将前端Vue3项目打包成Docker镜像并运行包括几个主要步骤:项目打包、编写Dockerfile、构建镜像和运行容器。下面是一个基本的流程:
1. 项目打包
首先,确保你的Vue3项目可以正常运行和打包。在项目根目录下执行以下命令来打包你的Vue3项目:
npm run build
这会创建一个dist/目录,里面包含了用于生产环境的静态文件。
2. 编写Dockerfile
在你的Vue3项目根目录下创建一个名为Dockerfile的文件,没有文件后缀。这个文件用于定义如何构建Docker镜像。以下是一个简单的Dockerfile示例,它使用Nginx作为服务器来运行你的Vue3应用:
# 使用官方Nginx镜像作为基础镜像
FROM nginx:alpine
# 将dist目录下的文件复制到容器中的/usr/share/nginx/html目录下
COPY dist/ /usr/share/nginx/html/
# 暴露80端口
EXPOSE 80
# 使用Nginx运行Vue应用
CMD ["nginx", "-g", "daemon off;"]
这个Dockerfile做了以下几件事:
- 从Docker Hub拉取轻量级的
nginx:alpine镜像作为基础镜像。 - 将打包后的Vue3项目(
dist/目录下的文件)复制到Nginx容器的静态文件目录下。 - 暴露容器的80端口,以便外部访问。
- 运行Nginx服务器。
3. 构建Docker镜像
在包含Dockerfile的目录下,执行以下命令来构建Docker镜像。这里<your-image-name>是你给镜像起的名字:
docker build -t <your-image-name> .
4. 运行Docker容器
构建完成后,你可以使用以下命令来运行你的Vue3应用的Docker容器:
docker run -d -p 8080:80 <your-image-name>
这个命令会启动一个容器,并将容器的80端口映射到宿主机的8080端口上。这样,你就可以通过访问宿主机的8080端口来访问你的Vue3应用了。
修改自定义接口
如果你的Dockerfile中已经将暴露的端口设置为28888,而且在运行容器时也使用了这个端口,但是无法通过IP访问应用,存在以下几个问题:
1. Nginx配置未指定监听28888端口
虽然你在Dockerfile中使用EXPOSE 28888指令来暴露了28888端口,但这只是Docker的一个声明,实际上并不会改变Nginx的默认配置。Nginx默认监听80端口,如果你想让它监听28888端口,你需要修改Nginx的配置文件。
解决方案:
- 创建一个
nginx.conf文件(或者一个site-specific的配置文件),并确保配置了正确的监听端口,例如:
server {
listen 28888;
location / {
root /usr/share/nginx/html;
index index.html index.htm;
}
}
- 修改你的Dockerfile,将这个配置文件复制到Nginx的配置目录中:
COPY nginx.conf /etc/nginx/conf.d/default.conf
2. 容器端口映射错误
确保你在运行容器时,端口映射是正确的。你提到已经使用了28888端口,但是确认一下是否正确使用了-p参数来映射端口,例如:
docker run -d -p 28888:28888 yixiao-blog-1.0.0
这条命令会将宿主机的28888端口映射到容器的28888端口上。
3. 防火墙/网络配置问题
如果你的服务器或宿主机有防火墙或者网络安全组规则,确保28888端口是开放的,允许外部访问。
解决方案:
- 根据你的操作系统或云服务提供商的文档,检查并修改防火墙规则。
4. 容器内Nginx服务未正确启动
虽然看起来容器正在运行,但有可能是Nginx没有按预期启动。可以查看容器的日志来确认:
docker logs <容器ID或名称>
重新配置docker打包文件然后执行build命令,大镜像运行即可~
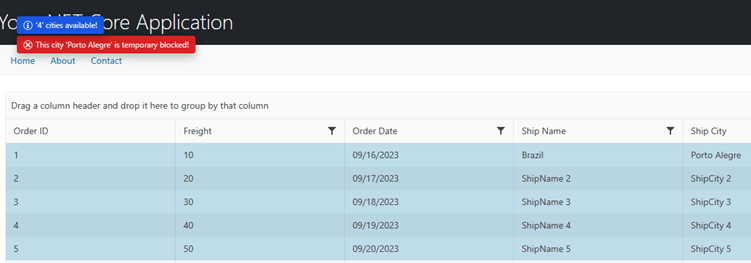
最后博主最近在打造自己的网站欢迎查看雏形~
总结
以上步骤展示了如何将一个Vue3项目打包成Docker镜像并运行。这只是一个基本的流程,根据你的具体需求,可能还需要对Dockerfile进行相应的调整。