个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js🍒Three.js🍖数据结构与算法体系教程🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
文章目录
- 前言
- 一、对比错误监控平台
- 二、认识 sentry
- 1、sentry的功能
- 2、sentry的部署
- 三、扩展内容(埋点、监控)
- 总结
前言
大家好,这里是前端杂货铺。
当我们的项目上线后,难免会出现很多的 bug,我们知道,尤其是对于前端的 bug 而言大多数都是打印在控制台的,我们很难进行错误日志的记录,所以上线后的项目对于前端 bug 的记录和复现就会比较困难(费时费力,且不好定位 bug),这很不利于产品的快速优化迭代。
本文,我们来了解一下 错误监控平台,认识它的作用、功能及如何部署等…
一、对比错误监控平台
- sentry:国外的开源项目,支持各大主流语言及框架的错误监控,GitHub star 36.4k,Github sentry源码
- BadJS:腾讯团队的开源项目,GitHub star 1.1k,Github BadJS源码
- 阿里ARMS:阿里的一个前端数据监控的服务,但是收费的
- fundebug :比较完善的前端错误日志服务,但只能免费试用14天 fundebug官网
更多资料参考:前端异常监控平台对比-1、前端异常监控平台对比-2
本文主要介绍 成熟、强大且开源 的 sentry。
二、认识 sentry
sentry官方文档
sentry(哨兵)是一款应用错误跟踪系统,对软件系统运行过程中产生的错误日志进行收集从而实现监控告警。通过对应用的错误进行实时追踪并统一跟进,提高对错误的治理能力。让业务场景下自己发现 Bug 的速度快于用户报告 Bug 的速度。
sentry 支持对众多语言和框架的错误监控,包括我们经常使用的 Javascript、Java、Vue、React、Node.js、Python…

1、sentry的功能
概览:
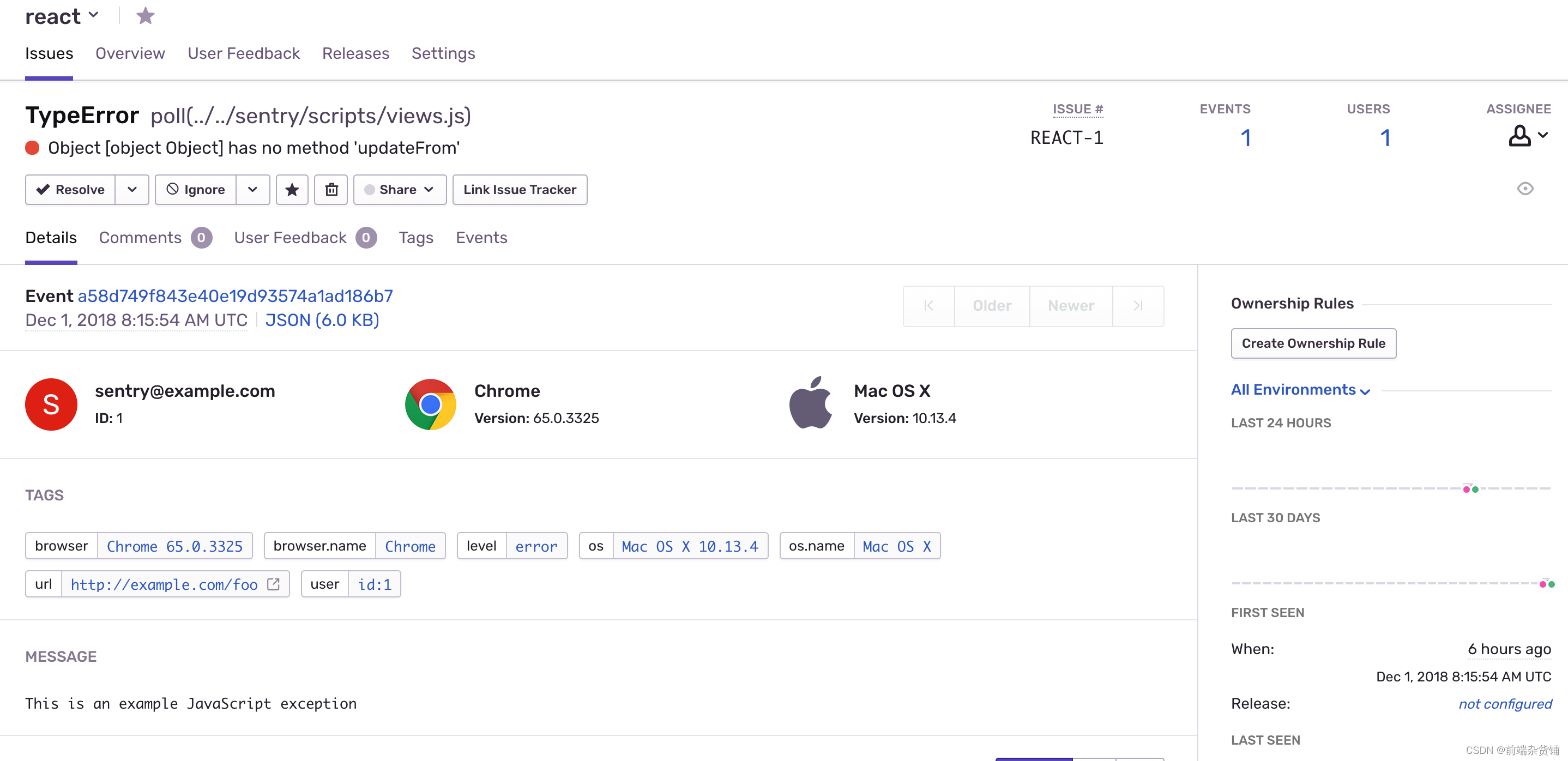
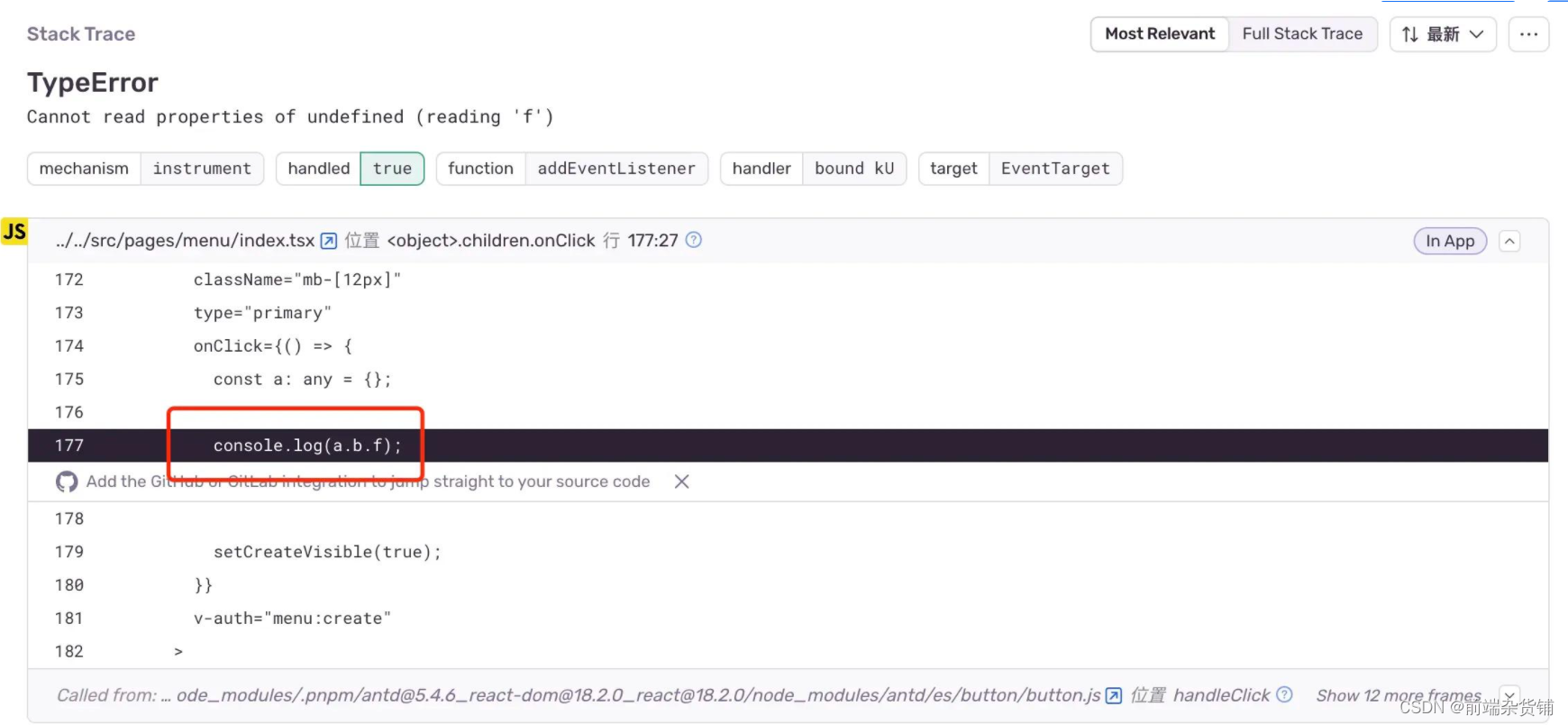
- 错误信息页面,显示错误信息及错误原因
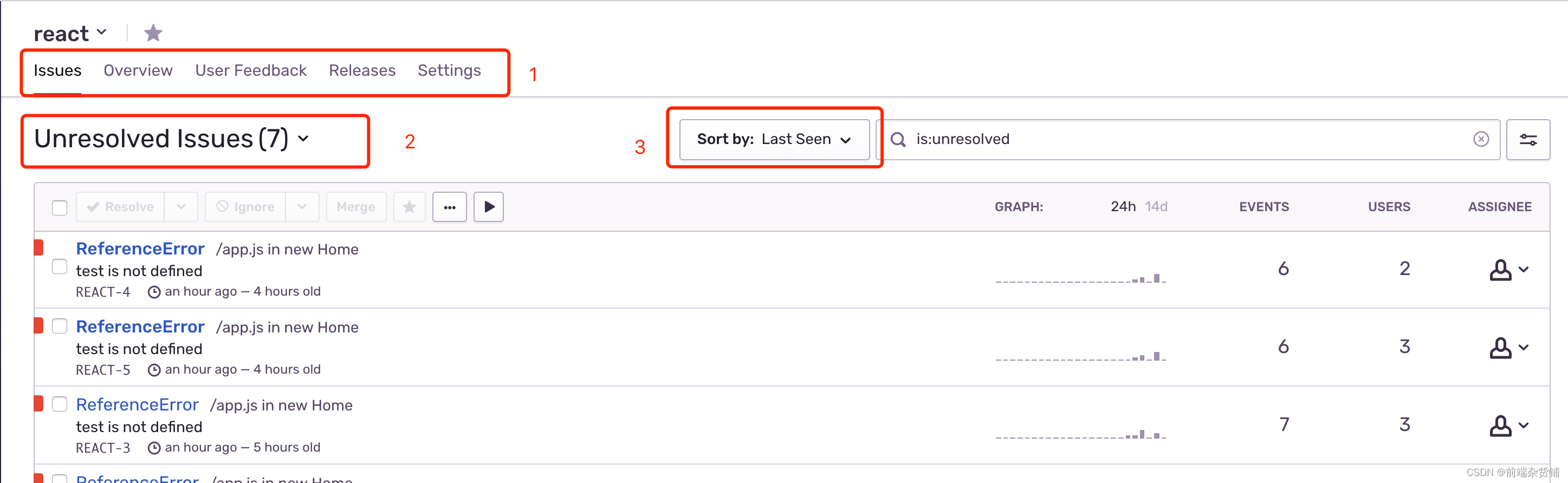
- 便捷的操作界面,有问题列表、概况纵览、用户反馈、版本列表信息、项目设置等功能
- 可以进行问题筛选,包括 : 指派自己的 、 标记列表 、需要分类的 、 今天的 、 未处理的等
- 可以进行 GitLab、 GitHub、slack、trello 的常见的开发工具的集成,并且可以关联邮件、飞书、钉钉等应用,进行错误的实时通知
- 除了异常监控以外,sentry 还提供了性能监控
- 回放用户操作,可以 进行导致错误操作视频的录制,便于快速查看报错时用户的操作
- 支持设置用户上下文,报错的时候,可以知道当前报错是哪个用户触发的
(1)错误信息页面,显示错误信息及错误原因


(2)便捷的操作界面,有问题列表、概况纵览、用户反馈、版本列表信息、项目设置等功能

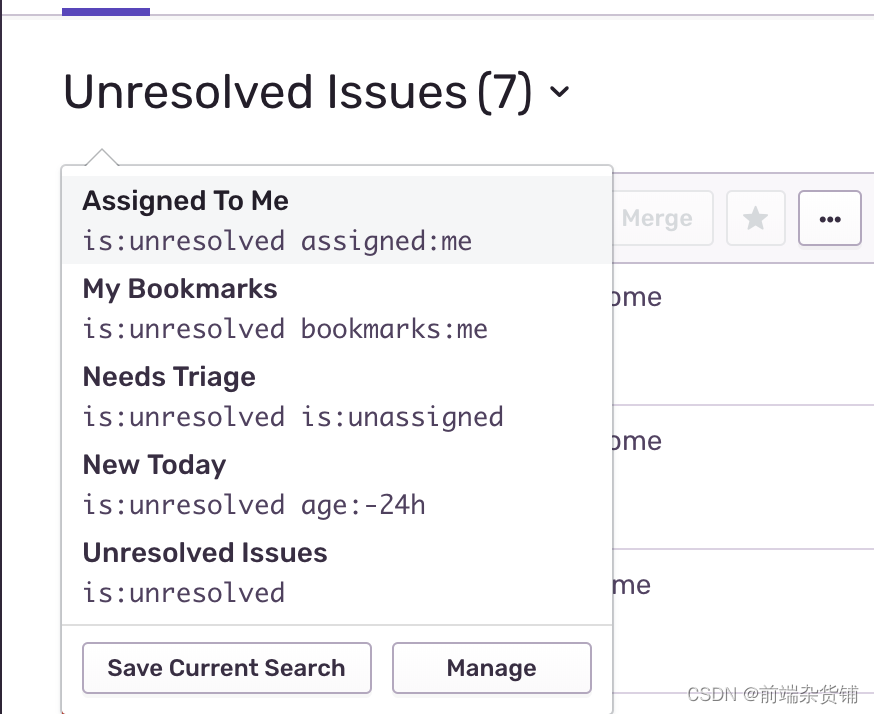
(3)可以进行问题筛选,包括 : 指派自己的 、 标记列表 、需要分类的 、 今天的 、 未处理的等

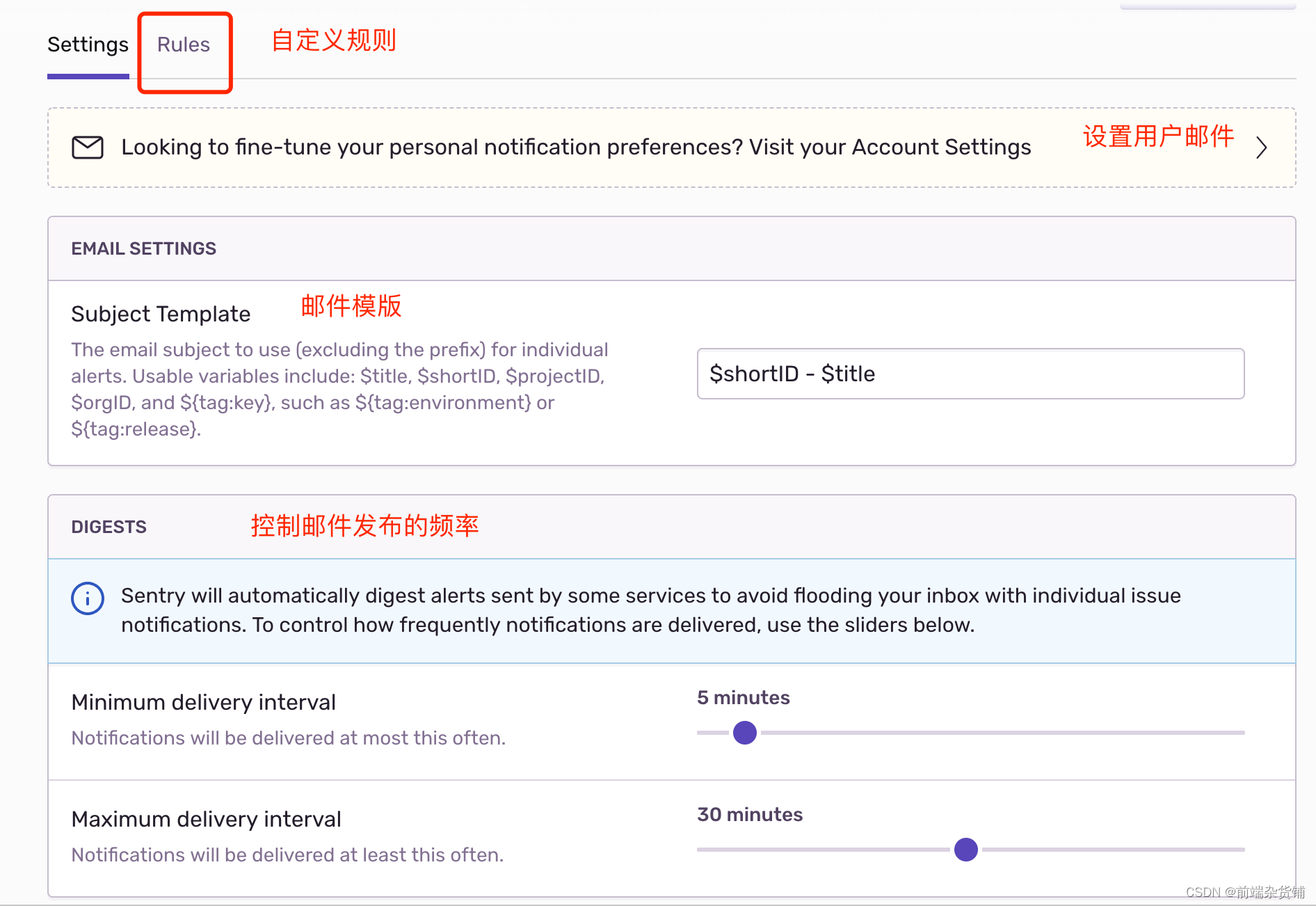
(4)可以进行 GitLab、GitHub、slack、trello 的常见的开发工具的集成,并且可以关联邮件、飞书、钉钉等应用,进行错误的实时通知

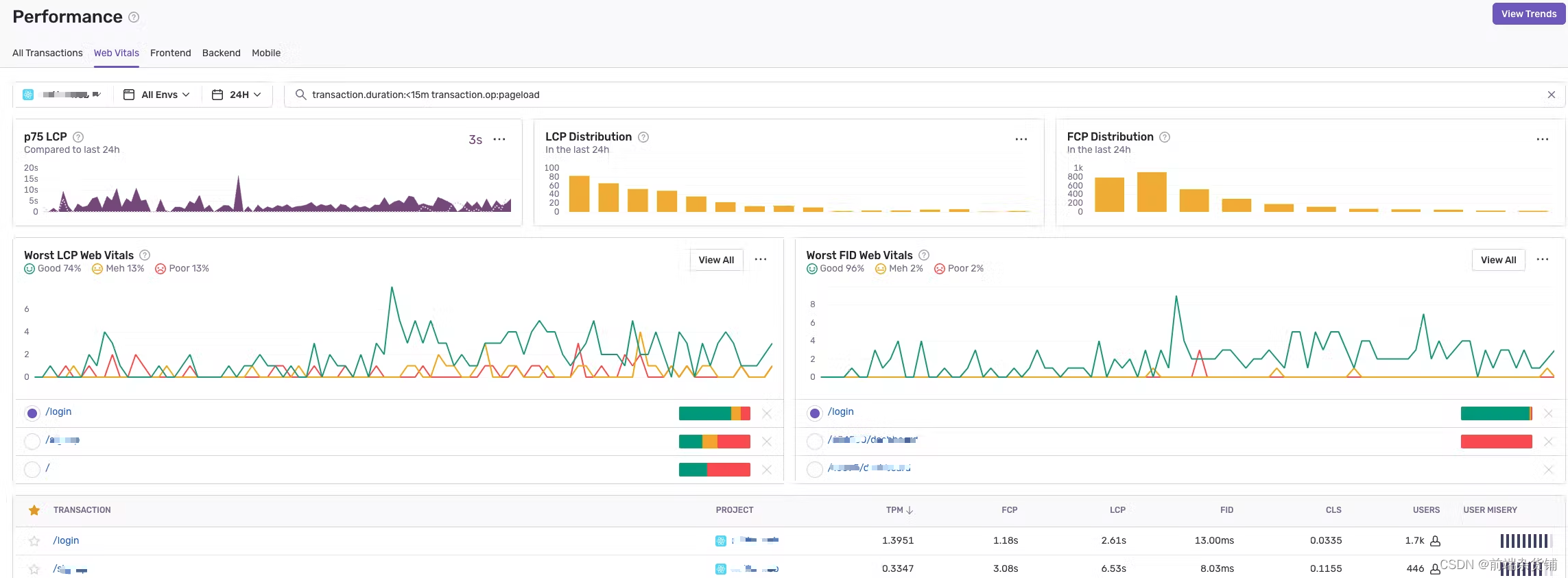
(5)除了异常监控以外,sentry还提供了性能监控

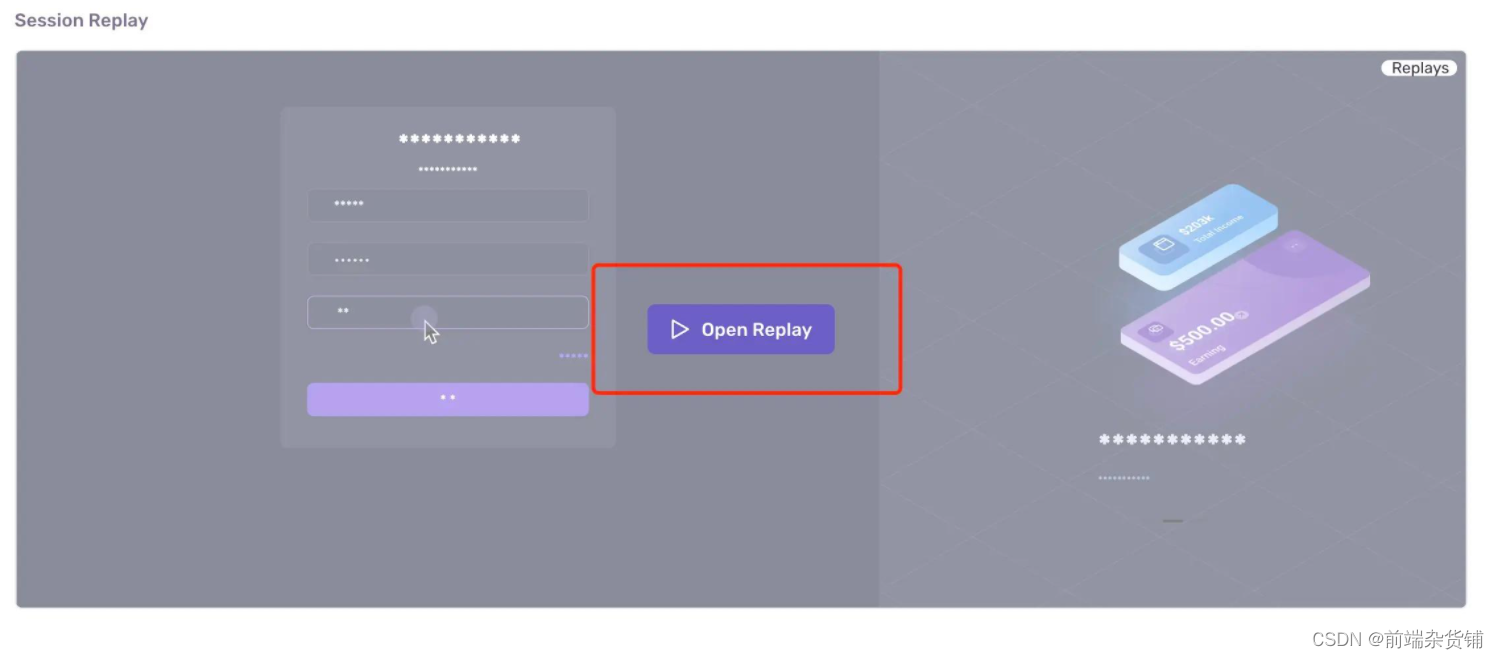
(6) 回放用户操作,可以进行导致错误操作视频的录制,便于快速查看报错时用户的操作(amazing!!!)

- 支持设置用户上下文,报错的时候,可以知道当前报错是哪个用户触发的

更多内容请参考资料:前端监控之Sentry的介绍
2、sentry的部署
环境要求:
- Docker 19.03.6+
- Docker-Compose 1.28.0+
- 4 CPU Cores
- 8 GB RAM
- 20 GB Free Disk Space
其一、我们可以使用 sentry 官网提供的线上服务,但功能受限,试用 30 天,要想使用完整功能需要付费。
其二、本地私有化部署 sentry,可以免费使用全部功能。(支持 Python 和 Docker(推荐) 的部署方案)。
注:sentry 的部署比较繁琐,具有一定的难度,目前我没有进行实际性的操作,请自行尝试部署。
更多内容请参考资料:基于sentry的前端错误监控日志系统(部署sentry服务器/前端项目部署)-让前端最快的定位到生产问题
三、扩展内容(埋点、监控)
什么是埋点?
埋点是指在代码中植入一些 用于数据收集和分析 的代码,以便 追踪和分析用户在页面上的行为和操作。
埋点有什么作用?
数据生产 => 数据采集 => 数据处理 => 数据分析挖掘 => 数据驱动/用户反馈 => 产品优化/迭代。
监控和埋点的关系?
监控是对用户行为和产品使用情况进行跟踪和监控的过程,埋点则是为了获取这些数据而进行的技术实施过程;
一款成熟的产品,需要哪些监控?
- 数据监控:用于监控用户的行为。比如:页面浏览量或点击量、用户通过什么方式入口访问的该网页、用户在页面的停留时间、用户在页面的操作行为(点击哪些按钮,进行了什么操作)等。通过收集这些数据,很有利于我们分析下一阶段要着重优化和加强的功能点,并且能针对性的进行产品推广等。
- 性能监控:用于监控页面性能。比如:页面加载时间、http请求响应的时间、静态资源下载时间、页面渲染时间等。通过对于这些数据的采集分析,我们可以针对性的优化页面的性能,给用户更好的使用体验。
- 异常监控:用于监控异常报错。即本文一开始就讲解的内容,我们可以对产品暴露出的 bug 进行快速的定位和修复。
sentry 可以实现异常监控和性能监控,对于数据监控可以借助其他第三方平台,比如:百度统计、友盟、神策、web-hunter、Talkingdata、GrowingIO 等。
注意:在部署的时候要着重注意项目的相关信息,避免因不合理操作导致的数据泄露!!!
更多内容请参考资料:前端数据埋点全解、前端监控–多框架对比,本地化部署Sentry细节
总结
本文,我们认识了几种错误日志监控平台,了解了其作用及强大的功能点。并熟悉了埋点及一些必要的监控方式。
但目前我并没有做实际性的部署测试,对于部署的方案和途径请参考本文相关资料或自行查找其他资料。
好啦,本篇文章到这里就要和大家说再见啦,祝你这篇文章阅读愉快,你下篇文章的阅读愉快留着我下篇文章再祝!
参考资料:
- 前端异常监控平台对比
- 前端错误监控
- 前端监控之Sentry的介绍
- react 快速接入 sentry,性能监控与错误上报踩坑日记
- 基于sentry的前端错误监控日志系统(部署sentry服务器/前端项目部署)-让前端最快的定位到生产问题
- 搭建sentry监控平台,实现前后端异常监控。——从零开始搭建一个高颜值后台管理系统全栈框架
- 浅析前端错误监控警报系统Sentry基本使用、私有化部署步骤及部署注意事项、使用webpack插件上传sourceMap
- 前端数据埋点全解
- 前端监控–多框架对比,本地化部署Sentry细节