTML标签绑定属性值,如设置href,css样式等。当vue对象中的数据模型发生变化时,标签的属性值会随之发生变化。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-bind</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!--方式一:v-bind:href-->
<a v-bind:href="url">链接1</a>
<!--方式二:省略v-bind-->
<a :href="url">链接2</a>
<input type="text" >
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
url: "https://www.baidu.com"
}
})
</script>
</html>v-model: 在表单元素上创建双向数据绑定。
什么叫双向?
- vue对象的data属性中的数据变化,视图展示会一起变化
- 视图数据发生变化,vue对象的data属性中的数据也会随着变化。
data属性中数据变化,我们知道可以通过赋值来改变,但是视图数据为什么会发生变化呢?只有表单项标签!所以双向绑定一定是使用在表单项标签上的。编写如下代码:
<input type="text" v-model="url">双向绑定的作用:可以获取表单的数据的值,然后提交给服务器
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-bind</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<a v-bind:href="url">链接1</a>
<a :href="url">链接2</a>
<input type="text" v-model="url">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
url: "https://www.baidu.com"
}
})
</script>
</html>2.2 v-on
作用:用来给html标签绑定事件的
要点:
-
v-on语法给标签的事件绑定的函数,必须是vue对象种声明的函数
-
v-on语法绑定事件时,事件名相比较js中的事件名,没有onclick
<input v-on:click="demo()">演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-v-on</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<!--两种实现事件注册的方式-->
<input type="button" value="点我一下" v-on:click="handle()">
<input type="button" value="点我一下" @click="handle()">
</div>
</body>
<script>
//定义Vue对象
new Vue({
el: "#app", //vue接管区域
data:{
},
methods: {
handle: function(){
alert("你点我了一下...");
}
}
})
</script>
</html>2.3 v-if和v-show
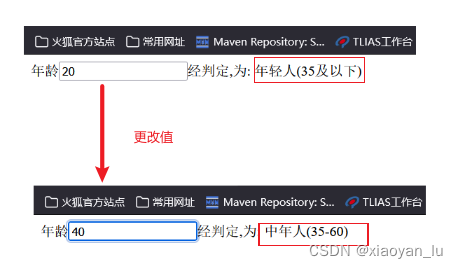
演示:
年龄<input type="text" v-model="age">经判定,为:
<span v-if="age <= 35">年轻人(35及以下)</span>
<span v-else-if="age > 35 && age < 60">中年人(35-60)</span>
<span v-else>老年人(60及以上)</span> 
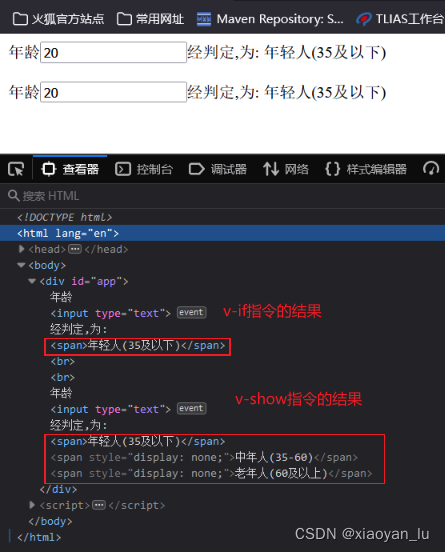
v-show和v-if的作用效果是一样的,只是原理不一样。复制上述html代码,修改v-if指令为v-show指令,代码如下:
年龄<input type="text" v-model="age">经判定,为:
<span v-show="age <= 35">年轻人(35及以下)</span>
<span v-show="age > 35 && age < 60">中年人(35-60)</span>
<span v-show="age >= 60">老年人(60及以上)</span>
可以发现,浏览器呈现的效果是一样的,但是浏览器中html源码不一样。v-if指令,不满足条件的标签代码直接没了,而v-show指令中,不满足条件的代码依然存在,只是添加了css样式来控制标签不去显示。
2.4 v-for
语法格式
<标签 v-for="变量名 in 集合模型数据">
{{变量名}}
</标签>使用索引的语法格式
<标签 v-for="(变量名,索引变量) in 集合模型数据">
<!--索引变量是从0开始,所以要表示序号的话,需要手动的加1-->
{{索引变量 + 1}} {{变量名}}
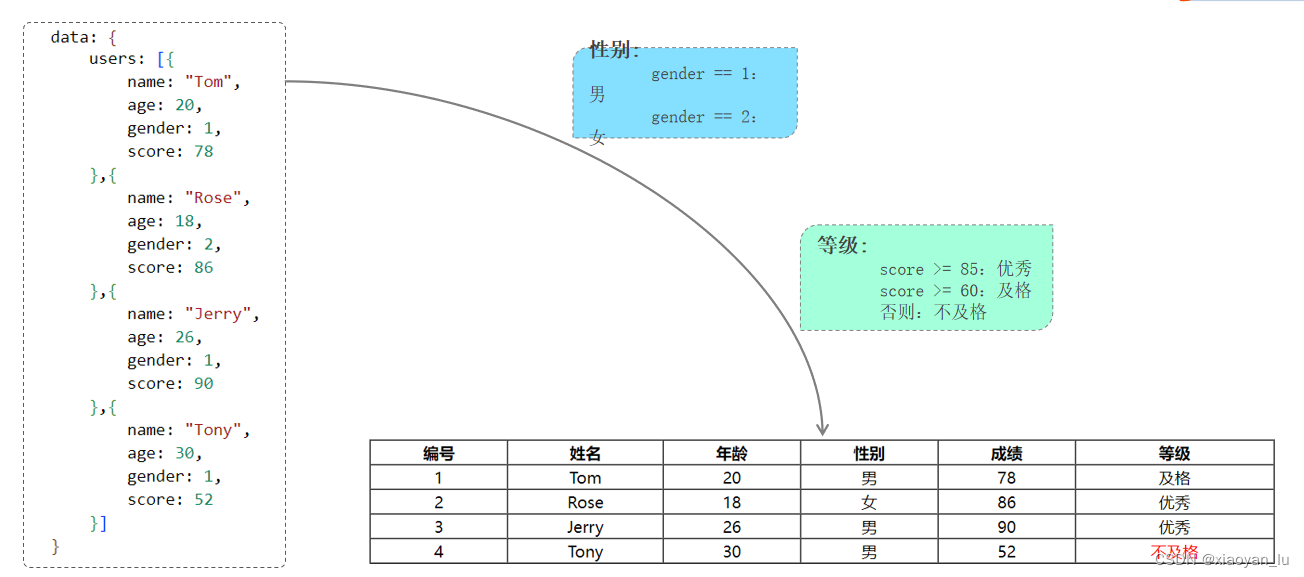
</标签>案例:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Vue-指令-案例</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<table border="1" cellspacing="0" width="60%">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>成绩</th>
<th>等级</th>
</tr>
<tr align="center" v-for="(user,index) in users">
<td>{{index + 1}}</td>
<td>{{user.name}}</td>
<td>{{user.age}}</td>
<td>
<span v-if="user.gender == 1">男</span>
<span v-if="user.gender == 2">女</span>
</td>
<td>{{user.score}}</td>
<td>
<span v-if="user.score >= 85">优秀</span>
<span v-else-if="user.score >= 60">及格</span>
<span style="color: red;" v-else>不及格</span>
</td>
</tr>
</table>
</div>
</body>
<script>
new Vue({
el: "#app",
data: {
users: [{
name: "Tom",
age: 20,
gender: 1,
score: 78
},{
name: "Rose",
age: 18,
gender: 2,
score: 86
},{
name: "Jerry",
age: 26,
gender: 1,
score: 90
},{
name: "Tony",
age: 30,
gender: 1,
score: 52
}]
},
methods: {
},
})
</script>
</html>3 Vue生命周期
vue的生命周期:指的是vue对象从创建到销毁的过程。
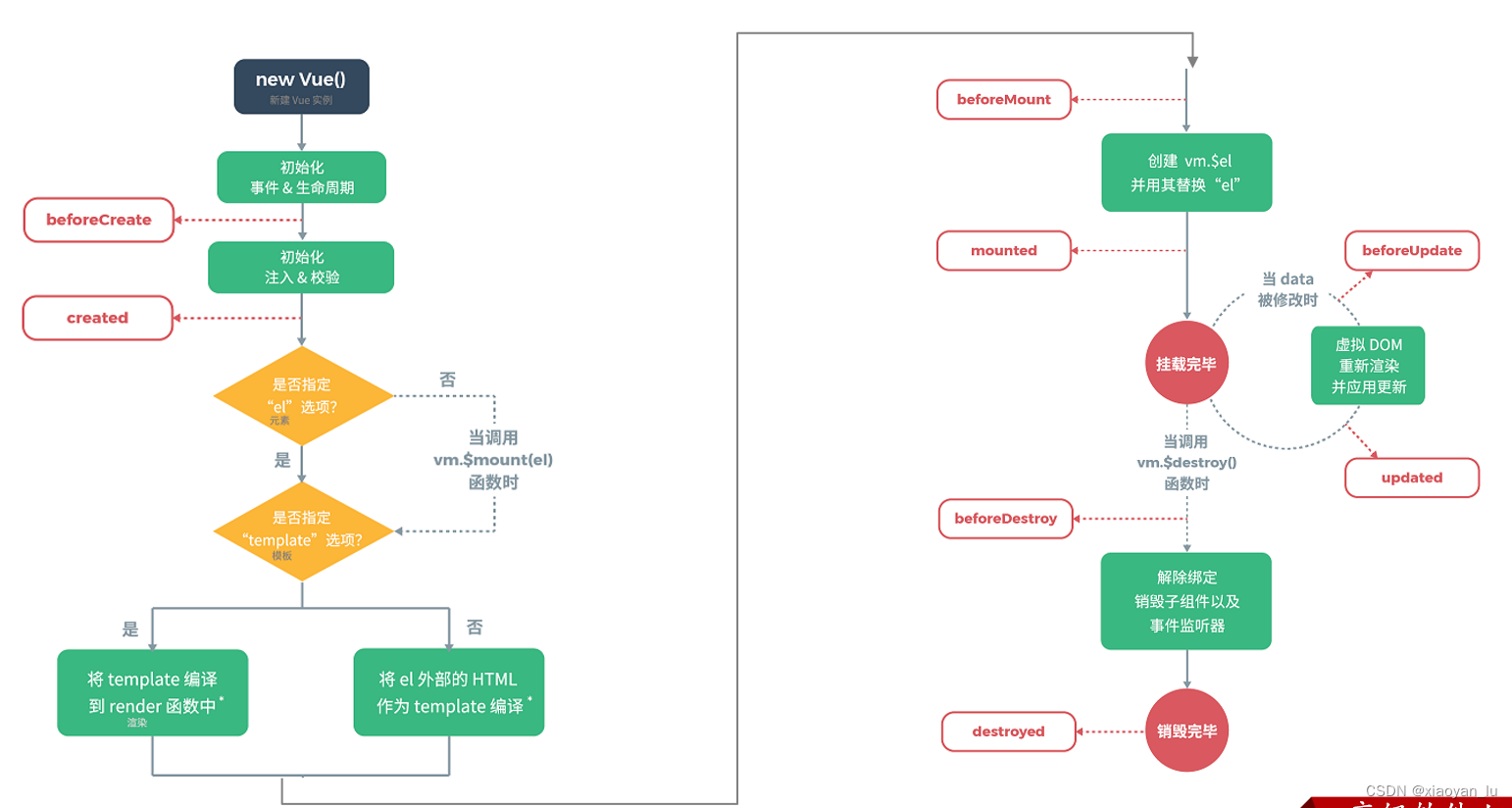
vue的生命周期包含8个阶段:每触发一个生命周期事件,会自动执行一个生命周期方法,这些生命周期方法也被称为钩子方法。其完整的生命周期如下图所示:
| 状态 | 阶段周期 |
|---|---|
| beforeCreate | 创建前 |
| created | 创建后 |
| beforeMount | 挂载前 |
| mounted | 挂载完成 |
| beforeUpdate | 更新前 |
| updated | 更新后 |
| beforeDestroy | 销毁前 |
| destroyed | 销毁后 |
官方生命周期过程:

mounted:挂载完成,Vue初始化成功,HTML页面渲染成功。以后我们一般用于页面初始化自动的ajax请求后台数据
4 总结
本次初步了解了Vue,以及学习了部分Vue的指令,后续会进一步深入学习如何使用vue搭建前端页面。